將 CSS 文件添加到 WordPress 主題
已發表: 2022-10-03將 CSS 文件添加到 WordPress 主題是一個簡單的過程,只需幾個步驟即可完成。 首先,登錄您的 WordPress 儀表板並轉到主題部分。 接下來,找到要添加 CSS 文件的主題,然後單擊“編輯”鏈接。 現在,在主題文件中找到樣式表 (style.css) 文件,然後單擊鏈接在編輯器中打開它。 最後,將您的 CSS 代碼添加到樣式表的底部並保存文件。
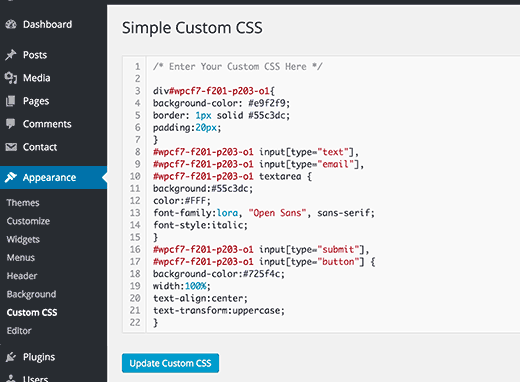
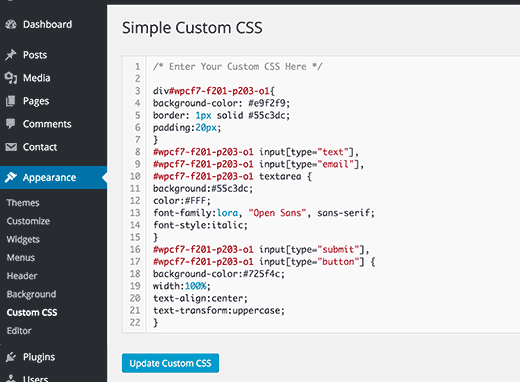
在某些情況下,您可能希望對 WordPress 網站進行重大更改。 在本教程中,我們將介紹四種向 WordPress 添加自定義 CSS的技術。 子主題或定制器可用於添加自定義 CSS。 如果您切換到新主題,您將無法再使用自定義 CSS。 您必須在說明下方的文本區域中輸入您的樣式規則。 您將能夠通過在此處自定義要在主題中使用的 CSS。 定制器側邊欄的小設備圖標(台式機、平板電腦和移動設備)是測試不同屏幕尺寸主題的最佳方式。
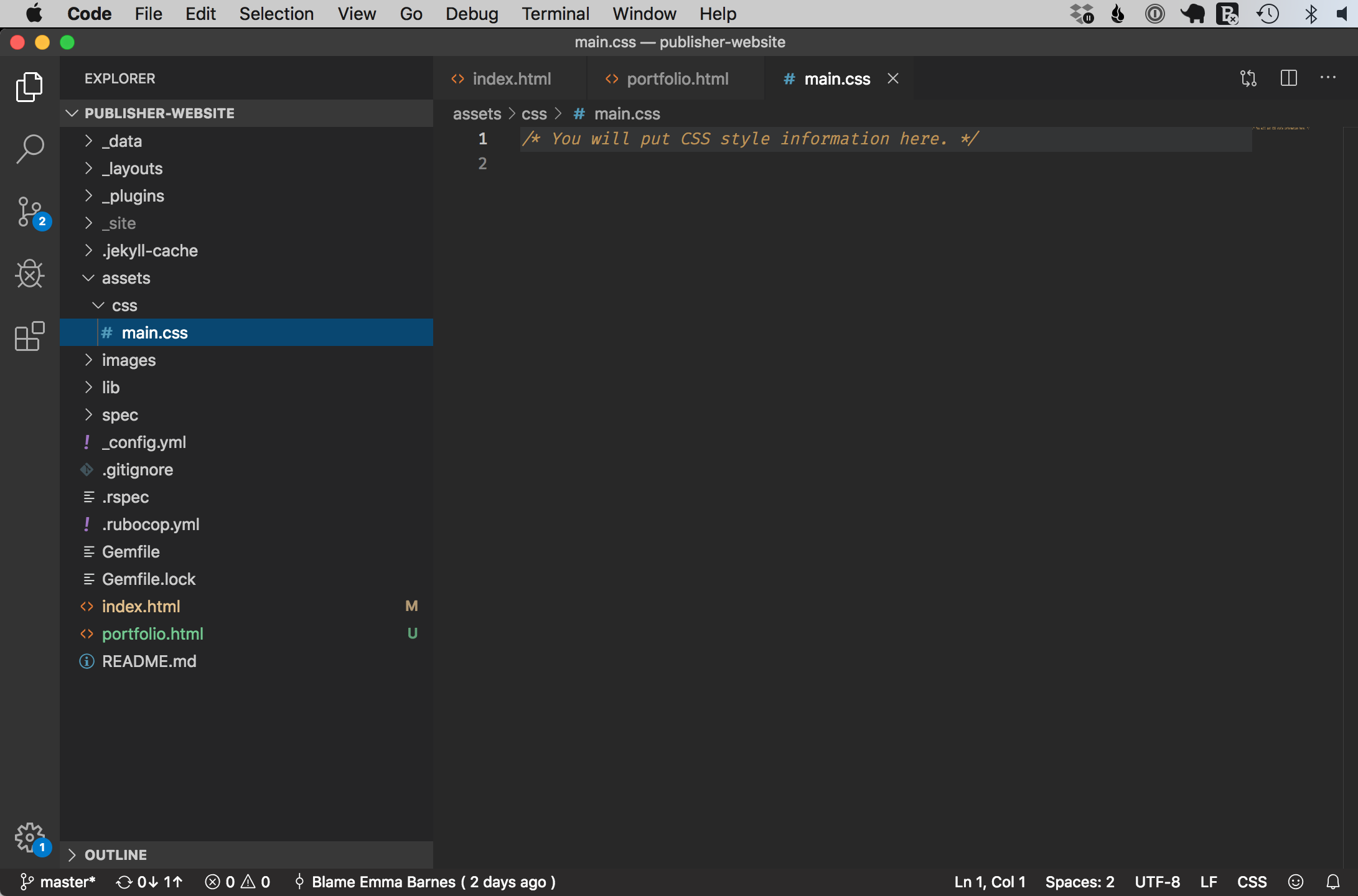
自定義 CSS 插件允許您將獨立於主題的 CSS 添加到您的站點,這是最顯著的優勢。 如果您想顯著更改主題的 CSS,最好創建一個子主題。 子主題允許您修改父主題的任何文件,包括 CSS、PHP 和圖像等靜態資產。 本教程將使用簡單自定義 CSS 而不是任何進一步的配置來完成此操作。 您可以使用您選擇的代碼編輯器來編輯 style.html,例如 Atom 或 Visual Studio Code,或者使用 WordPress 管理區域的外觀部分來更改 style.html 文件。 如果您不想接觸代碼庫,您可以使用定制器或定制器添加您自己的定制。 要調用外部 CSS 文件,請為您的子主題的 functions.html 文件創建一個單獨的文件並將其插入 WordPress 核心。
您可以自定義子主題作為所需自定義的選項。 自定義樣式規則是通過在您的子主題中編輯 style.html 文件來創建的。 要訪問外部 CSS 文件,您必須首先編輯 functions.php。 ThemeForest 有數以千計的WordPress 主題可供選擇。
如何將 Css 文件添加到 WordPress 插件?

將 CSS 文件添加到 WordPress 插件是一個簡單的過程。 您可以通過將以下代碼添加到您的插件文件來做到這一點:
這將從插件的“assets/css”目錄加載 CSS 文件。
如何修復 Css 加載問題
如果您在加載 CSS 時遇到問題,您應該聯繫插件作者或支持團隊。
如何插入 Css 文件?

要插入 CSS 文件,您需要使用鏈接標籤。 此標記用於將外部文件(例如 CSS 文件)鏈接到 HTML 文檔。 鏈接標籤應該放在 HTML 文檔的 head 元素中。 您將需要使用 href 屬性來指定 CSS 文件的位置。
如果您想同時將樣式應用於多個網頁,則應使用外部 CSS 文件。 外部 CSS 可以鏈接到您網站中的任何 HTML 頁面,它是一個包含所有樣式規則的單獨文件。 您可以使用以下兩種方法之一將外部 CSS 添加到 HTML 文檔:鏈接或導入。 我們已經將一個外部 CSS 文件 style.css 導入到我們的 HTML 文檔中。 之後,我們使用了 <h1> 標籤和標題。 因此,這些 HTML 元素將以指定的樣式編寫。 下面簡要介紹如何將 CSS 文件添加到 HTML。 本文還介紹了在導入外部文件時如何在 HTML 文檔中使用 @import 規則。
如果您想為您的網站創建一個自定義樣式表,或者您只是想讓它看起來更漂亮,那麼 CSS 文件是一個不錯的起點。 它是一種樣式表語言,用於創建和格式化網站。 您可以將 CSS 文件上傳到免費的託管站點,例如 GitHub、Netlify 或 Weebly,這些站點都可供下載。
使用帶有標籤的外部樣式表是插入 CSS 的最佳方法。
要插入 CSS,請使用外部樣式表(鏈接)而不是內部樣式表(請參閱詳細信息)。 這是因為 CSS 可以很容易地在整個頁面中更改和重用。 包含 *link> 標籤的 HTML 元素稱為 *head。 HTML 文件也可以使用各種 Web 開發應用程序和源代碼編輯器進行編輯。
WordPress 中的 Css 文件在哪裡?

您可以通過轉到 WP-content > Themes > YOUR THEME NAME 並輸入文件夾名稱來找到包含 css 文件的文件夾。 CSS 樣式表或樣式通常縮寫為 CSS。 下載並使用文本編輯程序對其進行編輯後,您可以將其保存到您的計算機上。 編輯完成後,返回您找到 CSS 文件的同一目錄,然後單擊上傳。
層疊樣式表(也稱為 CSS 或樣式表)告訴我們如何在瀏覽器中設計網站。 當您訪問一個網站時,您的瀏覽器會顯示此 CSS 文件和其他重要文檔,以便您查看它。 上面的小代碼片段清楚地展示了這篇文章中包含了多少 CSS,以及它超出了主題。 第一步是登錄您的域託管服務並為您的網站選擇文檔根目錄。 您可以使用 WP-content 的主題搜索功能找到存儲 css 文件的文件夾。 樣式表通常用於 CSS 樣式表。 然後,您可以選擇下載並使用計算機上的文本編輯軟件來編輯文件。 在編輯過程之後,您必須將 CSS 文件上傳到它們所在的同一目錄。
如何在 WordPress 中鏈接樣式 Css 文件
要在 WordPress 中鏈接樣式 css 文件,首先將其上傳到主題文件夾中的 css 文件夾,然後使用 functions.php 文件訪問它。 然後,在 style.css 文件中,為您的主題插入文件。

如何在 WordPress 子主題中添加 Css 文件
將 CSS 文件添加到 WordPress 子主題是一個簡單的過程。 您可以通過將新樣式表添加到子主題的目錄,然後在子主題的 header.php 文件中添加指向它的鏈接來實現。
本教程描述了一種在子主題中包含父樣式表的新方法。 許多開發人員仍然使用舊的@import 方法,它有自己的一套陷阱和限制。 使用 enqueue 方法代替 @import 來處理 style.html 文件。 本教程將教您如何將樣式表排入子主題。 本教程中還有一種方法可用於將父樣式和子樣式都添加到子主題中。 因為 WordPress 將子樣式視為父樣式的一部分,所以 WordPress 將首先加載子樣式。 作為一般規則,在將樣式表排入隊列之前,如果您正在開發要分發的主題,請先註冊它們。
腳本和样式可以幫助您保持代碼整潔的外觀; 註冊它們為您提供了更大的靈活性。 如果您對父樣式使用不同的 slug,則必須更改父主題。 繼續閱讀本教程末尾有關資源的更多信息。
如何在 WordPress 插件中添加 Css 文件
將 CSS 文件添加到 WordPress 插件是改善插件外觀和感覺的好方法。 有幾種不同的方法可以將 CSS 文件添加到插件中,但最簡單的方法是使用 wp_enqueue_style() 函數。 首先,您需要創建一個新的 CSS 文件並將其保存到插件的目錄中。 然後,您可以使用 wp_enqueue_style() 函數來加載您的 CSS 文件。 以下是如何使用 wp_enqueue_style() 函數的示例: function my_plugin_enqueue_styles() { wp_enqueue_style( 'my-plugin-styles', plugins_url( 'my-plugin.css', __FILE__ ) ); } add_action('wp_enqueue_scripts', 'my_plugin_enqueue_styles'); 此代碼將在您的 WordPress 網站的每個頁面上加載您的 CSS 文件。 如果您只想在某些頁面上加載 CSS 文件,您可以在條件語句中使用 wp_enqueue_style() 函數。 有關 wp_enqueue_style() 函數的更多信息,請參閱 WordPress Codex:https://codex.wordpress.org/Function_Reference/wp_enqueue_style
WordPress 主題既可以免費獲得,也可以在互聯網上購買。 這些主題基於 W3C 標準,並且它們的 CSS 可以自定義。 使用插件,您還可以直接從您的 WordPress 管理員 (WP Admin) 帳戶更改 CSS。 以下插件將幫助您編輯 WordPress 主題 CSS。 您將能夠更安全地使用主題的主代碼,因為默認的 CSS將存在。 如果您使用可視化編輯器,您可以立即應用 CSS 並立即查看結果。 互聯網上和 WordPress 的 GitHub 存儲庫上也有許多可用的插件。
當今最好的 WordPress 雲託管服務提供商是 Cloudways。 基於 Varnish、Memcached、Apache 和 Nginx 的 VMAN 優化技術負責將頁面加載時間縮短 50%。 為了感謝您使用您最喜歡的插件,請在下面的評論部分告訴我們您用於自定義 CSS 的插件。
如何在我的 WordPress 插件中包含 Css 和 Jquery?
如果您希望 CSS 加載到您想要的任何位置,請使用 WordPress_enqueue_style('namespace')。 以下腳本語言可用於加載 jquery: script.wp_enqueue_script('jquery'); script.d.Script('/jhtml/images/js/default/default/jhtml/jhtml/jhtml/jhtml/
向您的 WordPress 網站添加自定義 Javascript 的最佳方式
可以通過多種方式將自定義 JavaScript 添加到 WordPress 站點。 WordPress 腳本加載器可用於內聯添加腳本,WP_footer 或 WP_head 掛鉤可用於添加頁腳或頁眉內容,插件可用於添加頁腳或頁眉內容。 但是,將腳本添加到您的主題是一個壞主意,因為它可能會導致問題。 最後,將自定義 JavaScript 添加到您的站點的最佳方法是使用單獨的文件或插件。
WordPress 將 Css 文件添加到特定頁面
將 CSS 文件添加到 WordPress 中的特定頁面是一個兩步過程。 首先,您需要創建一個新的 CSS 文件並將其保存到您的 WordPress 主題文件夾中。 其次,您需要編輯相關頁面並在 head 部分添加指向新 CSS 文件的鏈接。
在本文中,我將向您展示如何在特定的 WordPress 頁面上使用自定義 CSS。 要將樣式定位和應用到特定頁面,您必須首先在您嘗試設置樣式的頁面正文中找到頁面特定類。 要獲得樣式效果,您必須首先將 CSS 代碼添加到樣式中。 當您使用 WordPress 後端時,它將檢索 CSS 文件。 例如,如果您想將一組樣式應用於特定頁面上的多個標籤,則如下所示:在這種情況下,您應該為多個頁面使用相同的 CSS。 編寫幾行代碼是不切實際的,尤其是當它們效率低下時。 在一行代碼中,CSS 可用於定位多個頁面,從而提高創建效率。
使用自定義 CSS 設置博客頁面的樣式與設置常規網頁的樣式一樣簡單。 帖子唯一的帖子 ID 就足夠了,而不是您要設置樣式的帖子的頁面 ID。 我在下面提供了一個示例,說明您如何為特定博客文章設置樣式。
如何將自定義 Css 文件添加到您的 WordPress 網站
如果您想使用您在服務器上其他地方創建的自定義 CSS 文件,請將其複製到您的 WordPress 站點,然後將其添加到“自定義”部分的“文件”下的自定義程序中。 添加後,它將出現在定制器的“來源”部分。
