Cómo crear un tema Rtl de WordPress
Publicado: 2022-10-23Suponiendo que desea una introducción sobre cómo crear un tema de WordPress con soporte de derecha a izquierda (RTL): Crear un tema de WordPress con soporte RTL no es tan difícil como podría pensarse. De hecho, con unos simples pasos, puede crear fácilmente un tema que admita lenguajes RTL . El primer paso es crear una nueva carpeta para su tema RTL. A continuación, deberá crear un archivo style.css y un archivo functions.php. En el archivo style.css, deberá agregar lo siguiente: @import url(“style.css”); @importar URL(“rtl.css”); El siguiente paso es agregar el siguiente código al archivo functions.php: function my_theme_setup() { load_theme_textdomain( 'my-theme', get_template_directory() . ' /languages' ); add_theme_support('automatic-feed-links'); add_theme_support('etiqueta-título'); add_theme_support('post-miniaturas'); register_nav_menus( array( 'primary' => __( 'Primary Menu', 'my-theme' ), ) ); add_theme_support( 'html5', array( 'buscar-formulario', 'comentario-formulario', 'comentario-lista', 'gallery', 'caption', ) ); } add_action( 'after_setup_theme', 'my_theme_setup' ); function my_theme_scripts() { wp_enqueue_style( 'my-theme-style', get_stylesheet_uri() ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' ); ? > ¡Y eso es todo! Estos simples pasos asegurarán que su tema de WordPress tenga soporte RTL.
Solo unos pocos idiomas en todo el mundo son capaces de usar la dirección de texto RTL, pero los idiomas con esta dirección cubren a más de mil millones de personas. El proceso de agregar soporte RTL a su tema es simple y puede aumentar en gran medida su alcance en el mercado. CSS tiene un atributo de 'dirección' que indica la dirección de la página. Para usar RTL en su programa, especifique el idioma como 'rtl'. Es una buena idea probar siempre lo que está creando si está desarrollando un tema en RTL. Busque a alguien que hable RTL y realice una prueba de cordura en él o ella. ¿Cómo puedo aprender programación RTL?
Si no tiene un diccionario de inglés, puede usar Google Translate en su lugar. Está bien si la traducción es mayormente una tontería, pero si está desarrollando CSS, puede hacerlo. Para que su tema funcione bien en los idiomas LTR y RTL, su interfaz (contenido público) debe mostrarse correctamente. Debido a que las clases estándar de CSS de WordPress se pueden usar para crear los elementos gráficos de las pantallas de administración de su tema, es simple lograr la compatibilidad con RTL. Debe verificar dos veces el aspecto de su CSS personalizado cuando se usa en una pantalla de administración en un lenguaje RTL .
De derecha a izquierda es exactamente lo contrario de derecha a derecha. Solo unos pocos idiomas en todo el mundo, incluidos más de mil millones, usan la dirección de texto RTL. Con soporte RTL, su tema puede aumentar significativamente en participación de mercado. La página English – LTR es una de dos páginas, la página RTL es la otra.
¿Cómo hago que mi sitio de WordPress sea Rtl?

No hay una respuesta única para esta pregunta, ya que la mejor manera de hacer que un sitio de WordPress sea RTL puede variar según el tema y los complementos que esté utilizando. Sin embargo, un buen lugar para comenzar es instalando el complemento WordPress RTL Tester . Este complemento agregará un archivo RTL CSS a su sitio web, lo que debería ayudar a garantizar que el contenido de su sitio se muestre correctamente cuando se vea en un lenguaje RTL. Una vez que haya instalado el complemento, puede probar su sitio cambiando el idioma en su área de administración de WordPress a un idioma RTL como el árabe o el hebreo.
El árabe, el hebreo, el farsi, el urdu y otros se hablan de derecha a izquierda (RTL) en el mundo. Puede cambiar fácilmente su sitio web a RTL si usa WordPress o temas de WordPress compatibles con RTL. Todo lo que tiene que hacer es cambiar a su idioma RTL preferido.
La creación de un sitio web es un proceso complejo, y cada tipo tiene su propio conjunto de ventajas e inconvenientes. Configurar el soporte RTL, por otro lado, es una excelente manera de garantizar que sus usuarios puedan leer su sitio web de una manera nueva de lo que normalmente lo hacen.
Cuando agrega dir=rtl a la etiqueta HTML, el documento se colocará en el lado izquierdo de la página. Como resultado, independientemente de si la configuración se establece explícitamente, todos los elementos de bloque del documento la heredarán. Los usuarios que prefieran leer su sitio web de una manera diferente se beneficiarán enormemente de esta característica.
¿Cómo creo un sitio Rtl?

Para crear un sitio RTL , deberá agregar el siguiente código a su archivo CSS: cuerpo { dirección: rtl; } p { /* Para texto de izquierda a derecha en una página */ direction: ltr; } /* Crear un sitio RTL */ .rtl { dirección: rtl; } /* Usar RTL en elementos específicos */ .some-element { dirección: rtl; }
WordPress, de hecho, reconoce los lenguajes RTL. Como resultado, deberá usar las teclas de flecha para navegar al contenido en estos idiomas. Cuando ejecuta el código fuente HTML en su navegador después de instalar el árabe, por ejemplo, notará el nuevo atributo dir=rtl. Además de estas importantes propiedades CSS, una página web RTL es posible al utilizarlas. Estas dos propiedades no se aplican a todos los elementos de una página. En el posicionamiento absoluto, puede haber momentos en los que deba girar a la derecha y a la izquierda. No hay opciones de fuentes personalizadas disponibles en este momento para Júpiter, pero puede agregarlas a su tema usando un tema secundario.

Al diseñar un proyecto RTL, es fundamental recordar que los usuarios leen y escriben de izquierda a derecha. Para mostrarse correctamente, la mayoría de las interfaces se deben voltear, lo que significa que la mayoría de los elementos se deben voltear. la tipografía es un aspecto importante de un proyecto RTL. Para asegurarse de que todo el texto se muestre correctamente en todos los lugares, debe usar tipos de letra que sean específicos de RTL y diseñados específicamente para este propósito. Además, es beneficioso utilizar iconos e imágenes con el mismo enfoque. Siguiendo estos sencillos pasos, puede crear un proyecto RTL exitoso .
Diseño de un sitio web compatible con Rtl
Usar un sitio web diseñado en RTL para promocionar sus productos o servicios en árabe, urdu y otros idiomas RTL puede ser una excelente manera de llegar a clientes potenciales. Si sigue algunas pautas simples, se asegurará de que su sitio web atraiga la atención de su público objetivo. Los usuarios de los sitios web RTL pueden leer contenido en árabe, urdu y otros idiomas que tengan acceso a ellos correctamente. Hay algunas pautas simples que puede seguir para hacer que su sitio web sea más fácil de usar para su público objetivo. El aspecto más importante de un sitio web en RTL es garantizar que los elementos de la interfaz coincidan con la dirección de lectura del lector. No es necesario almacenar elementos de administración de contenido multimedia como Play en un reproductor de video.
¿Qué es Rtl en el tema?

De derecha a izquierda (RTL) es la dirección del texto y otro contenido en un documento o interfaz de usuario que es de derecha a izquierda. RTL se puede usar para idiomas que se escriben de derecha a izquierda, como el árabe, el hebreo y el persa. También se puede usar para idiomas que se escriben de izquierda a derecha pero que tienen características de derecha a izquierda, como el urdu y el sindhi.
El idioma RTL (de derecha a izquierda) es idéntico al inglés en que se escribe de izquierda a derecha. Un tema de WordPress que admita el formato RTL le permitirá convertir todo su sitio web al formato. Si necesita crear un sitio web desde cero en lugar de usar un tema que admita lenguajes RTL, puede hacerlo con un tema que admita lenguajes RTL. La compatibilidad con el idioma RTL está disponible en la mayoría de los temas premium (y gratuitos). Es posible que desee verificar la compatibilidad RTL de un tema utilizando uno de varios métodos. Si utiliza un tema habilitado para RTL para su sitio web de WordPress, puede estar seguro de que su audiencia en estos países estará satisfecha. Si su tema elegido es compatible con RTL, WordPress cargará su hoja de estilo RTL para hacer que su sitio web sea RTL. Al usar un complemento como RTL Tester, puede verificar la compatibilidad con sus temas y complementos. Si desea cambiar el idioma de su panel de administración, el complemento de administración de WordPress en inglés es una buena opción.
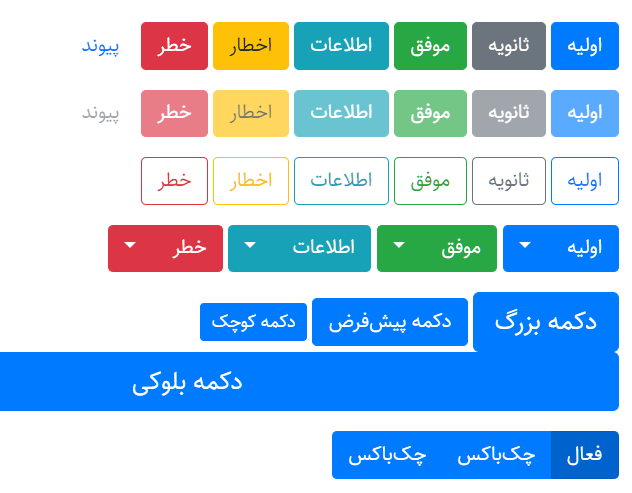
Hemos incluido soporte de texto de derecha a izquierda en Bootstrap 4 en nuestro diseño, componentes y utilidades. Debido a que el idioma nativo del usuario es el idioma principal, el contenido se puede leer fácilmente de izquierda a derecha incluso si está escrito en el idioma del usuario.
Esta característica se puede habilitar usando nuestra hoja de estilo predeterminada, pero con algunos cambios simples.
Una hoja de estilo personalizada solo se puede crear incluyendo unas pocas líneas de código al principio.
Además, tenemos algunas clases auxiliares que lo ayudan a trabajar con el texto de derecha a izquierda.
Todo lo que tiene que hacer es incluir algunas líneas de código al comienzo de su documento si no tiene una hoja de estilo personalizada.
Esperamos que encuentre útil esta nueva función y que haga que la creación de contenido sea menos tediosa.
Rtl WordPress: Cómo agregar soporte Rtl a su sitio
También puede comprar el complemento RTL , que es gratuito y viene con una versión premium. Si está utilizando el tema predeterminado, no necesita hacer nada. Sin embargo, si está utilizando uno de los muchos temas RTL de WordPress disponibles, debe verificar las instrucciones. Es posible incluir soporte RTL en su sitio de WordPress de dos maneras: creando un espejo con todas las funciones de su estilo. Style-rtl es un archivo css que contiene un archivo de estilo. También puede usar el complemento RTL gratuito y premium, que es un complemento gratuito y premium para Windows. Puede agregar fácilmente soporte RTL a cualquier tema de WordPress, incluido un tema personalizado o uno de los muchos temas RTL de WordPress disponibles. Siga las instrucciones enumeradas en el tema o complemento que está utilizando para comenzar.
