WordPress 탐색 메뉴에 Nofollow 백링크를 포함하는 방법
게시 됨: 2022-03-01WordPress 탐색 메뉴에 nofollow 하이퍼링크를 삽입해야 합니까?
꽤 많은 웹 페이지 소유자는 외부 인바운드 링크에 nofollow 태그를 포함하기를 원하지만 메뉴에 개인화된 하이퍼링크를 추가할 때 초보자는 이것이 어려울 수 있습니다.
이 게시물에서는 WordPress 탐색 메뉴에 nofollow 인바운드 링크를 삽입하는 방법을 보여줍니다.

WordPress 탐색 메뉴에 Nofollow Back 링크를 통합하는 이유는 무엇입니까?
WordPress 웹 사이트를 조깅하는 경우 외부 하이퍼링크를 만들 때 nofollow 태그를 삽입할 수 있습니다. 이것은 엔진이 귀하의 웹 사이트에서 귀하가 링크하는 다른 웹 사이트로 연결 권한을 전달하지 않는다는 것을 알도록 합니다.
외부 웹 사이트에 링크할 때 엔진을 찾으면 순위 표시로 생각하고 다른 웹 사이트에 권한의 작은 부분을 넘길 것입니다. 일반적인 검색 엔진 최적화의 모범 사례로 신뢰할 수 없는 모든 외부 웹 사이트에 nofollow를 추가해야 합니다.
다음과 같이 백링크에 rel="nofollow" 속성을 추가하면 됩니다.
Illustration
WordPress에 nofollow 백 링크를 추가하는 방법에 대한 초보자 가이드라인에서 훨씬 더 자세히 알아볼 수 있습니다. 그럼에도 불구하고 탐색 메뉴 제품에 대한 nofollow 단방향 링크를 통합하는 것은 최소한의 구별이며 신규 사용자에게는 당혹스러울 수 있습니다.
이 게시물에서는 WordPress 탐색 메뉴에서 nofollow back 링크를 늘리는 방법을 보여줍니다. 우리는 두 가지 전략을 포함할 것이며 다음 과정은 워드프레스 5.9 이상과 신개념 편집기에 적합한 테마를 사용하는 사람들을 위한 것입니다.
시작하려면 WordPress 관리 영역의 시각적 매력 » 메뉴 만 살펴보세요.
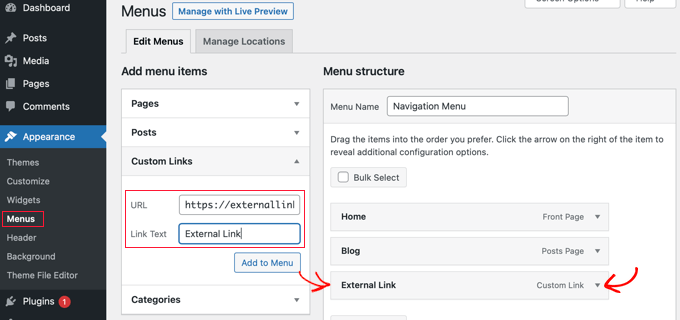
시작하려면 맞춤형 링크를 포함하는 것처럼 외부 백링크를 WordPress 탐색 메뉴에 통합해야 합니다.
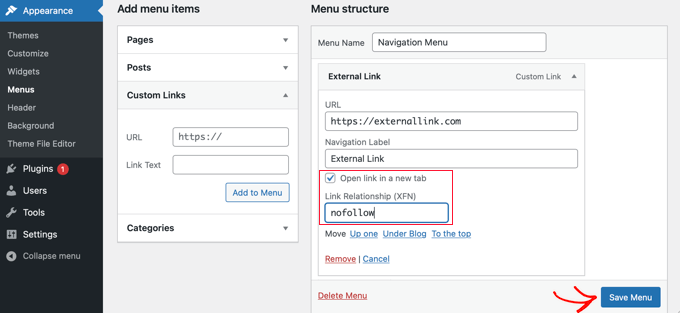
그렇게 하려면 URL 및 하이퍼링크 텍스트 콘텐츠 대안을 볼 수 있도록 '사용자 지정 링크' 탭을 클릭해야 합니다. 링크하려는 사이트의 URL과 URL 텍스트를 입력하기만 하면 됩니다.

그 직후에 '메뉴에 추가' 버튼을 클릭해야 하며 링크는 '메뉴 구조' 열에 추가됩니다.
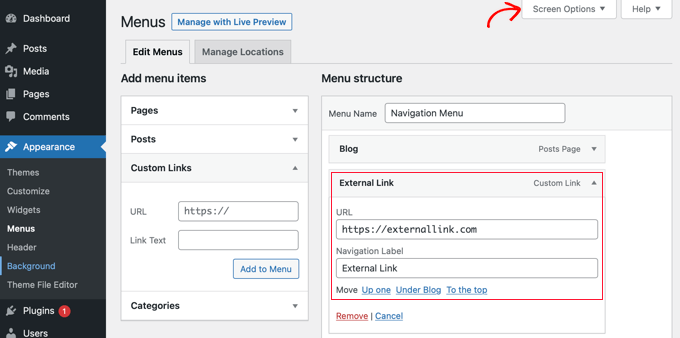
링크에 nofollow 속성을 포함하려면 위의 스크린샷에 표시된 것처럼 이상적인 메뉴 항목에서 아래쪽 화살표를 클릭합니다. 이제 URL 및 탐색 레이블과 함께 추가한 외부 링크의 측면을 볼 수 있습니다.

웹사이트 링크 목표 및 웹사이트 링크 파트너십 대안이 실제로 표시되지 않으면 추가해야 합니다.
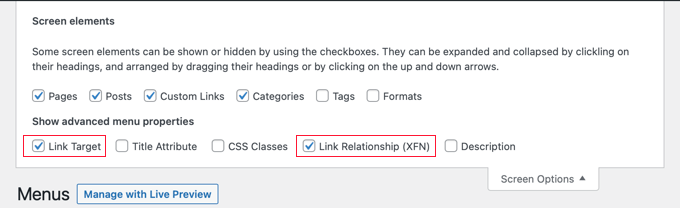
이러한 선택 사항을 표시하려면 디스플레이의 가장 높은 평가를 받은 해당 모서리에 있는 '화면 옵션' 버튼을 클릭해야 합니다. 그런 다음 Connection Focus on 및 Backlink Romance(XFN) 솔루션에 이어 빈을 확인합니다.

이제 확장된 메뉴 상품으로 다시 스크롤할 수 있으며 두 가지 새로운 대안이 표시됩니다. 앞으로 url 결혼 영역에 nofollow 를 입력하기만 하면 됩니다.
외부 백링크를 통합할 때 '새 탭에서 웹사이트 링크 열기' 확인란도 클릭할 것을 제안합니다. 이것은 참여를 높이고 손님이 웹 페이지를 떠나지 않도록 하는 훌륭한 방법입니다.

마지막으로 '메뉴 저장' 버튼을 클릭하여 변경 사항을 소매점에 저장하십시오.

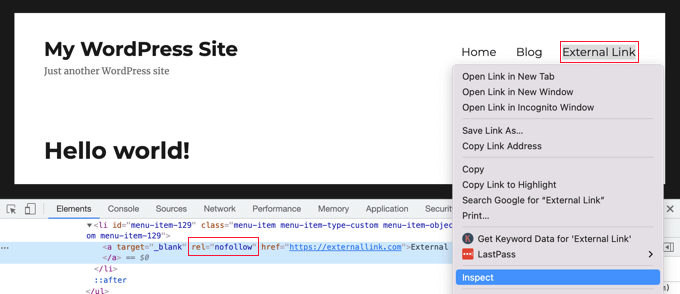
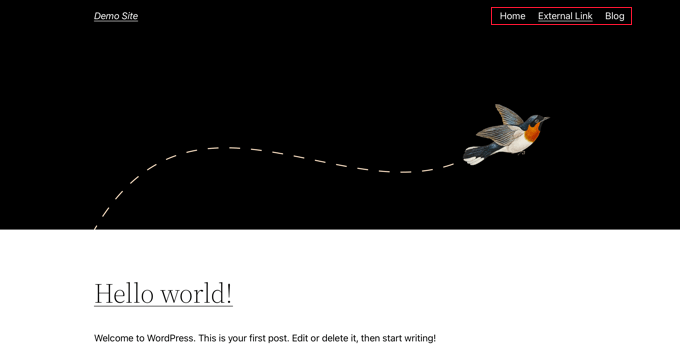
이제 웹사이트를 미리보기하여 새로운 nofollow 메뉴 항목을 볼 수 있습니다.

nofollow 속성이 링크에 포함되었는지 절대적으로 확인합시다.
새 하이퍼링크를 올바르게 클릭하고 '검사'를 선택하기만 하면 됩니다. 브라우저 창은 두 개의 창으로 나뉩니다. 하단 창에서 웹사이트 링크에 대한 HTML 소스를 볼 수 있습니다. 웹 사이트 링크와 함께 nofollow 속성을 선별합니다.
접근 방식 2: WordPress 주제 편집기로 작업하는 Nofollow 하이퍼링크 통합
이 접근 방식은 WordPress 5.9 이상을 사용하고 새로운 WordPress 개념 편집기를 지원하는 개념을 가지고 있는 사람들을 위한 것입니다. 이 시나리오에서는 물리적 모양 » 메뉴 페이지를 사용할 수 없습니다.
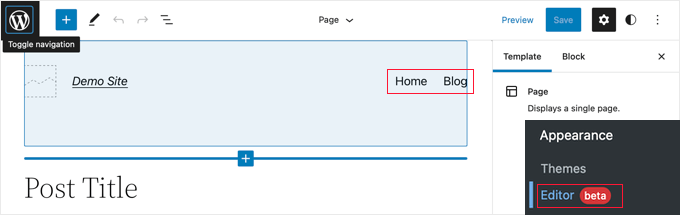
대신 WordPress 대시보드에서 모양 » 편집기 로 이동해야 합니다. 그러면 WordPress 개념 편집기가 열립니다.

탐색 메뉴에 새 웹사이트 링크 추가
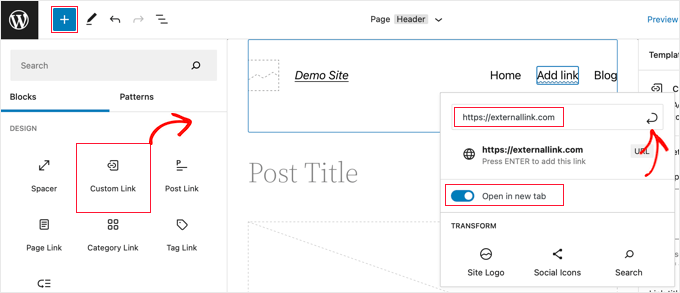
새 메뉴 상품을 포함해야 하는 경우 왼쪽 맨 앞에 있는 파란색 블록 삽입기 아이콘을 클릭해야 합니다. 그런 다음 마지막으로 Personalized Url 블록을 찾은 다음 탐색 메뉴로 끌어다 놓을 때까지 아래로 스크롤해야 합니다.

이제 URL을 정렬하거나 붙여넣을 수 있습니다. 원하는 경우 '새 탭에서 열기' 옵션을 켜짐 위치로 전환할 수도 있습니다. 그 직후, 메뉴 항목의 옵션이 저장되도록 팝업의 최고 등급에 있는 제출 아이콘을 클릭하기만 하면 됩니다.
백링크 URL이 메뉴에 추가되지만 일반적으로 웹사이트 제목으로 이러한 유형의 추가 설명이 필요합니다. 메뉴 항목의 이름을 바꾸려면 입력을 시작하기만 하면 됩니다.
연결에 Nofollow 속성 포함
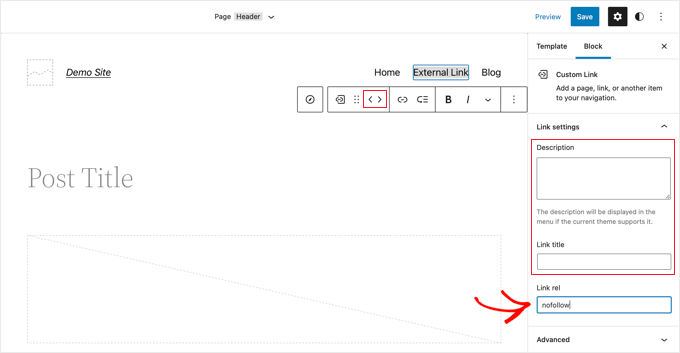
메뉴 제품에 nofollow 속성을 포함하려면 기본적으로 클릭하면 도구 모음이 나타납니다.
다음은 해당 도구 모음에서 URL 아이콘을 클릭하기만 하면 됩니다. 이상형의 옵션 창에서 url 로맨스('Link rel') 분야에 nofollow 를 입력해야 합니다.

원하는 경우 하이퍼링크에 대한 설명과 제목을 추가하고 도구 모음의 화살표 아이콘을 사용하여 메뉴 항목을 재정렬할 수도 있습니다.
완료되면 디스플레이 상단의 '저장' 버튼을 클릭하기만 하면 됩니다. 새로운 사용자 지정 하이퍼링크가 포함되며 웹사이트를 방문하여 탐색 메뉴가 현재 어떻게 나타나는지 확인할 수 있습니다.

이 튜토리얼이 WordPress 탐색 메뉴에 nofollow 인바운드 링크를 통합하는 방법을 배우는 데 도움이 되었기를 바랍니다. Uncanny Automator를 사용하여 WordPress에서 자동 워크플로를 구축하는 방법을 알아보거나 WordPress 전체 성능 속도를 높이는 팁 목록을 검토할 수도 있습니다.
이 기사를 높이 평가했다면 WordPress 온라인 비디오 자습서용 YouTube 채널을 구독해야 합니다. 트위터와 페이스북에서도 우리를 얻을 수 있습니다.
