Comment inclure des backlinks Nofollow dans les menus de navigation de WordPress
Publié: 2022-03-01Aurez-vous besoin d'insérer des liens hypertexte nofollow dans vos menus de navigation WordPress ?
De nombreux propriétaires de pages Web souhaitent inclure une balise nofollow aux liens entrants externes, mais les débutants peuvent trouver cela difficile lors de l'ajout d'un lien hypertexte personnalisé à un menu.
Dans cet article, nous vous montrerons comment insérer des liens entrants nofollow dans les menus de navigation de WordPress.

Pourquoi incorporer des liens Nofollow Back dans les menus de navigation de WordPress ?
Si vous faites du jogging sur un site Web WordPress, vous voudrez peut-être insérer une balise nofollow lors de la création de liens externes. Cela permet aux moteurs de recherche de ne transmettre aucune autorité de connexion de votre site Web à l'autre site Web auquel vous vous connectez.
Lorsque vous créez un lien vers un site Web externe, recherchez les moteurs qui considèrent cela comme un signe de classement, et ils transmettront une plus petite partie de votre autorité à l'autre site Web. En tant que meilleure pratique typique d'optimisation des moteurs de recherche, vous devriez vraiment ajouter le nofollow à tous les sites Web externes auxquels vous ne faites pas confiance.
Pour ce faire, ajoutez l' rel="nofollow" au backlink comme ceci :
Illustration
Vous pouvez en apprendre beaucoup plus dans notre guide du débutant sur la façon d'ajouter des liens de retour sans suivi dans WordPress. Néanmoins, l'intégration de liens à sens unique nofollow aux produits du menu de navigation est une distinction minimale et peut être déroutante pour les nouveaux arrivants.
Dans cet article, nous vous montrerons comment augmenter les liens de retour sans suivi dans les menus de navigation de WordPress. Nous allons inclure deux stratégies, et le processus suivant est destiné à ceux qui utilisent WordPress 5.9 ou supérieur et un thème qui convient au nouvel éditeur de concept.
Pour commencer, jetez seulement un coup d'œil à Appel visuel »Menus dans votre région d'administration WordPress.
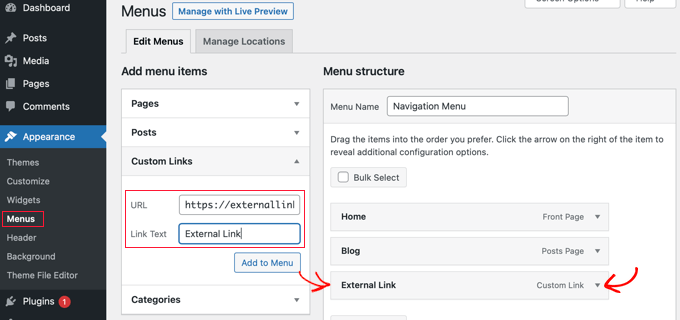
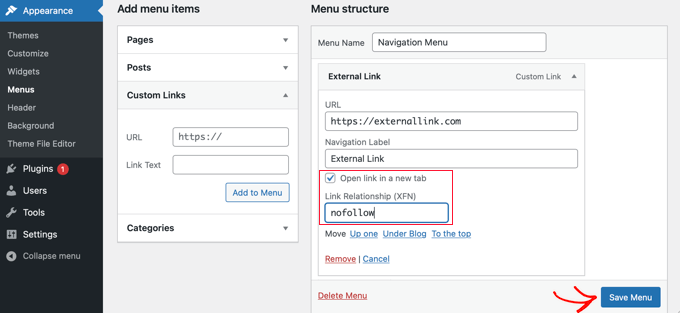
Pour commencer, vous devez incorporer le backlink extérieur à votre menu de navigation WordPress comme vous incluriez n'importe quel lien sur mesure.
Pour ce faire, vous devez cliquer sur l'onglet "Liens personnalisés" afin de voir les alternatives de contenu URL et lien hypertexte. Entrez simplement l'URL et le texte de l'URL du site vers lequel vous créez un lien.

Juste après cela, vous devez cliquer sur le bouton "Ajouter au menu" et le lien sera ajouté à la colonne "Structure du menu".
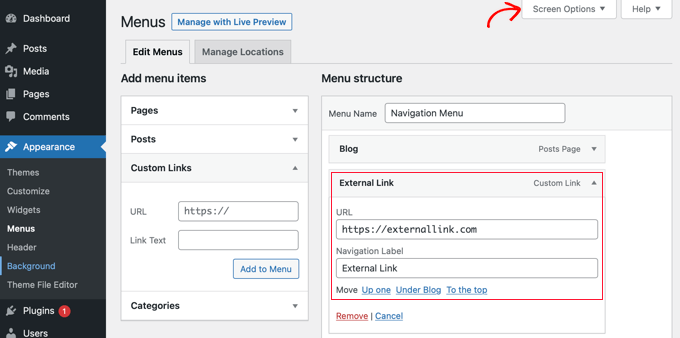
Pour ajouter l'attribut nofollow au lien, vous devez cliquer sur la flèche vers le bas à la droite de l'entrée de menu, comme illustré dans la capture d'écran ci-dessus. Vous pouvez maintenant voir les aspects du lien externe que vous venez d'ajouter, ainsi que l'URL et l'étiquette de navigation.

Si vous ne voyez vraiment pas les alternatives Objectif de lien de site Web et Partenariat de lien de site Web, vous devrez les ajouter.
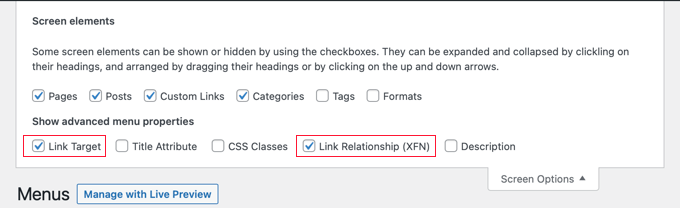
Pour présenter ces choix, vous devez cliquer sur le bouton "Options d'écran" dans le coin supérieur approprié de l'écran. Ensuite, vérifiez les bacs à côté des solutions Connection Focus on et Backlink Romance (XFN).

Vous pouvez maintenant faire défiler vers le bas jusqu'à la marchandise de votre menu étendu et vous verrez deux nouvelles alternatives. À venir, entrez simplement nofollow dans la zone de mariage de l'url.
Nous vous proposons également de cocher la case "Ouvrir le lien du site Web dans un nouvel onglet" lors de l'intégration d'un backlink externe. C'est un excellent moyen d'augmenter l'engagement et d'empêcher vos invités de quitter votre page Web.


Enfin, cliquez sur le bouton "Enregistrer le menu" pour stocker vos modifications.
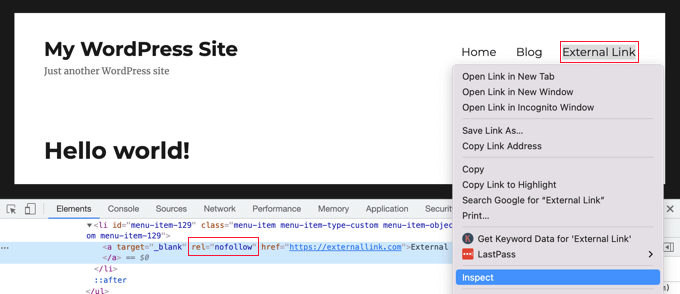
Vous pouvez maintenant prévisualiser votre site Web pour voir la nouvelle entrée de menu sans suivi.

Assurons-nous absolument qu'un attribut nofollow a été inclus dans le lien.
Cliquez simplement sur le nouveau lien hypertexte et choisissez "Inspecter". La fenêtre de votre navigateur se divisera en deux fenêtres. Dans la fenêtre du bas, vous serez équipé pour voir la source HTML de votre lien de site Web. Il filtrera l'attribut nofollow avec le lien de votre site Web.
Approche 2 : Incorporer des hyperliens Nofollow Travailler avec l'éditeur de rubrique WordPress
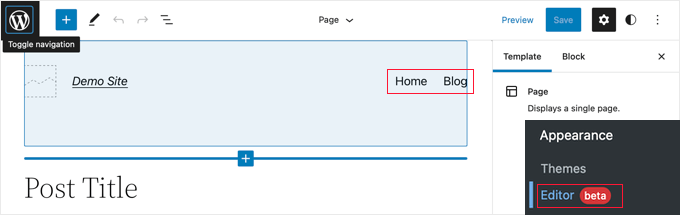
Cette approche est destinée aux personnes qui utilisent WordPress 5.9 ou version ultérieure et qui ont un concept qui prend en charge le nouvel éditeur de concept WordPress. Dans ce scénario, la page Apparence physique »Menus ne sera pas disponible pour vous.
Au lieu de cela, vous devez accéder à Apparence »Éditeur dans votre tableau de bord WordPress. Cela ouvrira l'éditeur de concept WordPress.

Ajout d'un lien Nouveau site Web au menu de navigation
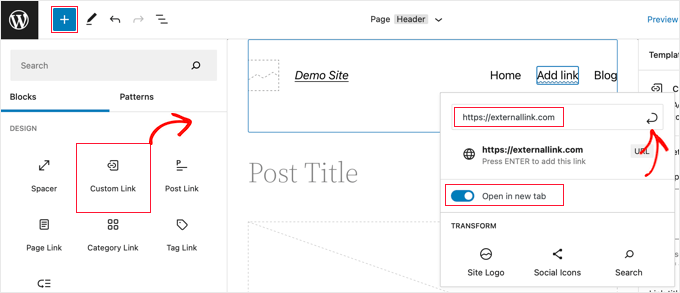
Si vous devez inclure une nouvelle marchandise de menu, vous devrez cliquer sur l'icône bleue Block Inserter dans le coin supérieur gauche. Ensuite, vous devez faire défiler vers le bas jusqu'à ce que vous trouviez enfin le bloc Url personnalisé, puis le faire glisser dans votre menu de navigation.

Vous pouvez maintenant trier ou coller l'URL. Si vous le souhaitez, vous pouvez également basculer l'option "Ouvrir dans un nouvel onglet" sur la position activée. Peu de temps après, assurez-vous de cliquer simplement sur l'icône Soumettre en haut à droite de la fenêtre contextuelle pour que les options de l'élément de menu soient enregistrées.
L'URL de backlink sera ajoutée au menu, mais vous voudrez généralement quelque chose de plus descriptif, comme le titre du site Web. Commencez simplement à taper pour renommer l'élément de menu.
Inclure l'attribut Nofollow à une connexion
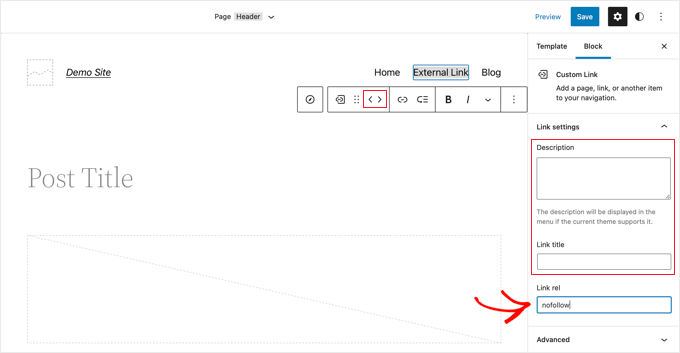
Pour inclure l'attribut nofollow à un produit de menu, cliquez simplement dessus et une barre d'outils apparaîtra.
Ensuite, vous devez simplement cliquer sur l'icône URL de cette barre d'outils. Dans le volet d'options de l'idéal, vous devez entrer nofollow dans la discipline url romance ("Link rel").

Si vous le souhaitez, vous pouvez également ajouter une description et un titre pour le lien hypertexte et réorganiser les éléments du menu à l'aide des icônes fléchées de la barre d'outils.
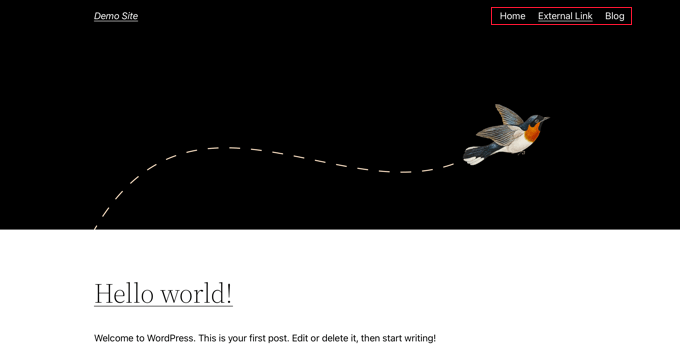
Lorsque vous avez terminé, cliquez simplement sur le bouton « Enregistrer » en haut de l'écran. Le nouveau lien hypertexte personnalisé sera inclus et vous pourrez visiter votre site Web pour voir comment votre menu de navigation apparaît maintenant.

Nous espérons que ce tutoriel vous a aidé à apprendre à incorporer des liens entrants nofollow dans les menus de navigation de WordPress. Vous voudrez peut-être aussi découvrir comment créer des flux de travail automatiques dans WordPress avec Uncanny Automator, ou consulter notre liste de conseils pour accélérer les performances globales de WordPress.
Si vous avez apprécié cet article, vous devriez vous abonner à notre chaîne YouTube pour les didacticiels vidéo en ligne WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
