Rtl WordPress Teması Nasıl Oluşturulur
Yayınlanan: 2022-10-23Sağdan sola (RTL) destekli bir WordPress temasının nasıl oluşturulacağına dair bir giriş yapmak istediğinizi varsayarsak: RTL destekli bir WordPress teması oluşturmak sanıldığı kadar zor değildir. Aslında birkaç basit adımla kolayca RTL dillerini destekleyen bir tema oluşturabilirsiniz. İlk adım, RTL temanız için yeni bir klasör oluşturmaktır. Ardından, bir style.css dosyası ve bir function.php dosyası oluşturmanız gerekecek. style.css dosyasına şunları eklemeniz gerekecek: @import url(“style.css”); @import url(“rtl.css”); Sonraki adım, function.php dosyasına aşağıdaki kodu eklemektir: function my_theme_setup() { load_theme_textdomain('my-theme', get_template_directory(). ' /languages'); add_theme_support('otomatik besleme bağlantıları'); add_theme_support('başlık etiketi'); add_theme_support('küçük resim sonrası'); register_nav_menus( array( 'birincil' => __( 'Birincil Menü', 'benim-tema'), ) ); add_theme_support( 'html5', dizi( 'arama formu', 'yorum formu', 'yorum listesi', 'galeri', 'altyazı', ) ); } add_action( 'after_setup_theme', 'my_theme_setup'); function my_theme_scripts() { wp_enqueue_style( 'theme-style', get_stylesheet_uri() ); } add_action('wp_enqueue_scripts', 'my_theme_scripts'); ? > Ve işte bu! Bu basit adımlar, WordPress temanızın RTL desteğine sahip olmasını sağlayacaktır.
Dünya çapında yalnızca birkaç dil RTL metin yönünü kullanabilir, ancak bu yöne sahip diller bir milyardan fazla insanı kapsar. Temanıza RTL desteği ekleme süreci basittir ve pazar erişimini büyük ölçüde artırabilir. CSS, sayfanın yönünü belirten bir "yön" özelliğine sahiptir. Programınızda RTL kullanmak için dili 'rtl' olarak belirtin. RTL'de bir tema geliştiriyorsanız, yarattığınız şeyi her zaman test etmek iyi bir fikirdir. RTL konuşan ve onun üzerinde akıl sağlığı testi yapan birini arayın. RTL programlamayı nasıl öğrenebilirim?
İngilizce sözlüğünüz yoksa, bunun yerine Google Translate kullanılabilir. Çeviri çoğunlukla saçmaysa sorun değil, ancak CSS geliştiriyorsanız onunla gidebilirsiniz. Temanızın hem LTR hem de RTL dillerinde iyi çalışması için ön ucunuz (genel içerik) düzgün görüntülenmelidir. Temanızın yönetici ekranlarının grafik öğelerini oluşturmak için standart WordPress CSS sınıfları kullanılabildiğinden, RTL uyumluluğu elde etmek kolaydır. RTL dilinde bir yönetici ekranında kullanıldığında özel CSS'nizin görünümünü iki kez kontrol etmelisiniz.
Sağdan sola, sağdan sağa tam tersidir. Bir milyardan fazlası da dahil olmak üzere dünya çapında yalnızca birkaç dil RTL metin yönünü kullanır. RTL desteği ile temanızın pazar payını önemli ölçüde artırabilirsiniz. English – LTR sayfası iki sayfadan biridir, RTL sayfası ise diğer sayfadır.
WordPress Sitemi Nasıl Rtl Yapabilirim?

Bir WordPress sitesi RTL yapmanın en iyi yolu kullandığınız temaya ve eklentilere bağlı olarak değişebileceğinden, bu sorunun tek bir cevabı yoktur. Ancak, başlamak için iyi bir yer WordPress RTL Tester eklentisini yüklemektir. Bu eklenti, web sitenize bir RTL CSS dosyası ekleyecektir; bu, sitenizin içeriğinin bir RTL dilinde görüntülendiğinde doğru şekilde görüntülenmesini sağlamaya yardımcı olacaktır. Eklentiyi yükledikten sonra, WordPress yönetici alanınızdaki dili Arapça veya İbranice gibi bir RTL diliyle değiştirerek sitenizi test edebilirsiniz.
Arapça, İbranice, Farsça, Urduca ve diğerleri dünyada sağdan sola (RTL) konuşulmaktadır. RTL'yi destekleyen WordPress veya WordPress temaları kullanıyorsanız web sitenizi kolayca RTL'ye geçirebilirsiniz. Tek yapmanız gereken tercih ettiğiniz RTL diline geçmek.
Bir web sitesi oluşturmak karmaşık bir süreçtir ve her türün kendi avantajları ve dezavantajları vardır. Öte yandan, RTL desteğini ayarlamak, kullanıcılarınızın web sitenizi normalde olduğundan daha yeni bir şekilde okuyabilmelerini sağlamanın harika bir yoludur.
HTML etiketine dir=rtl eklediğinizde, belge sayfanın sol tarafına yerleştirilecektir. Sonuç olarak, ayarın açıkça yapılıp yapılmadığına bakılmaksızın, belgedeki tüm blok öğeleri onu devralır. Web sitenizi farklı bir şekilde okumayı tercih eden kullanıcılar bu özellikten büyük ölçüde faydalanacaktır.
Nasıl Rtl Sitesi Oluştururum?

Bir RTL sitesi oluşturmak için CSS dosyanıza şu kodu eklemeniz gerekir: body { direction: rtl; } p { /* Sayfadaki soldan sağa metin için */ yön: ltr; } /* Bir RTL sitesi oluştur */ .rtl { yön: rtl; } /* Belirli öğeler üzerinde RTL kullan */ .some-element { direction: rtl; }
WordPress aslında RTL dillerini tanır. Sonuç olarak, bu dillerdeki içeriğe gitmek için ok tuşlarını kullanmanız gerekecek. Örneğin, Arapça'yı yükledikten sonra tarayıcınızda HTML kaynak kodunu çalıştırdığınızda, yeni dir=rtl niteliğini fark edeceksiniz. Bu önemli CSS özelliklerine ek olarak, bunları kullanarak bir web sayfası RTL'si mümkündür. Bu iki özellik, bir sayfadaki her öğe için geçerli değildir. Mutlak konumlandırmada, sağa ve sola dönüş yapması gereken zamanlar olabilir. Şu anda Jüpiter için özel yazı tipi seçeneği yok, ancak bunları bir alt tema kullanarak temanıza ekleyebilirsiniz.

Bir RTL projesi tasarlarken, kullanıcıların soldan sağa doğru okuyup yazdıklarını hatırlamak çok önemlidir. Düzgün görüntülemek için çoğu arabirimin çevrilmesi gerekir, bu da çoğu öğenin çevrilmesi gerektiği anlamına gelir. tipografi, bir RTL projesinin önemli bir yönüdür. Tüm metnin her yerde doğru şekilde görüntülendiğinden emin olmak için hem RTL'ye özgü hem de bu amaç için özel olarak tasarlanmış yazı biçimleri kullanmalısınız. Ayrıca ikon ve görselleri aynı odakta kullanmakta fayda var. Bu basit adımları izleyerek başarılı bir RTL projesi oluşturabilirsiniz.
Rtl Dostu Bir Web Sitesi Tasarlamak
Ürünlerinizi veya hizmetlerinizi Arapça, Urduca ve diğer RTL dillerinde tanıtmak için RTL'de tasarlanmış bir web sitesi kullanmak, potansiyel müşterilere ulaşmanın harika bir yolu olabilir. Birkaç basit yönergeyi takip ederseniz, web sitenizin hedef kitlenizin dikkatini çekmesini sağlayabilirsiniz. RTL web sitelerinin kullanıcıları, Arapça, Urduca ve bunlara doğru erişimi olan diğer dillerdeki içeriği okuyabilir. Web sitenizi hedef kitleniz için daha kullanıcı dostu hale getirmek için izleyebileceğiniz birkaç basit yönerge vardır. Bir web sitesinin RTL'deki en önemli yönü, arayüz öğelerinin okuyucunun okuma yönü ile eşleşmesini sağlamaktır. Oynat gibi medya-içerik yönetimi öğelerini bir video oynatıcıda depolamak gerekli değildir.
Temada Rtl Nedir?

Sağdan sola (RTL), bir belgedeki veya kullanıcı arabirimindeki metnin ve diğer içeriğin sağdan sola yönüdür. RTL, Arapça, İbranice ve Farsça gibi sağdan sola yazılan diller için kullanılabilir. Urduca ve Sindhi gibi soldan sağa yazılan ancak sağdan sola özellikleri olan diller için de kullanılabilir.
RTL (Sağdan Sola) dili, soldan sağa yazıldığı için İngilizce ile aynıdır. RTL biçimini destekleyen bir WordPress teması, tüm web sitenizi biçime dönüştürmenize olanak tanır. RTL dillerini destekleyen bir tema kullanmak yerine sıfırdan bir web sitesi oluşturmanız gerekiyorsa, bunu RTL dillerini destekleyen bir tema ile yapabilirsiniz. RTL dil desteği, çoğu premium (ve çoğu ücretsiz) temada mevcuttur. Birkaç yöntemden birini kullanarak bir temanın RTL uyumluluğunu kontrol etmek isteyebilirsiniz. WordPress web siteniz için RTL özellikli bir tema kullanırsanız, bu ülkelerdeki hedef kitlenizin memnun olmasını sağlayabilirsiniz. Seçtiğiniz tema RTL'yi destekliyorsa, WordPress web sitenizi RTL yapmak için RTL stil sayfasını yükleyecektir. RTL Tester gibi bir eklenti kullanarak temalarınız ve eklentilerinizle uyumluluğu kontrol edebilirsiniz. Yönetici panonuzun dilini değiştirmek istiyorsanız, İngilizce WordPress Yönetici eklentisi iyi bir seçimdir.
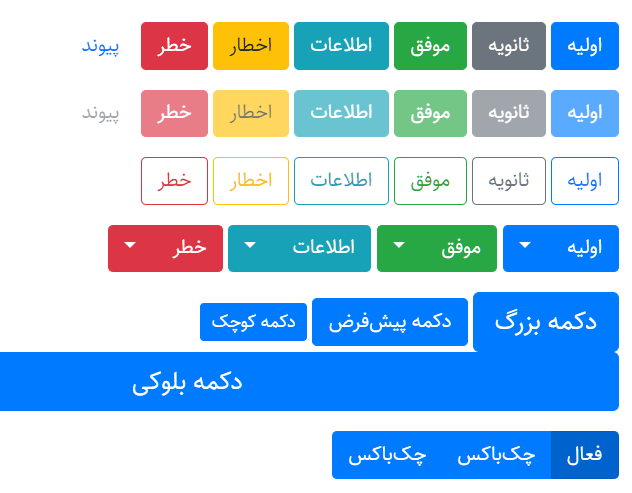
Bootstrap 4'te sağdan sola metin desteğini mizanpajımıza, bileşenlerimize ve yardımcı programlarımıza dahil ettik. Kullanıcının ana dili birincil dil olduğundan, içerik kullanıcının dilinde yazılmış olsa bile soldan sağa kolayca okunabilir.
Bu özellik, varsayılan stil sayfamız kullanılarak etkinleştirilebilir, ancak birkaç basit değişiklikle.
Özel bir stil sayfası yalnızca başlangıçta birkaç satır kod eklenerek oluşturulabilir.
Ayrıca, sağdan sola yazılan metinlerle çalışmanıza yardımcı olacak birkaç yardımcı sınıfa sahibiz.
Özel bir stil sayfanız yoksa, belgenizin başına birkaç satır kod eklemeniz yeterlidir.
Bu yeni özelliği faydalı bulacağınızı ve içerik oluşturmayı daha az bir angarya haline getireceğini umuyoruz.
Rtl WordPress: Sitenize Rtl Desteği Nasıl Eklenir
Ücretsiz olan ve premium bir sürümle gelen RTL eklentisini de satın alabilirsiniz. Varsayılan temayı kullanıyorsanız herhangi bir şey yapmanıza gerek yoktur. Ancak, mevcut birçok RTL WordPress temasından birini kullanıyorsanız, talimatları iki kez kontrol etmelisiniz. WordPress sitenize iki şekilde RTL desteği eklemek mümkündür: tarzınızın tam özellikli bir aynasını oluşturarak. Style-rtl, bir stil dosyası içeren bir css dosyasıdır. Windows için ücretsiz ve premium bir eklenti olan ücretsiz ve premium RTL eklentisini de kullanabilirsiniz. Özel olarak oluşturulmuş bir tema veya mevcut birçok RTL WordPress temasından biri dahil olmak üzere herhangi bir WordPress temasına kolayca RTL desteği ekleyebilirsiniz. Başlamak için kullandığınız tema veya eklentide listelenen talimatları izleyin.
