Como criar um tema RTL WordPress
Publicados: 2022-10-23Supondo que você gostaria de uma introdução sobre como criar um tema WordPress com suporte da direita para a esquerda (RTL): Criar um tema WordPress com suporte RTL não é tão difícil quanto se imagina. Na verdade, com alguns passos simples, você pode criar facilmente um tema que suporte linguagens RTL . O primeiro passo é criar uma nova pasta para o seu tema RTL. Em seguida, você precisará criar um arquivo style.css e um arquivo functions.php. No arquivo style.css, você precisará adicionar o seguinte: @import url(“style.css”); @import url(“rtl.css”); O próximo passo é adicionar o seguinte código ao arquivo functions.php: function my_theme_setup() { load_theme_textdomain( 'my-theme', get_template_directory() . ' /languages' ); add_theme_support( 'automatic-feed-links' ); add_theme_support( 'title-tag' ); add_theme_support( 'post-thumbnails' ); register_nav_menus( array( 'primary' => __( 'Menu Primário', 'meu-tema' ), ) ); add_theme_support( 'html5', array( 'search-form', 'comment-form', 'comment-list', 'gallery', 'caption', ) ); } add_action( 'after_setup_theme', 'my_theme_setup' ); function my_theme_scripts() { wp_enqueue_style( 'my-theme-style', get_stylesheet_uri() ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); ? > E é isso! Essas etapas simples garantirão que seu tema WordPress tenha suporte a RTL.
Apenas alguns idiomas em todo o mundo são capazes de usar a direção de texto RTL, mas os idiomas com essa direção abrangem mais de um bilhão de pessoas. O processo de adicionar suporte RTL ao seu tema é simples e pode aumentar muito seu alcance de mercado. CSS tem um atributo 'direction' que indica a direção da página. Para usar RTL em seu programa, especifique o idioma como 'rtl.' É uma boa ideia sempre testar o que você está criando se estiver desenvolvendo um tema em RTL. Procure alguém que fale RTL e faça um teste de sanidade nele. Como posso aprender programação RTL?
Se você não tiver um dicionário de inglês, o Google Tradutor pode ser usado. Tudo bem se a tradução for basicamente sem sentido, mas se você estiver desenvolvendo CSS, você pode seguir em frente. Para que seu tema funcione bem nos idiomas LTR e RTL, seu front-end (conteúdo público) deve ser exibido corretamente. Como as classes CSS padrão do WordPress podem ser usadas para criar os elementos gráficos das telas de administração do seu tema, é simples obter compatibilidade com RTL. Você deve verificar novamente a aparência do seu CSS personalizado quando ele for usado em uma tela de administração em uma linguagem RTL .
Da direita para a esquerda é exatamente o oposto da direita para a direita. Apenas alguns idiomas ao redor do mundo, incluindo mais de um bilhão, usam a direção de texto RTL. Com o suporte RTL, seu tema pode aumentar significativamente a participação de mercado. A página Inglês – LTR é uma das duas páginas, a página RTL é a outra.
Como faço meu site WordPress Rtl?

Não há uma resposta única para essa pergunta, pois a melhor maneira de fazer um site WordPress RTL pode variar dependendo do tema e dos plugins que você está usando. No entanto, um bom lugar para começar é instalando o plugin WordPress RTL Tester . Este plug-in adicionará um arquivo CSS RTL ao seu site, o que deve ajudar a garantir que o conteúdo do seu site seja exibido corretamente quando visualizado em um idioma RTL. Depois de instalar o plug-in, você pode testar seu site alterando o idioma na área de administração do WordPress para um idioma RTL, como árabe ou hebraico.
Árabe, hebraico, farsi, urdu e outros são falados da direita para a esquerda (RTL) no mundo. Você pode facilmente mudar seu site para RTL se usar temas WordPress ou WordPress que suportem RTL. Tudo o que você precisa fazer é mudar para o idioma RTL de sua preferência.
Criar um site é um processo complexo e cada tipo tem seu próprio conjunto de vantagens e desvantagens. A configuração do suporte RTL, por outro lado, é uma ótima maneira de garantir que seus usuários possam ler seu site de uma maneira nova do que normalmente.
Quando você adiciona dir=rtl à tag HTML, o documento será colocado no lado esquerdo da página. Como resultado, independentemente de a configuração ser definida explicitamente, todos os elementos de bloco no documento a herdarão. Os usuários que preferem ler seu site de uma maneira diferente se beneficiarão muito com esse recurso.
Como faço para criar um site RTL?

Para criar um site RTL , você precisará adicionar o seguinte código ao seu arquivo CSS: body { direction: rtl; } p { /* Para texto da esquerda para a direita em uma página */ direction: ltr; } /* Cria um site RTL */ .rtl { direction: rtl; } /* Use RTL em elementos específicos */ .some-element { direction: rtl; }
O WordPress, de fato, reconhece linguagens RTL. Como resultado, você precisará usar as teclas de seta para navegar até o conteúdo nesses idiomas. Ao executar o código-fonte HTML em seu navegador após instalar o árabe, por exemplo, você notará o novo atributo dir=rtl. Além dessas importantes propriedades CSS, uma página da Web RTL é possível utilizando-as. Essas duas propriedades não se aplicam a todos os elementos de uma página. No posicionamento absoluto, pode haver momentos em que deve fazer uma curva à direita e à esquerda. Não há opções de fontes personalizadas disponíveis no momento para o Jupiter, mas você pode adicioná-las ao seu tema usando um tema filho.

Ao projetar um projeto RTL, é fundamental lembrar que os usuários lêem e escrevem da esquerda para a direita. Para exibir corretamente, a maioria das interfaces deve ser invertida, o que significa que a maioria dos elementos deve ser invertida. tipografia é um aspecto importante de um projeto RTL. Para garantir que todo o texto seja exibido corretamente em todos os lugares, você deve usar tipos de letra específicos para RTL e projetados especificamente para essa finalidade. Além disso, é benéfico usar ícones e imagens com o mesmo foco. Seguindo estas etapas simples, você pode criar um projeto RTL bem-sucedido .
Criando um site compatível com RTL
Usar um site desenvolvido em RTL para promover seus produtos ou serviços em árabe, urdu e outros idiomas RTL pode ser uma ótima maneira de alcançar clientes em potencial. Se você seguir algumas diretrizes simples, garantirá que seu site atraia a atenção do seu público-alvo. Os usuários de sites RTL podem ler conteúdo em árabe, urdu e outros idiomas que tenham acesso a eles corretamente. Existem algumas diretrizes simples que você pode seguir para tornar seu site mais fácil de usar para seu público-alvo. O aspecto mais importante de um site em RTL é garantir que os elementos da interface correspondam à direção de leitura do leitor. Não é necessário armazenar elementos de gerenciamento de conteúdo de mídia como Reproduzir em um player de vídeo.
O que é Rtl no tema?

Da direita para a esquerda (RTL) é a direção do texto e outro conteúdo em um documento ou interface do usuário que é da direita para a esquerda. RTL pode ser usado para idiomas escritos da direita para a esquerda, como árabe, hebraico e persa. Também pode ser usado para idiomas escritos da esquerda para a direita, mas com características da direita para a esquerda, como urdu e sindi.
O idioma RTL (Right to Left) é idêntico ao inglês, pois é escrito da esquerda para a direita. Um tema WordPress que suporte o formato RTL permitirá que você converta todo o seu site para o formato. Se você precisar criar um site do zero em vez de usar um tema compatível com idiomas RTL, poderá fazê-lo com um tema compatível com idiomas RTL. O suporte ao idioma RTL está disponível na maioria dos temas premium (e mais gratuitos). Você pode querer verificar a compatibilidade RTL de um tema usando um dos vários métodos. Se você usar um tema habilitado para RTL para seu site WordPress, poderá garantir que seu público nesses países ficará satisfeito. Se o seu tema escolhido suportar RTL, o WordPress carregará sua folha de estilo RTL para tornar seu site RTL. Ao usar um plug-in como o RTL Tester, você pode verificar a compatibilidade com seus temas e plug-ins. Se você deseja alterar o idioma do seu painel de administração, o plug-in de administração do WordPress em inglês é uma boa escolha.
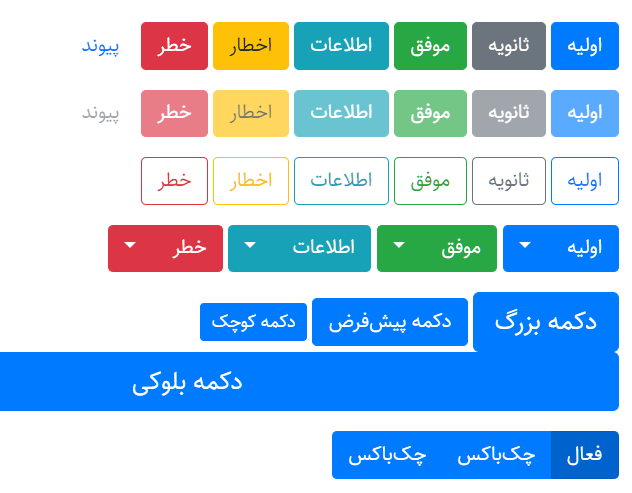
Incluímos suporte de texto da direita para a esquerda no Bootstrap 4 em nosso layout, componentes e utilitários. Como o idioma nativo do usuário é o idioma principal, o conteúdo pode ser lido facilmente da esquerda para a direita, mesmo que esteja escrito no idioma do usuário.
Esse recurso pode ser ativado usando nossa folha de estilo padrão, mas com algumas alterações simples.
Uma folha de estilo personalizada só pode ser criada incluindo algumas linhas de código no início.
Além disso, temos algumas classes auxiliares que ajudam você a trabalhar com o texto da direita para a esquerda.
Tudo o que você precisa fazer é incluir algumas linhas de código no início do documento, caso não tenha uma folha de estilos personalizada.
Esperamos que você ache esse novo recurso útil e que torne a criação de conteúdo menos trabalhosa.
Rtl WordPress: Como adicionar suporte Rtl ao seu site
Você também pode adquirir o plugin RTL , que é gratuito e vem com uma versão premium. Se você estiver usando o tema padrão, não precisará fazer nada. No entanto, se você estiver usando um dos muitos temas RTL do WordPress disponíveis, verifique novamente as instruções. É possível incluir suporte RTL ao seu site WordPress de duas maneiras: criando um espelho completo do seu estilo. Style-rtl é um arquivo css que contém um arquivo de estilo. Você também pode usar o plug-in RTL gratuito e premium, que é um complemento gratuito e premium para Windows. Você pode facilmente adicionar suporte RTL a qualquer tema do WordPress, incluindo um tema personalizado ou um dos muitos temas RTL do WordPress disponíveis. Siga as instruções listadas no tema ou plug-in que você está usando para começar.
