Rtl WordPress 테마를 만드는 방법
게시 됨: 2022-10-23RTL(오른쪽에서 왼쪽) 지원으로 WordPress 테마를 만드는 방법에 대한 소개를 원한다고 가정합니다. RTL 지원으로 WordPress 테마를 만드는 것은 생각만큼 어렵지 않습니다. 사실, 몇 가지 간단한 단계만 거치면 RTL 언어 를 지원하는 테마를 쉽게 만들 수 있습니다. 첫 번째 단계는 RTL 테마를 위한 새 폴더를 만드는 것입니다. 다음으로 style.css 파일과 functions.php 파일을 만들어야 합니다. style.css 파일에 다음을 추가해야 합니다. @import url("style.css"); @import url("rtl.css"); 다음 단계는 functions.php 파일에 다음 코드를 추가하는 것입니다: function my_theme_setup() { load_theme_textdomain( 'my-theme', get_template_directory() . ' /languages' ); add_theme_support( '자동 피드 링크' ); add_theme_support( '제목 태그' ); add_theme_support( '포스트 썸네일' ); register_nav_menus( array( '기본' => __( '기본 메뉴', '내 테마' ), ) ); add_theme_support( 'html5', array( '검색 형식', '설명 형식', '설명 목록', '갤러리', '자막', ) ); } add_action( 'after_setup_theme', 'my_theme_setup' ); 함수 my_theme_scripts() { wp_enqueue_style( '내 테마 스타일', get_stylesheet_uri() ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); ? > 그리고 그게 다야! 이 간단한 단계를 통해 WordPress 테마가 RTL을 지원하는지 확인할 수 있습니다.
전 세계적으로 소수의 언어만 RTL 텍스트 방향을 사용할 수 있지만 이 방향의 언어는 10억 명이 넘는 사람들을 대상으로 합니다. 테마에 RTL 지원을 추가하는 프로세스는 간단하며 시장 범위를 크게 늘릴 수 있습니다. CSS에는 페이지의 방향을 나타내는 'direction' 속성이 있습니다. 프로그램에서 RTL을 사용하려면 언어를 'rtl'로 지정하십시오. RTL에서 테마를 개발하는 경우 항상 만들고 있는 것을 테스트하는 것이 좋습니다. RTL을 구사하는 사람을 찾아 그에 대한 온전성 테스트를 수행하십시오. 어떻게 RTL 프로그래밍을 배울 수 있습니까?
영어 사전이 없는 경우 Google 번역을 대신 사용할 수 있습니다. 번역이 대부분 넌센스라면 괜찮지만 CSS를 개발 중이라면 함께 할 수 있습니다. 테마가 LTR 및 RTL 언어 모두에서 제대로 작동하려면 프런트 엔드(공개 콘텐츠)가 제대로 표시되어야 합니다. 표준 WordPress CSS 클래스를 사용하여 테마 관리 화면의 그래픽 요소를 생성할 수 있으므로 RTL 호환성을 달성하는 것은 간단합니다. 사용자 정의 CSS가 RTL 언어 의 관리 화면에서 사용될 때 모양을 다시 확인해야 합니다.
오른쪽에서 왼쪽은 오른쪽에서 오른쪽의 정반대입니다. 10억 개 이상의 언어를 포함하여 전 세계적으로 소수의 언어만이 RTL 텍스트 방향을 사용합니다. RTL 지원을 통해 테마의 시장 점유율을 크게 높일 수 있습니다. English – LTR 페이지는 두 페이지 중 하나이고 RTL 페이지 는 다른 페이지입니다.
내 WordPress 사이트를 Rtl로 만드는 방법은 무엇입니까?

WordPress 사이트를 RTL로 만드는 가장 좋은 방법은 사용 중인 테마와 플러그인에 따라 다를 수 있기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 시작하기에 좋은 장소는 WordPress RTL Tester 플러그인 을 설치하는 것입니다. 이 플러그인은 RTL CSS 파일을 웹사이트에 추가하여 RTL 언어로 볼 때 사이트 콘텐츠가 올바르게 표시되도록 합니다. 플러그인을 설치한 후에는 WordPress 관리 영역의 언어를 아랍어 또는 히브리어와 같은 RTL 언어로 변경하여 사이트를 테스트할 수 있습니다.
아랍어, 히브리어, 페르시아어, 우르두어 및 기타 언어는 모두 오른쪽에서 왼쪽으로(RTL) 사용됩니다. RTL을 지원하는 WordPress 또는 WordPress 테마를 사용하는 경우 웹사이트를 RTL로 쉽게 전환할 수 있습니다. 원하는 RTL 언어로 전환하기만 하면 됩니다.
웹 사이트를 만드는 것은 복잡한 과정이며 각 유형에는 고유한 장점과 단점이 있습니다. 반면에 RTL 지원을 설정하는 것은 사용자가 평소보다 새로운 방식으로 웹사이트를 읽을 수 있도록 하는 좋은 방법입니다.
HTML 태그에 dir=rtl을 추가하면 문서가 페이지 왼쪽에 배치됩니다. 결과적으로 설정이 명시적으로 설정되었는지 여부에 관계없이 문서의 모든 블록 요소가 설정을 상속합니다. 다른 방식으로 웹사이트를 읽는 것을 선호하는 사용자는 이 기능을 통해 큰 이점을 얻을 수 있습니다.
Rtl 사이트는 어떻게 만듭니까?

RTL 사이트 를 만들려면 CSS 파일에 다음 코드를 추가해야 합니다. body { direction: rtl; } p { /* 페이지의 왼쪽에서 오른쪽 텍스트의 경우 */ 방향: ltr; } /* RTL 사이트 생성 */ .rtl { direction: rtl; } /* 특정 요소에 RTL 사용 */ .some-element { direction: rtl; }

실제로 WordPress는 RTL 언어를 인식합니다. 따라서 이러한 언어로 된 콘텐츠를 탐색하려면 화살표 키를 사용해야 합니다. 예를 들어 아랍어를 설치한 후 브라우저에서 HTML 소스 코드를 실행하면 새로운 dir=rtl 속성을 확인할 수 있습니다. 이러한 중요한 CSS 속성 외에도 이를 활용하여 웹페이지 RTL 이 가능합니다. 이 두 속성은 페이지의 모든 요소에 적용되지 않습니다. 절대 위치에서 좌회전과 우회전을 해야 하는 경우가 있습니다. 현재 Jupiter에 사용할 수 있는 사용자 정의 글꼴 옵션은 없지만 하위 테마를 사용하여 테마에 추가할 수 있습니다.
RTL 프로젝트를 설계할 때 사용자가 왼쪽에서 오른쪽으로 읽고 쓴다는 것을 기억하는 것이 중요합니다. 제대로 표시하려면 대부분의 인터페이스를 뒤집어야 합니다. 즉, 대부분의 요소를 뒤집어야 합니다. 타이포그래피는 RTL 프로젝트의 중요한 측면입니다. 모든 텍스트가 모든 위치에 올바르게 표시되도록 하려면 RTL에 고유하고 이 목적을 위해 특별히 설계된 서체를 사용해야 합니다. 또한 동일한 초점을 가진 아이콘과 이미지를 사용하는 것이 좋습니다. 이 간단한 단계를 따르면 성공적인 RTL 프로젝트 를 만들 수 있습니다.
Rtl 친화적인 웹사이트 디자인하기
RTL로 설계된 웹사이트를 사용하여 아랍어, 우르두어 및 기타 RTL 언어로 제품이나 서비스를 홍보하는 것은 잠재 고객에게 다가갈 수 있는 좋은 방법입니다. 몇 가지 간단한 지침을 따르면 웹 사이트가 대상 고객의 관심을 끌 수 있습니다. RTL 웹사이트 의 사용자는 아랍어, 우르두어 및 올바르게 액세스할 수 있는 기타 언어로 콘텐츠를 읽을 수 있습니다. 웹사이트를 대상 고객에게 보다 사용자 친화적으로 만들기 위해 따를 수 있는 몇 가지 간단한 지침이 있습니다. RTL에서 웹사이트의 가장 중요한 측면은 인터페이스 요소가 독자의 읽기 방향과 일치하는지 확인하는 것입니다. 비디오 플레이어에 Play와 같은 미디어 콘텐츠 관리 요소를 저장할 필요는 없습니다.
테마에서 Rtl이란 무엇입니까?

RTL(오른쪽에서 왼쪽)은 문서 또는 사용자 인터페이스에서 텍스트 및 기타 콘텐츠의 방향이 오른쪽에서 왼쪽입니다. RTL은 아랍어, 히브리어, 페르시아어와 같이 오른쪽에서 왼쪽으로 쓰는 언어에 사용할 수 있습니다. 또한 우르두어 및 신디어와 같이 왼쪽에서 오른쪽으로 작성되지만 오른쪽에서 왼쪽 특성이 있는 언어에도 사용할 수 있습니다.
RTL(Right to Left) 언어는 왼쪽에서 오른쪽으로 쓴다는 점에서 영어와 동일합니다. RTL 형식을 지원하는 WordPress 테마를 사용하면 전체 웹사이트를 해당 형식으로 변환할 수 있습니다. RTL 언어를 지원하는 테마를 사용하는 대신 처음부터 웹사이트를 구축해야 하는 경우 RTL 언어를 지원하는 테마를 사용하면 됩니다. RTL 언어 지원은 대부분의 프리미엄(및 대부분의 무료) 테마에서 사용할 수 있습니다. 여러 방법 중 하나를 사용하여 테마의 RTL 호환성을 확인할 수 있습니다. WordPress 웹 사이트에 RTL 지원 테마를 사용하면 해당 국가의 청중이 만족할 수 있습니다. 선택한 테마가 RTL을 지원하는 경우 WordPress는 RTL 스타일시트를 로드하여 웹사이트를 RTL로 만듭니다. RTL Tester와 같은 플러그인을 사용하여 테마 및 플러그인과의 호환성을 확인할 수 있습니다. 관리 대시보드의 언어를 변경하려면 English WordPress Admin 플러그인을 선택하는 것이 좋습니다.
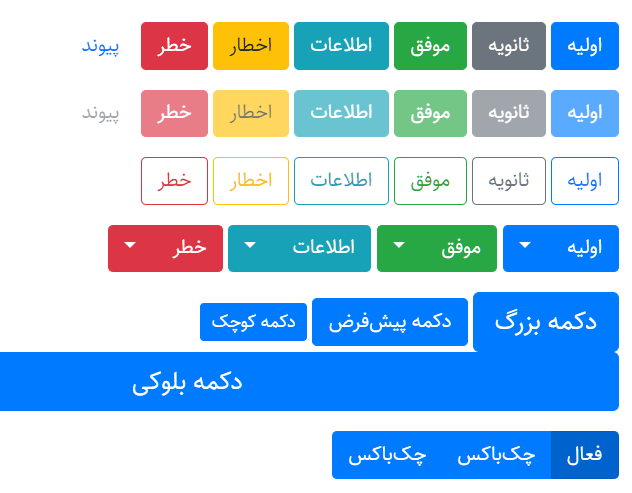
레이아웃, 구성 요소 및 유틸리티의 Bootstrap 4에 오른쪽에서 왼쪽으로 쓰는 텍스트 지원을 포함했습니다. 사용자의 모국어가 모국어이기 때문에 사용자의 언어로 작성되어 있어도 내용을 왼쪽에서 오른쪽으로 쉽게 읽을 수 있습니다.
이 기능은 기본 스타일시트를 사용하여 활성화할 수 있지만 몇 가지 간단한 변경 사항이 있습니다.
사용자 정의 스타일 시트는 처음에 몇 줄의 코드를 포함해야만 생성할 수 있습니다.
또한 오른쪽에서 왼쪽으로 쓰는 텍스트 작업에 도움이 되는 몇 가지 도우미 클래스가 있습니다.
사용자 정의 스타일 시트가 없는 경우 문서 시작 부분에 몇 줄의 코드를 포함하기만 하면 됩니다.
이 새로운 기능이 유용하다는 것을 알게 되셨기를 바라며, 콘텐츠 제작이 번거롭지 않게 되기를 바랍니다.
Rtl WordPress: 사이트에 Rtl 지원을 추가하는 방법
무료이며 프리미엄 버전과 함께 제공되는 RTL 플러그인 을 구입할 수도 있습니다. 기본 테마를 사용하는 경우 아무 작업도 수행할 필요가 없습니다. 그러나 사용 가능한 많은 RTL WordPress 테마 중 하나를 사용하는 경우 지침을 다시 확인해야 합니다. 두 가지 방법으로 WordPress 사이트에 RTL 지원을 포함할 수 있습니다. Style-rtl은 스타일 파일이 포함된 CSS 파일입니다. Windows용 무료 및 프리미엄 추가 기능인 무료 및 프리미엄 RTL 플러그인을 사용할 수도 있습니다. 맞춤형 테마 또는 사용 가능한 많은 RTL WordPress 테마 중 하나를 포함하여 모든 WordPress 테마에 RTL 지원을 쉽게 추가할 수 있습니다. 시작하려면 사용 중인 테마 또는 플러그인에 나열된 지침을 따르세요.
