Cum se creează o temă WordPress Vizualizare grilă de zidărie
Publicat: 2022-10-23Vizualizarea grilă de zidărie este un tip de vizualizare grilă care este folosită în mod obișnuit în temele wordpress. Este un aspect care aranjează elementele într-o grilă, fiecare element având o dimensiune diferită. Vizualizarea grilă de zidărie este o alegere populară pentru temele wordpress, deoarece oferă un aspect curat și organizat.
Coloanele fixabile vă afișează postările într-un format de grilă asemănător Pinterest, iar un aspect de zidărie face același lucru. Este util mai ales dacă ești fotograf sau ai o mulțime de fotografii prezentate. Pentru a crea un aspect de zidărie sau Pinterest, trebuie să urmați acești cinci pași. Al treilea pas este să setați lățimea și marginea jgheabului coloanei sub fiecare dintre setările imaginii. Atât dimensiunea spațiului dintre imagini, cât și numărul de caractere dintre imagini trebuie setate la 10 în opțiunile de mai jos. Pasul 5 este să activați Aspectul Galeriei de imagini Isotope/Masonry. Al șaselea pas este să includeți o Galerie de imagini Masonry pe site-ul dvs.
Cum creez o grilă personalizată în WordPress?

Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a crea o grilă personalizată în WordPress va varia în funcție de nevoile specifice ale proiectului dumneavoastră. Cu toate acestea, există câteva sfaturi generale care vă pot ajuta să începeți: 1. Mai întâi, aruncați o privire la opțiunile de grilă existente în WordPress și vedeți dacă vreuna dintre ele poate fi personalizată pentru a răspunde nevoilor dvs. 2. Dacă nu găsiți o opțiune de grilă potrivită, poate fi necesar să creați una nouă de la zero. În acest caz, va trebui să utilizați un plugin WordPress sau un cod personalizat pentru a vă crea grila. 3. După ce ați creat grila personalizată, va trebui să o configurați pentru a fi afișată corect pe site-ul dvs. WordPress. Acest lucru poate necesita unele încercări și erori, dar în cele din urmă veți dori să vă asigurați că grila dvs. arată bine și funcționează corect pe toate dispozitivele și dimensiunile ecranului.
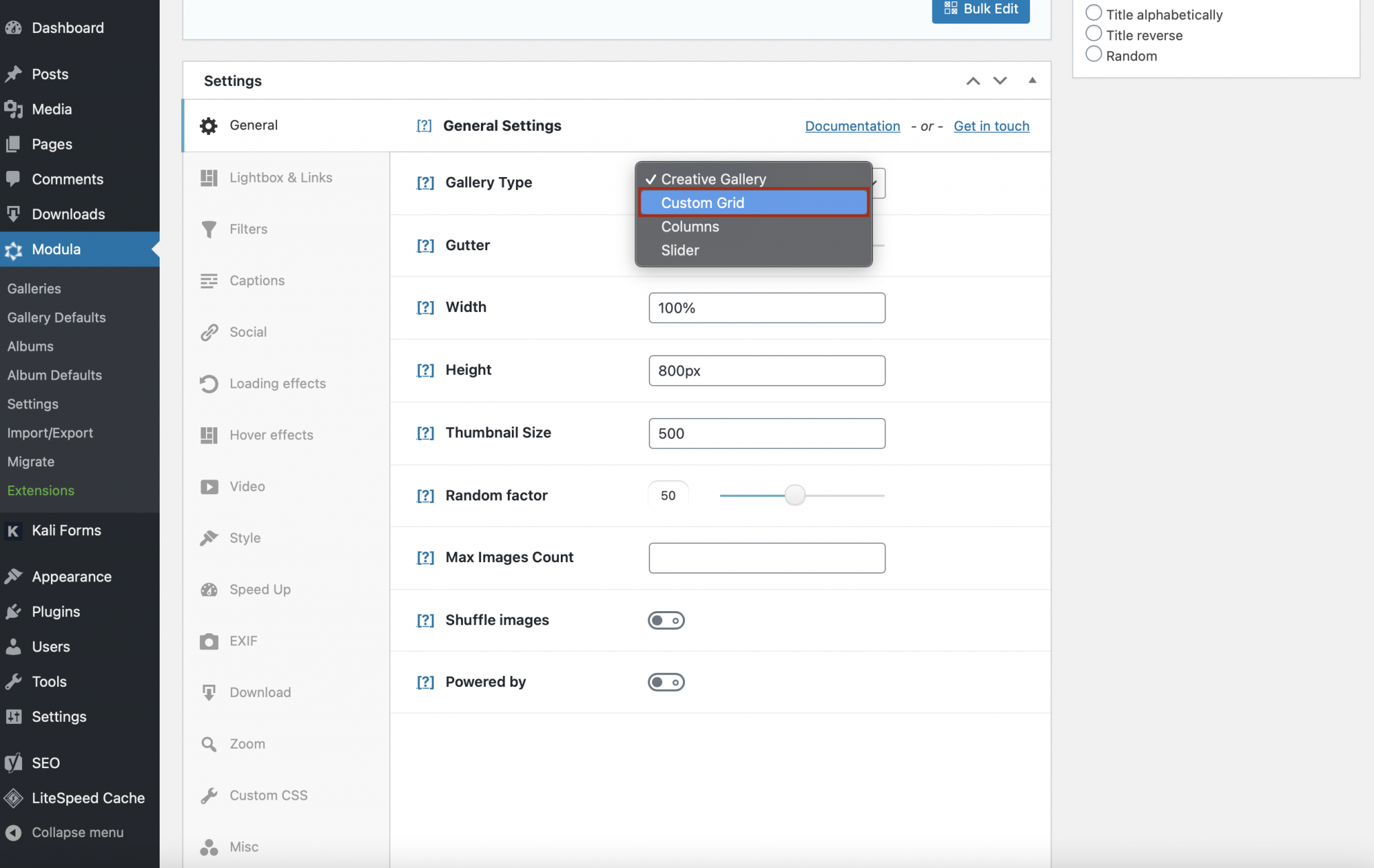
Este simplu să afișați imagini într-un aspect de grilă folosind WordPress fără a necesita nicio codificare. Pluginul, care se bazează pe galerii de grile WordPress, vă permite să vă creșteți fluxul de lucru și să vă simplificați procesul de creare. Spre deosebire de alte plugin-uri de galerie, Modula vă permite să personalizați dimensiunea imaginilor și să le micșorați. Procesul de creare a unei galerii de grile în WordPress nu este atât de dificil pe cât ați putea crede. Puteți crea diverse galerii în Modula care pot fi folosite pentru a îmbunătăți aspectul site-ului dvs. web. Software-ul de gestionare a galeriilor Modula PRO include o gamă largă de opțiuni de personalizare care pot fi folosite pentru a vă îmbunătăți galeriile.
Ce este Masonry Grid WordPress?

Masonry grid este un plugin pentru grilă WordPress care vă permite să creați machete de grilă folosind o interfață de tip drag and drop. Este un plugin simplu, dar puternic, care oferă o modalitate excelentă de a crea machete de grilă receptive pentru site-ul dvs. WordPress.
Deoarece folosim zidărie, folosim spațiul vertical disponibil ca ghid pentru a plasa elementele noastre HTML. Acest lucru este util pentru a vă asigura că ecranul este maximizat. Pinterest este un exemplu de acest tip de aspect al grilei. În acest articol, vă voi explica cum să instalați un aspect al grilei de zidărie pe site-ul dvs. WordPress. Adăugați declarația WP_enqueue_script('masonry') în fișierul functions.php; această declarație conține un fișier JS de zidărie care poate fi utilizat în mediul dvs. WordPress. Am inclus și un fișier script.js, care va servi drept cod pentru apelare și scriere. Inițializați aspectul grilei de zidărie.

Regula CSS 1. Setați lățimea pentru elementele grilei folosind regula CSS de mai jos. Puteți modifica această lățime specificând cerințele dvs.
Crearea unei grile personalizate în WordPress
Dacă doriți să creați o grilă personalizată pentru o postare sau o pagină, puteți utiliza setările Grilă de postare pentru a modifica lățimea, înălțimea și coloanele grilei dvs. Puteți adăuga coloane selectând Coloane noi din secțiunea Adăugați coloane noi.
Grilă de zidărie post WordPress
O grilă de zidărie este un aspect care aranjează elementele într-o grilă. Elementele din grilă sunt de dimensiuni diferite și sunt aranjate într-un mod care minimizează spațiul gol.
Essential Grid este o grilă de zidărie care vine cu o casetă de lumină și lățime completă. Nu este necesar să vă încetiniți site-ul, deoarece pluginul nostru este curat și fără balonare. Dacă nu sunteți mulțumit de Essential Grid, puteți solicita cu ușurință o rambursare trimițând un e-mail la [email protected].
Aspect grilă dinamică de zidărie
Masonry este un plugin dinamic de aspect al grilei pentru jQuery. Funcționează prin plasarea elementelor în poziție optimă în funcție de spațiul vertical disponibil, amenajându-le ca un zid de cărămidă de zidărie. Masoneria este ideală pentru aplicații care necesită mult resurse, cum ar fi galerii de imagini, portofolii și site-uri de comerț electronic.
Zidăria este un aspect popular care permite conținutului să fie așezat într-o varietate de dimensiuni, fără a provoca lacune în design. Am lucrat la o metodă de realizare a machetelor în stil Masonry care include CSS Grid și o cantitate mică de JavaScript. Intenționăm să replicăm toate funcțiile Masonry, rămânând flexibili și receptivi datorită CSS Grid. Singurul JavaScript suplimentar necesar este o cantitate mică. Nu este posibil să se obțină o flexibilitate deplină a zidăriei cu soluția propusă. Cu toate acestea, deoarece Grila CSS gestionează majoritatea cerințelor grilei în mod elegant, ar trebui să fie folosită ca șablon pentru un aspect în stil Masonry. Fiecare articol din acest Codepencial va avea rânduri care îl întind astfel încât conținutul său să poată fi afișat suficient de înalt pentru ca toate componentele sale să fie văzute în același timp.
Toate articolele ar trebui, de asemenea, să fie redimensionate în același timp, așa cum solicităm. Conținutul unui articol este, de asemenea, luat în considerare, deoarece această funcție îl scalează individual și ia în considerare înălțimea acestuia. Când un element are imagini încărcate, putem folosi biblioteca imagesLoaded.js pentru a genera o funcție. Funcția trece prin grilă și returnează toate elementele care au o funcție individuală de redimensionare. Ca urmare, această funcție va fi utilizată la redimensionarea ferestrei, deoarece lățimea coloanelor se modifică atunci când browserul este mărit. Folosind CSS Grid, acum putem crea rapid și ușor un aspect Masonry cu doar câteva linii de cod. Înălțimea fiecărui element este calculată, la fel ca și numărul de rânduri de grilă pe care le întinde. Când orice imagine este încărcată sau o pagină este redimensionată, înălțimea articolului este remăsurată pentru a se asigura că încă se potrivește.
Ce este zidăria în web design?
Dispunerea grilei de zidărie este formată din coloane. În loc să aibă rânduri de înălțime fixă în alte aspecte, aspectul grilă are un număr infinit de opțiuni. Scopul aspectului zidăriei este de a reduce spațiul inutil într-o pagină web prin optimizarea utilizării spațiului. Pentru a păstra intactă structura unui layout fără acest tip de layout, trebuie impuse anumite restricții.
