Cómo incluir backlinks Nofollow en los menús de navegación de WordPress
Publicado: 2022-03-01¿Necesitará insertar hipervínculos nofollow en sus menús de navegación de WordPress?
Muchos propietarios de páginas web desean agregar una etiqueta de no seguimiento a los enlaces entrantes externos, pero los novatos pueden encontrar esto difícil al agregar un hipervínculo personalizado a un menú.
En esta publicación, le mostraremos cómo insertar enlaces entrantes nofollow en los menús de navegación de WordPress.

¿Por qué incorporar enlaces Nofollow Back en los menús de navegación de WordPress?
Si está ejecutando un sitio web de WordPress, es posible que desee insertar una etiqueta nofollow al crear hipervínculos externos. Esto permite que los motores de búsqueda sepan que no deben pasar ninguna autoridad de conexión de su sitio web al otro sitio web al que se está vinculando.
Cuando se vincula a un sitio web externo, busque motores que piensen en eso como una señal de clasificación, y pasarán una parte más pequeña de su autoridad al otro sitio web. Como una de las mejores prácticas típicas de optimización de motores de búsqueda, realmente debe agregar nofollow a todos los sitios web externos en los que no confía.
Lo hace agregando el rel="nofollow" al vínculo de retroceso de esta manera:
Illustration
Puede aprender mucho más en nuestra guía para principiantes sobre cómo agregar enlaces de retroceso nofollow en WordPress. No obstante, la incorporación de enlaces unidireccionales nofollow a los productos del menú de navegación es una diferencia mínima y puede resultar desconcertante para los recién llegados.
En esta publicación, le mostraremos cómo aumentar los enlaces de retroceso nofollow en los menús de navegación de WordPress. Incluiremos dos estrategias, y el siguiente proceso es para aquellos que usan WordPress 5.9 o superior y un tema que es compatible con el nuevo editor conceptual.
Para comenzar, solo eche un vistazo a Atractivo visual » Menús en su área de administración de WordPress.
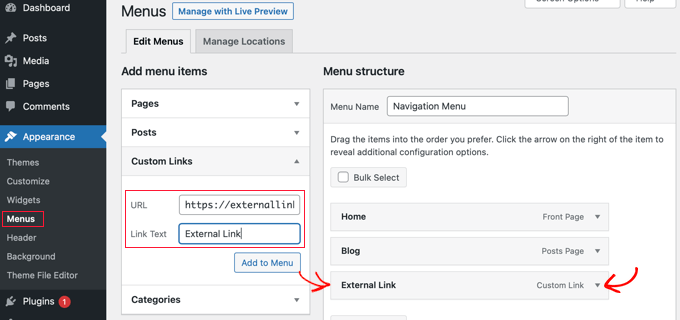
Para empezar, debe incorporar el vínculo de retroceso externo a su menú de navegación de WordPress al igual que incluiría cualquier vínculo personalizado.
Para hacer eso, debe hacer clic en la pestaña 'Enlaces personalizados' para que pueda ver las alternativas de contenido de URL e hipervínculo textual. Simplemente ingrese la URL y el texto de la URL del sitio al que se vincula.

Justo después de eso, debe hacer clic en el botón 'Agregar al menú' y el enlace será adicional a la columna 'Estructura del menú'.
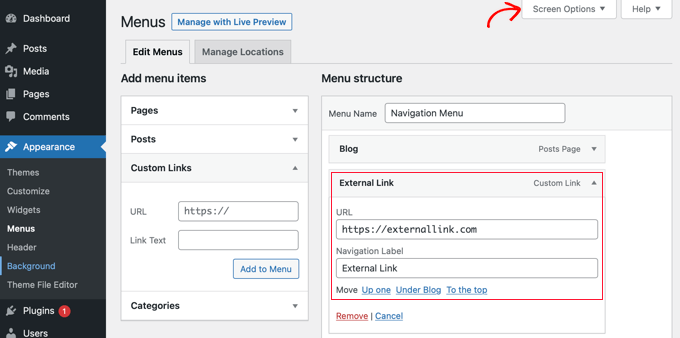
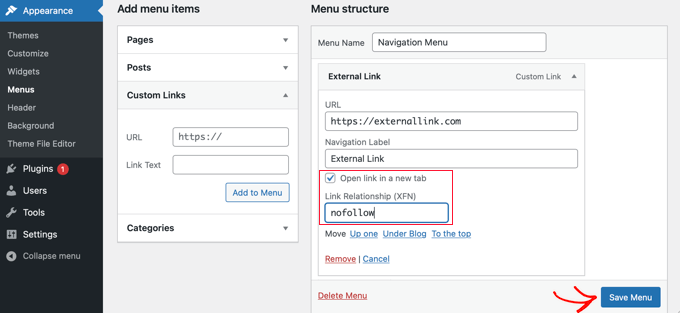
Para agregar el atributo nofollow al enlace, debe hacer clic en la flecha hacia abajo en la parte superior de la entrada del menú, como se muestra en la captura de pantalla de arriba. Ahora puede ver los aspectos del enlace externo que acaba de agregar, junto con la URL y la etiqueta de navegación.

Si realmente no ve las alternativas Objetivo del enlace al sitio web y Asociación del enlace al sitio web, tendrá que agregarlas.
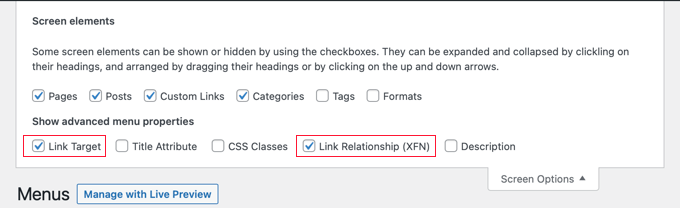
Para presentar estas opciones, debe hacer clic en el botón 'Opciones de pantalla' en la esquina superior derecha de la pantalla. Luego verifique los contenedores junto a las soluciones Connection Focus on y Backlink Romance (XFN).

Ahora puede desplazarse hacia abajo hasta la mercancía del menú ampliado y verá dos nuevas alternativas. Próximamente, simplemente ingrese nofollow en el área de unión de URL.
Le sugerimos que también haga clic en la casilla de verificación 'Abrir enlace del sitio web en una nueva pestaña' cuando incorpore un vínculo de retroceso externo. Esta es una excelente manera de aumentar el compromiso y evitar que sus invitados abandonen su página web.


Finalmente, haga clic en el botón 'Guardar menú' para almacenar sus modificaciones.
Ahora puede obtener una vista previa de su sitio web para ver la nueva entrada del menú nofollow.

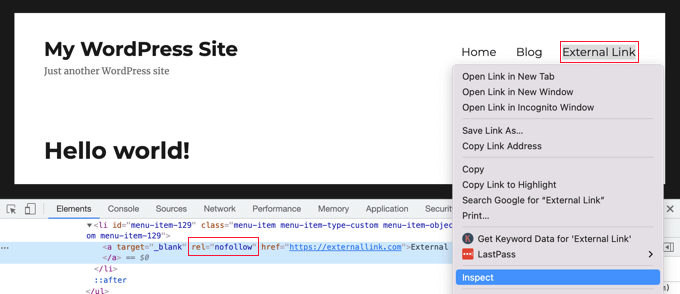
Asegurémonos absolutamente de que se haya incluido un atributo nofollow en el enlace.
Simplemente haga clic en el nuevo hipervínculo y seleccione 'Inspeccionar'. La ventana de su navegador se dividirá en dos ventanas. En la ventana inferior, estará equipado para ver la fuente HTML para el enlace de su sitio web. Examinará el atributo nofollow con el enlace de su sitio web.
Enfoque 2: incorporar hipervínculos Nofollow trabajando con el editor de temas de WordPress
Este enfoque es para personas que utilizan WordPress 5.9 o posterior y tienen un concepto compatible con el nuevo editor de conceptos de WordPress. En ese escenario, la página Apariencia física » Menús no estará disponible para usted.
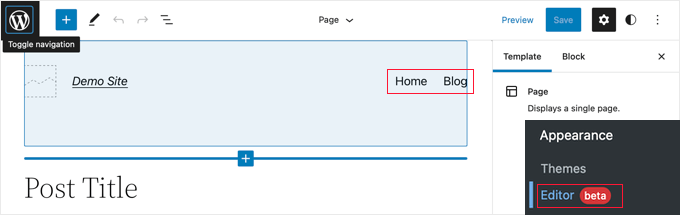
En su lugar, debe navegar a Apariencia » Editor en su panel de WordPress. Esto abrirá el editor de conceptos de WordPress.

Adición de un enlace de nuevo sitio web al menú de navegación
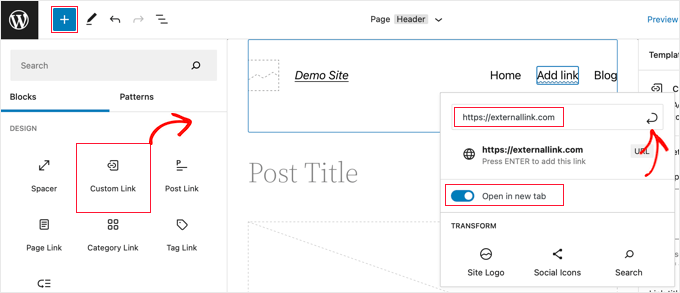
Si necesita agregar un nuevo elemento de menú, deberá hacer clic en el icono azul del insertador de bloques en la esquina superior izquierda. A continuación, debe desplazarse hacia abajo hasta que finalmente localice el bloque URL personalizado y luego arrastrarlo a su menú de navegación.

Ahora puede ordenar o pegar la URL. Si lo desea, también puede alternar la opción 'Abrir en una pestaña nueva' a la posición de encendido. Poco después, asegúrese de hacer clic en el icono Enviar en la parte superior derecha de la ventana emergente para que se guarden las opciones del elemento del menú.
La URL del vínculo de retroceso se agregará al menú, pero generalmente querrá algo más descriptivo, como el título del sitio web. Simplemente comience a escribir para cambiar el nombre del elemento del menú.
Incluir el atributo Nofollow a una conexión
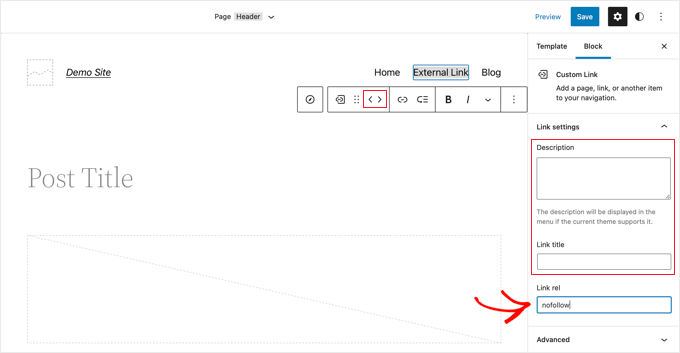
Para incluir el atributo nofollow en un producto de menú, básicamente haz clic en él y aparecerá una barra de herramientas.
A continuación, debe simplemente hacer clic en el icono de URL en esa barra de herramientas. En el panel de opciones de la derecha, debe ingresar nofollow en el campo url romance ('Link rel').

Si lo desea, también puede agregar una descripción y un título para el hipervínculo y reordenar los productos del menú usando los íconos de flecha en la barra de herramientas.
Cuando haya concluido, simplemente haga clic en el botón 'Guardar' en la parte superior de la pantalla. Se incluirá el nuevo hipervínculo personalizado y podrá visitar su sitio web para ver cómo aparece ahora su menú de navegación.

Esperamos que este tutorial le haya ayudado a aprender cómo incorporar enlaces entrantes nofollow en los menús de navegación de WordPress. Es posible que también desee descubrir cómo crear flujos de trabajo automáticos en WordPress con Uncanny Automator, o consulte nuestra lista de consejos para acelerar el rendimiento general de WordPress.
Si apreciaste este artículo, entonces deberías suscribirte a nuestro canal de YouTube para videos tutoriales en línea de WordPress. También puede encontrarnos en Twitter y Facebook.
