Cara Menyertakan Tautan Balik Nofollow di Menu Navigasi WordPress
Diterbitkan: 2022-03-01Apakah Anda perlu memasukkan hyperlink nofollow di menu navigasi WordPress Anda?
Banyak pemilik halaman ingin memasukkan tag nofollow ke tautan masuk luar, tetapi pemula mungkin merasa kesulitan saat menambahkan tautan pribadi ke menu.
Dalam posting ini, kami akan menunjukkan kepada Anda cara memasukkan tautan masuk nofollow di menu navigasi WordPress.

Mengapa Memasukkan Tautan Kembali Nofollow di Menu Navigasi WordPress?
Jika Anda menjalankan situs web WordPress, maka Anda mungkin ingin memasukkan tag nofollow saat membuat hyperlink eksterior. Hal ini memungkinkan mesin pencari tahu untuk tidak meneruskan otoritas koneksi apa pun dari situs web Anda ke situs web lain yang Anda tautkan.
Ketika Anda menautkan ke situs web luar, cari mesin yang menganggapnya sebagai tanda peringkat, dan mereka akan meneruskan sebagian kecil otoritas Anda ke situs web lain. Sebagai praktik terbaik pengoptimalan mesin pencari yang khas, Anda harus benar-benar menambahkan nofollow ke semua situs web eksternal yang tidak Anda percayai.
Caranya dengan menambahkan atribut rel="nofollow" ke backlink seperti ini:
Illustration
Anda dapat mempelajari lebih lanjut di panduan pemula kami tentang cara menambahkan tautan balik nofollow di WordPress. Namun, menggabungkan tautan satu arah nofollow ke produk menu navigasi adalah perbedaan minimal dan dapat membingungkan bagi pendatang baru.
Dalam posting ini, kami akan menunjukkan kepada Anda cara meningkatkan tautan balik nofollow di menu navigasi WordPress. Kami akan menyertakan dua strategi, dan proses selanjutnya adalah untuk mereka yang menggunakan WordPress 5.9 atau lebih besar dan tema yang sesuai dengan editor konsep baru.
Untuk memulai, lihat saja Daya tarik visual » Menu di wilayah admin WordPress Anda.
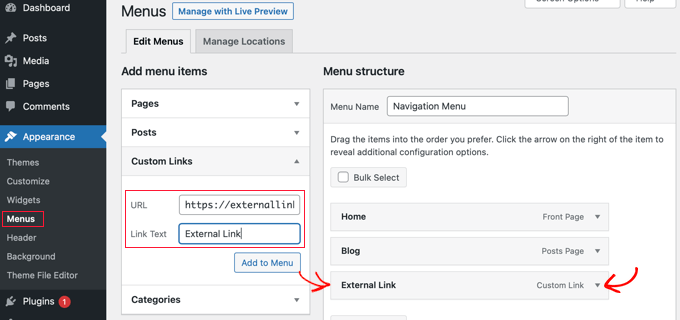
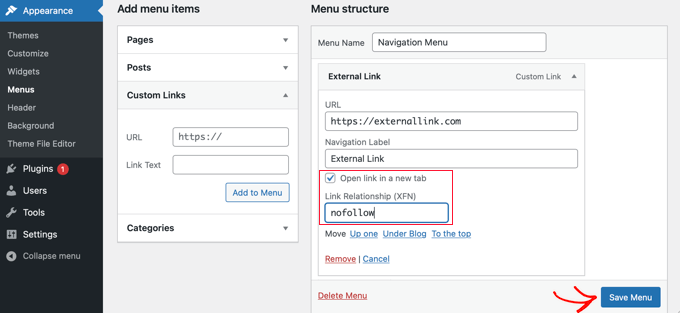
Untuk memulainya, Anda harus memasukkan backlink eksterior ke menu navigasi WordPress Anda sama seperti Anda memasukkan tautan yang dibuat khusus.
Untuk melakukan itu, Anda harus mengklik tab 'Tautan Khusus' sehingga Anda dapat melihat URL dan alternatif konten Tekstual Hyperlink. Cukup masukkan URL dan teks url dari situs yang Anda tautkan.

Setelah itu, Anda harus mengklik tombol 'Tambahkan ke Menu' dan tautan akan ditambahkan ke kolom 'Struktur menu'.
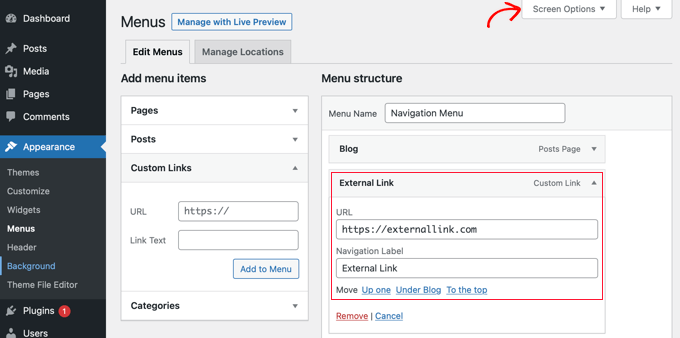
Untuk menyertakan atribut nofollow ke tautan, Anda ingin mengklik panah ke bawah pada entri menu yang ideal, seperti yang digambarkan pada tangkapan layar di atas. Anda sekarang dapat melihat aspek tautan eksternal yang baru saja Anda tambahkan, bersama dengan URL dan label navigasi.

Jika Anda benar-benar tidak melihat alternatif Tujuan tautan Situs web dan tautan Situs web Kemitraan, maka Anda harus menambahkannya.
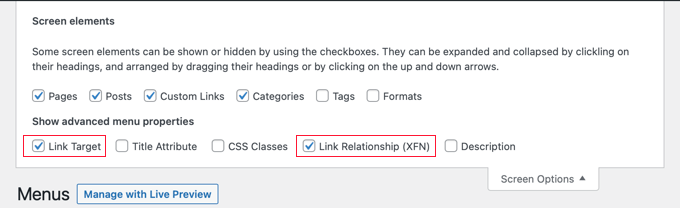
Untuk menampilkan pilihan ini, Anda harus mengklik tombol 'Opsi Layar' di sudut atas tampilan yang sesuai. Kemudian verifikasi tempat sampah setelah solusi Connection Focus on dan Backlink Romance (XFN).

Sekarang Anda dapat menggulir kembali ke menu merchandise Anda yang diperluas, dan Anda akan melihat dua alternatif baru. Yang akan datang, cukup masukkan nofollow di area url pernikahan.
Kami mengusulkan agar Anda juga mengeklik kotak centang 'Buka tautan situs web di tab baru' saat memasukkan tautan balik eksternal. Ini adalah cara yang hebat untuk meningkatkan keterlibatan dan mempertahankan tamu Anda dari meninggalkan halaman web Anda.


Terakhir, klik tombol 'Simpan Menu' untuk menyimpan perubahan Anda secara eceran.
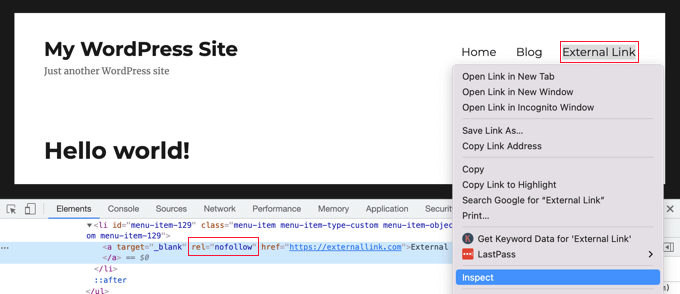
Anda sekarang dapat melihat pratinjau situs web Anda untuk melihat entri menu nofollow yang baru.

Mari kita pastikan bahwa atribut nofollow telah disertakan ke tautan.
Cukup klik benar hyperlink baru dan pilih 'Periksa'. Jendela browser Anda akan terbagi menjadi dua jendela. Di jendela bawah, Anda akan diperlengkapi untuk melihat sumber HTML untuk tautan situs web Anda. Ini akan menyaring atribut nofollow dengan tautan situs web Anda.
Pendekatan 2: Memasukkan Hyperlink Nofollow Bekerja dengan Editor Topik WordPress
Pendekatan ini untuk orang yang menggunakan WordPress 5.9 atau lebih baru dan memiliki konsep yang mendukung editor konsep WordPress baru. Dalam skenario itu, tampilan Fisik » Menu halaman tidak akan tersedia untuk Anda.
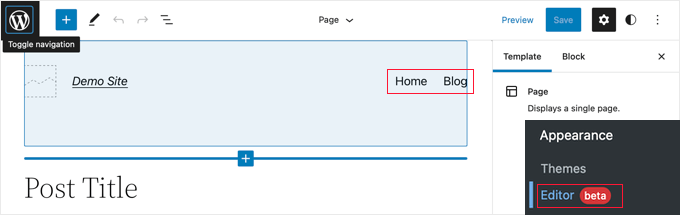
Sebagai gantinya, Anda harus menavigasi ke Appearance » Editor di dashboard WordPress Anda. Ini akan membuka editor konsep WordPress.

Menambahkan tautan Situs Web Baru ke Menu Navigasi
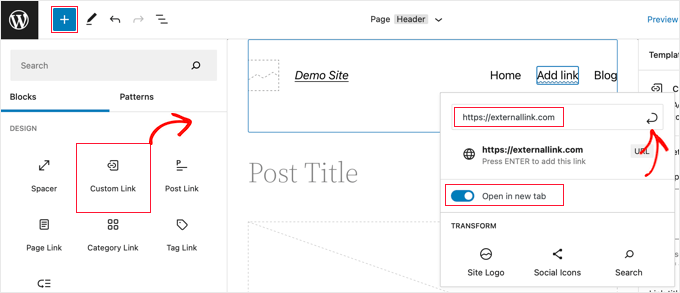
Jika Anda harus memasukkan merchandise menu baru, maka Anda harus mengklik ikon Block Inserter berwarna biru di pojok kiri depan. Selanjutnya, Anda harus menggulir ke bawah hingga akhirnya Anda menemukan blok Personalized Url dan kemudian menyeretnya ke menu navigasi Anda.

Anda sekarang dapat mengurutkan atau menempelkan URL. Jika mau, Anda juga dapat mengaktifkan opsi 'Buka di tab baru' ke posisi aktif. Segera setelah itu, pastikan Anda cukup mengklik ikon Kirim di bagian atas yang benar dari popup sehingga opsi item menu disimpan.
URL backlink akan ditambahkan ke menu, tetapi Anda biasanya menginginkan sesuatu yang deskriptif tambahan, seperti judul situs web. Mulailah mengetik untuk mengganti nama item menu.
Termasuk Atribut Nofollow ke Koneksi
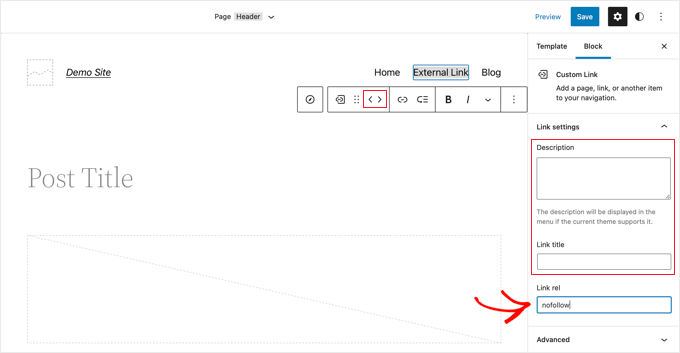
Untuk memasukkan atribut nofollow ke produk menu, pada dasarnya klik dan toolbar akan muncul.
Selanjutnya Anda hanya perlu mengklik ikon url pada toolbar itu. Di panel opsi di ideal, Anda harus memasukkan nofollow dalam disiplin url asmara ('Link rel').

Jika Anda suka, Anda juga dapat menambahkan deskripsi dan judul untuk hyperlink, dan menyusun ulang item menu menggunakan ikon panah pada bilah alat.
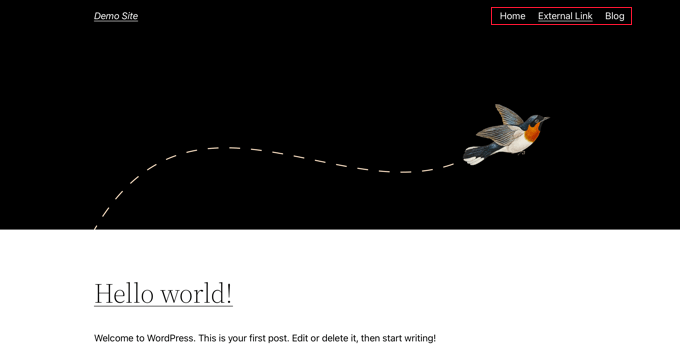
Jika sudah selesai, cukup klik tombol 'Simpan' di bagian atas tampilan. Hyperlink kustom baru akan disertakan dan Anda dapat mengunjungi situs web Anda untuk melihat bagaimana menu navigasi Anda muncul sekarang.

Kami harap tutorial ini membantu Anda mempelajari cara memasukkan tautan masuk nofollow di menu navigasi WordPress. Anda mungkin juga ingin mengetahui cara membuat alur kerja otomatis di WordPress dengan Uncanny Automator, atau lihat daftar kiat kami untuk mempercepat kinerja WordPress secara keseluruhan.
Jika Anda menghargai artikel ini, maka Anda harus berlangganan Saluran YouTube kami untuk tutorial video online WordPress. Anda juga dapat memperoleh kami di Twitter dan Facebook.
