如何在 WordPress 導航菜單中包含 Nofollow 反向鏈接
已發表: 2022-03-01您是否需要在 WordPress 導航菜單中插入 nofollow 超鏈接?
相當多的網頁所有者希望在外部入站鏈接中包含一個 nofollow 標籤,但新手在向菜單添加個性化超鏈接時可能會發現這很困難。
在這篇文章中,我們將向您展示如何在 WordPress 導航菜單中插入 nofollow 入站鏈接。

為什麼在 WordPress 導航菜單中加入 Nofollow Back 鏈接?
如果您正在瀏覽 WordPress 網站,那麼您可能希望在創建外部超鏈接時插入一個 nofollow 標籤。 這允許查找引擎知道不會將任何連接權限從您的網站傳遞到您鏈接到的其他網站。
當您鏈接到外部網站時,尋找引擎將其視為排名標誌,它們會將您的一小部分權限傳遞給其他網站。 作為典型的搜索引擎優化最佳實踐,您應該真正將 nofollow 添加到您不信任的所有外部網站。
您可以通過將rel="nofollow"屬性添加到反向鏈接來做到這一點,如下所示:
Illustration
您可以在我們的初學者指南中了解更多關於如何在 WordPress 中添加 nofollow 反向鏈接的信息。 儘管如此,將 nofollow 單向鏈接合併到導航菜單產品是一個最小的區別,並且可能會讓新手感到困惑。
在這篇文章中,我們將向您展示如何在 WordPress 導航菜單中增加 nofollow 鏈接。 我們將包括兩個策略,下一個過程適用於那些使用 WordPress 5.9 或更高版本以及適合新概念編輯器的主題。
要開始,只需查看 WordPress 管理區域中的視覺吸引力»菜單。
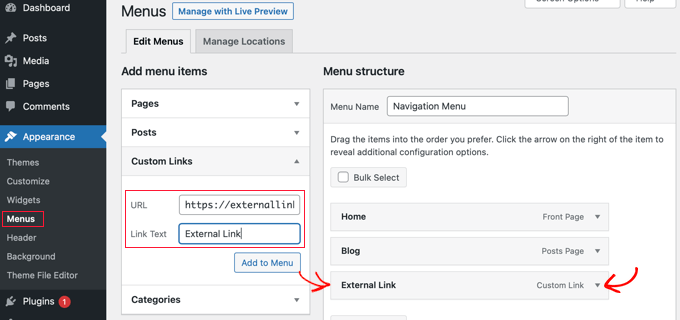
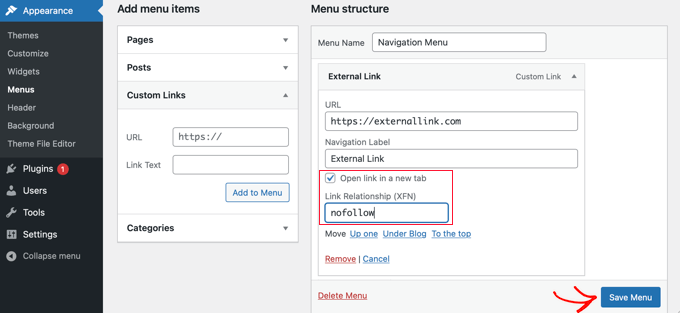
首先,您需要將外部反向鏈接合併到您的 WordPress 導航菜單中,就像您將包含任何定制的鏈接一樣。
為此,您必須單擊“自定義鏈接”選項卡,以便查看 URL 和超鏈接文本內容替代項。 只需輸入您要鏈接到的站點的 URL 和 url 文本。

之後,您應該單擊“添加到菜單”按鈕,該鏈接將額外添加到“菜單結構”列。
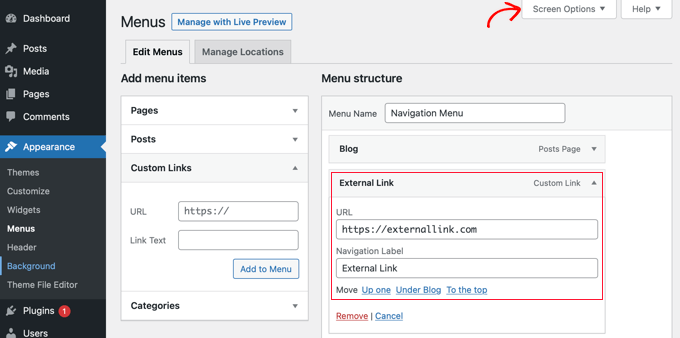
要將nofollow 屬性包含到鏈接中,您需要單擊菜單項理想上的向下箭頭,如屏幕截圖中所示。 您現在可以看到您剛剛添加的外部鏈接的各個方面,以及 URL 和導航標籤。

如果您確實沒有看到網站鏈接目標和網站鏈接合作夥伴選項,那麼您將不得不添加它們。
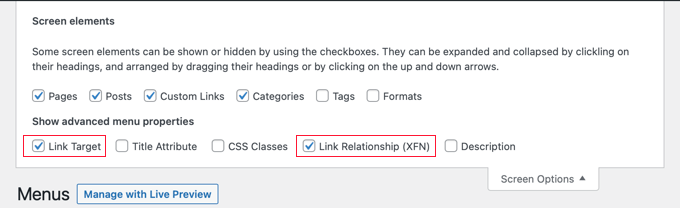
要顯示這些選項,您必須單擊顯示屏頂部相應角落的“屏幕選項”按鈕。 然後驗證 Connection Focus on 和 Backlink Romance (XFN) 解決方案之後的 bin。

現在您可以向下滾動到您的擴展菜單商品,您將看到兩個新的選擇。 即將到來,只需在 url 婚姻區輸入nofollow即可。
我們建議您在合併外部反向鏈接時也單擊“在新選項卡中打開網站鏈接”複選框。 這是提高參與度和留住客人離開網頁的好方法。

最後,單擊“保存菜單”按鈕以零售商店您的更改。

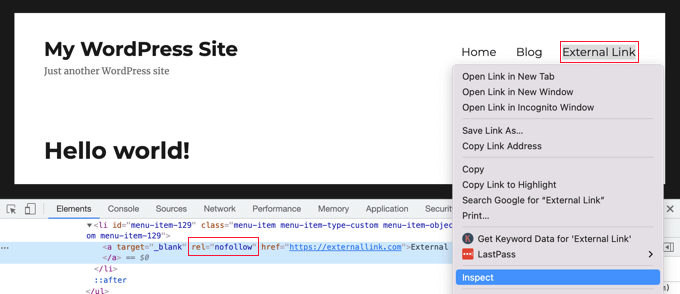
您現在可以預覽您的網站以查看新的 nofollow 菜單條目。

讓我們絕對確保鏈接中包含nofollow 屬性。
只需正確單擊新的超鏈接並選擇“檢查”。 您的瀏覽器窗口將分成兩個窗口。 在底部窗口中,您可以查看網站鏈接的 HTML 源代碼。 它將使用您的網站鏈接篩選nofollow 屬性。
方法 2:結合使用 WordPress 主題編輯器的 Nofollow 超鏈接
這種方法適用於使用 WordPress 5.9 或更高版本並擁有支持新 WordPress 概念編輯器的概念的人。 在這種情況下,您將無法使用外觀 » 菜單頁面。
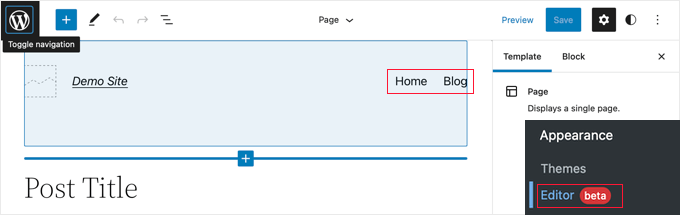
作為替代,您應該導航到 WordPress 儀表板中的外觀 » 編輯器。 這將打開 WordPress 概念編輯器。

將新網站鏈接添加到導航菜單
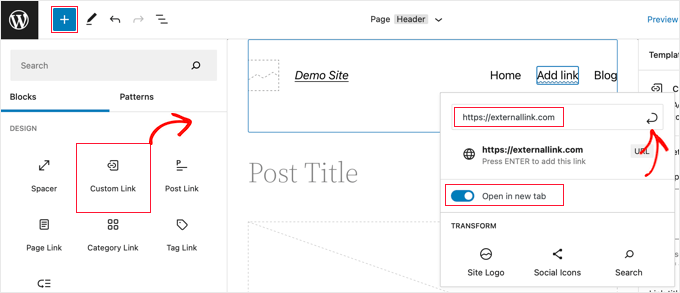
如果您必須添加新的菜單商品,則必須單擊左前角的藍色 Block Inserter 圖標。 隨後,您應該向下滾動,直到最終找到 Personalized Url 塊,然後將其拖到導航菜單上。

您現在可以對 URL 進行排序或粘貼。 如果需要,您還可以將“在新選項卡中打開”選項切換到打開位置。 不久之後,請確信您只需單擊彈出窗口中評分最高的正確位置的提交圖標,以便保存菜單項的選項。
反向鏈接 URL 將被添加到菜單中,但您通常需要附加描述性的內容,這些類型作為網站的標題。 只需開始輸入以重命名菜單項。
在連接中包含 Nofollow 屬性
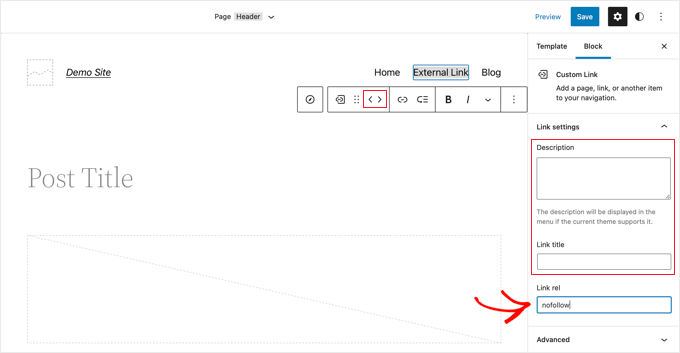
要將 nofollow 屬性包含到菜單產品中,只需單擊它,就會出現一個工具欄。
接下來,您只需單擊該工具欄上的 url 圖標。 在理想的選項窗格中,您需要在 url romance ('Link rel') 規則中輸入nofollow 。

如果您願意,您還可以為超鏈接添加描述和標題,並使用工具欄上的箭頭圖標重新排列菜單商品。
完成後,只需單擊顯示屏頂部的“保存”按鈕。 將包含新的自定義超鏈接,您可以訪問您的網站以查看導航菜單現在的顯示方式。

我們希望本教程能幫助您了解如何在 WordPress 導航菜單中加入 nofollow 入站鏈接。 您可能還想了解如何使用 Uncanny Automator 在 WordPress 中構建自動工作流程,或者查看我們的提示列表以加快 WordPress 整體性能。
如果您喜歡這篇文章,那麼您應該訂閱我們的 YouTube 頻道以獲取 WordPress 在線視頻教程。 您也可以在 Twitter 和 Facebook 上獲取我們的信息。
