كيفية تضمين روابط خلفية Nofollow في قوائم التنقل في WordPress
نشرت: 2022-03-01هل ستحتاج إلى إدراج ارتباطات تشعبية nofollow في قوائم التنقل في WordPress؟
يريد عدد قليل جدًا من مالكي صفحات الويب تضمين علامة nofollow للروابط الخارجية الواردة ، ولكن قد يجد المبتدئون صعوبة في ذلك عند إضافة ارتباط تشعبي مخصص إلى قائمة.
في هذا المنشور ، سنوضح لك كيفية إدراج nofollow الروابط الواردة في قوائم التنقل في WordPress.

لماذا يتم دمج روابط Nofollow Back في قوائم التنقل في WordPress؟
إذا كنت تقوم بتشغيل موقع ويب WordPress ، فقد ترغب في إدراج علامة nofollow عند إنشاء ارتباطات تشعبية خارجية. هذا يسمح للبحث عن محركات تعرف عدم تمرير أي سلطة اتصال من موقع الويب الخاص بك إلى موقع الويب الآخر الذي ترتبط به.
عندما تقوم بالارتباط بموقع ويب خارجي ، ابحث عن المحركات فكر في ذلك كعلامة تصنيف ، وسوف ينقلون جزءًا أصغر من سلطتك إلى موقع الويب الآخر. كأفضل ممارسة نموذجية لتحسين محرك البحث ، يجب عليك فعلاً إضافة nofollow إلى جميع مواقع الويب الخارجية التي لا تثق بها.
يمكنك القيام بذلك عن طريق إضافة rel="nofollow" إلى الرابط الخلفي كما يلي:
Illustration
يمكنك معرفة المزيد في إرشادات المبتدئين حول كيفية إضافة روابط nofollow back في WordPress. ومع ذلك ، فإن دمج الروابط أحادية الاتجاه nofollow لمنتجات قائمة التنقل هو حد أدنى من التميز ويمكن أن يكون محيرًا للقادمين الجدد.
في هذا المنشور ، سنعرض لك كيفية زيادة روابط nofollow back في قوائم التنقل في WordPress. سنقوم بتضمين استراتيجيتين ، والعملية التالية مخصصة لأولئك الذين يستخدمون WordPress 5.9 أو أكبر وموضوع مناسب لمحرر المفهوم الجديد.
للبدء ، ألق نظرة فقط على الاستئناف المرئي »القوائم في منطقة إدارة WordPress الخاصة بك.
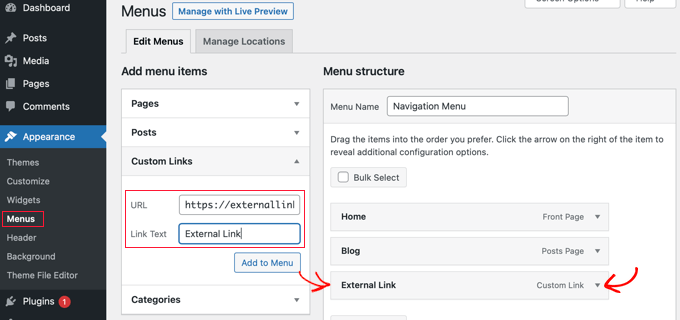
لتبدأ ، يجب عليك دمج الرابط الخلفي الخارجي في قائمة التنقل في WordPress تمامًا كما تفعل مع أي رابط مخصص.
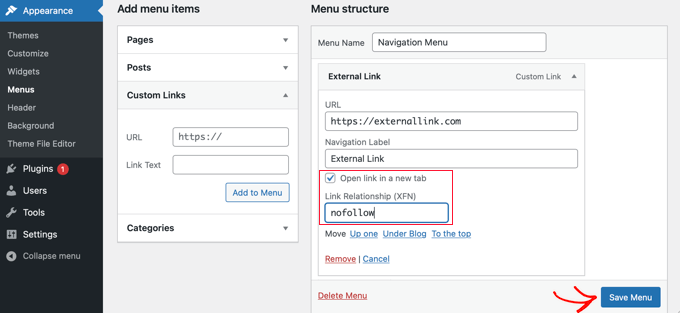
للقيام بذلك ، يجب عليك النقر فوق علامة التبويب "الروابط المخصصة" حتى تتمكن من رؤية عنوان URL وبدائل المحتوى النصي للارتباط التشعبي. ما عليك سوى إدخال عنوان URL ونص url الخاص بالموقع الذي تتصل به.

بعد ذلك مباشرة ، يجب النقر فوق الزر "إضافة إلى القائمة" وسيكون الرابط إضافيًا لعمود "بنية القائمة".
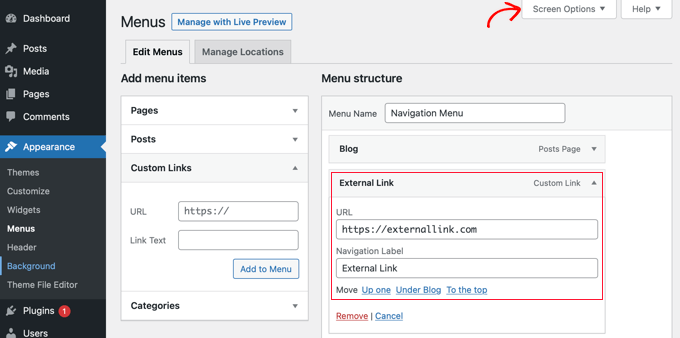
لتضمين السمة nofollow إلى الرابط ، فأنت تريد النقر فوق السهم المتجه لأسفل في الوضع المثالي لإدخال القائمة ، كما هو موضح في لقطة الشاشة أعلى من. يمكنك الآن رؤية جوانب الارتباط الخارجي الذي قمت بإضافته فقط ، جنبًا إلى جنب مع عنوان URL وتسمية التنقل.

إذا كنت لا ترى بالفعل بدائل شراكة هدف ارتباط موقع الويب ورابط موقع الويب ، فسيتعين عليك إضافتها.
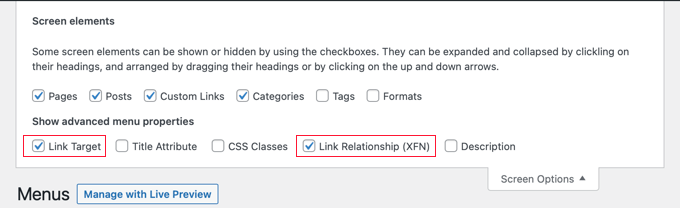
لتقديم هذه الاختيارات ، يجب عليك النقر فوق الزر "خيارات الشاشة" أعلى الزاوية المناسبة المصنفة من الشاشة. ثم تحقق من الصناديق المجاورة لحلول Connection Focus on و Backlink Romance (XFN).

يمكنك الآن التمرير لأسفل إلى سلع القائمة الموسعة ، وسترى بديلين جديدين. قادمًا ، ما عليك سوى إدخال nofollow في منطقة زواج url.
نقترح أن تنقر أيضًا على مربع الاختيار "فتح رابط موقع الويب في علامة تبويب جديدة" عند دمج رابط خلفي خارجي. هذه طريقة رائعة لزيادة المشاركة والحفاظ على ضيوفك من مغادرة صفحة الويب الخاصة بك.


أخيرًا ، انقر فوق الزر "حفظ القائمة" لتخزين تعديلاتك بالتجزئة.
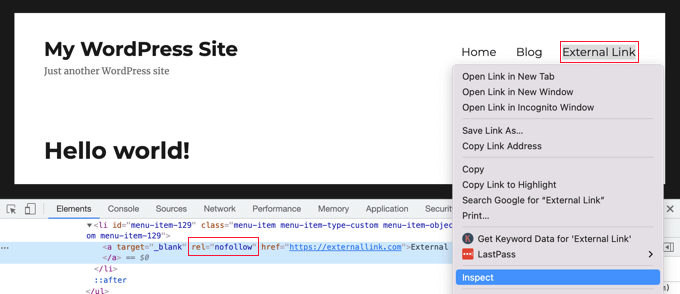
يمكنك الآن معاينة موقع الويب الخاص بك لرؤية إدخال قائمة nofollow الجديد.

دعنا نتأكد تمامًا من تضمين السمة nofollow في الرابط.
ما عليك سوى النقر فوق الارتباط التشعبي الجديد واختيار "فحص". سيتم تقسيم نافذة المتصفح إلى نافذتين. في النافذة السفلية ، ستكون مجهزًا لرؤية مصدر HTML لرابط موقع الويب الخاص بك. سيقوم بفحص السمة nofollow مع رابط موقع الويب الخاص بك.
المقاربة 2: دمج الروابط التشعبية Nofollow العمل مع محرر موضوعات WordPress
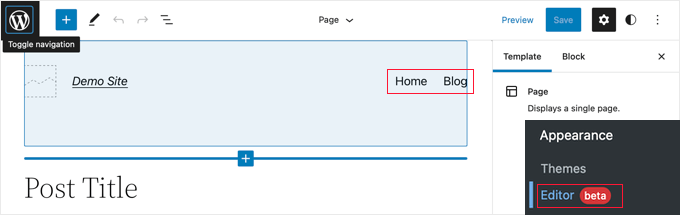
هذا النهج مخصص للأشخاص الذين يستخدمون WordPress 5.9 أو أحدث ولديهم مفهوم يدعم محرر مفهوم WordPress الجديد. في هذا السيناريو ، المظهر المادي »صفحة القوائم لن تكون متاحة لك.
كبديل ، يجب عليك الانتقال إلى المظهر »محرر في لوحة معلومات WordPress الخاصة بك. سيؤدي هذا إلى فتح محرر مفهوم WordPress.

إضافة رابط موقع ويب جديد إلى قائمة التنقل
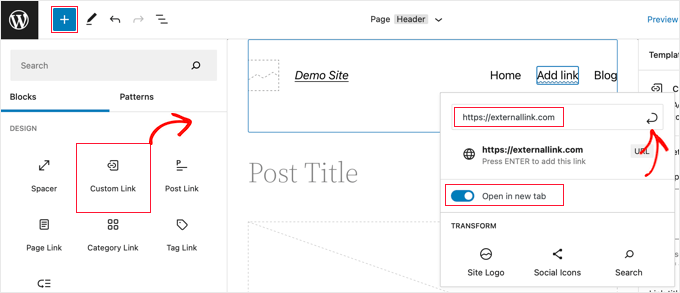
إذا كان عليك تضمين سلع قائمة جديدة ، فسيتعين عليك النقر فوق رمز Block Inserter الأزرق في الزاوية اليسرى الأمامية. بعد ذلك ، يجب عليك التمرير لأسفل حتى تحدد أخيرًا كتلة عنوان Url المخصص ثم اسحبها إلى قائمة التنقل الخاصة بك.

يمكنك الآن فرز أو لصق عنوان URL. إذا كنت تريد ، يمكنك أيضًا تبديل خيار "فتح في علامة تبويب جديدة" إلى الوضع "تشغيل". بعد ذلك بوقت قصير ، تأكد من أنك ببساطة تنقر فوق أيقونة إرسال في أعلى تصنيف صحيح من النافذة المنبثقة بحيث يتم حفظ خيارات عنصر القائمة.
ستتم إضافة عنوان URL للرابط الخلفي إلى القائمة ، لكنك ستحتاج عمومًا إلى شيء وصفي إضافي ، مثل هذه الأنواع كعنوان لموقع الويب. فقط ابدأ في الكتابة لإعادة تسمية عنصر القائمة.
بما في ذلك السمة Nofollow للاتصال
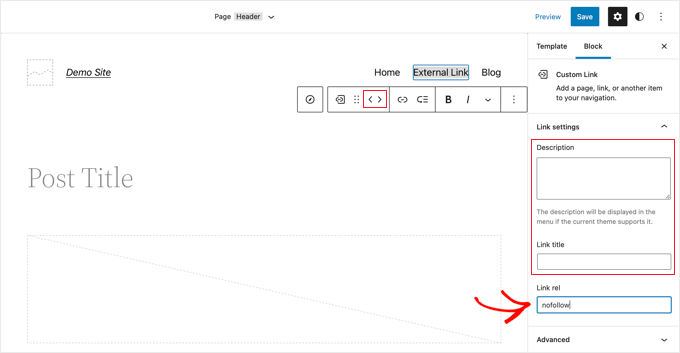
لتضمين السمة nofollow إلى منتج قائمة ، انقر عليها بشكل أساسي وسيظهر شريط أدوات.
بعد ذلك ، تحتاج إلى النقر فوق رمز url الموجود على شريط الأدوات هذا. في جزء الخيارات في الوضع المثالي ، تحتاج إلى إدخال nofollow في نظام url romance ('Link rel').

إذا كنت ترغب في ذلك ، يمكنك أيضًا إضافة وصف وعنوان للارتباط التشعبي ، وإعادة ترتيب سلع القائمة باستخدام رموز الأسهم على شريط الأدوات.
عندما تنتهي ، ما عليك سوى النقر فوق الزر "حفظ" أعلى الشاشة. سيتم تضمين الارتباط التشعبي المخصص الجديد ويمكنك زيارة موقع الويب الخاص بك لترى كيف تظهر قائمة التنقل الخاصة بك الآن.

نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية دمج الروابط الواردة nofollow في قوائم التنقل في WordPress. قد ترغب أيضًا في اكتشاف كيفية إنشاء مهام سير عمل تلقائية في WordPress باستخدام Uncanny Automator ، أو فحص قائمة النصائح الخاصة بنا لتسريع الأداء العام لـ WordPress.
إذا كنت تقدر هذه المقالة ، فعليك الاشتراك في قناتنا على YouTube لدروس الفيديو عبر الإنترنت في WordPress. يمكنك أيضًا الحصول علينا على Twitter و Facebook.
