Rtl WordPress テーマの作成方法
公開: 2022-10-23右から左 (RTL) をサポートする WordPress テーマを作成する方法を紹介したいと仮定すると、RTL をサポートする WordPress テーマを作成することは、思っているほど難しくありません。 実際、いくつかの簡単な手順で、 RTL 言語をサポートするテーマを簡単に作成できます。 最初のステップは、RTL テーマ用の新しいフォルダーを作成することです。 次に、style.css ファイルと functions.php ファイルを作成する必要があります。 style.css ファイルに、次を追加する必要があります。 @import url(“style.css”); @import url(“rtl.css”); 次のステップでは、次のコードを functions.php ファイルに追加します。 add_theme_support( '自動フィードリンク' ); add_theme_support( 'タイトルタグ' ); add_theme_support( '投稿サムネイル' ); register_nav_menus( array( 'primary' => __( 'Primary Menu', 'my-theme' ), ) ); add_theme_support( 'html5', array( '検索フォーム', 'コメントフォーム', 'コメントリスト', 'ギャラリー', 'キャプション', ) ); } add_action( 'after_setup_theme', 'my_theme_setup' ); function my_theme_scripts() { wp_enqueue_style( 'my-theme-style', get_stylesheet_uri() ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); ? > 以上です! これらの簡単な手順により、WordPress テーマが RTL をサポートしていることを確認できます。
RTL テキスト方向を使用できる言語は世界中でわずかしかありませんが、この方向を持つ言語は 10 億人以上の人々をカバーしています。 テーマに RTL サポートを追加するプロセスは簡単で、市場へのリーチを大幅に拡大できます。 CSS には、ページの方向を示す「方向」属性があります。 プログラムで RTL を使用するには、言語を「rtl」として指定します。 RTL でテーマを開発している場合は、作成している内容を常にテストすることをお勧めします。 RTL を話す人を探して、サニティ テストを実施します。 RTL プログラミングを学ぶにはどうすればよいですか?
英語の辞書がない場合は、代わりに Google 翻訳を使用できます。 翻訳がほとんどナンセンスである場合は問題ありませんが、CSS を開発している場合は、それを使用できます。 テーマが LTR 言語と RTL 言語の両方で適切に機能するためには、フロントエンド (パブリック コンテンツ) が適切に表示される必要があります。 標準の WordPress CSS クラスを使用してテーマの管理画面のグラフィック要素を作成できるため、RTL 互換性を簡単に実現できます。 カスタム CSS をRTL 言語の管理画面で使用する場合は、その外観を再確認する必要があります。
右から左は、右から右の正反対です。 RTL テキスト方向を使用する言語は、世界中で 10 億を超える言語を含め、わずかしかありません。 RTL サポートにより、テーマの市場シェアを大幅に拡大できます。 英語 – LTR ページは 2 つのページのうちの 1 つで、 RTL ページはもう 1 つのページです。
WordPress サイトの Rtl を作成するにはどうすればよいですか?

WordPress サイトの RTL を作成する最善の方法は、使用しているテーマやプラグインによって異なるため、この質問に対する万能の答えはありません。 ただし、 WordPress RTL Tester プラグインをインストールすることから始めることをお勧めします。 このプラグインは、RTL CSS ファイルを Web サイトに追加します。これにより、サイトのコンテンツが RTL 言語で表示されたときに正しく表示されるようになります。 プラグインをインストールしたら、WordPress 管理エリアの言語をアラビア語やヘブライ語などの RTL 言語に変更して、サイトをテストできます。
アラビア語、ヘブライ語、ペルシア語、ウルドゥー語などは、世界中ですべて右から左 (RTL) に話されています。 RTL をサポートする WordPress または WordPress テーマを使用している場合は、Web サイトを簡単に RTL に切り替えることができます。 好みの RTL 言語に切り替えるだけです。
Web サイトの作成は複雑なプロセスであり、各タイプには独自の利点と欠点があります。 一方、RTL サポートを設定することは、ユーザーが通常よりも新しい方法で Web サイトを読むことができるようにする優れた方法です。
HTML タグに dir=rtl を追加すると、ドキュメントはページの左側に配置されます。 その結果、設定が明示的に設定されているかどうかに関係なく、ドキュメント内のすべてのブロック要素がそれを継承します。 Web サイトを別の方法で読むことを好むユーザーは、この機能から大きなメリットを得られます。
Rtl サイトを作成するにはどうすればよいですか?

RTL サイトを作成するには、次のコードを CSS ファイルに追加する必要があります。 } p { /* ページ上の左から右へのテキストの場合 */ direction: ltr; } /* RTL サイトを作成します */ .rtl { direction: rtl; /* 特定の要素で RTL を使用する */ .some-element { direction: rtl; }

実際、WordPress は RTL 言語を認識します。 そのため、これらの言語のコンテンツに移動するには矢印キーを使用する必要があります。 たとえば、アラビア語をインストールした後にブラウザで HTML ソース コードを実行すると、新しい dir=rtl 属性に気付くでしょう。 これらの重要な CSS プロパティに加えて、それらを活用することでWeb ページの RTLが可能になります。 これら 2 つのプロパティは、ページ内のすべての要素に適用されるわけではありません。 絶対配置では、右折と左折をしなければならない場合があります。 現在、Jupiter で使用できるカスタム フォント オプションはありませんが、子テーマを使用してテーマに追加できます。
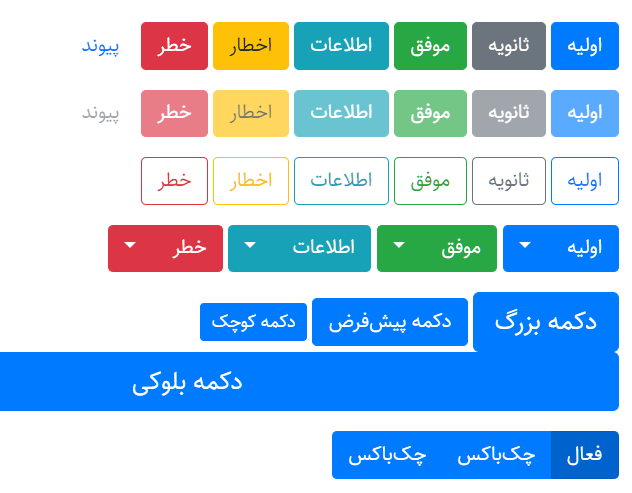
RTL プロジェクトを設計するときは、ユーザーが左から右に読み書きすることを覚えておくことが重要です。 適切に表示するには、ほとんどのインターフェイスを反転する必要があります。つまり、ほとんどの要素を反転する必要があります。 タイポグラフィは、RTL プロジェクトの重要な側面です。 すべてのテキストがすべての場所で正しく表示されるようにするには、RTL 固有であり、この目的のために特別に設計された書体を使用する必要があります。 さらに、アイコンと画像を同じ焦点で使用すると効果的です。 これらの簡単な手順に従うことで、成功する RTL プロジェクトを作成できます。
Rtl に適した Web サイトの設計
RTL で設計された Web サイトを使用して、アラビア語、ウルドゥー語、およびその他の RTL 言語で製品やサービスを宣伝することは、潜在的な顧客にリーチするための優れた方法です。 いくつかの簡単なガイドラインに従えば、あなたのウェブサイトがターゲットオーディエンスの注目を確実に集めることができます. RTL Web サイトのユーザーは、正しくアクセスできるアラビア語、ウルドゥー語、およびその他の言語のコンテンツを読むことができます。 ターゲット ユーザーにとってウェブサイトをより使いやすくするために従うことができるいくつかの簡単なガイドラインがあります。 RTL の Web サイトの最も重要な側面は、インターフェース要素が読者の読む方向と一致することを保証することです。 Play のようなメディア コンテンツ管理要素をビデオ プレーヤーに格納する必要はありません。
Rtl In Theme とは何ですか?

右から左 (RTL) は、ドキュメントまたはユーザー インターフェイス内のテキストおよびその他のコンテンツの方向で、右から左です。 RTL は、アラビア語、ヘブライ語、ペルシャ語など、右から左に書かれる言語に使用できます。 また、ウルドゥー語やシンド語など、左から右に書かれているが右から左の特性を持つ言語にも使用できます。
RTL (Right to Left) 言語は、左から右に書かれるという点で英語と同じです。 RTL 形式をサポートする WordPress テーマを使用すると、Web サイト全体を形式に変換できます。 RTL 言語をサポートするテーマを使用するのではなく、ゼロから Web サイトを構築する必要がある場合は、RTL 言語をサポートするテーマを使用して構築できます。 RTL 言語サポートは、ほとんどのプレミアム (およびほとんどの無料) テーマで利用できます。 いくつかの方法のいずれかを使用して、テーマの RTL 互換性を確認することができます。 WordPress Web サイトに RTL 対応のテーマを使用すると、これらの国の視聴者が確実に満足できるようになります。 選択したテーマが RTL をサポートしている場合、WordPress はその RTL スタイルシートを読み込み、Web サイトを RTL にします。 RTL Tester などのプラグインを使用すると、テーマやプラグインとの互換性を確認できます。 管理ダッシュボードの言語を変更したい場合は、英語の WordPress 管理プラグインが適しています。
Bootstrap 4 では、レイアウト、コンポーネント、およびユーティリティに右から左へのテキスト サポートが含まれています。 ユーザーの母国語が第一言語であるため、コンテンツがユーザーの言語で書かれている場合でも、コンテンツは左から右に簡単に読むことができます。
この機能は、デフォルトのスタイルシートを使用して有効にすることができますが、いくつかの簡単な変更が必要です.
カスタム スタイル シートは、最初に数行のコードを含めることによってのみ作成できます。
さらに、右から左へのテキストの操作を支援するヘルパー クラスがいくつかあります。
カスタム スタイル シートがない場合は、ドキュメントの先頭に数行のコードを含めるだけです。
この新機能が便利であり、コンテンツの作成が簡単になることを願っています。
Rtl WordPress: サイトに Rtl サポートを追加する方法
RTL プラグインを購入することもできます。これは無料で、プレミアム バージョンが付属しています。 デフォルトのテーマを使用している場合は、何もする必要はありません。 ただし、利用可能な多くの RTL WordPress テーマのいずれかを使用している場合は、手順を再確認する必要があります。 RTL サポートを WordPress サイトに含めるには、次の 2 つの方法があります。スタイルの完全な機能を備えたミラーを作成することです。 Style-rtl は、スタイル ファイルを含む css ファイルです。 Windows 用の無料のプレミアム アドオンである無料のプレミアム RTL プラグインを使用することもできます。 カスタムビルドのテーマや利用可能な多くの RTL WordPress テーマの 1 つを含む、任意の WordPress テーマに RTL サポートを簡単に追加できます。 開始するには、使用しているテーマまたはプラグインに記載されている手順に従ってください。
