Jak uwzględnić linki zwrotne Nofollow w menu nawigacyjnym WordPress?
Opublikowany: 2022-03-01Czy będziesz musiał wstawiać hiperłącza nofollow w menu nawigacyjnych WordPressa?
Wielu właścicieli stron internetowych chce dodać tag nofollow do zewnętrznych linków przychodzących, ale początkującym może to być trudne podczas dodawania spersonalizowanego hiperłącza do menu.
W tym poście zademonstrujemy, jak wstawiać linki przychodzące nofollow w menu nawigacyjnych WordPressa.

Po co włączać łącza Nofollow Back do menu nawigacji WordPress?
Jeśli prowadzisz witrynę internetową WordPress, być może będziesz chciał wstawić tag nofollow podczas tworzenia zewnętrznych hiperłączy. Umożliwia to wyszukiwanie wyszukiwarek, które wiedzą, że nie przekazują żadnych uprawnień do połączenia z Twojej witryny internetowej do innej witryny internetowej, do której prowadzisz łącze.
Kiedy łączysz się z zewnętrzną witryną internetową, szukaj wyszukiwarek, traktując to jako znak rankingu, a one przekażą mniejszą część twojego upoważnienia do innej witryny internetowej. Jako typowa najlepsza praktyka optymalizacji wyszukiwarek, powinieneś dodać nofollow do wszystkich zewnętrznych stron internetowych, którym nie ufasz.
Robisz to, dodając atrybut rel="nofollow" do linku zwrotnego w ten sposób:
Illustration
Możesz dowiedzieć się znacznie więcej z naszych wskazówek dla początkujących, jak dodawać linki zwrotne nofollow w WordPress. Niemniej jednak włączenie jednokierunkowych linków nofollow do produktów z menu nawigacyjnego jest minimalną różnicą i może być kłopotliwe dla nowicjuszy.
W tym poście pokażemy, jak zwiększyć linki zwrotne nofollow w menu nawigacyjnych WordPress. Zaprezentujemy dwie strategie, a następny proces dotyczy tych, którzy używają WordPressa 5.9 lub nowszego i motywu, który jest odpowiedni dla nowego edytora koncepcji.
Aby rozpocząć, spójrz tylko na Odwołanie wizualne » Menu w swoim regionie administracyjnym WordPress.
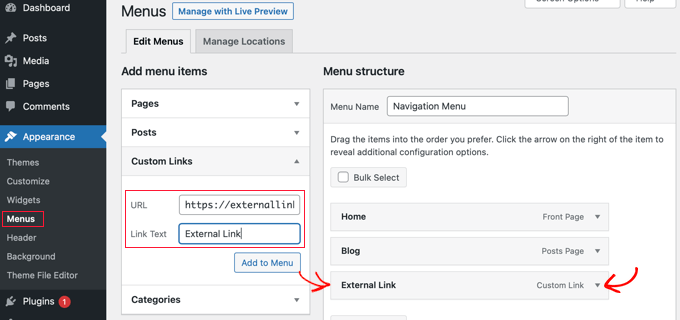
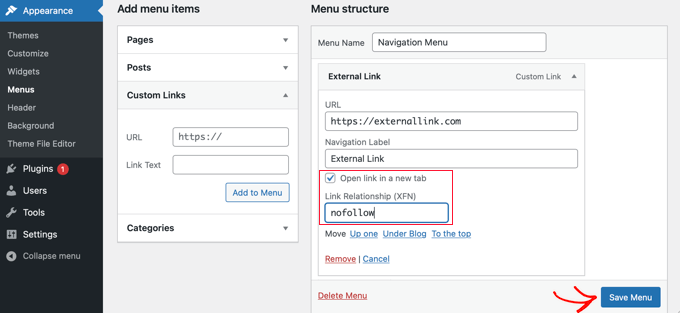
Na początek musisz włączyć zewnętrzny link zwrotny do menu nawigacyjnego WordPress, tak jak dołączasz dowolny link szyty na miarę.
Aby to zrobić, musisz kliknąć kartę „Niestandardowe łącza”, aby zobaczyć alternatywne treści URL i hiperłącza. Po prostu wprowadź adres URL i tekst adresu URL witryny, do której prowadzisz łącze.

Zaraz po tym należy kliknąć przycisk „Dodaj do menu”, a link zostanie dodany do kolumny „Struktura menu”.
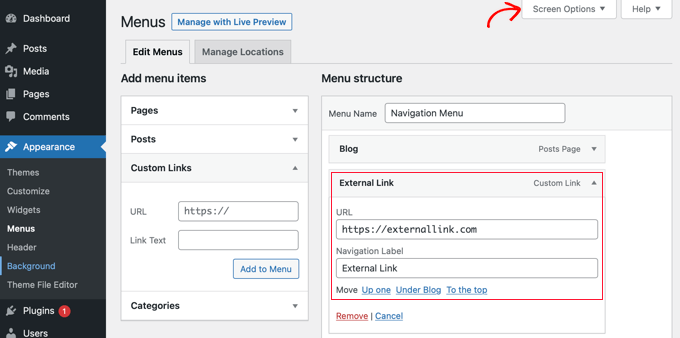
Aby dołączyć atrybut nofollow do linku, kliknij strzałkę w dół na ideale pozycji menu, jak pokazano na zrzucie ekranu powyżej. Możesz teraz zobaczyć dodatkowe aspekty linku zewnętrznego, wraz z adresem URL i etykietą nawigacyjną.

Jeśli naprawdę nie widzisz alternatyw Cel link do witryny i Partnerstwo dla linku do witryny, musisz je dodać.
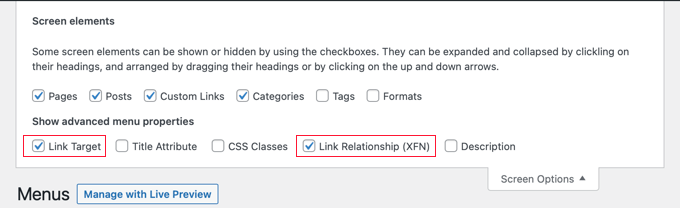
Aby przedstawić te opcje, musisz kliknąć przycisk „Opcje ekranu” w najwyżej ocenianym odpowiednim rogu ekranu. Następnie sprawdź pojemniki po rozwiązaniach Connection Focus on i Backlink Romance (XFN).

Teraz możesz przewinąć z powrotem do rozwiniętego menu, a zobaczysz dwie nowe alternatywy. W najbliższym czasie po prostu wpisz nofollow w obszarze małżeństwa url.
Proponujemy również kliknięcie pola wyboru „Otwórz link do strony internetowej w nowej karcie” podczas włączania zewnętrznego linku zwrotnego. To świetny sposób na zwiększenie zaangażowania i powstrzymanie gości przed opuszczeniem Twojej strony internetowej.


Na koniec kliknij przycisk „Zapisz menu”, aby zapisać zmiany w sprzedaży detalicznej.
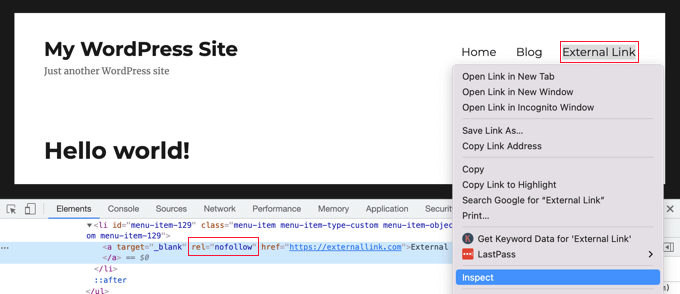
Możesz teraz wyświetlić podgląd swojej witryny, aby zobaczyć nowy wpis w menu nofollow.

Upewnijmy się, że do linku został dodany atrybut nofollow.
Tylko poprawnie kliknij nowe hiperłącze i wybierz „Sprawdź”. Okno przeglądarki zostanie podzielone na dwa okna. W dolnym oknie będziesz mógł zobaczyć źródło HTML dla linku do Twojej witryny. Wyświetli atrybut nofollow z linkiem do Twojej witryny.
Podejście 2: Włączenie hiperłączy Nofollow Praca z edytorem tematów WordPress
To podejście jest przeznaczone dla osób, które korzystają z WordPressa 5.9 lub nowszego i mają koncepcję, która obsługuje nowy edytor koncepcji WordPress. W takim przypadku strona Wygląd fizyczny » Menu nie będzie dostępna.
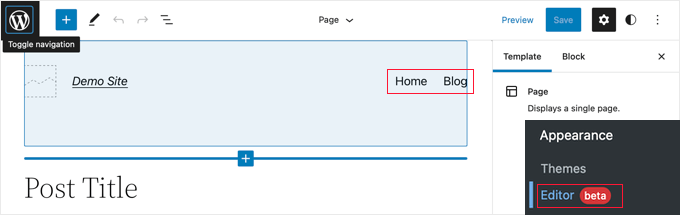
Zamiast tego powinieneś przejść do Wygląd »Edytor na pulpicie WordPress. Spowoduje to otwarcie edytora koncepcji WordPress.

Dodawanie łącza do nowej strony internetowej do menu nawigacyjnego
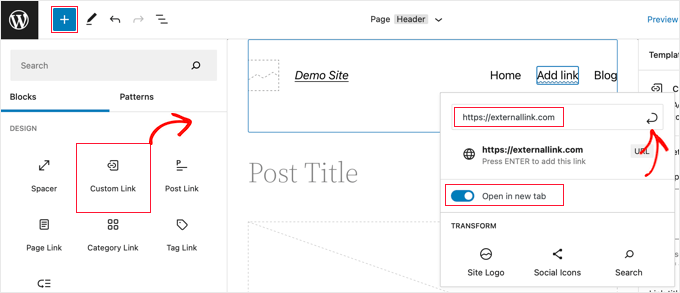
Jeśli musisz dołączyć nowy towar z menu, będziesz musiał kliknąć niebieską ikonę Block Inserter w lewym górnym rogu. Następnie przewiń w dół, aż w końcu znajdziesz blok Spersonalizowany adres URL, a następnie przeciągnij go do menu nawigacyjnego.

Możesz teraz posortować lub wkleić adres URL. Jeśli chcesz, możesz również przełączyć opcję „Otwórz w nowej karcie” do pozycji włączonej. Niedługo po tym upewnij się, że po prostu klikniesz ikonę Prześlij w najwyżej ocenianym prawidłowym wyskakującym okienku, aby opcje elementu menu zostały zapisane.
Adres URL linku zwrotnego zostanie dodany do menu, ale generalnie będziesz potrzebować dodatkowego opisu, takiego jak tytuł strony internetowej. Po prostu zacznij pisać, aby zmienić nazwę elementu menu.
Dołączanie atrybutu Nofollow do połączenia
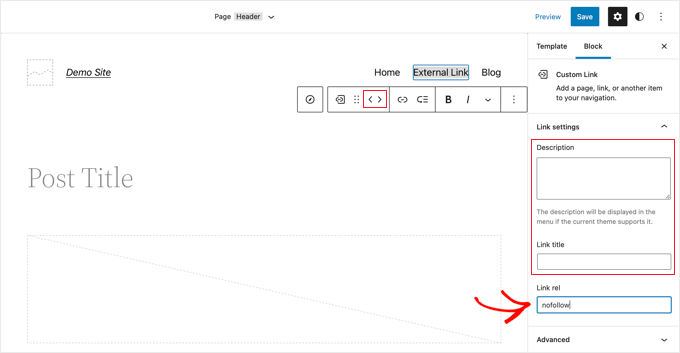
Aby dołączyć atrybut nofollow do produktu menu, po prostu kliknij go, a pojawi się pasek narzędzi.
Po tym wystarczy kliknąć ikonę adresu URL na tym pasku narzędzi. W okienku opcji ideału musisz wpisać nofollow w dyscyplinie url romans („Link rel”).

Jeśli chcesz, możesz również dodać opis i tytuł hiperłącza oraz zmienić kolejność produktów w menu za pomocą ikon strzałek na pasku narzędzi.
Po zakończeniu wystarczy kliknąć przycisk „Zapisz” u góry ekranu. Nowe niestandardowe hiperłącze zostanie dołączone i możesz odwiedzić swoją witrynę, aby zobaczyć, jak teraz wygląda Twoje menu nawigacyjne.

Mamy nadzieję, że ten samouczek pomógł ci nauczyć się włączać linki przychodzące nofollow w menu nawigacyjnych WordPress. Możesz również dowiedzieć się, jak tworzyć automatyczne przepływy pracy w WordPressie za pomocą Uncanny Automator, lub zapoznać się z naszą listą wskazówek, jak przyspieszyć ogólną wydajność WordPressa.
Jeśli doceniłeś ten artykuł, powinieneś zasubskrybować nasz kanał YouTube dla samouczków wideo online WordPress. Możesz nas również uzyskać na Twitterze i Facebooku.
