วิธีรวมลิงก์ย้อนกลับของ Nofollow ในเมนูการนำทางของ WordPress
เผยแพร่แล้ว: 2022-03-01คุณจะต้องแทรกไฮเปอร์ลิงก์ nofollow ในเมนูนำทางของ WordPress หรือไม่?
เจ้าของเว็บเพจค่อนข้างน้อยต้องการรวมแท็ก nofollow เข้ากับลิงก์ขาเข้าภายนอก แต่มือใหม่อาจพบว่าสิ่งนี้ยากเมื่อเพิ่มไฮเปอร์ลิงก์ส่วนบุคคลลงในเมนู
ในโพสต์นี้ เราจะสาธิตวิธีแทรกลิงก์ขาเข้า nofollow ในเมนูการนำทางของ WordPress

เหตุใดจึงรวมลิงก์ Nofollow Back ในเมนูการนำทางของ WordPress
หากคุณกำลังวิ่งจ๊อกกิ้งเว็บไซต์ WordPress คุณอาจต้องการแทรกแท็ก nofollow เมื่อสร้างไฮเปอร์ลิงก์ภายนอก ซึ่งช่วยให้ค้นหาเอ็นจิ้นที่รู้ว่าจะไม่ส่งอำนาจการเชื่อมต่อใดๆ จากเว็บไซต์ของคุณไปยังเว็บไซต์อื่นที่คุณกำลังเชื่อมโยง
เมื่อคุณเชื่อมโยงไปยังเว็บไซต์ภายนอก ให้มองหาเครื่องยนต์ที่คิดว่าเป็นเครื่องหมายการจัดอันดับ และพวกเขาจะส่งต่ออำนาจหน้าที่ส่วนเล็กๆ ของคุณไปยังเว็บไซต์อื่น ตามแนวทางปฏิบัติที่ดีที่สุดทั่วไปในการเพิ่มประสิทธิภาพกลไกค้นหา คุณควรเพิ่ม nofollow ให้กับเว็บไซต์ภายนอกทั้งหมดที่คุณไม่เชื่อถือ
คุณทำได้โดยเพิ่ม rel="nofollow" ลงในลิงก์ย้อนกลับดังนี้:
Illustration
คุณสามารถเรียนรู้เพิ่มเติมได้ในแนวทางสำหรับผู้เริ่มต้นเกี่ยวกับวิธีการเพิ่มลิงก์ย้อนกลับ nofollow ใน WordPress อย่างไรก็ตาม การรวมลิงก์ทางเดียวของ nofollow เข้ากับผลิตภัณฑ์เมนูการนำทางนั้นมีความแตกต่างกันเพียงเล็กน้อยและอาจทำให้ผู้มาใหม่รู้สึกสับสน
ในบทความนี้เราจะแสดงวิธีเพิ่มลิงก์ย้อนกลับ nofollow ในเมนูนำทางของ WordPress เราจะรวมสองกลยุทธ์เข้าด้วยกัน และขั้นตอนถัดไปสำหรับผู้ที่ใช้ WordPress 5.9 หรือใหญ่กว่า และธีมที่เหมาะสมกับตัวแก้ไขแนวคิดใหม่
ในการเริ่มต้น ให้ดูที่ อุทธรณ์ภาพ » เมนู ในภูมิภาคผู้ดูแลระบบ WordPress ของคุณ
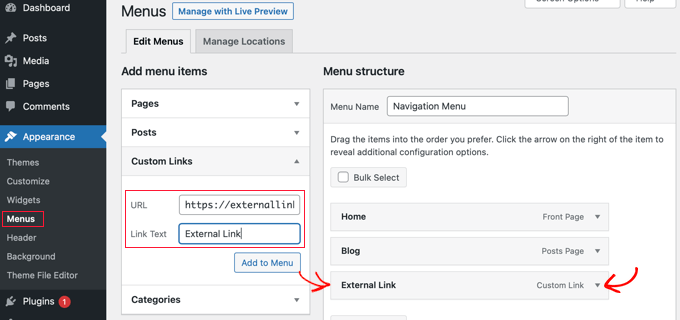
ในการเริ่มต้น คุณต้องรวมลิงก์ย้อนกลับภายนอกเข้ากับเมนูการนำทาง WordPress ของคุณ เช่นเดียวกับที่คุณใส่ลิงก์ที่ปรับแต่งเอง
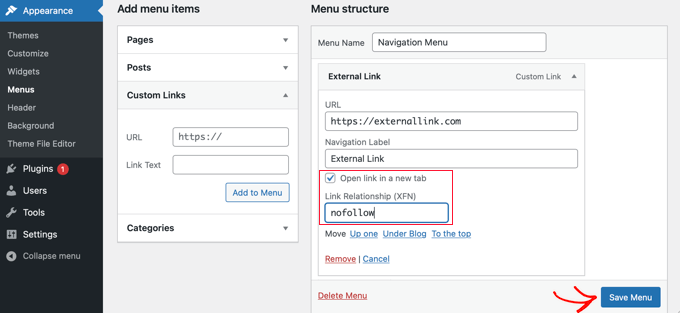
ในการทำเช่นนั้น คุณต้องคลิกที่แท็บ 'ลิงก์ที่กำหนดเอง' เพื่อดู URL และตัวเลือกเนื้อหาข้อความไฮเปอร์ลิงก์ เพียงป้อน URL และข้อความ URL ของเว็บไซต์ที่คุณกำลังเชื่อมโยง

หลังจากนั้น คุณควรคลิกปุ่ม 'เพิ่มในเมนู' และลิงก์จะเป็นส่วนเสริมของคอลัมน์ 'โครงสร้างเมนู'
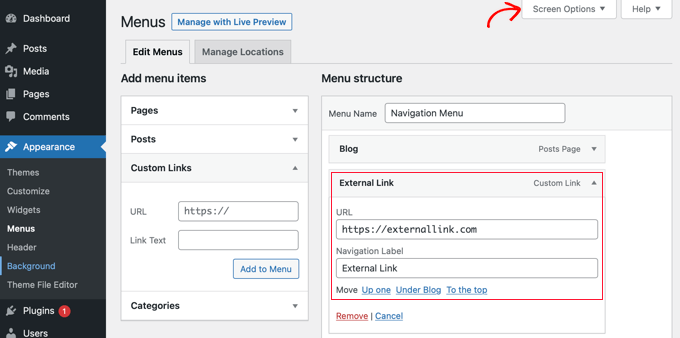
หากต้องการรวมแอตทริบิวต์ nofollow ลงในลิงก์ คุณต้องการคลิกลูกศรชี้ลงที่อุดมคติของรายการเมนู ดังที่แสดงในภาพหน้าจอที่สูงกว่า ขณะนี้ คุณสามารถดูลักษณะของลิงก์ภายนอกที่คุณเพิ่งเพิ่มเติมได้ พร้อมด้วย URL และป้ายกำกับการนำทาง

หากคุณไม่เห็นทางเลือกอื่นของเป้าหมายลิงก์เว็บไซต์และลิงก์เว็บไซต์ คุณจะต้องเพิ่มตัวเลือกเหล่านั้น
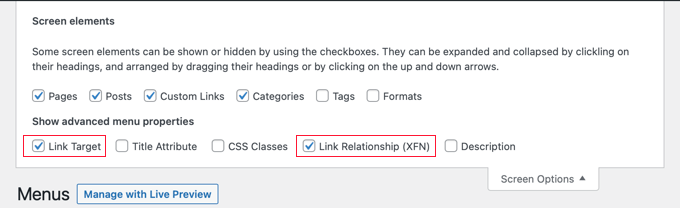
ในการนำเสนอตัวเลือกเหล่านี้ คุณต้องคลิกปุ่ม 'ตัวเลือกหน้าจอ' ที่มุมที่เหมาะสมบนสุดของหน้าจอ จากนั้นตรวจสอบถังขยะที่อยู่ถัดจากโซลูชัน Connection Focus on และ Backlink Romance (XFN)

ตอนนี้คุณสามารถเลื่อนลงมาที่สินค้าเมนูที่ขยายแล้ว และคุณจะเห็นทางเลือกใหม่สองทาง กำลังจะมีขึ้น เพียงป้อน nofollow ในพื้นที่การแต่งงานของ URL
เราขอแนะนำให้คุณคลิกช่องทำเครื่องหมาย 'เปิดลิงก์เว็บไซต์ในแท็บใหม่' เมื่อรวมลิงก์ย้อนกลับภายนอก นี่เป็นวิธีที่ยอดเยี่ยมในการเพิ่มการมีส่วนร่วมและรักษาแขกของคุณไม่ให้ออกจากหน้าเว็บของคุณ

สุดท้าย ให้คลิกปุ่ม 'บันทึกเมนู' เพื่อขายปลีกการเปลี่ยนแปลงของคุณ

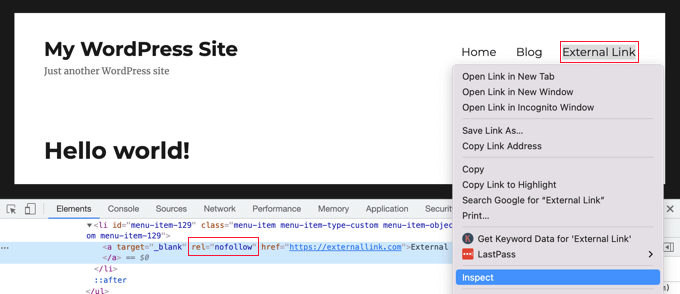
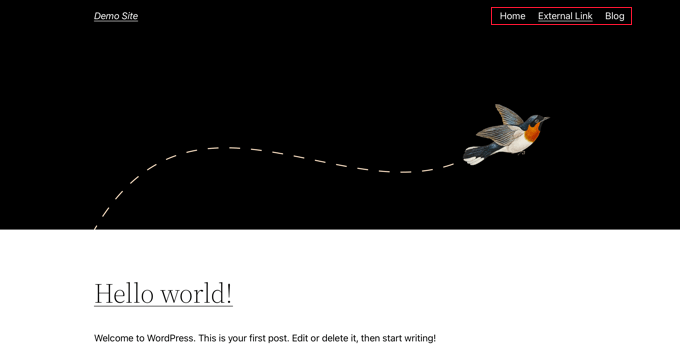
ตอนนี้คุณสามารถดูตัวอย่างเว็บไซต์ของคุณเพื่อดูรายการเมนู nofollow ใหม่ได้แล้ว

ตรวจสอบให้แน่ใจว่าได้รวมแอตทริบิวต์ nofollow เข้ากับลิงก์แล้ว
ให้คลิกที่ไฮเปอร์ลิงก์ใหม่ให้ถูกต้องแล้วเลือก 'ตรวจสอบ' หน้าต่างเบราว์เซอร์ของคุณจะแบ่งออกเป็นสองหน้าต่าง ในหน้าต่างด้านล่าง คุณจะเห็นซอร์ส HTML สำหรับลิงก์เว็บไซต์ของคุณ มันจะคัดกรองแอตทริบิวต์ nofollow ด้วยลิงก์เว็บไซต์ของคุณ
วิธีที่ 2: การรวม Nofollow Hyperlinks ที่ทำงานร่วมกับ WordPress Topic Editor
แนวทางนี้เหมาะสำหรับผู้ที่ใช้ WordPress 5.9 หรือใหม่กว่า และมีแนวคิดที่สนับสนุนตัวแก้ไขแนวคิดของ WordPress ใหม่ ในสถานการณ์นั้น หน้า ลักษณะทางกายภาพ » เมนู จะไม่สามารถใช้ได้สำหรับคุณ
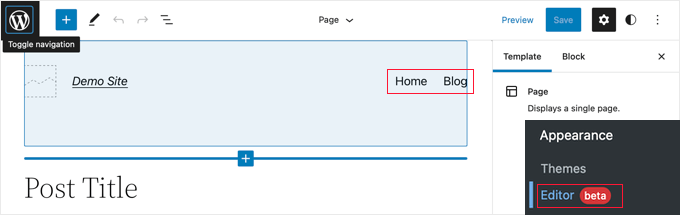
คุณควรไปที่ Appearance » Editor ในแดชบอร์ด WordPress แทน ซึ่งจะเป็นการเปิดตัวแก้ไขแนวคิดของ WordPress

การเพิ่มลิงค์เว็บไซต์ใหม่ไปยังเมนูนำทาง
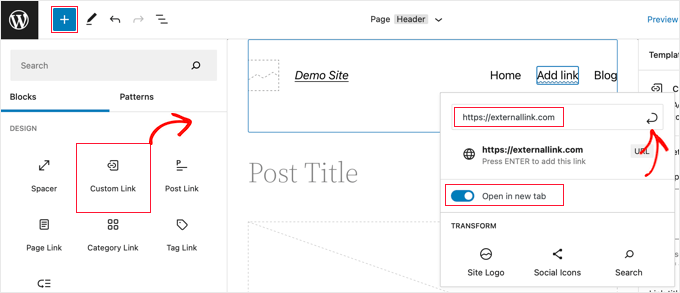
หากคุณต้องการรวมสินค้าเมนูใหม่ คุณจะต้องคลิกไอคอน Block Inserter สีน้ำเงินที่มุมซ้ายบน ต่อจากนั้น คุณควรเลื่อนลงมาจนพบบล็อก URL ส่วนบุคคล จากนั้นลากไปยังเมนูการนำทางของคุณ

คุณสามารถจัดเรียงหรือวาง URL ได้แล้ว หากต้องการ คุณยังสามารถสลับตัวเลือก 'เปิดในแท็บใหม่' ไปที่ตำแหน่งเปิด หลังจากนั้นไม่นาน ให้มั่นใจว่าคุณเพียงแค่คลิกไอคอนส่งที่ด้านบนสุดของป๊อปอัปที่ถูกต้องเพื่อบันทึกตัวเลือกของรายการเมนู
URL ของลิงก์ย้อนกลับจะถูกเพิ่มลงในเมนู แต่โดยทั่วไปคุณจะต้องการคำอธิบายเพิ่มเติม ประเภทเหล่านี้เป็นชื่อของเว็บไซต์ เพียงเริ่มพิมพ์เพื่อเปลี่ยนชื่อรายการเมนู
รวมถึงแอตทริบิวต์ Nofollow กับการเชื่อมต่อ
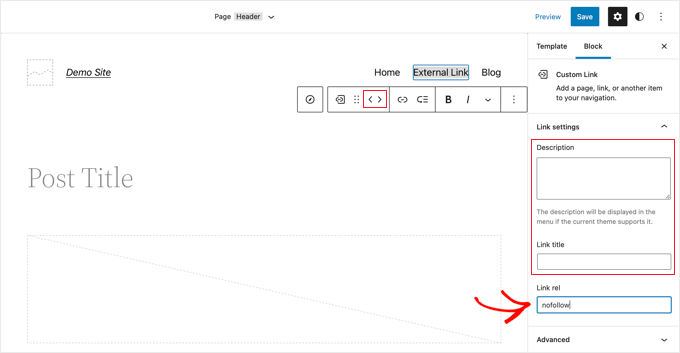
หากต้องการรวมแอตทริบิวต์ nofollow ลงในผลิตภัณฑ์เมนู โดยทั่วไปให้คลิกและแถบเครื่องมือจะปรากฏขึ้น
ต่อไปนี้คุณจะต้องคลิกไอคอน url บนแถบเครื่องมือนั้น ในบานหน้าต่างตัวเลือกในอุดมคติ คุณต้องป้อน nofollow ในช่อง url Romance ('Link rel')

หากต้องการ คุณสามารถเพิ่มคำอธิบายและชื่อสำหรับไฮเปอร์ลิงก์ และเรียงลำดับรายการเมนูใหม่โดยใช้ไอคอนลูกศรบนแถบเครื่องมือได้
เมื่อคุณได้ข้อสรุปแล้ว เพียงคลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอ ไฮเปอร์ลิงก์แบบกำหนดเองใหม่จะถูกรวมไว้ และคุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูว่าเมนูการนำทางของคุณปรากฏอย่างไรในตอนนี้

เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีรวมลิงก์ขาเข้า nofollow ในเมนูการนำทางของ WordPress คุณอาจต้องการค้นพบวิธีสร้างเวิร์กโฟลว์อัตโนมัติใน WordPress ด้วย Uncanny Automator หรือดูรายการเคล็ดลับเพื่อเพิ่มความเร็วในประสิทธิภาพโดยรวมของ WordPress
หากคุณชอบบทความนี้ คุณควรสมัครรับข้อมูลจากบทแนะนำวิดีโอออนไลน์ของ YouTube Channel สำหรับ WordPress คุณสามารถติดต่อเราได้ทาง Twitter และ Facebook
