Как включить обратные ссылки Nofollow в меню навигации WordPress
Опубликовано: 2022-03-01Вам нужно будет вставлять гиперссылки nofollow в меню навигации WordPress?
Многие владельцы веб-страниц хотят добавить тег nofollow к внешним входящим ссылкам, но новичкам может быть сложно добавить персонализированную ссылку в меню.
В этой публикации мы покажем вам, как вставлять входящие ссылки nofollow в меню навигации WordPress.

Зачем включать обратные ссылки Nofollow в меню навигации WordPress?
Если вы просматриваете веб-сайт WordPress, возможно, вы захотите вставить тег nofollow при создании внешних гиперссылок. Это позволяет искать механизмы, которые знают, что не должны передавать какие-либо полномочия соединения с вашего веб-сайта на другой веб-сайт, на который вы ссылаетесь.
Когда вы ссылаетесь на внешний веб-сайт, ищите поисковые системы, думайте об этом как о признаке ранжирования, и они передадут меньшую часть вашего авторитета другому веб-сайту. В качестве типичной наилучшей практики поисковой оптимизации вам действительно следует добавить nofollow на все внешние веб-сайты, которым вы не доверяете.
Вы делаете это, добавляя атрибут rel="nofollow" к обратной ссылке следующим образом:
Illustration
Вы можете узнать гораздо больше в нашем руководстве для начинающих о том, как добавлять обратные ссылки nofollow в WordPress. Тем не менее, включение односторонних ссылок nofollow в продукты меню навигации является минимальным отличием и может вызвать недоумение у новичков.
В этом посте мы покажем вам, как увеличить количество обратных ссылок nofollow в меню навигации WordPress. Мы включим две стратегии, и следующий процесс предназначен для тех, кто использует WordPress 5.9 или более позднюю версию и тему, которая подходит для нового концептуального редактора.
Для начала взгляните на Визуальную привлекательность »Меню в вашей административной области WordPress.
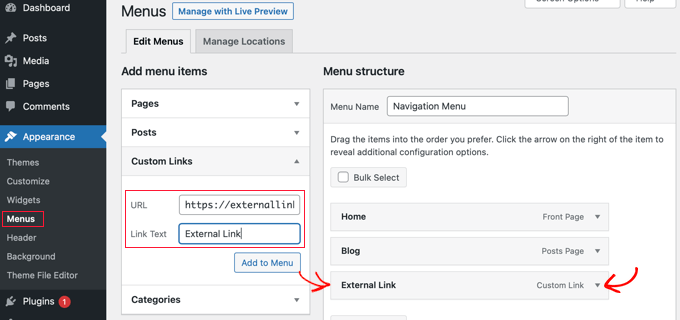
Для начала вам нужно включить внешнюю обратную ссылку в меню навигации WordPress так же, как вы бы включили любую сделанную на заказ ссылку.
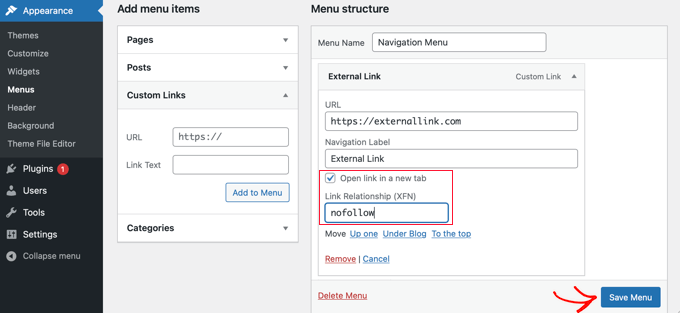
Для этого вам нужно щелкнуть вкладку «Пользовательские ссылки», чтобы увидеть альтернативы URL-адреса и текстового содержимого гиперссылки. Просто введите URL-адрес и текст URL-адреса сайта, на который вы ссылаетесь.

Сразу после этого нужно нажать кнопку «Добавить в меню» и ссылка будет дополнительной в колонке «Структура меню».
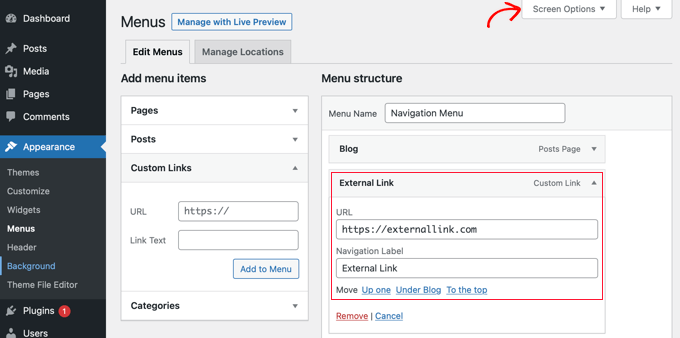
Чтобы включить атрибут nofollow в ссылку, вам нужно щелкнуть стрелку вниз в идеале пункта меню, как показано на скриншоте выше. Теперь вы можете видеть аспекты внешней ссылки, которую вы только что добавили, вместе с URL-адресом и навигационной меткой.

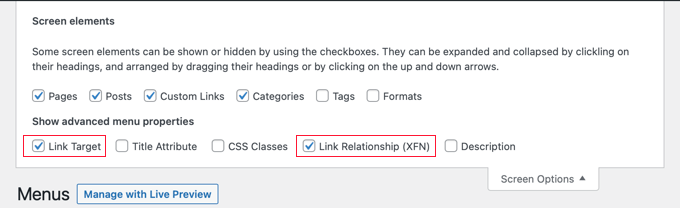
Если вы действительно не видите альтернативы «Цель ссылки на веб-сайт» и «Партнерство со ссылкой на веб-сайт», вам придется добавить их.
Чтобы представить эти варианты, вам нужно нажать кнопку «Параметры экрана» в верхнем соответствующем углу экрана. Затем проверьте ячейки, следующие за решениями Connection Focus on и Backlink Romance (XFN).

Теперь вы можете прокрутить вниз до расширенного меню товаров, и вы увидите две новые альтернативы. Далее просто введите nofollow в поле брака URL.
Мы предлагаем вам также установить флажок «Открыть ссылку на веб-сайт в новой вкладке» при добавлении внешней обратной ссылки. Это отличный способ повысить вовлеченность и удержать гостей от ухода с вашей веб-страницы.

Наконец, нажмите кнопку «Сохранить меню», чтобы сохранить изменения.

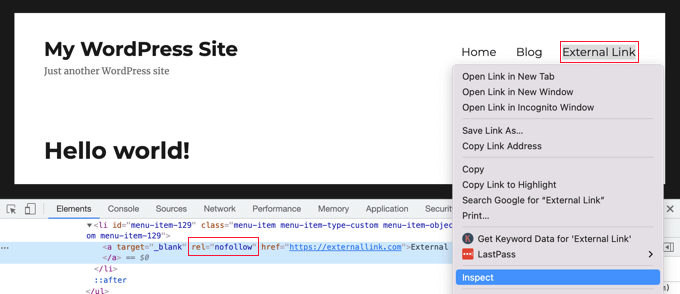
Теперь вы можете предварительно просмотреть свой веб-сайт, чтобы увидеть новую запись в меню nofollow.

Давайте обязательно убедимся, что в ссылку включен атрибут nofollow.
Просто правильно щелкните новую гиперссылку и выберите «Проверить». Окно вашего браузера разделится на два окна. В нижнем окне вы сможете увидеть исходный код HTML для ссылки на ваш сайт. Он отобразит атрибут nofollow со ссылкой на ваш сайт.
Подход 2: Включение гиперссылок nofollow Работа с редактором тем WordPress
Этот подход предназначен для людей, которые используют WordPress 5.9 или более позднюю версию и имеют концепцию, которая поддерживает новый редактор концепций WordPress. В этом случае страница Внешний вид »Меню будет вам недоступна.
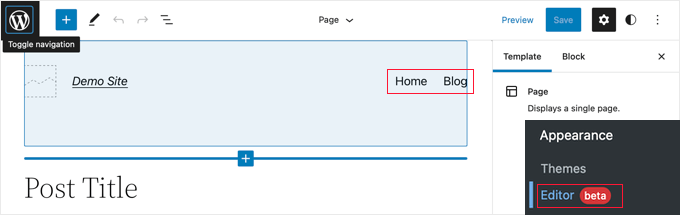
Вместо этого вы должны перейти к Внешний вид »Редактор на панели инструментов WordPress. Это откроет редактор концепции WordPress.

Добавление ссылки на новый сайт в меню навигации
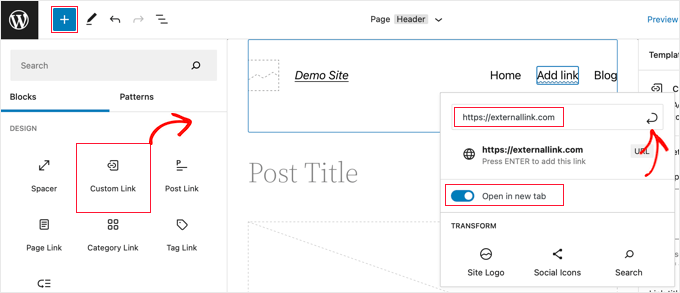
Если вам нужно включить новый товар в меню, вам нужно будет щелкнуть синий значок «Вставка блоков» в верхнем левом углу. Затем вы должны прокручивать вниз, пока, наконец, не найдете блок персонализированных URL-адресов, а затем перетащите его в меню навигации.

Теперь вы можете сортировать или вставлять URL. При желании вы также можете переключить параметр «Открыть в новой вкладке» в положение «включено». Вскоре после этого убедитесь, что вы просто щелкнули значок «Отправить» в верхней части всплывающего окна, чтобы сохранить параметры пункта меню.
URL-адрес обратной ссылки будет добавлен в меню, но вам, как правило, потребуется что-то более описательное, например, название веб-сайта. Просто начните печатать, чтобы переименовать пункт меню.
Включение атрибута Nofollow в соединение
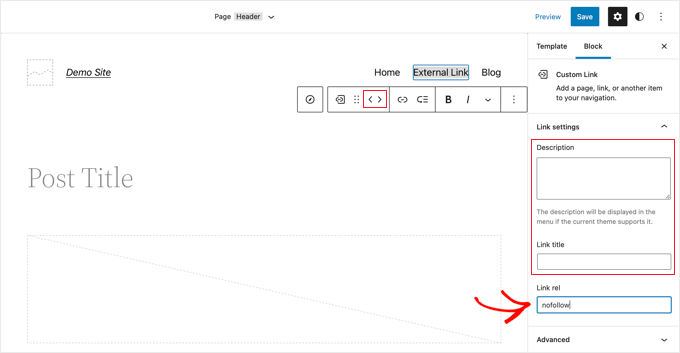
Чтобы включить атрибут nofollow в продукт меню, просто щелкните его, и появится панель инструментов.
Далее вам нужно просто щелкнуть значок URL-адреса на этой панели инструментов. На панели параметров в идеале вам нужно ввести nofollow в дисциплине романа URL («Link rel»).

При желании вы также можете добавить описание и заголовок для гиперссылки и изменить порядок пунктов меню, используя значки со стрелками на панели инструментов.
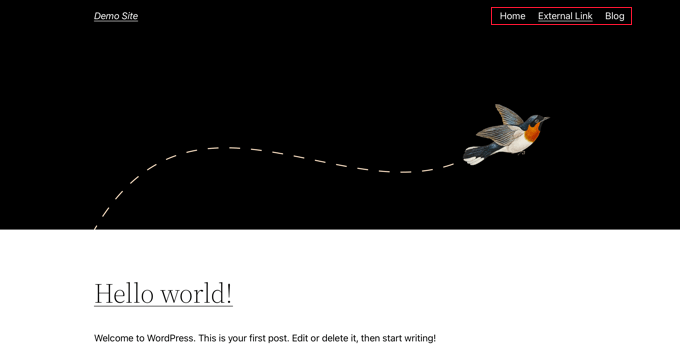
Когда вы закончите, просто нажмите кнопку «Сохранить» в верхней части экрана. Новая пользовательская гиперссылка будет включена, и вы сможете посетить свой веб-сайт, чтобы увидеть, как теперь выглядит ваше меню навигации.

Мы надеемся, что это руководство помогло вам научиться включать входящие ссылки nofollow в меню навигации WordPress. Возможно, вы также захотите узнать, как создавать автоматические рабочие процессы в WordPress с помощью Uncanny Automator, или изучить наш список советов по повышению общей производительности WordPress.
Если вам понравилась эта статья, то вам следует подписаться на наш канал YouTube для онлайн-видеоруководств по WordPress. Вы также можете получить нас на Twitter и Facebook.
