Come creare un tema WordPress Rtl
Pubblicato: 2022-10-23Supponendo che desideri un'introduzione su come creare un tema WordPress con supporto da destra a sinistra (RTL): la creazione di un tema WordPress con supporto RTL non è così difficile come si potrebbe pensare. Infatti, con pochi semplici passaggi, puoi creare facilmente un tema che supporti i linguaggi RTL . Il primo passo è creare una nuova cartella per il tuo tema RTL. Successivamente, dovrai creare un file style.css e un file functions.php. Nel file style.css, dovrai aggiungere quanto segue: @import url(“style.css”); @import url(“rtl.css”); Il passaggio successivo consiste nell'aggiungere il seguente codice al file functions.php: function my_theme_setup() { load_theme_textdomain( 'my-theme', get_template_directory() . ' /languages' ); add_theme_support('link-feed-automatici'); add_theme_support('titolo-tag'); add_theme_support('post-miniature'); register_nav_menus( array( 'primary' => __( 'Menu principale', 'my-theme' ), ) ); add_theme_support( 'html5', array( 'search-form', 'comment-form', 'comment-list', 'gallery', 'caption', )); } add_action( 'after_setup_theme', 'my_theme_setup' ); function my_theme_scripts() { wp_enqueue_style( 'my-theme-style', get_stylesheet_uri() ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); ? > E basta! Questi semplici passaggi assicureranno che il tuo tema WordPress abbia il supporto RTL.
Solo poche lingue in tutto il mondo sono in grado di utilizzare la direzione del testo RTL, ma le lingue con questa direzione coprono oltre un miliardo di persone. Il processo di aggiunta del supporto RTL al tuo tema è semplice e può aumentare notevolmente la sua portata sul mercato. CSS ha un attributo 'direction' che indica la direzione della pagina. Per utilizzare RTL nel tuo programma, specifica la lingua come 'rtl.' È una buona idea testare sempre ciò che stai creando se stai sviluppando un tema in RTL. Cerca qualcuno che parli RTL e conduci un test di sanità mentale su di lui o lei. Come posso imparare la programmazione RTL?
Se non disponi di un dizionario inglese, puoi invece utilizzare Google Translate. Va bene se la traduzione è per lo più senza senso, ma se stai sviluppando CSS, puoi seguirlo. Affinché il tuo tema funzioni bene in entrambe le lingue LTR e RTL, il tuo front-end (contenuto pubblico) deve essere visualizzato correttamente. Poiché le classi CSS standard di WordPress possono essere utilizzate per creare gli elementi grafici delle schermate di amministrazione del tuo tema, è semplice ottenere la compatibilità RTL. Dovresti ricontrollare l'aspetto del tuo CSS personalizzato quando viene utilizzato in una schermata di amministrazione in un linguaggio RTL .
Da destra a sinistra è l'esatto opposto di destra a destra. Solo poche lingue in tutto il mondo, tra cui oltre un miliardo, utilizzano la direzione del testo RTL. Con il supporto RTL, il tuo tema può aumentare significativamente la quota di mercato. La pagina English – LTR è una delle due pagine, la pagina RTL è l'altra.
Come faccio a rendere il mio sito WordPress Rtl?

Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per creare un sito WordPress RTL può variare a seconda del tema e dei plug-in che stai utilizzando. Tuttavia, un buon punto di partenza è l'installazione del plugin WordPress RTL Tester . Questo plug-in aggiungerà un file CSS RTL al tuo sito Web, che dovrebbe aiutare a garantire che il contenuto del tuo sito venga visualizzato correttamente quando visualizzato in una lingua RTL. Una volta installato il plugin, puoi testare il tuo sito cambiando la lingua nell'area di amministrazione di WordPress in una lingua RTL come l'arabo o l'ebraico.
Arabo, ebraico, farsi, urdu e altri sono tutti parlati da destra a sinistra (RTL) nel mondo. Puoi facilmente passare il tuo sito Web a RTL se utilizzi temi WordPress o WordPress che supportano RTL. Tutto quello che devi fare è passare alla tua lingua RTL preferita.
La creazione di un sito Web è un processo complesso e ogni tipo ha la propria serie di vantaggi e svantaggi. L'impostazione del supporto RTL, d'altra parte, è un ottimo modo per garantire che i tuoi utenti possano leggere il tuo sito Web in un modo nuovo rispetto al normale.
Quando aggiungi dir=rtl al tag HTML, il documento verrà posizionato sul lato sinistro della pagina. Di conseguenza, indipendentemente dal fatto che l'impostazione sia impostata in modo esplicito, tutti gli elementi di blocco nel documento la erediteranno. Gli utenti che preferiscono leggere il tuo sito web in modo diverso trarranno grandi benefici da questa funzionalità.
Come faccio a creare un sito Rtl?

Per creare un sito RTL , dovrai aggiungere il seguente codice al tuo file CSS: body { direction: rtl; } p { /* Per il testo da sinistra a destra su una pagina */ direction: ltr; } /* Crea un sito RTL */ .rtl { direction: rtl; } /* Usa RTL su elementi specifici */ .some-element { direction: rtl; }
WordPress, infatti, riconosce i linguaggi RTL. Di conseguenza, dovrai utilizzare i tasti freccia per navigare al contenuto in queste lingue. Ad esempio, quando esegui il codice sorgente HTML nel tuo browser dopo aver installato l'arabo, noterai il nuovo attributo dir=rtl. Oltre a queste importanti proprietà CSS, utilizzandole è possibile creare una pagina Web RTL . Queste due proprietà non si applicano a tutti gli elementi di una pagina. Nel posizionamento assoluto, ci possono essere momenti in cui deve fare una svolta a destra e una a sinistra. Non ci sono opzioni di carattere personalizzate disponibili in questo momento per Giove, ma puoi aggiungerle al tuo tema usando un tema figlio.

Quando si progetta un progetto RTL, è fondamentale ricordare che gli utenti leggono e scrivono da sinistra a destra. Per visualizzare correttamente, la maggior parte delle interfacce dovrebbe essere capovolta, il che significa che la maggior parte degli elementi dovrebbe essere capovolta. la tipografia è un aspetto importante di un progetto RTL. Per garantire che tutto il testo venga visualizzato correttamente in tutte le posizioni, è necessario utilizzare caratteri tipografici specifici per RTL e progettati specificamente per questo scopo. Inoltre, è utile utilizzare icone e immagini con la stessa messa a fuoco. Seguendo questi semplici passaggi, puoi creare un progetto RTL di successo .
Progettazione di un sito Web compatibile con Rtl
L'utilizzo di un sito Web progettato in RTL per promuovere i tuoi prodotti o servizi in arabo, urdu e altre lingue RTL può essere un ottimo modo per raggiungere potenziali clienti. Se segui alcune semplici linee guida, ti assicurerai che il tuo sito web attiri l'attenzione del tuo pubblico di destinazione. Gli utenti dei siti Web RTL possono leggere i contenuti in arabo, urdu e altre lingue che vi hanno accesso correttamente. Ci sono alcune semplici linee guida che puoi seguire per rendere il tuo sito web più user-friendly per il tuo pubblico di destinazione. L'aspetto più importante di un sito Web in RTL è garantire che gli elementi dell'interfaccia corrispondano alla direzione di lettura del lettore. Non è necessario archiviare elementi di gestione dei contenuti multimediali come Riproduci in un lettore video.
Che cos'è RTL in tema?

Da destra a sinistra (RTL) è la direzione del testo e di altro contenuto in un documento o un'interfaccia utente che va da destra a sinistra. RTL può essere utilizzato per le lingue scritte da destra a sinistra, come l'arabo, l'ebraico e il persiano. Può essere utilizzato anche per le lingue scritte da sinistra a destra ma con caratteristiche da destra a sinistra, come l'urdu e il sindhi.
La lingua RTL (da destra a sinistra) è identica all'inglese in quanto è scritta da sinistra a destra. Un tema WordPress che supporta il formato RTL ti consentirà di convertire l'intero sito Web nel formato. Se devi creare un sito Web da zero anziché utilizzare un tema che supporti le lingue RTL, puoi farlo con un tema che supporti le lingue RTL. Il supporto della lingua RTL è disponibile nella maggior parte dei temi premium (e più gratuiti). Potresti voler verificare la compatibilità RTL di un tema usando uno dei diversi metodi. Se utilizzi un tema abilitato per RTL per il tuo sito Web WordPress, puoi assicurarti che il tuo pubblico in questi paesi sarà soddisfatto. Se il tema scelto supporta RTL, WordPress caricherà il suo foglio di stile RTL per rendere il tuo sito Web RTL. Utilizzando un plug-in come RTL Tester, puoi verificare la compatibilità con i tuoi temi e plug-in. Se desideri cambiare la lingua della dashboard di amministrazione, il plug-in di amministrazione di WordPress in inglese è una buona scelta.
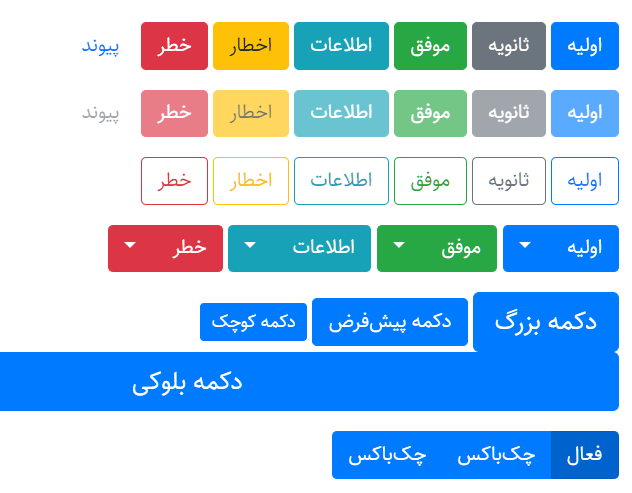
Abbiamo incluso il supporto del testo da destra a sinistra in Bootstrap 4 nel nostro layout, componenti e utilità. Poiché la lingua madre dell'utente è la lingua principale, il contenuto può essere letto facilmente da sinistra a destra anche se è scritto nella lingua dell'utente.
Questa funzione può essere abilitata utilizzando il nostro foglio di stile predefinito, ma con alcune semplici modifiche.
Un foglio di stile personalizzato può essere creato solo includendo alcune righe di codice all'inizio.
Inoltre, abbiamo alcune classi di supporto che ti aiutano a lavorare con il testo da destra a sinistra.
Tutto quello che devi fare è includere alcune righe di codice all'inizio del tuo documento se non hai un foglio di stile personalizzato.
La nostra speranza è che troverete utile questa nuova funzionalità e che renderà la creazione di contenuti meno faticosa.
Rtl WordPress: come aggiungere il supporto Rtl al tuo sito
Puoi anche acquistare il plug-in RTL , che è gratuito e viene fornito con una versione premium. Se stai utilizzando il tema predefinito, non devi fare nulla. Tuttavia, se stai utilizzando uno dei tanti temi WordPress RTL disponibili, dovresti ricontrollare le istruzioni. È possibile includere il supporto RTL nel tuo sito WordPress in due modi: creando un mirror completo del tuo stile. Style-rtl è un file CSS che contiene un file di stile. Puoi anche utilizzare il plug-in RTL gratuito e premium, che è un componente aggiuntivo gratuito e premium per Windows. Puoi facilmente aggiungere il supporto RTL a qualsiasi tema WordPress, incluso un tema personalizzato o uno dei tanti temi WordPress RTL disponibili. Segui le istruzioni elencate sul tema o sul plug-in che stai utilizzando per iniziare.
