Adicionando um arquivo CSS a um tema WordPress
Publicados: 2022-10-03Adicionar um arquivo CSS a um tema do WordPress é um processo simples que pode ser feito em algumas etapas. Primeiro, faça login no seu painel do WordPress e vá para a seção Temas. Em seguida, encontre o tema ao qual deseja adicionar o arquivo CSS e clique no link Editar. Agora, localize o arquivo stylesheet (style.css) nos arquivos do tema e clique no link para abri-lo no editor. Por fim, adicione seu código CSS na parte inferior da folha de estilo e salve o arquivo.
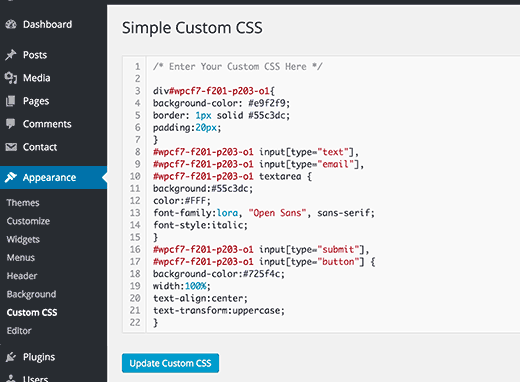
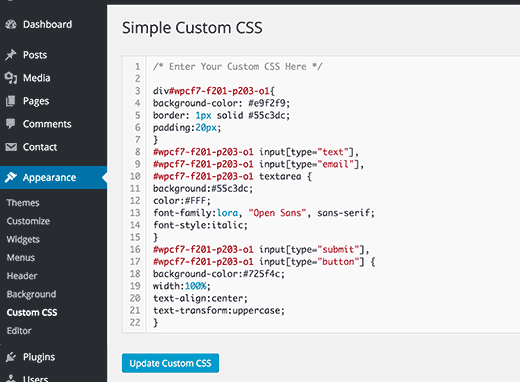
Em alguns casos, você pode querer fazer alterações significativas no seu site WordPress. Neste tutorial, abordaremos quatro técnicas para adicionar CSS personalizado ao WordPress. Um tema filho ou um personalizador pode ser usado para adicionar CSS personalizado. Se você mudar para um novo tema, não poderá mais usar seu CSS personalizado. Você deve inserir suas regras de estilo na área de texto abaixo das instruções. Você poderá personalizar o CSS que deseja usar em seu tema fazendo isso aqui. Os pequenos ícones de dispositivo da barra lateral do Personalizador (desktop, tablet e celular) são a melhor maneira de testar o tema para diferentes tamanhos de tela.
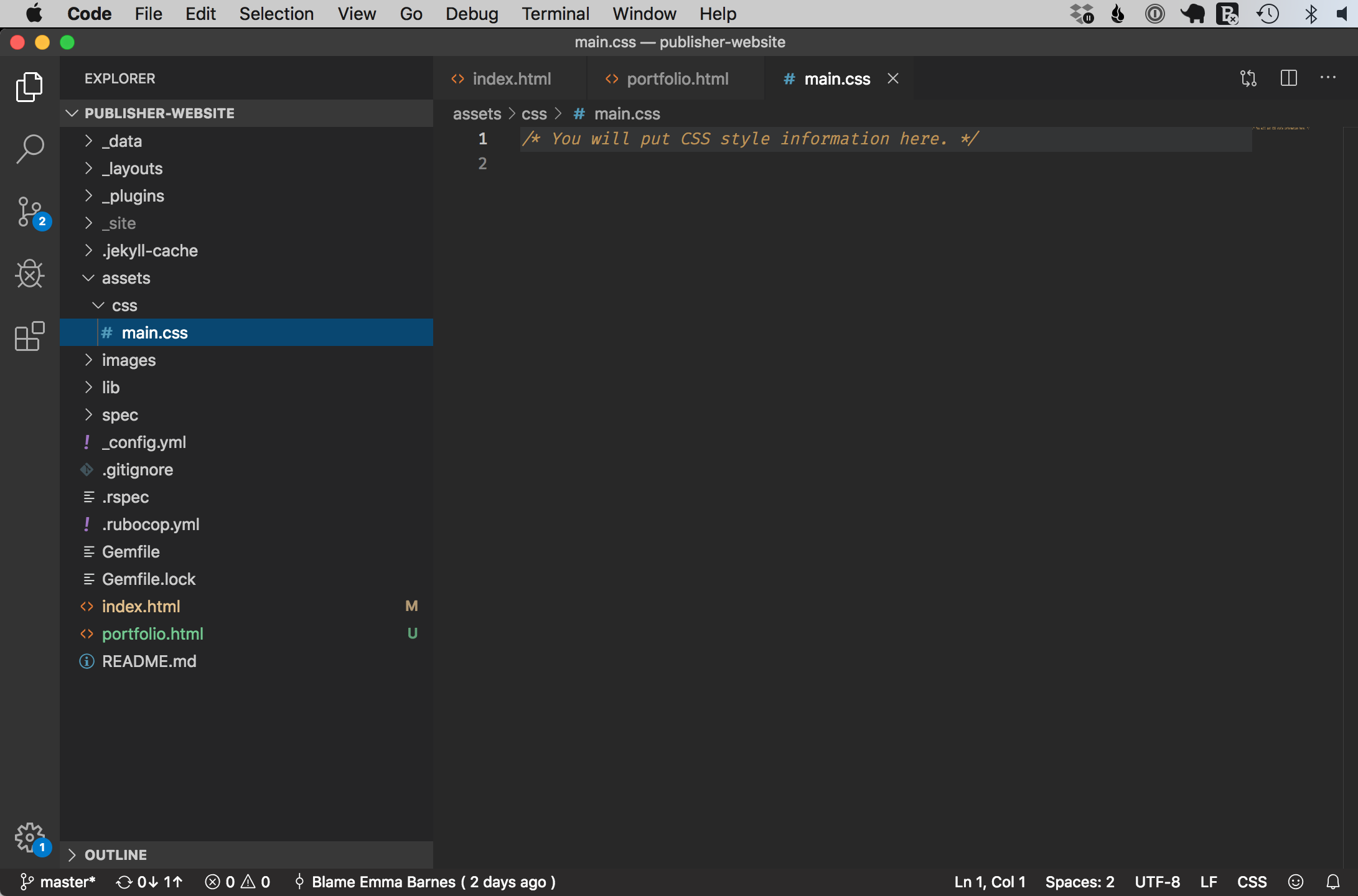
Os plugins CSS personalizados permitem que você adicione CSS independente do tema ao seu site, que é a vantagem mais significativa. É uma boa ideia criar um tema filho se você quiser alterar significativamente o CSS do seu tema. O tema filho permite modificar qualquer arquivo do tema pai, incluindo CSS, PHP e ativos estáticos, como imagens. Este tutorial usará CSS personalizado simples em vez de qualquer configuração adicional para fazer isso. Você pode usar o editor de código de sua escolha para editar style.html, como Atom ou Visual Studio Code, ou a seção Aparência da área de administração do WordPress para fazer alterações no arquivo style.html. Se você não quiser tocar na base do código, poderá adicionar suas próprias personalizações usando o Personalizador ou o Personalizador. Para chamar um arquivo CSS externo, crie um arquivo separado para o arquivo functions.html do seu tema filho e insira-o no WordPress Core.
Você pode personalizar o tema filho como uma opção para as personalizações desejadas. As regras de estilo personalizadas são criadas editando o arquivo style.html em seu tema filho. Para acessar um arquivo CSS externo, você deve primeiro editar functions.php. ThemeForest tem milhares de temas WordPress para escolher.
Como adiciono um arquivo CSS a um plugin do WordPress?

Adicionar um arquivo CSS a um plugin do WordPress é um processo simples. Você pode fazer isso adicionando o seguinte código ao seu arquivo de plug-in:
Isso carregará o arquivo CSS do diretório “assets/css” do plugin.
Como corrigir um problema de carregamento de CSS
Se você estiver tendo problemas para carregar seu CSS, entre em contato com o autor do plug-in ou com a equipe de suporte.
Como faço para inserir um arquivo CSS?

Para inserir um arquivo CSS, você precisará usar a tag de link. Essa tag é usada para vincular um arquivo externo, como um arquivo CSS, a um documento HTML. A tag de link deve ser colocada dentro do elemento head do seu documento HTML. Você precisará usar o atributo href para especificar a localização do seu arquivo CSS.
Se você deseja aplicar um estilo a várias páginas da Web ao mesmo tempo, deve usar um arquivo CSS externo. CSS externo pode ser vinculado a qualquer página HTML em seu site e é um arquivo separado que contém todas as regras de estilo. Você pode usar um dos dois métodos para adicionar CSS externo a um documento HTML: vinculando-o ou importando-o. Importamos um arquivo CSS externo, style.css, para nosso documento HTML. Em seguida, usamos a tag <h1> e um cabeçalho. Como resultado, esses elementos HTML serão escritos no estilo especificado. Aqui está um resumo rápido de como adicionar um arquivo CSS ao HTML. O artigo também abordou como usar a regra @import em documentos HTML ao importar arquivos externos.
Se você deseja criar uma folha de estilo personalizada para o seu site, ou se simplesmente deseja torná-la mais agradável, um arquivo CSS é um bom lugar para começar. É uma linguagem de folha de estilo usada para criar e formatar sites. Você pode enviar seu arquivo CSS para um site de hospedagem gratuito, como GitHub, Netlify ou Weebly, todos disponíveis para download.
Usar uma folha de estilo externa com a tag é a melhor abordagem para inserir CSS.
Para inserir CSS, use a folha de estilo externa (link) em vez da folha de estilo interna (veja detalhes). Isso se deve à facilidade com que o CSS pode ser alterado e reutilizado em uma página. O elemento HTML que inclui a tag *link> é chamado de *head. Os arquivos HTML também podem ser editados usando vários aplicativos de desenvolvimento da Web e editores de código-fonte.
Onde está o arquivo CSS no WordPress?

Você pode encontrar uma pasta com os arquivos css acessando WP-content > themes > YOUR THEME NAME e digitando o nome da pasta. Folhas de estilo ou estilos CSS são comumente abreviados como CSS. Depois de baixá-lo e editá-lo com um programa de edição de texto, você pode salvá-lo em seu computador. Após a edição, retorne ao mesmo diretório onde você encontrou os arquivos CSS e clique em upload.
A Folha de Estilo em Cascata (também conhecida como CSS ou folhas de estilo) nos diz como projetar um site em um navegador. Quando você visita um site, seu navegador exibe esse arquivo CSS com outros documentos importantes, permitindo que você o veja. O pequeno trecho de código acima demonstra claramente quanto mais CSS está contido neste post e está fora do tópico. O primeiro passo é fazer login no seu serviço de hospedagem de domínio e selecionar a raiz do documento do seu site. Você pode encontrar uma pasta onde os arquivos css são armazenados usando o recurso Theme Search do WP-content. As folhas de estilo são normalmente usadas para folhas de estilo CSS. Você pode então optar por baixar e usar o software de edição de texto em seu computador para editar o arquivo. Após o processo de edição, você deve fazer upload dos arquivos CSS para o mesmo diretório em que foram encontrados.
Como vincular um arquivo CSS de estilo no WordPress
Para vincular um arquivo CSS de estilo no WordPress, primeiro carregue-o em uma pasta css dentro da pasta de temas e, em seguida, use o arquivo functions.php para acessá-lo. Em seguida, dentro do arquivo style.css, insira o arquivo do seu tema.

Como adicionar arquivo CSS no tema filho do WordPress
Adicionar um arquivo CSS a um tema filho do WordPress é um processo simples. Você pode fazer isso adicionando uma nova folha de estilo ao diretório do tema filho e, em seguida, adicionando um link para ela no arquivo header.php do tema filho.
Este tutorial descreve um novo método para incluir folhas de estilo pai em temas filho. Muitos desenvolvedores ainda usam o antigo método @import, que tem seu próprio conjunto de armadilhas e limitações. No lugar de @import, use o método enqueue para manipular o arquivo style.html. Este tutorial ensinará como enfileirar folhas de estilo em temas filhos. Há também um método neste tutorial que pode ser usado para adicionar os estilos pai e filho ao tema filho. Como o WordPress considera os estilos filho como parte do estilo pai, o WordPress primeiro carregará os estilos filho. Como regra geral, antes de enfileirar suas folhas de estilo, registre-as primeiro se estiver desenvolvendo temas para distribuição.
Scripts e estilos podem ajudá-lo a manter a aparência limpa e organizada de seus códigos; registrá-los lhe dá mais flexibilidade. Se você usar slugs diferentes para seus estilos pai, deverá alterar seu tema pai. Continue lendo para obter mais informações sobre os recursos no final deste tutorial.
Como adicionar arquivo CSS no plugin WordPress
Adicionar um arquivo CSS ao seu plugin do WordPress é uma ótima maneira de melhorar a aparência do seu plugin. Existem algumas maneiras diferentes de adicionar um arquivo CSS ao seu plugin, mas a maneira mais fácil é usar a função wp_enqueue_style(). Primeiro, você precisará criar um novo arquivo CSS e salvá-lo no diretório do seu plugin. Em seguida, você pode usar a função wp_enqueue_style() para carregar seu arquivo CSS. Aqui está um exemplo de como usar a função wp_enqueue_style(): function my_plugin_enqueue_styles() { wp_enqueue_style( 'my-plugin-styles', plugins_url( 'my-plugin.css', __FILE__ ) ); } add_action( 'wp_enqueue_scripts', 'my_plugin_enqueue_styles' ); Este código carregará seu arquivo CSS em todas as páginas do seu site WordPress. Se você deseja carregar seu arquivo CSS apenas em determinadas páginas, você pode usar a função wp_enqueue_style() dentro de uma instrução condicional. Para obter mais informações sobre a função wp_enqueue_style(), consulte o WordPress Codex: https://codex.wordpress.org/Function_Reference/wp_enqueue_style
Os temas do WordPress estão disponíveis gratuitamente e para compra na internet. Esses temas são baseados no padrão W3C e seu CSS pode ser personalizado. Usando um plugin, você também pode alterar o CSS diretamente da sua conta de administrador do WordPress (WP Admin). Os seguintes plugins irão ajudá-lo a editar o CSS do seu tema WordPress. Você poderá ficar mais seguro com o código principal do tema porque o CSS padrão estará presente. Se você usa o editor visual, pode aplicar CSS instantaneamente e ver os resultados imediatamente. Há também uma série de plugins disponíveis na internet e no repositório GitHub do WordPress.
O melhor provedor de hospedagem em nuvem WordPress disponível hoje é Cloudways. A tecnologia de otimização VMAN, baseada em Varnish, Memcached, Apache e Nginx, é responsável por tempos de carregamento de página 50% mais rápidos. Como agradecimento por usar seus plugins favoritos, informe-nos na seção de comentários abaixo quais você usou para CSS personalizado.
Como faço para incluir CSS e Jquery no meu plugin WordPress?
Se você quiser que o CSS carregue onde quiser, use WordPress_enqueue_style('namespace'). As seguintes linguagens de script podem ser usadas para carregar jquery: script.wp_enqueue_script('jquery'); script.d.Script('/jhtml/images/js/default/default/jhtml/jhtml/jhtml/jhtml/
A melhor maneira de adicionar Javascript personalizado ao seu site WordPress
JavaScript personalizado pode ser adicionado a um site WordPress de várias maneiras. O carregador de script do WordPress pode ser usado para adicionar o script inline, os ganchos WP_footer ou WP_head podem ser usados para adicionar conteúdo de rodapé ou cabeçalho e um plug-in pode ser usado para adicionar conteúdo de rodapé ou cabeçalho. No entanto, adicionar o script ao seu tema é uma má ideia porque pode causar problemas no futuro. No final, a melhor maneira de adicionar JavaScript personalizado ao seu site é usar um arquivo ou plug-in separado.
WordPress Adicionar arquivo CSS a uma página específica
Adicionar um arquivo CSS a uma página específica no WordPress é um processo de duas etapas. Primeiro, você precisa criar um novo arquivo CSS e salvá-lo na pasta de temas do WordPress. Segundo, você precisa editar a página em questão e adicionar um link para seu novo arquivo CSS na seção head.
Neste artigo, mostrarei como usar CSS personalizado em páginas específicas do WordPress. Para direcionar e aplicar estilos a páginas específicas, você deve primeiro localizar a classe específica da página no corpo da página que você está tentando estilizar. Para obter seu efeito de estilo, você deve primeiro adicionar seu código CSS ao arquivo styles. Quando você usa seu back-end do WordPress, ele recupera o arquivo CSS. Por exemplo, se você quisesse aplicar um conjunto de estilos a várias tags em uma página específica, seria o seguinte: Nesse caso, você deve usar o mesmo CSS para várias páginas. Não é prático escrever várias linhas de código, especialmente se forem ineficientes. Em uma linha de código, o CSS pode ser usado para direcionar várias páginas, tornando a criação mais eficiente.
É tão simples estilizar uma página de blog com CSS personalizado quanto estilizar uma página da web comum. Um post-id exclusivo para o post será suficiente em vez de um page-id para o post que você deseja estilizar. Eu forneci um exemplo de como você estilizaria uma postagem de blog específica abaixo.
Como adicionar um arquivo CSS personalizado ao seu site WordPress
Se você quiser usar um arquivo CSS personalizado que você criou em outro lugar em seu servidor, copie-o para o seu site WordPress e adicione-o ao Personalizador em “Arquivos” na seção “Alfândegas”. Ele aparecerá na seção “Fontes” do Personalizador assim que você o adicionar.
