如何創建 Rtl WordPress 主題
已發表: 2022-10-23假設您想了解如何創建一個支持從右到左 (RTL) 的 WordPress 主題:創建一個支持 RTL 的 WordPress 主題並不像人們想像的那麼困難。 事實上,只需幾個簡單的步驟,您就可以輕鬆創建一個支持RTL 語言的主題。 第一步是為您的 RTL 主題創建一個新文件夾。 接下來,您需要創建一個 style.css 文件和一個 functions.php 文件。 在 style.css 文件中,您需要添加以下內容:@import url(“style.css”); @import url(“rtl.css”); 下一步是將以下代碼添加到 functions.php 文件中: function my_theme_setup() { load_theme_textdomain( 'my-theme', get_template_directory() . ' /languages' ); add_theme_support('自動饋送鏈接'); add_theme_support('title-tag'); add_theme_support('後縮略圖'); register_nav_menus(array('primary' => __('Primary Menu', 'my-theme'), )); add_theme_support('html5', array('search-form', 'comment-form', 'comment-list', 'gallery', 'caption', ) ); } add_action('after_setup_theme', 'my_theme_setup'); 功能 my_theme_scripts() { wp_enqueue_style( '我的主題風格',get_stylesheet_uri() ); } add_action('wp_enqueue_scripts', 'my_theme_scripts'); ? > 就是這樣! 這些簡單的步驟將確保您的 WordPress 主題具有 RTL 支持。
全球只有少數幾種語言能夠使用 RTL 文本方向,但具有此方向的語言覆蓋了超過 10 億人。 為您的主題添加 RTL 支持的過程很簡單,並且可以大大增加其市場範圍。 CSS 有一個 'direction' 屬性來指示頁面的方向。 要在程序中使用 RTL,請將語言指定為“rtl”。 如果您在 RTL 中開發主題,最好始終測試您正在創建的內容。 尋找會說 RTL 的人並對他或她進行理智測試。 如何學習 RTL 編程?
如果您沒有英文詞典,可以使用谷歌翻譯代替。 如果翻譯大部分是廢話也沒關係,但如果你正在開發 CSS,你可以繼續使用它。 為了讓您的主題在 LTR 和 RTL 語言中都能正常工作,您的前端(公共內容)必須正確顯示。 因為標準 WordPress CSS 類可用於創建主題管理屏幕的圖形元素,所以很容易實現 RTL 兼容性。 當您的自定義 CSS 以RTL 語言在管理屏幕中使用時,您應該仔細檢查其外觀。
從右到左與從右到右完全相反。 全世界只有少數幾種語言,包括超過 10 億種語言,使用 RTL 文本方向。 借助 RTL 支持,您的主題可以顯著增加市場份額。 英語 - LTR 頁面是兩個頁面之一, RTL 頁面是另一個。
如何製作我的 WordPress 網站 Rtl?

這個問題沒有萬能的答案,因為製作 WordPress 網站 RTL 的最佳方法可能會因您使用的主題和插件而異。 但是,一個好的開始是安裝WordPress RTL Tester 插件。 此插件將向您的網站添加一個 RTL CSS 文件,這將有助於確保您的網站內容在以 RTL 語言查看時正確顯示。 安裝插件後,您可以通過將 WordPress 管理區域中的語言更改為 RTL 語言(例如阿拉伯語或希伯來語)來測試您的網站。
阿拉伯語、希伯來語、波斯語、烏爾都語和其他語言在世界上都是從右到左 (RTL)。 如果您使用支持 RTL 的 WordPress 或 WordPress 主題,您可以輕鬆地將您的網站切換到 RTL。 您所要做的就是切換到您喜歡的 RTL 語言。
創建網站是一個複雜的過程,每種類型都有自己的優點和缺點。 另一方面,設置 RTL 支持是確保您的用戶能夠以不同於通常的新方式閱讀您的網站的好方法。
當您將 dir=rtl 添加到 HTML 標記時,文檔將被放置在頁面的左側。 因此,無論設置是否顯式設置,文檔中的所有塊元素都將繼承它。 喜歡以不同方式閱讀您的網站的用戶將從此功能中受益匪淺。
如何創建 Rtl 站點?

要創建RTL 站點,您需要將以下代碼添加到 CSS 文件中:body { direction: rtl; } p { /* 對於頁面上從左到右的文本 */ direction: ltr; } /* 創建一個 RTL 站點 */ .rtl { direction: rtl; } /* 在特定元素上使用 RTL */ .some-element { direction: rtl; }

事實上,WordPress 可以識別 RTL 語言。 因此,您將需要使用箭頭鍵導航到這些語言的內容。 例如,當您在安裝阿拉伯語後在瀏覽器中運行 HTML 源代碼時,您會注意到新的 dir=rtl 屬性。 除了這些重要的 CSS 屬性之外,還可以利用它們來實現網頁 RTL 。 這兩個屬性不適用於頁面中的每個元素。 在絕對定位中,有時它必須進行右轉和左轉。 Jupiter 目前沒有可用的自定義字體選項,但您可以使用子主題將它們添加到您的主題中。
在設計 RTL 項目時,務必記住用戶從左到右讀寫。 要正確顯示,大多數界面都應該翻轉,這意味著大多數元素都應該翻轉。 排版是 RTL 項目的一個重要方面。 為確保所有文本在所有位置都正確顯示,您應該使用 RTL 特定的和專門為此目的設計的字體。 此外,使用具有相同焦點的圖標和圖像是有益的。 按照這些簡單的步驟,您可以創建一個成功的 RTL 項目。
設計一個對 Rtl 友好的網站
使用以 RTL 設計的網站以阿拉伯語、烏爾都語和其他 RTL 語言宣傳您的產品或服務可能是接觸潛在客戶的好方法。 如果您遵循一些簡單的準則,您將確保您的網站吸引目標受眾的注意。 RTL 網站的用戶可以閱讀阿拉伯語、烏爾都語和其他可以正確訪問它們的語言的內容。 您可以遵循一些簡單的指南,以使您的網站對目標受眾更加用戶友好。 RTL 中網站最重要的方面是確保界面元素與讀者的閱讀方向相匹配。 沒有必要在視頻播放器中存儲像 Play 這樣的媒體內容管理元素。
什麼是 Rtl 主題?

從右到左 (RTL) 是文檔或用戶界面中的文本和其他內容的方向,即從右到左。 RTL 可用於從右到左書寫的語言,例如阿拉伯語、希伯來語和波斯語。 它也可以用於從左到右書寫但具有從右到左特徵的語言,例如烏爾都語和信德語。
RTL(從右到左)語言與英語相同,因為它是從左到右書寫的。 支持 RTL 格式的 WordPress 主題將允許您將整個網站轉換為該格式。 如果您需要從頭開始構建網站,而不是使用支持 RTL 語言的主題,您可以使用支持 RTL 語言的主題來實現。 大多數高級(和大多數免費)主題都提供 RTL 語言支持。 您可能希望使用多種方法之一來檢查主題的 RTL 兼容性。 如果您為您的 WordPress 網站使用支持 RTL 的主題,您可以確保這些國家/地區的受眾滿意。 如果您選擇的主題支持 RTL,WordPress 將加載其 RTL 樣式表以使您的網站 RTL。 通過使用 RTL Tester 等插件,您可以檢查與主題和插件的兼容性。 如果您想更改管理儀表板的語言,英文版 WordPress 管理插件是一個不錯的選擇。
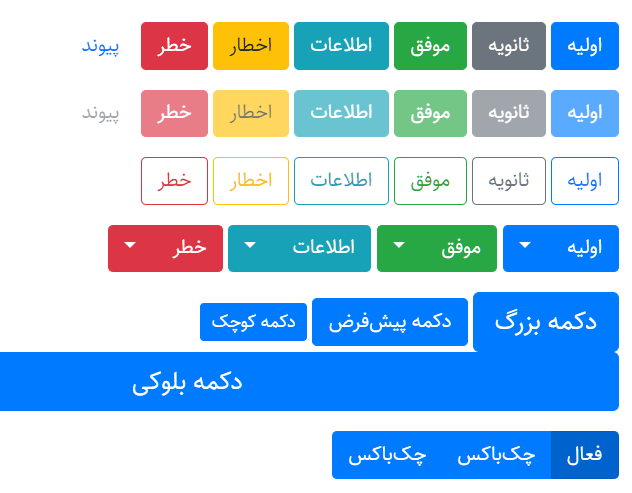
我們在 Bootstrap 4 的佈局、組件和實用程序中包含了從右到左的文本支持。 因為用戶的母語是主要語言,所以即使是用用戶的語言編寫的,也可以很容易地從左到右閱讀內容。
可以使用我們的默認樣式表啟用此功能,但只需進行一些簡單的更改。
自定義樣式表只能通過在開頭包含幾行代碼來創建。
此外,我們還有一些幫助類可以幫助您處理從右到左的文本。
如果您沒有自定義樣式表,您所要做的就是在文檔開頭包含幾行代碼。
我們希望您會發現這個新功能很有用,並且它將使創建內容變得不那麼繁瑣。
Rtl WordPress:如何為您的網站添加 Rtl 支持
您還可以購買RTL 插件,它是免費的,並帶有高級版本。 如果您使用默認主題,則無需執行任何操作。 但是,如果您使用的是眾多可用的 RTL WordPress 主題之一,則應仔細檢查說明。 可以通過兩種方式將 RTL 支持包含到您的 WordPress 站點中:通過創建您的風格的全功能鏡像。 Style-rtl 是一個包含樣式文件的 css 文件。 您還可以使用免費和高級 RTL 插件,它是適用於 Windows 的免費和高級插件。 您可以輕鬆地將 RTL 支持添加到任何 WordPress 主題,包括定制主題或可用的眾多 RTL WordPress 主題之一。 按照您使用的主題或插件上列出的說明開始操作。
