วิธีการสร้าง Rtl WordPress Theme
เผยแพร่แล้ว: 2022-10-23สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการสร้างธีม WordPress ด้วยการสนับสนุนแบบขวาไปซ้าย (RTL): การสร้างธีม WordPress ด้วยการสนับสนุน RTL นั้นไม่ยากอย่างที่คิด อันที่จริง ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณสามารถสร้างธีมที่รองรับ ภาษา RTL ได้อย่างง่ายดาย ขั้นตอนแรกคือการสร้างโฟลเดอร์ใหม่สำหรับธีม RTL ของคุณ ถัดไป คุณจะต้องสร้างไฟล์ style.css และไฟล์ functions.php ในไฟล์ style.css คุณจะต้องเพิ่มสิ่งต่อไปนี้: @import url(“style.css”); @import url(“rtl.css”); ขั้นตอนต่อไปคือการเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php: function my_theme_setup() { load_theme_textdomain( 'my-theme', get_template_directory() . ' /languages' ); add_theme_support( 'ลิงค์ฟีดอัตโนมัติ' ); add_theme_support( 'แท็กชื่อ' ); add_theme_support( 'โพสต์ภาพขนาดย่อ' ); register_nav_menus( array( 'primary' => __( 'เมนูหลัก', 'my-theme' ), ) ); add_theme_support ( 'html5', อาร์เรย์ ( 'รูปแบบการค้นหา', 'แบบฟอร์มความคิดเห็น', 'รายการความคิดเห็น', 'แกลเลอรี', 'คำอธิบายภาพ', ) ); } add_action( 'after_setup_theme', 'my_theme_setup' ); ฟังก์ชั่น my_theme_scripts () { wp_enqueue_style ( 'my-theme-style', get_stylesheet_uri () ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); ? > แล้วก็เท่านั้น! ขั้นตอนง่าย ๆ เหล่านี้จะช่วยให้แน่ใจว่าธีม WordPress ของคุณรองรับ RTL
มีเพียงไม่กี่ภาษาทั่วโลกเท่านั้นที่สามารถใช้ทิศทางข้อความ RTL ได้ แต่ภาษาที่มีทิศทางนี้ครอบคลุมผู้คนกว่าพันล้านคน ขั้นตอนการเพิ่มการรองรับ RTL ให้กับธีมของคุณนั้นเรียบง่ายและสามารถเพิ่มการเข้าถึงตลาดได้อย่างมาก CSS มีแอตทริบิวต์ 'ทิศทาง' ที่ระบุทิศทางของหน้า หากต้องการใช้ RTL ในโปรแกรมของคุณ ให้ระบุภาษาเป็น 'rtl' เป็นความคิดที่ดีที่จะทดสอบสิ่งที่คุณกำลังสร้างอยู่เสมอ หากคุณกำลังพัฒนาธีมใน RTL มองหาคนที่พูด RTL และทำการทดสอบสุขภาพจิตกับเขาหรือเธอ ฉันจะเรียนรู้การเขียนโปรแกรม RTL ได้อย่างไร
หากคุณไม่มีพจนานุกรมภาษาอังกฤษ คุณสามารถใช้ Google แปลภาษาแทนได้ ไม่เป็นไรถ้าการแปลเป็นเรื่องไร้สาระเป็นส่วนใหญ่ แต่ถ้าคุณกำลังพัฒนา CSS คุณก็สามารถทำได้ เพื่อให้ธีมของคุณทำงานได้ดีทั้งในภาษา LTR และ RTL ส่วนหน้า (เนื้อหาสาธารณะ) ของคุณต้องแสดงอย่างถูกต้อง เนื่องจากคลาส CSS ของ WordPress มาตรฐานสามารถใช้เพื่อสร้างองค์ประกอบกราฟิกของหน้าจอผู้ดูแลระบบของธีมของคุณได้ จึงเป็นเรื่องง่ายที่จะบรรลุความเข้ากันได้ของ RTL คุณควรตรวจสอบรูปลักษณ์ของ CSS ที่กำหนดเองอีกครั้งเมื่อใช้ในหน้าจอผู้ดูแลระบบใน ภาษา RTL
จากขวาไปซ้ายเป็นสิ่งที่ตรงกันข้ามกับจากขวาไปขวา มีเพียงไม่กี่ภาษาทั่วโลก ซึ่งรวมถึงมากกว่าหนึ่งพันล้านภาษาที่ใช้ทิศทางข้อความ RTL ด้วยการสนับสนุน RTL ธีมของคุณจะเพิ่มขึ้นอย่างมากในส่วนแบ่งการตลาด หน้าภาษาอังกฤษ – LTR เป็นหนึ่งในสองหน้า หน้า RTL เป็นหน้า อื่น
ฉันจะสร้างเว็บไซต์ WordPress Rtl ของฉันได้อย่างไร

ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการสร้าง RTL ของไซต์ WordPress อาจแตกต่างกันไปตามธีมและปลั๊กอินที่คุณใช้ อย่างไรก็ตาม จุดเริ่มต้นที่ดีคือการติดตั้ง ปลั๊กอิน WordPress RTL Tester ปลั๊กอินนี้จะเพิ่มไฟล์ RTL CSS ลงในเว็บไซต์ของคุณ ซึ่งจะช่วยให้แน่ใจว่าเนื้อหาในเว็บไซต์ของคุณแสดงอย่างถูกต้องเมื่อดูในภาษา RTL เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณสามารถทดสอบไซต์ของคุณได้โดยเปลี่ยนภาษาในพื้นที่ผู้ดูแลระบบ WordPress ของคุณเป็นภาษา RTL เช่น อาหรับหรือฮิบรู
ภาษาอาหรับ ฮีบรู ฟาร์ซี อูรดู และอื่นๆ ล้วนพูดจากขวาไปซ้าย (RTL) ในโลก คุณสามารถเปลี่ยนเว็บไซต์ของคุณเป็น RTL ได้อย่างง่ายดายหากคุณใช้ธีม WordPress หรือ WordPress ที่รองรับ RTL สิ่งที่คุณต้องทำคือเปลี่ยนเป็นภาษา RTL ที่คุณต้องการ
การสร้างเว็บไซต์เป็นกระบวนการที่ซับซ้อน และแต่ละประเภทก็มีข้อดีและข้อเสียต่างกันไป ในทางกลับกัน การตั้งค่าการรองรับ RTL เป็นวิธีที่ดีเพื่อให้แน่ใจว่าผู้ใช้ของคุณสามารถอ่านเว็บไซต์ของคุณในรูปแบบใหม่กว่าปกติ
เมื่อคุณเพิ่ม dir=rtl ลงในแท็ก HTML เอกสารจะถูกวางไว้ที่ด้านซ้ายของหน้า ดังนั้น ไม่ว่าการตั้งค่าจะถูกตั้งค่าไว้อย่างชัดเจนหรือไม่ก็ตาม องค์ประกอบบล็อกทั้งหมดในเอกสารจะสืบทอดการตั้งค่านั้น ผู้ใช้ที่ต้องการอ่านเว็บไซต์ของคุณในรูปแบบอื่นจะได้รับประโยชน์อย่างมากจากคุณลักษณะนี้
ฉันจะสร้างไซต์ Rtl ได้อย่างไร

ในการสร้าง ไซต์ RTL คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ CSS ของคุณ: body { ทิศทาง: rtl; } p { /* สำหรับข้อความจากซ้ายไปขวาบนหน้า */ ทิศทาง: ltr; } /* สร้างไซต์ RTL */ .rtl { ทิศทาง: rtl; } /* ใช้ RTL กับองค์ประกอบเฉพาะ */ .some-element { ทิศทาง: rtl; }

อันที่จริง WordPress รู้จักภาษา RTL ดังนั้น คุณจะต้องใช้ปุ่มลูกศรเพื่อนำทางไปยังเนื้อหาในภาษาเหล่านี้ ตัวอย่างเช่น เมื่อคุณเรียกใช้ซอร์สโค้ด HTML ในเบราว์เซอร์ของคุณหลังจากติดตั้งภาษาอาหรับ คุณจะสังเกตเห็นแอตทริบิวต์ dir=rtl ใหม่ นอกจากคุณสมบัติ CSS ที่สำคัญเหล่านี้แล้ว RTL ของหน้าเว็บ ยังใช้งานได้อีกด้วย คุณสมบัติทั้งสองนี้ใช้ไม่ได้กับทุกองค์ประกอบในหน้า ในการวางตำแหน่งที่แน่นอน อาจมีบางครั้งที่ต้องเลี้ยวขวาและเลี้ยวซ้าย ขณะนี้ไม่มีตัวเลือกแบบอักษรที่กำหนดเองสำหรับ Jupiter แต่คุณสามารถเพิ่มลงในธีมของคุณได้โดยใช้ธีมย่อย
เมื่อออกแบบโครงการ RTL สิ่งสำคัญคือต้องจำไว้ว่าผู้ใช้อ่านและเขียนจากซ้ายไปขวา ในการแสดงอย่างถูกต้อง อินเทอร์เฟซส่วนใหญ่ควรพลิก ซึ่งหมายความว่าองค์ประกอบส่วนใหญ่ควรพลิก การพิมพ์เป็นสิ่งสำคัญของโครงการ RTL เพื่อให้แน่ใจว่าข้อความทั้งหมดแสดงอย่างถูกต้องในทุกที่ คุณควรใช้แบบอักษรที่มีทั้ง RTL เฉพาะและได้รับการออกแบบมาโดยเฉพาะสำหรับวัตถุประสงค์นี้ นอกจากนี้ การใช้ไอคอนและรูปภาพที่มีโฟกัสเดียวกันจะเป็นประโยชน์ ทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อสร้าง โครงการ RTL ที่ประสบความสำเร็จ
การออกแบบเว็บไซต์ที่เป็นมิตรกับ Rtl
การใช้เว็บไซต์ที่ออกแบบใน RTL เพื่อโปรโมตผลิตภัณฑ์หรือบริการของคุณในภาษาอาหรับ ภาษาอูรดู และภาษา RTL อื่นๆ อาจเป็นวิธีที่ดีในการเข้าถึงผู้มีโอกาสเป็นลูกค้า หากคุณปฏิบัติตามหลักเกณฑ์ง่ายๆ สองสามข้อ คุณจะมั่นใจได้ว่าเว็บไซต์ของคุณจะดึงดูดความสนใจจากผู้ชมเป้าหมายของคุณ ผู้ใช้ เว็บไซต์ RTL สามารถอ่านเนื้อหาในภาษาอาหรับ ภาษาอูรดู และภาษาอื่นๆ ที่เข้าถึงเนื้อหาเหล่านี้ได้อย่างถูกต้อง มีแนวทางง่ายๆ สองสามข้อที่คุณสามารถปฏิบัติตามเพื่อทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้นสำหรับกลุ่มเป้าหมายของคุณ ลักษณะที่สำคัญที่สุดของเว็บไซต์ใน RTL คือต้องแน่ใจว่าองค์ประกอบอินเทอร์เฟซตรงกับทิศทางการอ่านของผู้อ่าน ไม่จำเป็นต้องจัดเก็บองค์ประกอบการจัดการเนื้อหาสื่อ เช่น เล่นในเครื่องเล่นวิดีโอ
Rtl ในธีมคืออะไร?

จากขวาไปซ้าย (RTL) คือทิศทางของข้อความและเนื้อหาอื่นๆ ในเอกสารหรืออินเทอร์เฟซผู้ใช้ที่เรียงจากขวาไปซ้าย RTL สามารถใช้กับภาษาที่เขียนจากขวาไปซ้าย เช่น อาหรับ ฮีบรู และเปอร์เซีย นอกจากนี้ยังสามารถใช้สำหรับภาษาที่เขียนจากซ้ายไปขวาแต่มีลักษณะขวาไปซ้าย เช่น ภาษาอูรดูและสินธี
ภาษา RTL (จากขวาไปซ้าย) เหมือนกับภาษาอังกฤษโดยที่เขียนจากซ้ายไปขวา ธีม WordPress ที่รองรับรูปแบบ RTL จะช่วยให้คุณสามารถแปลงเว็บไซต์ทั้งหมดเป็นรูปแบบได้ หากคุณต้องการสร้างเว็บไซต์ตั้งแต่เริ่มต้นแทนที่จะใช้ธีมที่รองรับภาษา RTL คุณสามารถทำได้ด้วยธีมที่รองรับภาษา RTL การสนับสนุนภาษา RTL มีให้บริการในธีมพรีเมียมส่วนใหญ่ (และฟรีส่วนใหญ่) คุณอาจต้องการตรวจสอบความเข้ากันได้ของ RTL ของธีมโดยใช้วิธีใดวิธีหนึ่งจากหลายวิธี หากคุณใช้ธีมที่เปิดใช้งาน RTL สำหรับเว็บไซต์ WordPress คุณสามารถมั่นใจได้ว่าผู้ชมในประเทศเหล่านี้จะพึงพอใจ หากธีมที่คุณเลือกรองรับ RTL WordPress จะโหลดสไตล์ชีต RTL เพื่อสร้าง RTL ของเว็บไซต์ของคุณ เมื่อใช้ปลั๊กอิน เช่น RTL Tester คุณสามารถตรวจสอบความเข้ากันได้กับธีมและปลั๊กอินของคุณ หากคุณต้องการเปลี่ยนภาษาของแดชบอร์ดผู้ดูแลระบบ ปลั๊กอิน English WordPress Admin เป็นตัวเลือกที่ดี
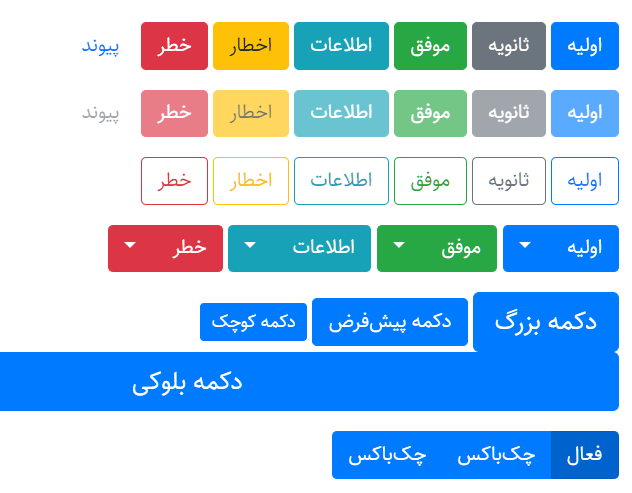
เราได้รวมการรองรับข้อความจากขวาไปซ้ายใน Bootstrap 4 ในรูปแบบ ส่วนประกอบ และยูทิลิตี้ของเรา เนื่องจากภาษาแม่ของผู้ใช้เป็นภาษาหลัก เนื้อหาจึงสามารถอ่านจากซ้ายไปขวาได้อย่างง่ายดาย แม้ว่าจะเขียนด้วยภาษาของผู้ใช้ก็ตาม
คุณลักษณะนี้สามารถเปิดใช้งานได้โดยใช้สไตล์ชีตเริ่มต้นของเรา แต่มีการเปลี่ยนแปลงง่ายๆ เล็กน้อย
คุณสามารถสร้างสไตล์ชีตแบบกำหนดเองได้โดยการใส่โค้ดสองสามบรรทัดที่จุดเริ่มต้นเท่านั้น
นอกจากนี้ เรามีคลาสตัวช่วยสองสามคลาสที่ช่วยคุณในการทำงานกับข้อความที่อ่านจากขวาไปซ้าย
สิ่งที่คุณต้องทำคือใส่โค้ดสองสามบรรทัดที่จุดเริ่มต้นของเอกสาร หากคุณไม่มีสไตล์ชีตแบบกำหนดเอง
เราหวังว่าคุณจะพบว่าคุณลักษณะใหม่นี้มีประโยชน์และจะทำให้การสร้างเนื้อหาเป็นเรื่องที่น่าเบื่อน้อยลง
Rtl WordPress: วิธีเพิ่มการสนับสนุน Rtl ให้กับเว็บไซต์ของคุณ
คุณยังสามารถซื้อ ปลั๊กอิน RTL ซึ่งฟรีและมาพร้อมกับเวอร์ชันพรีเมียม หากคุณใช้ธีมเริ่มต้น คุณไม่จำเป็นต้องดำเนินการใดๆ อย่างไรก็ตาม หากคุณใช้หนึ่งในธีม RTL WordPress ที่มีอยู่มากมาย คุณควรตรวจสอบคำแนะนำอีกครั้ง เป็นไปได้ที่จะรวมการสนับสนุน RTL ให้กับไซต์ WordPress ของคุณได้สองวิธี: โดยการสร้างมิเรอร์ที่มีคุณลักษณะครบถ้วนสำหรับสไตล์ของคุณ Style-rtl เป็นไฟล์ css ที่มีไฟล์รูปแบบ คุณยังสามารถใช้ปลั๊กอิน RTL แบบฟรีและพรีเมียม ซึ่งเป็นโปรแกรมเสริมแบบพรีเมียมฟรีสำหรับ Windows คุณสามารถเพิ่มการสนับสนุน RTL ให้กับธีม WordPress ใดก็ได้ รวมถึงธีมที่สร้างขึ้นเองหรือธีม RTL WordPress ที่มีอยู่มากมาย ทำตามคำแนะนำที่ระบุไว้ในธีมหรือปลั๊กอินที่คุณใช้เพื่อเริ่มต้น
