WordPress Gezinme Menülerine Nofollow Geri Bağlantıları Nasıl Dahil Edilir?
Yayınlanan: 2022-03-01WordPress gezinme menülerinize nofollow köprüler eklemeniz gerekecek mi?
Oldukça az sayıda web sayfası sahibi, harici gelen bağlantılara nofollow etiketi eklemek ister, ancak yeni başlayanlar, bir menüye kişiselleştirilmiş bir köprü eklerken bunu zor bulabilir.
Bu gönderide, WordPress gezinme menülerine nofollow gelen bağlantılarını nasıl ekleyeceğinizi göstereceğiz.

Neden WordPress Gezinme Menülerine Nofollow Geri Bağlantılarını Dahil Etmelisiniz?
Bir WordPress web sitesini çalıştırıyorsanız, dış köprüler oluştururken muhtemelen bir nofollow etiketi eklemek isteyebilirsiniz. Bu, arama motorlarının web sitenizden bağlantı verdiğiniz diğer web sitesine herhangi bir bağlantı yetkisi geçirmemesini sağlar.
Harici bir web sitesine bağlantı verdiğinizde, bunu bir sıralama işareti olarak düşünen motorlara bakın ve yetkinizin daha küçük bir bölümünü diğer web sitesine geçireceklerdir. Tipik bir Arama motoru optimizasyonu en iyi uygulaması olarak, güvenmediğiniz tüm harici web sitelerine gerçekten nofollow eklemelisiniz.
Bunu, geri bağlantıya rel="nofollow" niteliğini şu şekilde ekleyerek yaparsınız:
Illustration
WordPress'te nofollow geri bağlantılarının nasıl ekleneceğine ilişkin başlangıç kılavuzumuzda çok daha fazlasını öğrenebilirsiniz. Bununla birlikte, navigasyon menüsü ürünlerine nofollow tek yönlü bağlantıları dahil etmek, minimal bir farklılıktır ve yeni başlayanlar için kafa karıştırıcı olabilir.
Bu yazıda, WordPress gezinme menülerinde nofollow geri bağlantılarını nasıl artıracağınızı göstereceğiz. İki strateji ekleyeceğiz ve bir sonraki süreç, WordPress 5.9 veya daha büyük ve yeni konsept düzenleyiciye uygun bir tema kullananlar içindir.
Başlamak için WordPress yönetici bölgenizdeki Görsel çekicilik » Menüler'e bir göz atın.
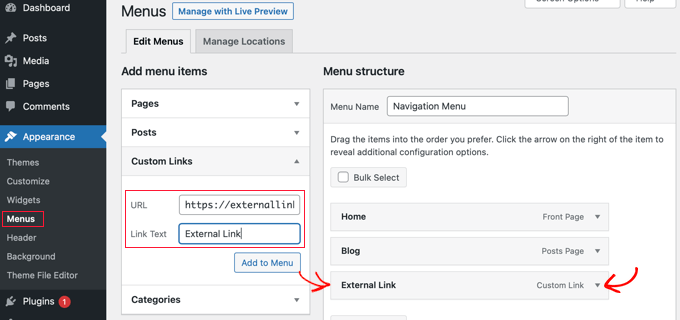
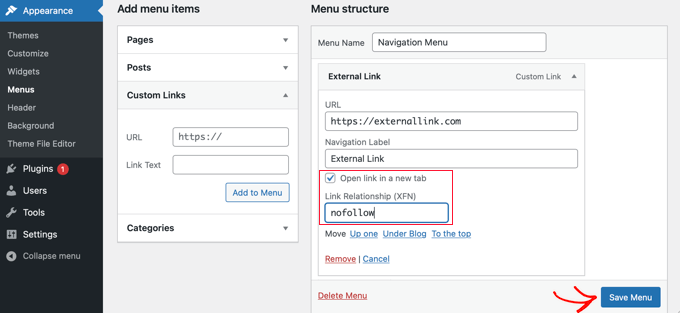
Başlangıç olarak, tıpkı herhangi bir özel bağlantı ekleyeceğiniz gibi, dış geri bağlantıyı WordPress gezinme menünüze dahil etmeniz gerekir.
Bunu yapmak için, URL ve Köprü Metni içerik alternatiflerini görebilmeniz için 'Özel Bağlantılar' sekmesine tıklamanız gerekir. Bağlandığınız sitenin URL'sini ve url metnini girmeniz yeterlidir.

Bundan hemen sonra, 'Menüye Ekle' düğmesini tıklamalısınız ve bağlantı, 'Menü yapısı' sütununa ek olacaktır.
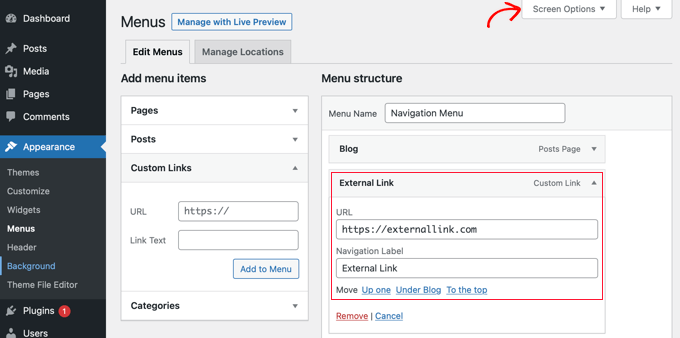
Bağlantıya nofollow niteliğini eklemek için, ekran görüntüsünde gösterildiği gibi menü girişinin idealindeki aşağı oku tıklamanız gerekir. Artık eklediğiniz harici bağlantının özelliklerini, URL ve gezinme etiketi ile birlikte görebilirsiniz.

Web Sitesi bağlantısı Hedefi ve Web Sitesi bağlantısı Ortaklığı alternatiflerini gerçekten görmüyorsanız, bunları eklemeniz gerekecektir.
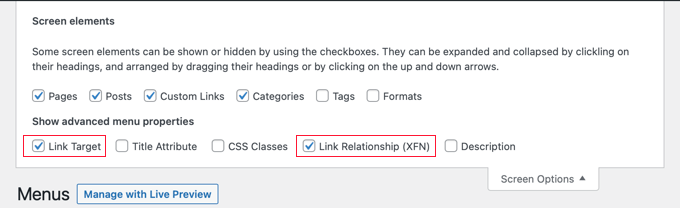
Bu seçenekleri sunmak için, ekranın en yüksek puan alan uygun köşesindeki 'Ekran Seçenekleri' düğmesini tıklamanız gerekir. Ardından Connection Focus on ve Backlink Romance (XFN) çözümlerinin ardından gelen kutuları doğrulayın.

Artık genişletilmiş menünüze geri dönebilirsiniz ve iki yeni alternatif göreceksiniz. Yakında, url evlilik alanına nofollow yeterlidir.
Harici bir geri bağlantı eklerken 'Web sitesi bağlantısını yeni bir sekmede aç' onay kutusunu da tıklamanızı öneririz. Bu, etkileşimi artırmanın ve misafirlerinizin web sayfanızdan ayrılmasını engellemenin harika bir yoludur.

Son olarak, değişikliklerinizi perakende olarak saklamak için 'Menüyü Kaydet' düğmesini tıklayın.

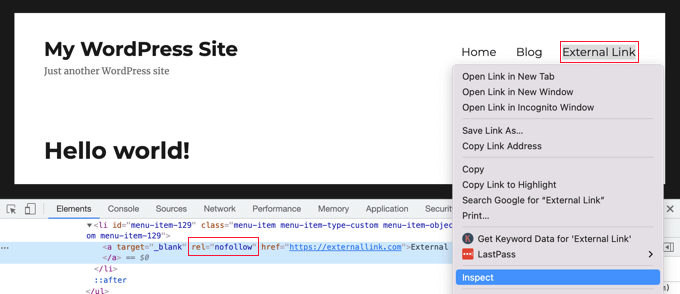
Artık yeni nofollow menü girişini görmek için web sitenizi önizleyebilirsiniz.

Bağlantıya bir nofollow özelliğinin eklendiğinden kesinlikle emin olalım.
Yalnızca yeni köprüyü doğru şekilde tıklayın ve 'İncele'yi seçin. Tarayıcı pencereniz iki pencereye bölünecektir. Alt pencerede, web sitenizin bağlantısı için HTML kaynağını görecek donanıma sahip olacaksınız. Nofollow niteliğini web sitenizin bağlantısıyla birlikte görüntüleyecektir.
Yaklaşım 2: WordPress Konu Düzenleyicisi ile Çalışmak Nofollow Köprülerini Birleştirmek
Bu yaklaşım, WordPress 5.9 veya sonraki bir sürümünü kullanan ve yeni WordPress konsept düzenleyicisini destekleyen bir konsepti olan kişiler içindir. Bu senaryoda, Fiziksel görünüm » Menüler sayfasını kullanamazsınız.
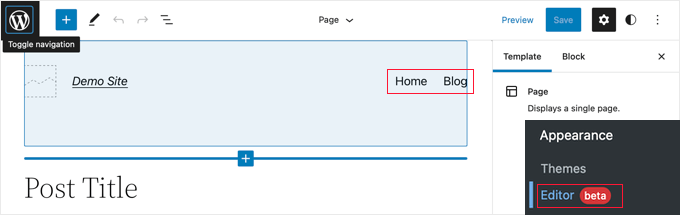
Bunun yerine, WordPress panonuzdaki Görünüm » Düzenleyici'ye gitmelisiniz. Bu, WordPress konsept düzenleyicisini açacaktır.

Navigasyon Menüsüne Yeni Web Sitesi bağlantısı ekleme
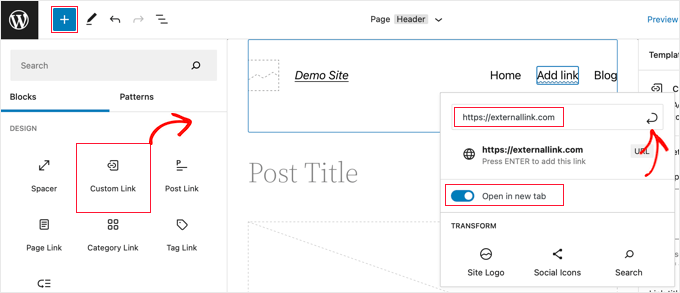
Yeni bir menü ürünü eklemeniz gerekiyorsa, sol ön köşedeki mavi Blok Yerleştirici simgesine tıklamanız gerekir. Ardından, Kişiselleştirilmiş Url bloğunu bulana kadar aşağı kaydırmanız ve ardından onu gezinme menünüze sürüklemeniz gerekir.

Artık URL'yi sıralayabilir veya yapıştırabilirsiniz. İsterseniz, 'Yeni sekmede aç' seçeneğini de açık konuma getirebilirsiniz. Bundan kısa bir süre sonra, menü öğesinin seçeneklerinin kaydedilmesi için açılır pencerenin en üst dereceli sağındaki Gönder simgesini tıkladığınızdan emin olun.
Geri bağlantı URL'si menüye eklenecektir, ancak genellikle ek açıklayıcı bir şey isteyeceksiniz, bu türler web sitesinin başlığı olarak. Menü öğesini yeniden adlandırmak için yazmaya başlamanız yeterlidir.
Bir Bağlantıya Nofollow Özelliğini Dahil Etme
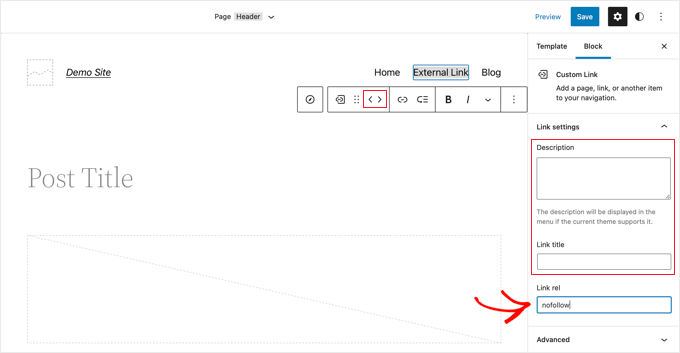
Bir menü ürününe nofollow niteliğini eklemek için, temel olarak üzerine tıklayın ve bir araç çubuğu görünecektir.
Ardından, o araç çubuğundaki url simgesini tıklamanız yeterlidir. İdealdeki seçenekler bölmesinde, url romantizm ('Link rel') disiplininde nofollow girmeniz gerekir.

İsterseniz, ayrıca köprü için bir açıklama ve başlık ekleyebilir ve araç çubuğundaki ok simgelerini kullanarak menü öğelerini yeniden sıralayabilirsiniz.
Bitirdiğinizde, ekranın üst kısmındaki 'Kaydet' düğmesini tıklamanız yeterlidir. Yeni özel köprü eklenecek ve gezinme menünüzün şimdi nasıl göründüğünü görmek için web sitenizi ziyaret edebilirsiniz.

Bu öğreticinin, WordPress gezinme menülerine nofollow gelen bağlantılarını nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca Uncanny Automator ile WordPress'te otomatik iş akışlarının nasıl oluşturulacağını keşfetmek veya WordPress genel performansını hızlandırmak için ipuçları listemizi incelemek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, WordPress çevrimiçi video eğitimleri için YouTube Kanalımıza abone olmalısınız. Bizi Twitter ve Facebook'tan da edinebilirsiniz.
