如何创建 Rtl WordPress 主题
已发表: 2022-10-23假设您想了解如何创建一个支持从右到左 (RTL) 的 WordPress 主题:创建一个支持 RTL 的 WordPress 主题并不像人们想象的那么困难。 事实上,只需几个简单的步骤,您就可以轻松创建一个支持RTL 语言的主题。 第一步是为您的 RTL 主题创建一个新文件夹。 接下来,您需要创建一个 style.css 文件和一个 functions.php 文件。 在 style.css 文件中,您需要添加以下内容:@import url(“style.css”); @import url(“rtl.css”); 下一步是将以下代码添加到 functions.php 文件中: function my_theme_setup() { load_theme_textdomain( 'my-theme', get_template_directory() . ' /languages' ); add_theme_support('自动馈送链接'); add_theme_support('title-tag'); add_theme_support('后缩略图'); register_nav_menus(array('primary' => __('Primary Menu', 'my-theme'), )); add_theme_support('html5', array('search-form', 'comment-form', 'comment-list', 'gallery', 'caption', ) ); } add_action('after_setup_theme', 'my_theme_setup'); 功能 my_theme_scripts() { wp_enqueue_style( '我的主题风格',get_stylesheet_uri() ); } add_action('wp_enqueue_scripts', 'my_theme_scripts'); ? > 就是这样! 这些简单的步骤将确保您的 WordPress 主题具有 RTL 支持。
全球只有少数几种语言能够使用 RTL 文本方向,但具有此方向的语言覆盖了超过 10 亿人。 为您的主题添加 RTL 支持的过程很简单,并且可以大大增加其市场范围。 CSS 有一个 'direction' 属性来指示页面的方向。 要在程序中使用 RTL,请将语言指定为“rtl”。 如果您在 RTL 中开发主题,最好始终测试您正在创建的内容。 寻找会说 RTL 的人并对他或她进行理智测试。 如何学习 RTL 编程?
如果您没有英文词典,可以使用谷歌翻译代替。 如果翻译大部分是废话也没关系,但如果你正在开发 CSS,你可以继续使用它。 为了让您的主题在 LTR 和 RTL 语言中都能正常工作,您的前端(公共内容)必须正确显示。 因为标准 WordPress CSS 类可用于创建主题管理屏幕的图形元素,所以很容易实现 RTL 兼容性。 当您的自定义 CSS 以RTL 语言在管理屏幕中使用时,您应该仔细检查其外观。
从右到左与从右到右完全相反。 全世界只有少数几种语言,包括超过 10 亿种语言,使用 RTL 文本方向。 借助 RTL 支持,您的主题可以显着增加市场份额。 英语 - LTR 页面是两个页面之一, RTL 页面是另一个。
如何制作我的 WordPress 网站 Rtl?

这个问题没有万能的答案,因为制作 WordPress 网站 RTL 的最佳方法可能会因您使用的主题和插件而异。 但是,一个好的开始是安装WordPress RTL Tester 插件。 此插件将向您的网站添加一个 RTL CSS 文件,这将有助于确保您的网站内容在以 RTL 语言查看时正确显示。 安装插件后,您可以通过将 WordPress 管理区域中的语言更改为 RTL 语言(例如阿拉伯语或希伯来语)来测试您的网站。
阿拉伯语、希伯来语、波斯语、乌尔都语和其他语言在世界上都是从右到左 (RTL)。 如果您使用支持 RTL 的 WordPress 或 WordPress 主题,您可以轻松地将您的网站切换到 RTL。 您所要做的就是切换到您喜欢的 RTL 语言。
创建网站是一个复杂的过程,每种类型都有自己的优点和缺点。 另一方面,设置 RTL 支持是确保您的用户能够以不同于通常的新方式阅读您的网站的好方法。
当您将 dir=rtl 添加到 HTML 标记时,文档将被放置在页面的左侧。 因此,无论设置是否显式设置,文档中的所有块元素都将继承它。 喜欢以不同方式阅读您的网站的用户将从此功能中受益匪浅。
如何创建 Rtl 站点?

要创建RTL 站点,您需要将以下代码添加到 CSS 文件中:body { direction: rtl; } p { /* 对于页面上从左到右的文本 */ direction: ltr; } /* 创建一个 RTL 站点 */ .rtl { direction: rtl; } /* 在特定元素上使用 RTL */ .some-element { direction: rtl; }

事实上,WordPress 可以识别 RTL 语言。 因此,您将需要使用箭头键导航到这些语言的内容。 例如,当您在安装阿拉伯语后在浏览器中运行 HTML 源代码时,您会注意到新的 dir=rtl 属性。 除了这些重要的 CSS 属性之外,还可以利用它们来实现网页 RTL 。 这两个属性不适用于页面中的每个元素。 在绝对定位中,有时它必须进行右转和左转。 Jupiter 目前没有可用的自定义字体选项,但您可以使用子主题将它们添加到您的主题中。
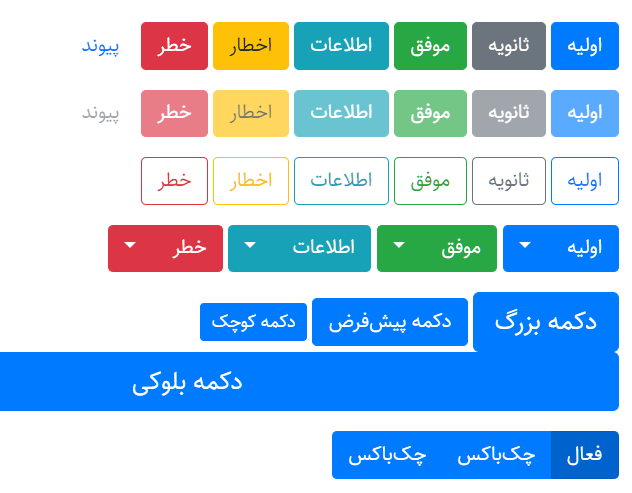
在设计 RTL 项目时,务必记住用户从左到右读写。 要正确显示,大多数界面都应该翻转,这意味着大多数元素都应该翻转。 排版是 RTL 项目的一个重要方面。 为确保所有文本在所有位置都正确显示,您应该使用 RTL 特定的和专门为此目的设计的字体。 此外,使用具有相同焦点的图标和图像是有益的。 按照这些简单的步骤,您可以创建一个成功的 RTL 项目。
设计一个对 Rtl 友好的网站
使用以 RTL 设计的网站以阿拉伯语、乌尔都语和其他 RTL 语言宣传您的产品或服务可能是接触潜在客户的好方法。 如果您遵循一些简单的准则,您将确保您的网站吸引目标受众的注意。 RTL 网站的用户可以阅读阿拉伯语、乌尔都语和其他可以正确访问它们的语言的内容。 您可以遵循一些简单的指南,以使您的网站对目标受众更加用户友好。 RTL 中网站最重要的方面是确保界面元素与读者的阅读方向相匹配。 没有必要在视频播放器中存储像 Play 这样的媒体内容管理元素。
什么是 Rtl 主题?

从右到左 (RTL) 是文档或用户界面中的文本和其他内容的方向,即从右到左。 RTL 可用于从右到左书写的语言,例如阿拉伯语、希伯来语和波斯语。 它也可以用于从左到右书写但具有从右到左特征的语言,例如乌尔都语和信德语。
RTL(从右到左)语言与英语相同,因为它是从左到右书写的。 支持 RTL 格式的 WordPress 主题将允许您将整个网站转换为该格式。 如果您需要从头开始构建网站,而不是使用支持 RTL 语言的主题,您可以使用支持 RTL 语言的主题来实现。 大多数高级(和大多数免费)主题都提供 RTL 语言支持。 您可能希望使用多种方法之一来检查主题的 RTL 兼容性。 如果您为您的 WordPress 网站使用支持 RTL 的主题,您可以确保这些国家/地区的受众满意。 如果您选择的主题支持 RTL,WordPress 将加载其 RTL 样式表以使您的网站 RTL。 通过使用 RTL Tester 等插件,您可以检查与主题和插件的兼容性。 如果您想更改管理仪表板的语言,英文版 WordPress 管理插件是一个不错的选择。
我们在 Bootstrap 4 的布局、组件和实用程序中包含了从右到左的文本支持。 因为用户的母语是主要语言,所以即使是用用户的语言编写的,也可以很容易地从左到右阅读内容。
可以使用我们的默认样式表启用此功能,但只需进行一些简单的更改。
自定义样式表只能通过在开头包含几行代码来创建。
此外,我们还有一些帮助类可以帮助您处理从右到左的文本。
如果您没有自定义样式表,您所要做的就是在文档开头包含几行代码。
我们希望您会发现这个新功能很有用,并且它将使创建内容变得不那么繁琐。
Rtl WordPress:如何为您的网站添加 Rtl 支持
您还可以购买RTL 插件,它是免费的,并带有高级版本。 如果您使用默认主题,则无需执行任何操作。 但是,如果您使用的是众多可用的 RTL WordPress 主题之一,则应仔细检查说明。 可以通过两种方式将 RTL 支持包含到您的 WordPress 站点中:通过创建您的风格的全功能镜像。 Style-rtl 是一个包含样式文件的 css 文件。 您还可以使用免费和高级 RTL 插件,它是适用于 Windows 的免费和高级插件。 您可以轻松地将 RTL 支持添加到任何 WordPress 主题,包括定制主题或可用的众多 RTL WordPress 主题之一。 按照您使用的主题或插件上列出的说明开始操作。
