Как создать RTL-тему WordPress
Опубликовано: 2022-10-23Предположим, вы хотели бы узнать, как создать тему WordPress с поддержкой письма справа налево (RTL): создание темы WordPress с поддержкой RTL не так сложно, как может показаться. Фактически, с помощью нескольких простых шагов вы можете легко создать тему, поддерживающую языки с письмом справа налево. Первый шаг — создать новую папку для вашей RTL-темы. Далее вам нужно будет создать файл style.css и файл functions.php. В файле style.css вам нужно будет добавить следующее: @import url («style.css»); URL-адрес импорта («rtl.css»); Следующим шагом является добавление следующего кода в файл functions.php: function my_theme_setup() { load_theme_textdomain('my-theme', get_template_directory(). '/languages'); add_theme_support('автоматическая подача ссылок'); add_theme_support('тег заголовка'); add_theme_support('миниатюры постов'); register_nav_menus(array('primary' => __('Основное меню', 'моя-тема'), ) ); add_theme_support('html5', array('форма поиска', 'форма комментария', 'список комментариев', 'галерея', 'заголовок', ) ); } add_action('after_setup_theme', 'my_theme_setup'); function my_theme_scripts() { wp_enqueue_style('my-theme-style', get_stylesheet_uri()); } add_action('wp_enqueue_scripts', 'my_theme_scripts'); ? > И все! Эти простые шаги гарантируют, что ваша тема WordPress будет поддерживать RTL.
Только несколько языков в мире могут использовать направление текста RTL, но языки с этим направлением охватывают более миллиарда человек. Процесс добавления поддержки RTL в вашу тему прост и может значительно увеличить охват рынка. В CSS есть атрибут «направление», указывающий направление страницы. Чтобы использовать RTL в вашей программе, укажите язык как «rtl». Если вы разрабатываете тему в RTL, рекомендуется всегда тестировать то, что вы создаете. Найдите кого-нибудь, кто говорит на RTL, и проведите тест на его или ее вменяемость. Как я могу научиться программированию RTL?
Если у вас нет английского словаря, вместо него можно использовать Google Translate. Ничего страшного, если перевод будет по большей части бессмыслицей, но если вы разрабатываете CSS, вы можете использовать его. Чтобы ваша тема хорошо работала как на языках LTR, так и на языках с письмом справа налево, ваш внешний интерфейс (общедоступный контент) должен отображаться правильно. Поскольку для создания графических элементов экранов администратора вашей темы можно использовать стандартные CSS-классы WordPress, добиться RTL-совместимости несложно. Вы должны дважды проверить внешний вид вашего пользовательского CSS, когда он используется на экране администратора на языке RTL .
Справа налево — полная противоположность справа на право. Только несколько языков по всему миру, в том числе более миллиарда, используют направление текста RTL. С поддержкой RTL ваша тема может значительно увеличить долю рынка. Страница на английском языке — LTR — это одна из двух страниц, страница RTL — другая.
Как мне сделать мой сайт WordPress RTL?

На этот вопрос нет универсального ответа, так как лучший способ сделать сайт WordPress RTL может варьироваться в зависимости от темы и плагинов, которые вы используете. Тем не менее, неплохо начать с установки плагина WordPress RTL Tester . Этот плагин добавит на ваш веб-сайт файл RTL CSS, который должен помочь обеспечить правильное отображение содержимого вашего сайта при просмотре на языке RTL. После того, как вы установили плагин, вы можете протестировать свой сайт, изменив язык в области администрирования WordPress на язык с письмом справа налево, например арабский или иврит.
На арабском, иврите, фарси, урду и других языках в мире говорят справа налево (RTL). Вы можете легко переключить свой веб-сайт на RTL, если используете WordPress или темы WordPress, поддерживающие RTL. Все, что вам нужно сделать, это переключиться на предпочитаемый язык RTL.
Создание веб-сайта — сложный процесс, и у каждого типа есть свои преимущества и недостатки. С другой стороны, настройка поддержки RTL — это отличный способ убедиться, что ваши пользователи смогут читать ваш сайт по-новому, чем обычно.
Когда вы добавите dir=rtl в тег HTML, документ будет размещен в левой части страницы. В результате, независимо от того, задана ли настройка явно, все блочные элементы в документе будут ее наследовать. Пользователи, которые предпочитают читать ваш сайт по-другому, получат большую выгоду от этой функции.
Как создать RTL-сайт?

Чтобы создать RTL-сайт , вам нужно будет добавить следующий код в свой файл CSS: body { direction: rtl; } p { /* Для текста на странице слева направо */ direction: ltr; } /* Создаем RTL-сайт */ .rtl { direction: rtl; } /* Использовать RTL для определенных элементов */ .some-element { direction: rtl; }
WordPress, по сути, распознает языки RTL. В результате вам нужно будет использовать клавиши со стрелками для перехода к содержимому на этих языках. Когда вы запускаете исходный код HTML в своем браузере, например, после установки арабского языка, вы заметите новый атрибут dir=rtl. В дополнение к этим важным свойствам CSS, RTL веб-страницы возможен благодаря их использованию. Эти два свойства не применяются к каждому элементу на странице. При абсолютном позиционировании могут быть моменты, когда он должен повернуть направо и налево. В настоящее время для Jupiter нет пользовательских параметров шрифта, но вы можете добавить их в свою тему, используя дочернюю тему.

При разработке проекта RTL очень важно помнить, что пользователи читают и пишут слева направо. Для правильного отображения большинство интерфейсов должны быть перевернуты, что означает, что большинство элементов должны быть перевернуты. типографика — важный аспект проекта RTL. Чтобы убедиться, что весь текст отображается правильно во всех местах, вы должны использовать шрифты, которые являются специфичными для RTL и разработаны специально для этой цели. Кроме того, полезно использовать значки и изображения с одинаковым фокусом. Следуя этим простым шагам, вы сможете создать успешный проект RTL .
Разработка RTL-дружественного веб-сайта
Использование веб-сайта, разработанного с письмом справа налево, для продвижения ваших продуктов или услуг на арабском, урду и других языках с письмом справа налево может стать отличным способом привлечь потенциальных клиентов. Если вы будете следовать нескольким простым рекомендациям, вы убедитесь, что ваш сайт привлечет внимание вашей целевой аудитории. Пользователи веб- сайтов с письмом справа налево могут читать контент на арабском, урду и других языках, у которых есть к ним правильный доступ. Есть несколько простых рекомендаций, которым вы можете следовать, чтобы сделать ваш сайт более удобным для вашей целевой аудитории. Наиболее важным аспектом веб-сайта в RTL является обеспечение того, чтобы элементы интерфейса соответствовали направлению чтения читателя. Нет необходимости хранить элементы управления медиа-контентом, такие как Play, в видеоплеере.
Что такое RTL в теме?

Справа налево (RTL) — это направление текста и другого содержимого в документе или пользовательском интерфейсе справа налево. RTL можно использовать для языков с письмом справа налево, таких как арабский, иврит и персидский. Его также можно использовать для языков, которые пишутся слева направо, но имеют характеристики письма справа налево, например урду и синдхи.
Язык RTL (справа налево) идентичен английскому в том, что он пишется слева направо. Тема WordPress, поддерживающая формат RTL, позволит вам преобразовать весь ваш сайт в этот формат. Если вам нужно создать веб-сайт с нуля, а не использовать тему, поддерживающую языки с письмом справа налево, вы можете сделать это с помощью темы, поддерживающей языки с письмом справа налево. Поддержка языка RTL доступна в большинстве премиальных (и в большинстве бесплатных) тем. Вы можете проверить RTL-совместимость темы одним из нескольких способов. Если вы используете тему с поддержкой RTL для своего веб-сайта WordPress, вы можете быть уверены, что ваша аудитория в этих странах будет удовлетворена. Если выбранная вами тема поддерживает RTL, WordPress загрузит свою таблицу стилей RTL, чтобы сделать ваш сайт RTL. Используя плагин, такой как RTL Tester, вы можете проверить совместимость с вашими темами и плагинами. Если вы хотите изменить язык панели администратора, хорошим выбором будет английский плагин WordPress Admin.
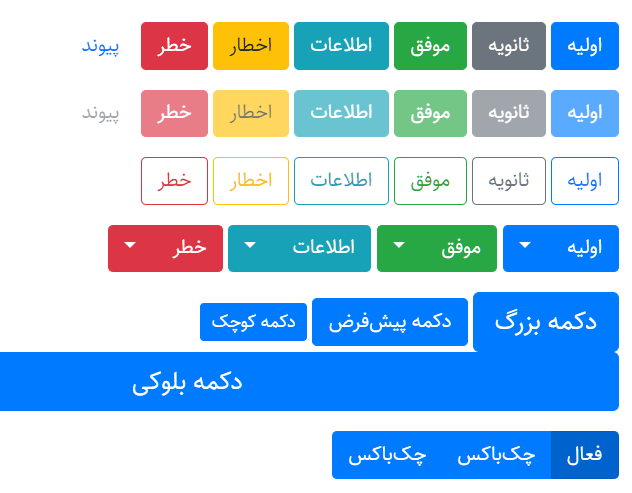
Мы включили поддержку текста справа налево в Bootstrap 4 в наш макет, компоненты и утилиты. Поскольку родной язык пользователя является основным языком, содержимое можно легко читать слева направо, даже если оно написано на языке пользователя.
Эту функцию можно включить с помощью нашей таблицы стилей по умолчанию, но с несколькими простыми изменениями.
Пользовательскую таблицу стилей можно создать, только включив несколько строк кода в начале.
Кроме того, у нас есть несколько вспомогательных классов, которые помогут вам работать с текстом, написанным справа налево.
Все, что вам нужно сделать, это добавить несколько строк кода в начало вашего документа, если у вас нет пользовательской таблицы стилей.
Мы надеемся, что вы найдете эту новую функцию полезной и сделаете создание контента менее рутинной задачей.
Rtl WordPress: как добавить поддержку Rtl на свой сайт
Вы также можете приобрести плагин RTL , который является бесплатным и поставляется с премиум-версией. Если вы используете тему по умолчанию, вам не нужно ничего делать. Однако, если вы используете одну из множества доступных тем RTL WordPress, вам следует перепроверить инструкции. Включить поддержку RTL на ваш сайт WordPress можно двумя способами: создав полнофункциональное зеркало вашего стиля. Style-rtl — это файл css, содержащий файл стиля. Вы также можете использовать бесплатный и премиальный плагин RTL, который является бесплатным и премиальным дополнением для Windows. Вы можете легко добавить поддержку RTL в любую тему WordPress, включая пользовательскую тему или одну из множества доступных тем WordPress RTL. Чтобы начать работу, следуйте инструкциям, приведенным в теме или плагине, который вы используете.
