Como incluir backlinks Nofollow nos menus de navegação do WordPress
Publicados: 2022-03-01Você precisará inserir hiperlinks nofollow em seus menus de navegação do WordPress?
Muitos proprietários de páginas da web querem incluir uma tag nofollow em links externos, mas os novatos podem achar isso difícil ao adicionar um link personalizado a um menu.
Nesta postagem, mostraremos como inserir links de entrada nofollow nos menus de navegação do WordPress.

Por que incorporar links Nofollow Back nos menus de navegação do WordPress?
Se você estiver navegando em um site WordPress, talvez queira inserir uma tag nofollow ao criar links externos. Isso permite que os mecanismos de busca não passem nenhuma autoridade de conexão do seu site para o outro site ao qual você está vinculando.
Quando você faz um link para um site externo, procure por mecanismos que pensem nisso como um sinal de classificação, e eles passarão uma parte menor de sua autoridade para o outro site. Como uma prática típica de otimização de mecanismo de busca, você deve realmente adicionar nofollow a todos os sites externos em que você não confia.
Você faz isso adicionando o atributo rel="nofollow" ao backlink assim:
Illustration
Você pode aprender muito mais em nossa diretriz para iniciantes sobre como adicionar links nofollow back no WordPress. No entanto, incorporar links unidirecionais nofollow aos produtos do menu de navegação é uma diferença mínima e pode ser desconcertante para os recém-chegados.
Neste post, mostraremos como aumentar os links nofollow back nos menus de navegação do WordPress. Incluiremos duas estratégias, e o próximo processo é para aqueles que empregam o WordPress 5.9 ou superior e um tema que seja apropriado com o novo editor de conceito.
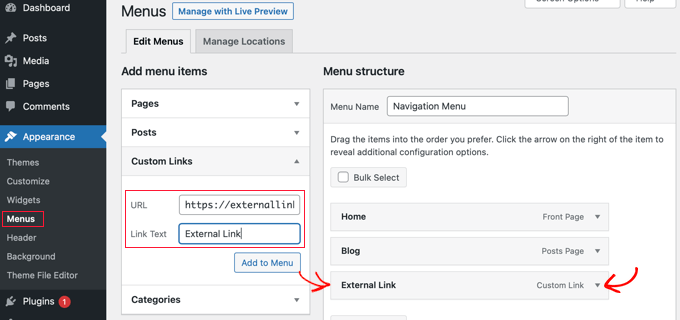
Para começar, dê uma olhada em Apelo visual »Menus na sua região de administração do WordPress.
Para começar, você precisa incorporar o backlink externo ao seu menu de navegação do WordPress, como faria com qualquer link feito sob medida.
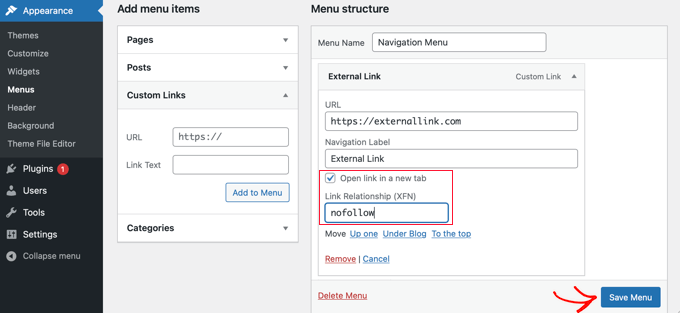
Para fazer isso, você tem que clicar na guia 'Links personalizados' para que você possa ver as alternativas de conteúdo de URL e Hyperlink Textual. Basta digitar o URL e o texto do URL do site ao qual você está vinculando.

Logo em seguida, você deve clicar no botão 'Adicionar ao Menu' e o link será extra para a coluna 'Estrutura do menu'.
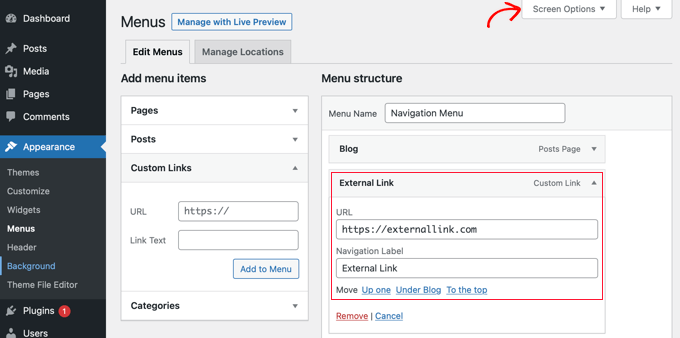
Para incluir o atributo nofollow no link, você deve clicar na seta para baixo no lado direito da entrada do menu, conforme ilustrado na captura de tela superior. Agora você pode ver os aspectos do link externo que você acabou de adicionar, juntamente com o URL e o rótulo de navegação.

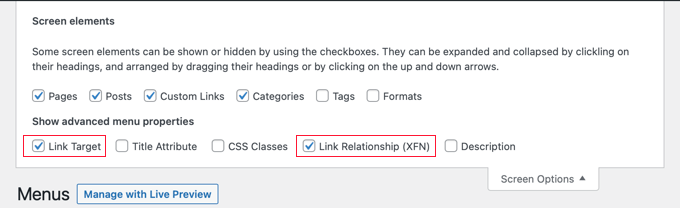
Se você realmente não vir as alternativas Objetivo do link do site e Parceria do link do site, será necessário adicioná-las.
Para apresentar essas opções, você deve clicar no botão 'Opções de tela' no canto superior apropriado da tela. Em seguida, verifique os compartimentos subsequentes às soluções Connection Focus on e Backlink Romance (XFN).

Agora você pode rolar de volta para a mercadoria do menu expandido e verá duas novas alternativas. A seguir, basta digitar nofollow na área de casamento de url.
Propomos que você também clique na caixa de seleção 'Abrir link do site em uma nova guia' ao incorporar um backlink externo. Essa é uma ótima maneira de aumentar o engajamento e impedir que seus convidados saiam de sua página da web.


Por fim, clique no botão 'Salvar menu' para armazenar suas alterações.
Agora você pode visualizar seu site para ver a nova entrada de menu nofollow.

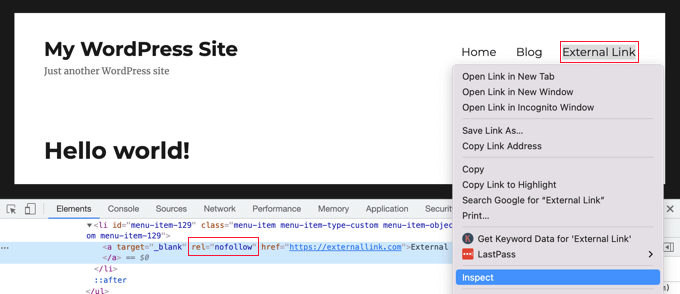
Vamos ter certeza absoluta de que um atributo nofollow foi incluído no link.
Apenas correto clique no novo hiperlink e escolha 'Inspecionar'. A janela do seu navegador será dividida em duas janelas. Na janela inferior, você estará equipado para ver a fonte HTML do link do seu site. Ele exibirá o atributo nofollow com o link do seu site.
Abordagem 2: Incorporando Hyperlinks Nofollow Trabalhando com o Editor de Tópicos do WordPress
Essa abordagem é para pessoas que estão utilizando o WordPress 5.9 ou posterior e têm um conceito que suporta o novo editor de conceito do WordPress. Nesse cenário, a página Aparência física » Menus não estará disponível para você.
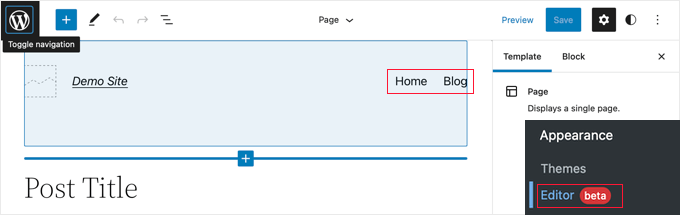
Como substituto, você deve navegar até Aparência » Editor no painel do WordPress. Isso abrirá o editor de conceito do WordPress.

Adicionando um link de novo site ao menu de navegação
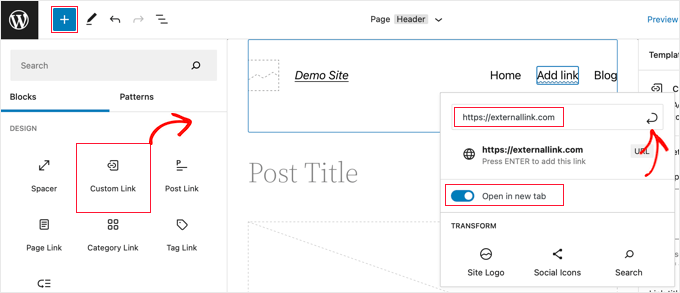
Se você tiver que incluir uma nova mercadoria de menu, você terá que clicar no ícone azul Block Inserter no canto esquerdo. Em seguida, você deve rolar para baixo até localizar o bloco URL personalizado e arrastá-lo para o menu de navegação.

Agora você pode classificar ou colar o URL. Se desejar, você também pode alternar a opção 'Abrir em nova guia' para a posição ligada. Depois disso, certifique-se de clicar no ícone Enviar na parte superior direita do pop-up para que as opções do item de menu sejam salvas.
O URL de backlink será adicionado ao menu, mas geralmente você precisará de algo mais descritivo, como o título do site. Basta começar a digitar para renomear o item de menu.
Incluindo o atributo Nofollow para uma conexão
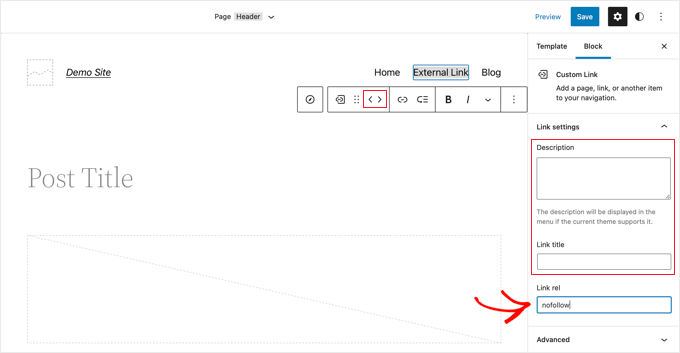
Para incluir o atributo nofollow em um produto de menu, basta clicar nele e uma barra de ferramentas aparecerá.
Em seguida, você precisa simplesmente clicar no ícone de URL nessa barra de ferramentas. No painel de opções do ideal, você precisa inserir nofollow na disciplina url romance ('Link rel').

Se desejar, você também pode adicionar uma descrição e um título para o hiperlink e reordenar os itens do menu usando os ícones de seta na barra de ferramentas.
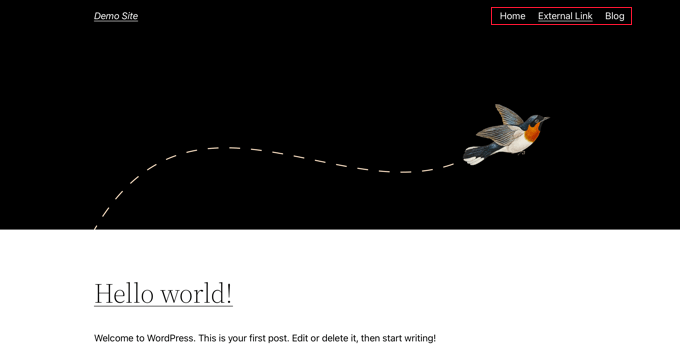
Quando tiver concluído, basta clicar no botão 'Salvar' na parte superior da tela. O novo hiperlink personalizado será incluído e você poderá visitar seu site para ver como seu menu de navegação aparece agora.

Esperamos que este tutorial tenha ajudado você a aprender como incorporar links de entrada nofollow nos menus de navegação do WordPress. Você também pode querer descobrir como criar fluxos de trabalho automáticos no WordPress com o Uncanny Automator, ou examinar nossa lista de dicas para acelerar o desempenho geral do WordPress.
Se você gostou deste artigo, então você deve se inscrever em nosso canal do YouTube para tutoriais em vídeo online do WordPress. Você também pode obter-nos no Twitter e Facebook.
