Cum se creează o temă Rtl WordPress
Publicat: 2022-10-23Presupunând că doriți o introducere despre cum să creați o temă WordPress cu suport de la dreapta la stânga (RTL): Crearea unei teme WordPress cu suport RTL nu este atât de dificilă pe cât s-ar putea crede. De fapt, cu câțiva pași simpli, puteți crea cu ușurință o temă care acceptă limbaje RTL . Primul pas este să creați un folder nou pentru tema dvs. RTL. În continuare, va trebui să creați un fișier style.css și un fișier functions.php. În fișierul style.css, va trebui să adăugați următoarele: @import url(“style.css”); @import url(„rtl.css”); Următorul pas este să adăugați următorul cod în fișierul functions.php: function my_theme_setup() { load_theme_textdomain( 'my-theme', get_template_directory() . '/languages' ); add_theme_support('automatic-feed-links'); add_theme_support('titlu-tag'); add_theme_support( 'post-miniaturi'); register_nav_menus( array( 'primary' => __( 'Meniu principal', 'tema mea' ), ) ); add_theme_support( 'html5', array( 'formular de căutare', 'formular de comentariu', 'lista de comentarii', 'galerie', 'legendă', )); } add_action( 'after_setup_theme', 'my_theme_setup' ); function my_theme_scripts() { wp_enqueue_style('my-theme-style', get_stylesheet_uri()); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); ? > Și atât! Acești pași simpli se vor asigura că tema dvs. WordPress are suport RTL.
Doar câteva limbi din întreaga lume sunt capabile să folosească direcția de text RTL, dar limbile cu această direcție acoperă peste un miliard de oameni. Procesul de adăugare a suportului RTL la tema dvs. este simplu și poate crește considerabil acoperirea pe piață. CSS are un atribut „direcție” care indică direcția paginii. Pentru a utiliza RTL în programul dvs., specificați limba ca „rtl”. Este o idee bună să testați întotdeauna ceea ce creați dacă dezvoltați o temă în RTL. Căutați pe cineva care vorbește RTL și efectuați un test de sănătate mentală asupra lui sau ei. Cum pot învăța programarea RTL?
Dacă nu aveți un dicționar în engleză, Google Translate poate fi folosit în schimb. Este în regulă dacă traducerea este în mare parte prostii, dar dacă dezvoltați CSS, puteți merge cu ea. Pentru ca tema dvs. să funcționeze bine în ambele limbi LTR și RTL, front-end-ul (conținutul public) trebuie să se afișeze corect. Deoarece clasele standard CSS WordPress pot fi folosite pentru a crea elementele grafice ale ecranelor de administrare ale temei dvs., este simplu să obțineți compatibilitatea RTL. Ar trebui să verificați din nou aspectul CSS-ului dvs. personalizat atunci când este utilizat într-un ecran de administrare într-o limbă RTL .
De la dreapta la stânga este exact opusul de la dreapta la dreapta. Doar câteva limbi din întreaga lume, inclusiv peste un miliard, utilizează direcția textului RTL. Cu suportul RTL, tema dvs. poate crește semnificativ în cota de piață. Pagina engleză – LTR este una din două pagini, pagina RTL este cealaltă.
Cum îmi fac site-ul WordPress Rtl?

Nu există un răspuns unic la această întrebare, deoarece cel mai bun mod de a crea un site WordPress RTL poate varia în funcție de tema și pluginurile pe care le utilizați. Cu toate acestea, un loc bun pentru a începe este prin instalarea pluginului WordPress RTL Tester . Acest plugin va adăuga un fișier CSS RTL pe site-ul dvs., ceea ce ar trebui să vă ajute să vă asigurați că conținutul site-ului dvs. este afișat corect atunci când este vizualizat într-o limbă RTL. După ce ați instalat pluginul, vă puteți testa site-ul schimbând limba din zona dvs. de administrare WordPress într-o limbă RTL, cum ar fi arabă sau ebraică.
Arabă, ebraică, farsi, urdu și altele sunt toate vorbite de la dreapta la stânga (RTL) în lume. Puteți trece cu ușurință site-ul dvs. la RTL dacă utilizați teme WordPress sau WordPress care acceptă RTL. Tot ce trebuie să faceți este să treceți la limba preferată RTL.
Crearea unui site web este un proces complex și fiecare tip are propriul său set de beneficii și dezavantaje. Configurarea suportului RTL, pe de altă parte, este o modalitate excelentă de a vă asigura că utilizatorii dvs. vă pot citi site-ul într-un mod nou decât fac în mod normal.
Când adăugați dir=rtl la eticheta HTML, documentul va fi plasat în partea stângă a paginii. Ca rezultat, indiferent dacă setarea este setată în mod explicit, toate elementele bloc din document o vor moșteni. Utilizatorii care preferă să citească site-ul dvs. într-un mod diferit vor beneficia foarte mult de această funcție.
Cum creez un site Rtl?

Pentru a crea un site RTL , va trebui să adăugați următorul cod în fișierul dvs. CSS: body { direction: rtl; } p { /* Pentru textul de la stânga la dreapta pe o pagină */ direcția: ltr; } /* Creați un site RTL */ .rtl { direction: rtl; } /* Folosește RTL pe anumite elemente */ .some-element { direction: rtl; }
WordPress, de fapt, recunoaște limbajele RTL. Ca rezultat, va trebui să utilizați tastele săgeți pentru a naviga la conținutul în aceste limbi. Când rulați codul sursă HTML în browser după ce ați instalat limba arabă, de exemplu, veți observa noul atribut dir=rtl. Pe lângă aceste proprietăți CSS importante, o pagină web RTL este posibilă prin utilizarea lor. Aceste două proprietăți nu se aplică fiecărui element dintr-o pagină. În poziționare absolută, pot exista momente când trebuie să facă o viraj la dreapta și la stânga. Nu există opțiuni de font personalizate disponibile în acest moment pentru Jupiter, dar le puteți adăuga la tema dvs. folosind o temă copil.

Când proiectați un proiect RTL, este esențial să vă amintiți că utilizatorii citesc și scriu de la stânga la dreapta. Pentru a afișa corect, majoritatea interfețelor ar trebui să fie răsturnate, ceea ce înseamnă că majoritatea elementelor ar trebui să fie răsturnate. tipografia este un aspect important al unui proiect RTL. Pentru a vă asigura că tot textul este afișat corect în toate locurile, ar trebui să utilizați fonturi care sunt atât specifice RTL, cât și concepute special pentru acest scop. În plus, este benefic să folosiți pictograme și imagini cu aceeași focalizare. Urmând acești pași simpli, puteți crea un proiect RTL de succes .
Proiectarea unui site web prietenos cu Rtl
Utilizarea unui site web conceput în RTL pentru a vă promova produsele sau serviciile în arabă, urdu și alte limbi RTL poate fi o modalitate excelentă de a ajunge la potențialii clienți. Dacă urmați câteva instrucțiuni simple, vă veți asigura că site-ul dvs. web atrage atenția publicului țintă. Utilizatorii site-urilor web RTL pot citi conținut în arabă, urdu și în alte limbi care au acces corect la ele. Există câteva instrucțiuni simple pe care le puteți urma pentru a face site-ul dvs. mai ușor de utilizat pentru publicul țintă. Cel mai important aspect al unui site web în RTL este să vă asigurați că elementele interfeței se potrivesc cu direcția de citire a cititorului. Nu este necesar să stocați elemente de gestionare a conținutului media, cum ar fi Play, într-un player video.
Ce este Rtl în temă?

De la dreapta la stânga (RTL) este direcția textului și a altui conținut dintr-un document sau interfață cu utilizatorul, care este de la dreapta la stânga. RTL poate fi folosit pentru limbi care sunt scrise de la dreapta la stânga, cum ar fi arabă, ebraică și persană. Poate fi folosit și pentru limbi care sunt scrise de la stânga la dreapta, dar au caracteristici de la dreapta la stânga, cum ar fi urdu și sindhi.
Limba RTL (Dreapta la Stânga) este identică cu engleza prin faptul că este scrisă de la stânga la dreapta. O temă WordPress care acceptă formatul RTL vă va permite să vă convertiți întregul site web în format. Dacă trebuie să construiți un site web de la zero, în loc să utilizați o temă care acceptă limbi RTL, puteți face acest lucru cu o temă care acceptă limbi RTL. Suportul pentru limbajul RTL este disponibil în majoritatea temelor premium (și cele mai gratuite). Poate doriți să verificați compatibilitatea RTL a unei teme utilizând una dintre mai multe metode. Dacă utilizați o temă compatibilă cu RTL pentru site-ul dvs. WordPress, vă puteți asigura că publicul dvs. din aceste țări va fi mulțumit. Dacă tema aleasă de dvs. acceptă RTL, WordPress își va încărca foaia de stil RTL pentru a face site-ul dvs. RTL. Folosind un plugin precum RTL Tester, puteți verifica compatibilitatea cu temele și pluginurile dvs. Dacă doriți să schimbați limba tabloului de bord administrativ, pluginul de administrare WordPress în engleză este o alegere bună.
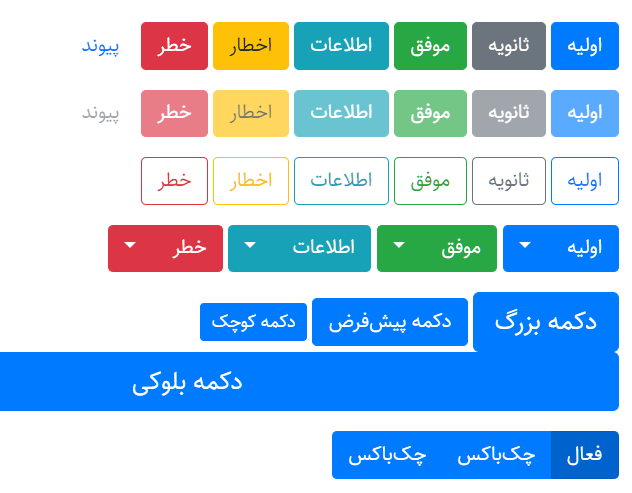
Am inclus suport de text de la dreapta la stânga în Bootstrap 4 în aspectul, componentele și utilitățile noastre. Deoarece limba maternă a utilizatorului este limba principală, conținutul poate fi citit cu ușurință de la stânga la dreapta chiar dacă este scris în limba utilizatorului.
Această caracteristică poate fi activată folosind foaia noastră de stil implicită, dar cu câteva modificări simple.
O foaie de stil personalizată poate fi creată numai incluzând câteva linii de cod la început.
În plus, avem câteva clase de ajutor care vă ajută să lucrați cu textul de la dreapta la stânga.
Tot ce trebuie să faceți este să includeți câteva rânduri de cod la începutul documentului dacă nu aveți o foaie de stil personalizată.
Sperăm că veți găsi această nouă funcție utilă și că va face crearea de conținut mai puțin o corvoadă.
Rtl WordPress: Cum să adăugați asistență Rtl pe site-ul dvs
De asemenea, puteți achiziționa pluginul RTL , care este gratuit și vine cu o versiune premium. Dacă utilizați tema implicită, nu trebuie să faceți nimic. Cu toate acestea, dacă utilizați una dintre numeroasele teme RTL WordPress disponibile, ar trebui să verificați din nou instrucțiunile. Este posibil să includeți suport RTL pe site-ul dvs. WordPress în două moduri: creând o oglindă completă a stilului dvs. Style-rtl este un fișier CSS care conține un fișier de stil. De asemenea, puteți utiliza pluginul RTL gratuit și premium, care este un add-on gratuit și premium pentru Windows. Puteți adăuga cu ușurință suport RTL la orice temă WordPress, inclusiv o temă personalizată sau una dintre numeroasele teme WordPress RTL disponibile. Urmați instrucțiunile enumerate pe tema sau pluginul pe care îl utilizați pentru a începe.
