So fügen Sie Nofollow-Backlinks in WordPress-Navigationsmenüs ein
Veröffentlicht: 2022-03-01Müssen Sie nofollow-Hyperlinks in Ihre WordPress-Navigationsmenüs einfügen?
Nicht wenige Webseiten-Besitzer möchten externe eingehende Links mit einem Nofollow-Tag versehen, aber Neulinge finden dies möglicherweise schwierig, wenn sie einem Menü einen personalisierten Hyperlink hinzufügen.
In diesem Beitrag zeigen wir Ihnen, wie Sie eingehende Nofollow-Links in WordPress-Navigationsmenüs einfügen.

Warum sollten Nofollow-Back-Links in WordPress-Navigationsmenüs integriert werden?
Wenn Sie eine WordPress-Website betreiben, möchten Sie möglicherweise beim Erstellen externer Hyperlinks ein NoFollow-Tag einfügen. Dadurch können Suchmaschinen keine Verbindungsautorität von Ihrer Website an die andere Website weitergeben, auf die Sie verlinken.
Wenn Sie auf eine externe Website verlinken, suchen Sie nach Suchmaschinen, die dies als Ranking-Zeichen betrachten, und sie werden einen kleineren Teil Ihrer Autorität an die andere Website weitergeben. Als typische Best Practice der Suchmaschinenoptimierung sollten Sie nofollow wirklich allen externen Websites hinzufügen, denen Sie nicht vertrauen.
Dazu fügen Sie dem Backlink das Attribut rel="nofollow" wie folgt hinzu:
Illustration
In unserer Anleitung für Anfänger erfahren Sie mehr darüber, wie Sie NoFollow-Backlinks in WordPress hinzufügen. Nichtsdestotrotz ist die Einbindung von Nofollow-Einweglinks in Navigationsmenüprodukte ein minimaler Unterschied und kann für Neulinge verwirrend sein.
In diesem Beitrag zeigen wir Ihnen, wie Sie nofollow-Backlinks in WordPress-Navigationsmenüs erhöhen können. Wir werden zwei Strategien einbeziehen, und der nächste Prozess ist für diejenigen, die WordPress 5.9 oder höher und ein Thema verwenden, das für den neuen Konzept-Editor geeignet ist.
Werfen Sie zunächst einen Blick auf Visuelle Attraktivität » Menüs in Ihrer WordPress-Admin-Region.
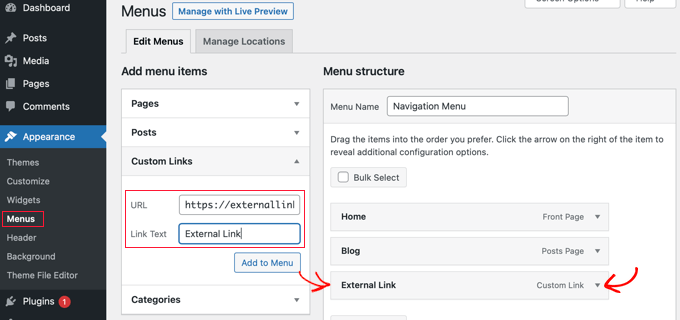
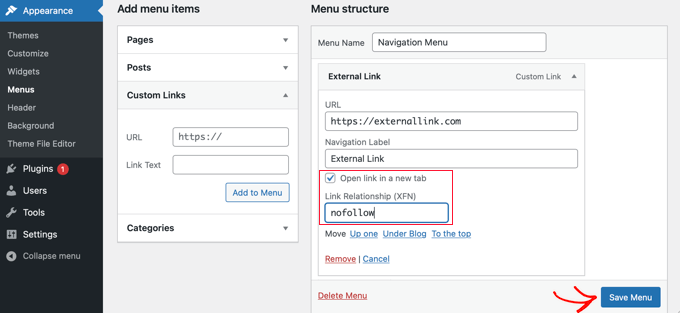
Zunächst müssen Sie den externen Backlink in Ihr WordPress-Navigationsmenü integrieren, genau wie Sie jeden maßgeschneiderten Link einfügen würden.
Dazu müssen Sie auf die Registerkarte „Benutzerdefinierte Links“ klicken, damit Sie die URL- und Hyperlink-Textinhaltsalternativen sehen können. Geben Sie einfach die URL und den URL-Text der Website ein, auf die Sie verlinken.

Unmittelbar danach sollten Sie auf die Schaltfläche „Zum Menü hinzufügen“ klicken und der Link wird extra zur Spalte „Menüstruktur“ angezeigt.
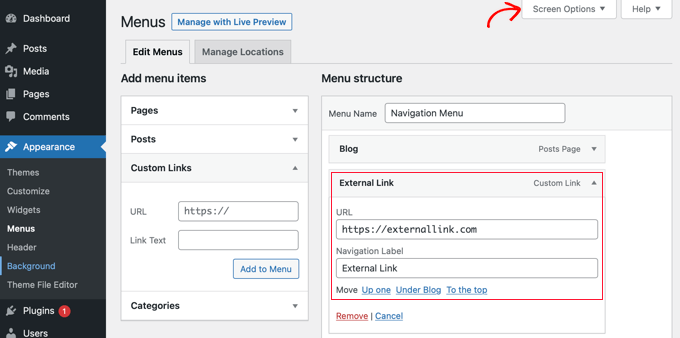
Um das nofollow-Attribut in den Link aufzunehmen, klicken Sie mit dem Abwärtspfeil auf den idealen Menüeintrag, wie im Screenshot oben abgebildet. Sie sehen nun die Aspekte des externen Links, die Sie gerade hinzugefügt haben, zusammen mit der URL und dem Navigationslabel.

Wenn Sie die Alternativen Website-Link-Ziel und Website-Link-Partnerschaft wirklich nicht sehen, müssen Sie sie hinzufügen.
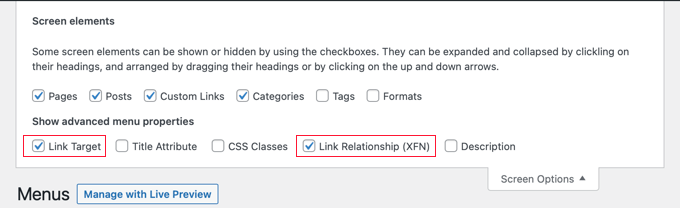
Um diese Auswahlmöglichkeiten anzuzeigen, müssen Sie auf die Schaltfläche „Bildschirmoptionen“ in der oberen angemessenen Ecke des Displays klicken. Überprüfen Sie dann die Bins nach den Lösungen Connection Focus on und Backlink Romance (XFN).

Jetzt können Sie zurück nach unten zu Ihrem erweiterten Menü blättern, und Sie werden zwei neue Alternativen sehen. Geben Sie in Kürze einfach nofollow in den URL-Hochzeitsbereich ein.
Wir empfehlen Ihnen, beim Einbinden eines externen Backlinks zusätzlich das Kontrollkästchen „Website-Link in neuem Tab öffnen“ anzuklicken. Dies ist eine großartige Möglichkeit, das Engagement zu steigern und Ihre Gäste davon abzuhalten, Ihre Webseite zu verlassen.

Klicken Sie abschließend auf die Schaltfläche „Menü speichern“, um Ihre Änderungen im Einzelhandel zu speichern.

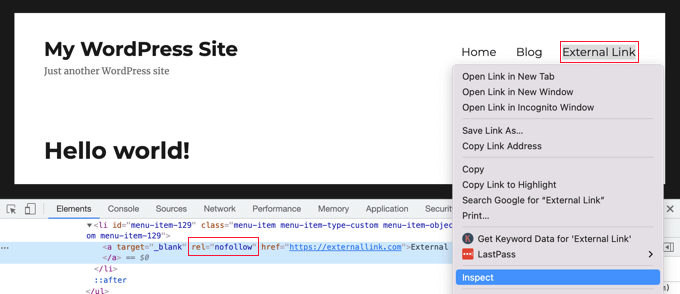
Sie können jetzt eine Vorschau Ihrer Website anzeigen, um den neuen nofollow-Menüeintrag zu sehen.

Stellen wir absolut sicher, dass der Link ein nofollow-Attribut enthält.
Klicken Sie einfach auf den neuen Hyperlink und wählen Sie „Inspizieren“. Ihr Browserfenster wird in zwei Fenster geteilt. Im unteren Fenster sehen Sie die HTML-Quelle für Ihren Website-Link. Es wird das nofollow-Attribut mit Ihrem Website-Link überprüfen.
Ansatz 2: Einbinden von Nofollow-Hyperlinks Arbeiten mit dem WordPress-Themeneditor
Dieser Ansatz ist für Leute gedacht, die WordPress 5.9 oder höher verwenden und ein Konzept haben, das den neuen WordPress-Konzepteditor unterstützt. In diesem Szenario steht Ihnen die Seite Erscheinungsbild » Menüs nicht zur Verfügung.
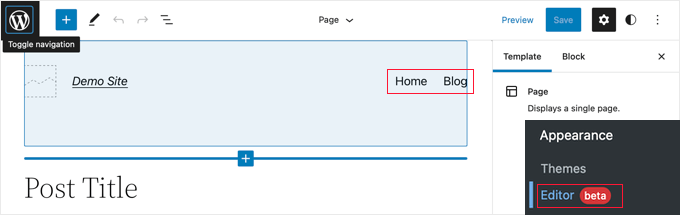
Stattdessen sollten Sie in Ihrem WordPress-Dashboard zu Aussehen » Editor navigieren. Dadurch wird der WordPress-Konzepteditor geöffnet.

Hinzufügen eines Links „Neue Website“ zum Navigationsmenü
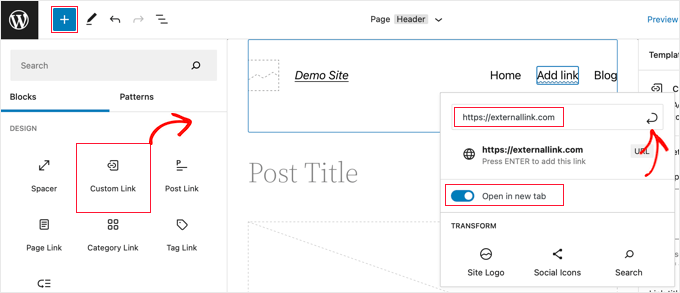
Wenn Sie ein neues Menüprodukt hinzufügen müssen, müssen Sie auf das blaue Block-Inserter-Symbol in der oberen linken Ecke klicken. Anschließend sollten Sie nach unten scrollen, bis Sie den Block Personalisierte URL gefunden haben, und ihn dann in Ihr Navigationsmenü ziehen.

Sie können die URL jetzt sortieren oder einfügen. Wenn Sie möchten, können Sie auch die Option „In neuem Tab öffnen“ auf die Position „Ein“ stellen. Stellen Sie danach sicher, dass Sie einfach auf das Senden-Symbol oben im Popup-Fenster klicken, damit die Optionen des Menüpunkts gespeichert werden.
Die Backlink-URL wird dem Menü hinzugefügt, aber Sie möchten im Allgemeinen etwas Zusätzliches beschreibendes wie den Titel der Website. Beginnen Sie einfach mit der Eingabe, um den Menüpunkt umzubenennen.
Einschließen des Nofollow-Attributs in eine Verbindung
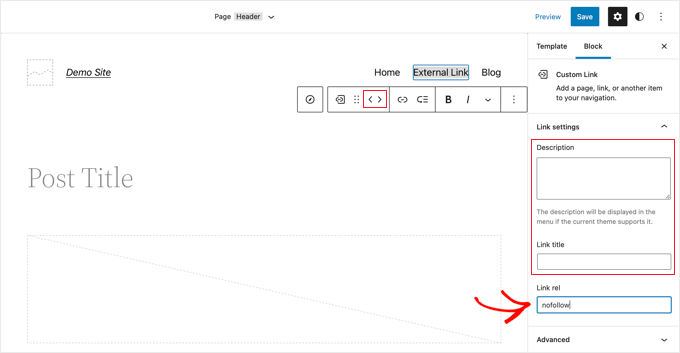
Um das nofollow-Attribut zu einem Menüprodukt hinzuzufügen, klicken Sie einfach darauf und eine Symbolleiste wird angezeigt.
Anschließend müssen Sie einfach auf das URL-Symbol in dieser Symbolleiste klicken. Im Optionsbereich des Ideals müssen Sie nofollow in der Disziplin URL-Romantik („Link rel“) eingeben.

Wenn Sie möchten, können Sie auch eine Beschreibung und einen Titel für den Hyperlink hinzufügen und die Menüartikel mithilfe der Pfeilsymbole in der Symbolleiste neu anordnen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“ oben in der Anzeige. Der neue benutzerdefinierte Hyperlink wird eingefügt und Sie können Ihre Website besuchen, um zu sehen, wie Ihr Navigationsmenü jetzt aussieht.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man eingehende Nofollow-Links in WordPress-Navigationsmenüs integriert. Möglicherweise möchten Sie auch erfahren, wie Sie mit Uncanny Automator automatische Workflows in WordPress erstellen, oder unsere Liste mit Tipps zur Beschleunigung der WordPress-Gesamtleistung lesen.
Wenn Ihnen dieser Artikel gefallen hat, sollten Sie unseren YouTube-Kanal für WordPress-Online-Video-Tutorials abonnieren. Sie erreichen uns auch auf Twitter und Facebook.
