Jak stworzyć motyw WordPress Rtl
Opublikowany: 2022-10-23Zakładając, że potrzebujesz wprowadzenia do tworzenia motywu WordPress z obsługą RTL: Tworzenie motywu WordPress z obsługą RTL nie jest tak trudne, jak mogłoby się wydawać. W rzeczywistości za pomocą kilku prostych kroków możesz łatwo utworzyć motyw obsługujący języki RTL . Pierwszym krokiem jest utworzenie nowego folderu dla motywu RTL. Następnie musisz utworzyć plik style.css i plik functions.php. W pliku style.css musisz dodać: @import url(“style.css”); @import url(„rtl.css”); Następnym krokiem jest dodanie następującego kodu do pliku functions.php: function my_theme_setup() { load_theme_textdomain( 'mój-motyw', get_template_directory() . ' /języki' ); add_theme_support( 'automatyczne-linki-feed' ); add_theme_support( 'tag-tytułowy' ); add_theme_support( 'post-miniaturki' ); register_nav_menus( array( 'podstawowe' => __( 'Menu główne', 'mój-motyw' ), ) ); add_theme_support( 'html5', array( 'formularz-wyszukiwania', 'formularz-komentarzy', 'lista-komentarzy', 'galeria', 'podpis', ) ); } add_action( 'after_setup_theme', 'my_theme_setup' ); function my_theme_scripts() { wp_enqueue_style( 'mój-styl-motywu', get_stylesheet_uri() ); } add_action( 'wp_enqueue_scripts', 'moje_skrypty_motywu' ); ? > I to wszystko! Te proste kroki zapewnią, że Twój motyw WordPress obsługuje RTL.
Tylko kilka języków na całym świecie jest w stanie używać kierunku tekstu RTL, ale języki z tym kierunkiem obejmują ponad miliard ludzi. Proces dodawania obsługi RTL do motywu jest prosty i może znacznie zwiększyć jego zasięg rynkowy. CSS ma atrybut „kierunek”, który wskazuje kierunek strony. Aby używać RTL w swoim programie, określ język jako „rtl”. Dobrym pomysłem jest zawsze testowanie tego, co tworzysz, jeśli rozwijasz motyw w RTL. Poszukaj kogoś, kto mówi RTL i przeprowadź na nim test zdrowia psychicznego. Jak mogę nauczyć się programowania RTL?
Jeśli nie masz słownika angielskiego, możesz użyć Tłumacza Google. W porządku, jeśli tłumaczenie jest w większości nonsensowne, ale jeśli tworzysz CSS, możesz się z tym pogodzić. Aby Twój motyw działał dobrze zarówno w językach LTR, jak i RTL, Twój front-end (treść publiczna) musi wyświetlać się poprawnie. Ponieważ do tworzenia elementów graficznych ekranów administracyjnych motywu można użyć standardowych klas CSS WordPress, łatwo jest osiągnąć zgodność z RTL. Należy dokładnie sprawdzić wygląd niestandardowego kodu CSS, gdy jest on używany na ekranie administratora w języku RTL .
Od prawej do lewej jest dokładnym przeciwieństwem prawa do prawej. Tylko kilka języków na całym świecie, w tym ponad miliard, używa kierunku tekstu RTL. Dzięki obsłudze RTL Twój motyw może znacznie zwiększyć udział w rynku. Strona angielskojęzyczna – LTR to jedna z dwóch stron, druga to strona RTL .
Jak zrobić rtl mojej witryny WordPress?

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na stworzenie RTL witryny WordPress może się różnić w zależności od używanego motywu i wtyczek. Jednak dobrym miejscem do rozpoczęcia jest zainstalowanie wtyczki WordPress RTL Tester . Ta wtyczka doda plik CSS RTL do Twojej witryny, co powinno pomóc w zapewnieniu prawidłowego wyświetlania treści witryny podczas przeglądania w języku RTL. Po zainstalowaniu wtyczki możesz przetestować swoją witrynę, zmieniając język w obszarze administracyjnym WordPress na język RTL, taki jak arabski lub hebrajski.
Arabski, hebrajski, perski, urdu i inne są na świecie używane od prawej do lewej (RTL). Możesz łatwo przełączyć swoją witrynę na RTL, jeśli używasz motywów WordPress lub WordPress obsługujących RTL. Wszystko, co musisz zrobić, to przełączyć się na preferowany język RTL.
Tworzenie strony internetowej to złożony proces, a każdy typ ma swoje zalety i wady. Z drugiej strony skonfigurowanie obsługi RTL to świetny sposób na zapewnienie, że użytkownicy będą mogli czytać Twoją witrynę w nowy sposób niż zwykle.
Kiedy dodasz dir=rtl do znacznika HTML, dokument zostanie umieszczony po lewej stronie strony. W rezultacie, niezależnie od tego, czy ustawienie jest jawnie ustawione, odziedziczą je wszystkie elementy blokowe w dokumencie. Użytkownicy, którzy wolą czytać Twoją witrynę w inny sposób, odniosą duże korzyści z tej funkcji.
Jak stworzyć stronę RTL?

Aby utworzyć witrynę RTL , musisz dodać następujący kod do pliku CSS: body { direction: rtl; } p { /* Dla tekstu od lewej do prawej na stronie */ direction: ltr; } /* Utwórz witrynę RTL */ .rtl { direction: rtl; } /* Użyj RTL na określonych elementach */ .some-element { direction: rtl; }
WordPress w rzeczywistości rozpoznaje języki RTL. W rezultacie będziesz musiał użyć klawiszy strzałek, aby przejść do treści w tych językach. Gdy na przykład uruchomisz kod źródłowy HTML w przeglądarce po zainstalowaniu języka arabskiego, zauważysz nowy atrybut dir=rtl. Oprócz tych ważnych właściwości CSS, dzięki ich wykorzystaniu możliwa jest strona internetowa RTL . Te dwie właściwości nie dotyczą każdego elementu na stronie. W pozycjonowaniu bezwzględnym może się zdarzyć, że będzie musiał skręcić w prawo i w lewo. Nie ma obecnie dostępnych niestandardowych opcji czcionek dla Jupitera, ale możesz dodać je do swojego motywu za pomocą motywu podrzędnego.

Podczas projektowania projektu RTL należy pamiętać, że użytkownicy czytają i piszą od lewej do prawej. Aby wyświetlić poprawnie, większość interfejsów powinna być odwrócona, co oznacza, że większość elementów powinna być odwrócona. typografia jest ważnym aspektem projektu RTL. Aby upewnić się, że cały tekst jest wyświetlany poprawnie we wszystkich miejscach, należy używać krojów pisma, które są zarówno specyficzne dla RTL, jak i zaprojektowane specjalnie do tego celu. Ponadto korzystne jest używanie ikon i obrazów z taką samą ostrością. Wykonując te proste kroki, możesz stworzyć udany projekt RTL .
Projektowanie strony internetowej przyjaznej dla RTL
Korzystanie z witryny zaprojektowanej w RTL do promowania swoich produktów lub usług w języku arabskim, urdu i innych językach RTL może być świetnym sposobem na dotarcie do potencjalnych klientów. Jeśli zastosujesz się do kilku prostych wskazówek, upewnisz się, że Twoja witryna przyciągnie uwagę docelowych odbiorców. Użytkownicy witryn RTL mogą czytać treści w języku arabskim, urdu i innych językach, którzy mają do nich prawidłowy dostęp. Istnieje kilka prostych wskazówek, których możesz przestrzegać, aby Twoja witryna była bardziej przyjazna dla użytkowników docelowych. Najważniejszym aspektem strony internetowej w RTL jest dopasowanie elementów interfejsu do kierunku czytania czytelnika. Nie jest konieczne przechowywanie w odtwarzaczu wideo elementów zarządzania treścią multimedialną, takich jak Play.
Co to jest Rtl w motywie?

Od prawej do lewej (RTL) to kierunek tekstu i innej zawartości w dokumencie lub interfejsie użytkownika od prawej do lewej. RTL może być używany w przypadku języków pisanych od prawej do lewej, takich jak arabski, hebrajski i perski. Może być również używany w przypadku języków pisanych od lewej do prawej, ale mających cechy od prawej do lewej, takich jak urdu i sindhi.
Język RTL (od prawej do lewej) jest identyczny z językiem angielskim, ponieważ jest pisany od lewej do prawej. Motyw WordPress obsługujący format RTL pozwoli Ci przekonwertować całą witrynę do tego formatu. Jeśli potrzebujesz zbudować stronę internetową od podstaw, zamiast używać motywu obsługującego języki RTL, możesz to zrobić za pomocą motywu obsługującego języki RTL. Obsługa języków RTL jest dostępna w większości motywów premium (i większości darmowych). Możesz sprawdzić zgodność RTL motywu za pomocą jednej z kilku metod. Jeśli używasz motywu obsługującego RTL dla swojej witryny WordPress, możesz upewnić się, że Twoi odbiorcy w tych krajach będą zadowoleni. Jeśli wybrany motyw obsługuje RTL, WordPress załaduje swój arkusz stylów RTL, aby Twoja witryna była RTL. Korzystając z wtyczki, takiej jak RTL Tester, możesz sprawdzić zgodność ze swoimi motywami i wtyczkami. Jeśli chcesz zmienić język panelu administracyjnego, dobrym wyborem będzie wtyczka English WordPress Admin.
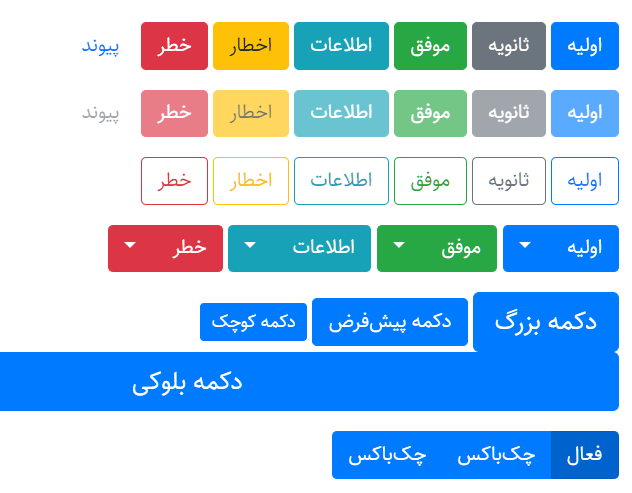
Dołączyliśmy obsługę tekstu od prawej do lewej w Bootstrap 4 w naszym układzie, komponentach i narzędziach. Ponieważ język ojczysty użytkownika jest językiem podstawowym, treść można łatwo odczytać od lewej do prawej, nawet jeśli jest napisana w języku użytkownika.
Tę funkcję można włączyć za pomocą naszego domyślnego arkusza stylów, ale z kilkoma prostymi zmianami.
Niestandardowy arkusz stylów można utworzyć tylko przez dołączenie kilku wierszy kodu na początku.
Ponadto mamy kilka klas pomocniczych, które pomagają w pracy z tekstem pisanym od prawej do lewej.
Wszystko, co musisz zrobić, to dołączyć kilka wierszy kodu na początku dokumentu, jeśli nie masz niestandardowego arkusza stylów.
Mamy nadzieję, że ta nowa funkcja okaże się przydatna i sprawi, że tworzenie treści będzie mniej uciążliwe.
Rtl WordPress: Jak dodać obsługę Rtl do swojej witryny
Możesz także kupić wtyczkę RTL , która jest bezpłatna i jest dostępna w wersji premium. Jeśli używasz motywu domyślnego, nie musisz nic robić. Jeśli jednak używasz jednego z wielu dostępnych motywów RTL WordPress, powinieneś dokładnie sprawdzić instrukcje. Możliwe jest włączenie obsługi RTL do witryny WordPress na dwa sposoby: tworząc w pełni funkcjonalne odbicie swojego stylu. Style-rtl to plik css, który zawiera plik stylu. Możesz także skorzystać z darmowej i premium wtyczki RTL, która jest darmowym i premium dodatkiem dla systemu Windows. Możesz łatwo dodać obsługę RTL do dowolnego motywu WordPress, w tym niestandardowego motywu lub jednego z wielu dostępnych motywów RTL WordPress. Postępuj zgodnie z instrukcjami podanymi w motywie lub wtyczce, której używasz, aby rozpocząć.
