WordPressのナビゲーションメニューにNofollowバックリンクを含める方法
公開: 2022-03-01WordPressのナビゲーションメニューにnofollowハイパーリンクを挿入する必要がありますか?
かなりの数のWebページ所有者が、外部のインバウンドリンクにnofollowタグを含めたいと考えていますが、メニューにパーソナライズされたハイパーリンクを追加する場合、初心者はこれが難しいと感じるかもしれません。
この投稿では、WordPressのナビゲーションメニューにnofollowインバウンドリンクを挿入する方法を紹介します。

なぜWordPressナビゲーションメニューにNofollowBackリンクを組み込むのですか?
WordPress Webサイトをジョギングしている場合は、外部ハイパーリンクを作成するときにnofollowタグを挿入することをお勧めします。 これにより、自分のWebサイトからリンク先の他のWebサイトに接続権限を渡さないことがわかっているエンジンを探すことができます。
外部のWebサイトにリンクするときは、エンジンを探して、それをランキングサインと見なすと、権限のごく一部が他のWebサイトに渡されます。 典型的な検索エンジン最適化のベストプラクティスとして、信頼できないすべての外部Webサイトにnofollowを追加する必要があります。
これを行うには、次のようにrel="nofollow"属性をバックリンクに追加します。
Illustration
WordPressでnofollowbackリンクを追加する方法については、初心者向けガイドラインでさらに詳しく知ることができます。 それにもかかわらず、ナビゲーションメニュー製品へのnofollow一方向リンクを組み込むことは最小限の区別であり、初心者にとっては困惑する可能性があります。
この投稿では、WordPressのナビゲーションメニューでnofollowbackリンクを増やす方法を紹介します。 2つの戦略を含めます。次のプロセスは、WordPress 5.9以降を使用している場合と、新しいコンセプトエディターに適したテーマを使用する場合です。
開始するには、WordPress管理領域のビジュアルアピール»メニューのみを確認してください。
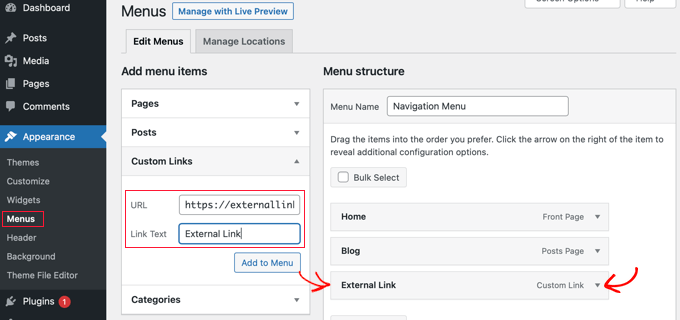
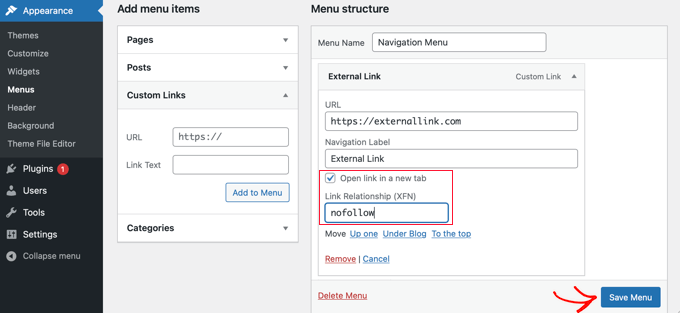
まず、カスタマイズされたリンクを含めるのと同じように、外部のバックリンクをWordPressナビゲーションメニューに組み込む必要があります。
これを行うには、[カスタムリンク]タブをクリックして、URLとハイパーリンクテキストコンテンツの代替を表示する必要があります。 リンク先のサイトのURLとURLテキストを入力するだけです。

その直後に、[メニューに追加]ボタンをクリックする必要があります。そうすると、リンクが[メニュー構造]列に追加されます。
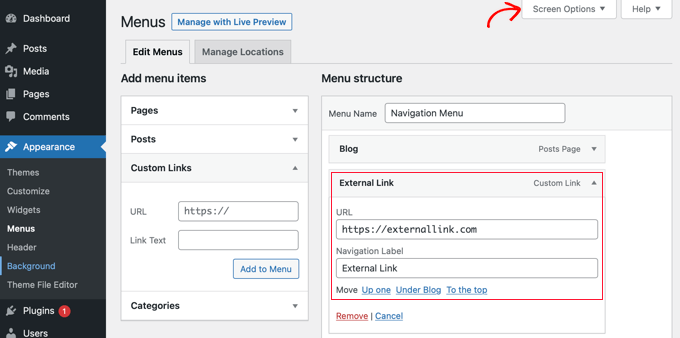
リンクにnofollow属性を含めるには、上のスクリーンショットに示されているように、メニューエントリの理想的な下向き矢印をクリックします。 これで、URLとナビゲーションラベルとともに、追加した外部リンクの側面を確認できます。

ウェブサイトリンクの目標とウェブサイトリンクのパートナーシップの選択肢が実際に表示されない場合は、それらを追加する必要があります。
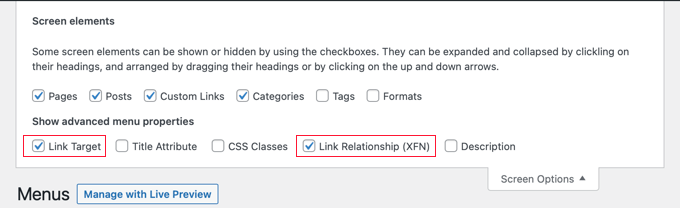
これらの選択肢を表示するには、ディスプレイの上部にある適切なコーナーにある[画面オプション]ボタンをクリックする必要があります。 次に、Connection Focus on and Backlink Romance(XFN)ソリューションに続くビンを確認します。

これで、展開されたメニュー商品にスクロールして戻ることができ、2つの新しい選択肢が表示されます。 今後は、URL結婚エリアにnofollowと入力してください。
外部バックリンクを組み込む場合は、[新しいタブでWebサイトのリンクを開く]チェックボックスもクリックすることをお勧めします。 これは、エンゲージメントを高め、ゲストがWebページを離れないようにするための素晴らしい方法です。

最後に、[メニューの保存]ボタンをクリックして、変更を小売店に保存します。

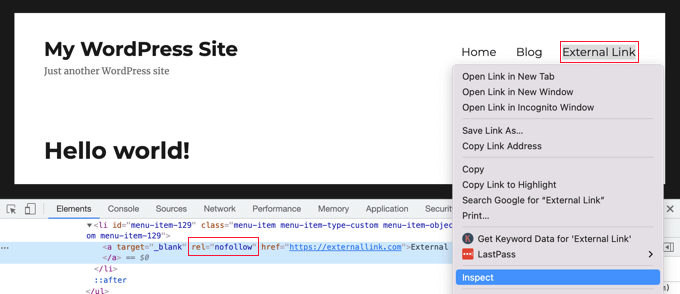
これで、Webサイトをプレビューして、新しいnofollowメニューエントリを確認できます。

リンクにnofollow属性が含まれていることを絶対に確認しましょう。
新しいハイパーリンクをクリックして、[検査]を選択してください。 ブラウザウィンドウは2つのウィンドウに分割されます。 下部のウィンドウで、WebサイトリンクのHTMLソースを表示できるようになります。 それはあなたのウェブサイトのリンクでnofollow属性を選別します。
アプローチ2:WordPressトピックエディターを使用したNofollowハイパーリンクの組み込み
このアプローチは、WordPress 5.9以降を使用していて、新しいWordPressコンセプトエディターをサポートするコンセプトを持っている人を対象としています。 そのシナリオでは、外観»メニューページは使用できません。
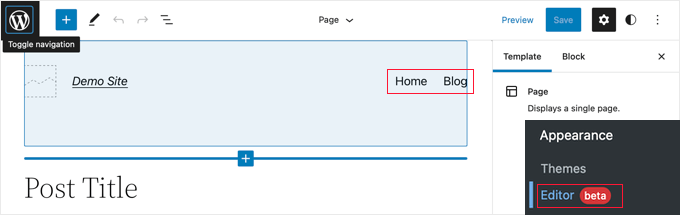
代わりに、WordPressダッシュボードの[外観]»[エディター]に移動する必要があります。 これにより、WordPressコンセプトエディターが開きます。

ナビゲーションメニューへの新しいWebサイトリンクの追加
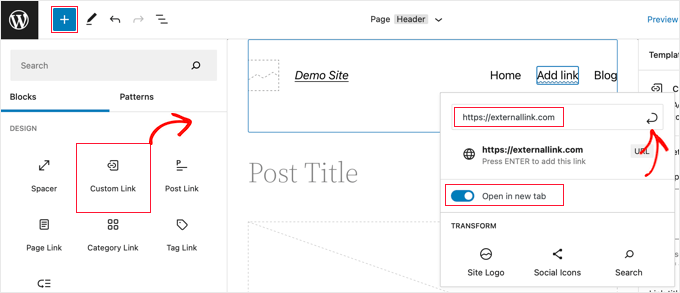
新しいメニュー商品を含める必要がある場合は、左端の青いブロックインサーターアイコンをクリックする必要があります。 その後、最後にPersonalized Urlブロックが見つかるまで下にスクロールして、ナビゲーションメニューにドラッグする必要があります。

これで、URLを並べ替えたり貼り付けたりできます。 必要に応じて、[新しいタブで開く]オプションをオンの位置に切り替えることもできます。 その後すぐに、ポップアップの最高評価の正しい[送信]アイコンをクリックするだけで、メニュー項目のオプションが保存されることを確認してください。
バックリンクURLがメニューに追加されますが、通常、これらのタイプのWebサイトのタイトルとして、さらに説明的なものが必要になります。 入力を開始して、メニュー項目の名前を変更します。
接続にNofollow属性を含める
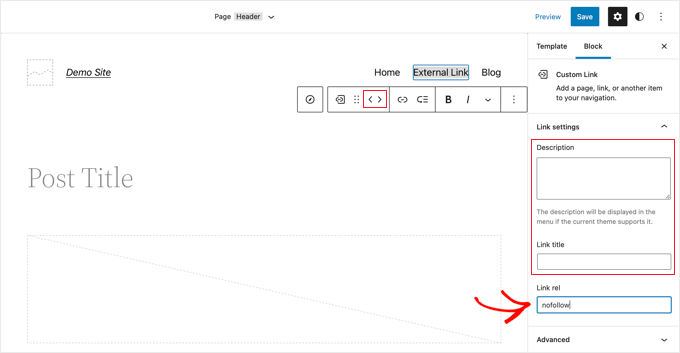
メニュー製品にnofollow属性を含めるには、基本的にそれをクリックするとツールバーが表示されます。
続いて、そのツールバーのURLアイコンをクリックするだけです。 理想のオプションペインで、URLロマンス(「Linkrel」)分野にnofollowを入力する必要があります。

必要に応じて、ハイパーリンクの説明とタイトルを追加したり、ツールバーの矢印アイコンを使用してメニュー商品を並べ替えたりすることもできます。
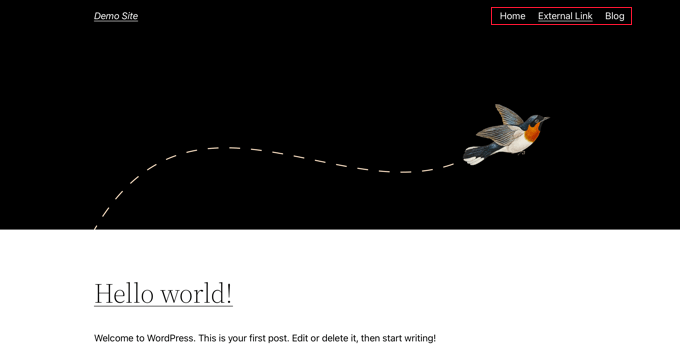
終了したら、ディスプレイの上部にある[保存]ボタンをクリックするだけです。 新しいカスタムハイパーリンクが含まれ、Webサイトにアクセスして、ナビゲーションメニューがどのように表示されるかを確認できます。

このチュートリアルが、WordPressのナビゲーションメニューにnofollowインバウンドリンクを組み込む方法を学ぶのに役立つことを願っています。 Uncanny Automatorを使用してWordPressで自動ワークフローを構築する方法を見つけたり、WordPressの全体的なパフォーマンスを高速化するためのヒントのリストを調べたりすることもできます。
この記事に感謝する場合は、WordPressオンラインビデオチュートリアル用のYouTubeチャンネルに登録する必要があります。 TwitterやFacebookでも入手できます。
