إضافة ملف CSS إلى قالب ووردبريس
نشرت: 2022-10-03تعد إضافة ملف CSS إلى سمة WordPress عملية بسيطة يمكن إجراؤها في بضع خطوات. أولاً ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى قسم السمات. بعد ذلك ، ابحث عن السمة التي تريد إضافة ملف CSS إليها وانقر على رابط تحرير. الآن ، حدد موقع ملف ورقة الأنماط (style.css) في ملفات السمات وانقر على الرابط لفتحه في المحرر. أخيرًا ، أضف كود CSS الخاص بك إلى أسفل ورقة الأنماط واحفظ الملف.
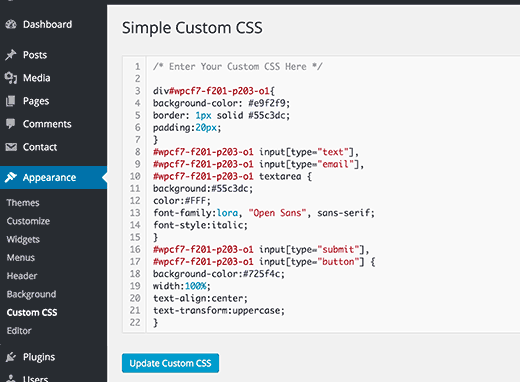
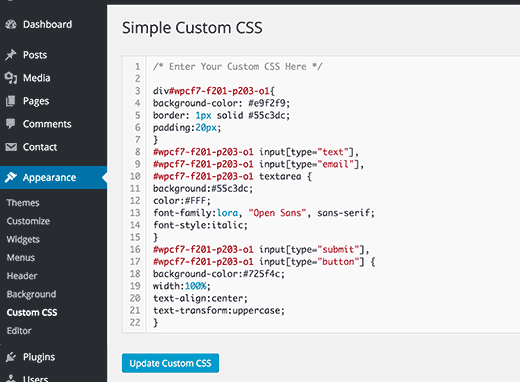
في بعض الحالات ، قد ترغب في إجراء تغييرات كبيرة على موقع WordPress الخاص بك. في هذا البرنامج التعليمي ، سنستعرض أربع تقنيات لإضافة CSS مخصص إلى WordPress. يمكن استخدام سمة فرعية أو أداة تخصيص لإضافة CSS مخصص. إذا قمت بالتبديل إلى سمة جديدة ، فلن تتمكن بعد الآن من استخدام CSS المخصص الخاص بك. يجب إدخال قواعد النمط الخاص بك في منطقة النص أسفل التعليمات. ستتمكن من تخصيص CSS الذي تريد استخدامه في المظهر الخاص بك عن طريق القيام بذلك هنا. تعد رموز الجهاز الصغيرة للشريط الجانبي المخصص (سطح المكتب والكمبيوتر اللوحي والجوال) هي أفضل طريقة لاختبار السمة لأحجام الشاشات المختلفة.
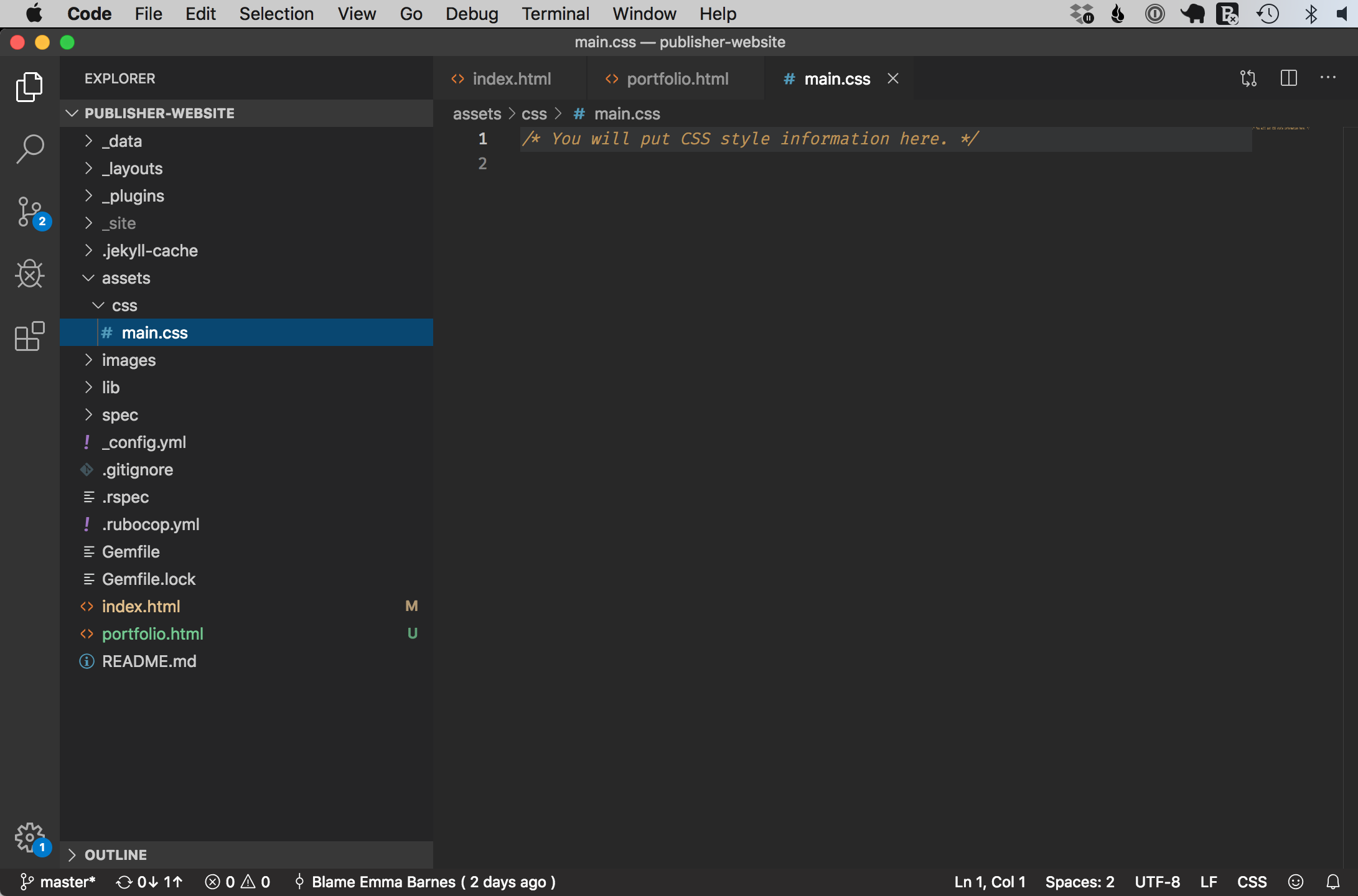
تسمح لك المكونات الإضافية المخصصة لـ CSS بإضافة CSS مستقل عن السمات إلى موقعك ، وهي الميزة الأكثر أهمية. من الجيد إنشاء قالب فرعي إذا كنت تريد تغيير CSS لموضوعك بشكل كبير. يتيح لك المظهر الفرعي تعديل أي ملف للقالب الرئيسي ، بما في ذلك CSS و PHP والأصول الثابتة مثل الصور. سيستخدم هذا البرنامج التعليمي Simple Custom CSS بدلاً من أي تكوين إضافي لتحقيق ذلك. يمكنك استخدام محرر الكود الذي تختاره لتحرير style.html ، مثل Atom أو Visual Studio Code ، أو قسم المظهر في منطقة إدارة WordPress لديك لإجراء تغييرات على ملف style.html. إذا كنت لا ترغب في لمس قاعدة التعليمات البرمجية ، يمكنك إضافة تخصيصاتك الخاصة باستخدام إما أداة التخصيص أو أداة التخصيص. لاستدعاء ملف CSS خارجي ، أنشئ ملفًا منفصلاً لملف function.html الخاص بالقالب الفرعي الخاص بك وأدخله في WordPress Core.
يمكنك تخصيص السمة الفرعية كخيار للتخصيصات التي تريدها. يتم إنشاء قواعد النمط المخصصة عن طريق تحرير ملف style.html في المظهر الفرعي الخاص بك. للوصول إلى ملف CSS خارجي ، يجب عليك أولاً تحرير jobs.php. يحتوي ThemeForest على الآلاف من سمات WordPress للاختيار من بينها.
كيف أقوم بإضافة ملف Css إلى برنامج WordPress الإضافي؟

تعد إضافة ملف CSS إلى مكون WordPress الإضافي عملية بسيطة. يمكنك القيام بذلك عن طريق إضافة الكود التالي إلى ملف البرنامج المساعد الخاص بك:
سيؤدي هذا إلى تحميل ملف CSS من دليل "الأصول / css" الخاص بالملحق.
كيفية إصلاح مشكلة تحميل Css
إذا كنت تواجه مشكلة في تحميل CSS ، فيجب عليك الاتصال بمؤلف المكون الإضافي أو فريق الدعم.
كيف أقوم بإدراج ملف Css؟

لإدراج ملف CSS ، ستحتاج إلى استخدام علامة الارتباط. تُستخدم هذه العلامة لربط ملف خارجي ، مثل ملف CSS ، بمستند HTML. يجب وضع علامة الارتباط داخل العنصر الرئيسي لمستند HTML الخاص بك. ستحتاج إلى استخدام السمة href لتحديد موقع ملف CSS الخاص بك.
إذا كنت تريد تطبيق نمط على صفحات ويب متعددة في نفس الوقت ، فيجب عليك استخدام ملف CSS خارجي. يمكن ربط CSS الخارجية بأي صفحة HTML في موقع الويب الخاص بك ، وهو ملف منفصل يحتوي على جميع قواعد النمط. يمكنك استخدام إحدى الطريقتين لإضافة CSS خارجي إلى مستند HTML: ربطه أو استيراده. لقد قمنا باستيراد ملف CSS خارجي ، style.css ، إلى مستند HTML الخاص بنا. بعد ذلك ، استخدمنا العلامة <h1> والعنوان. نتيجة لذلك ، ستتم كتابة عناصر HTML بالأسلوب المحدد. فيما يلي ملخص سريع لكيفية إضافة ملف CSS إلى HTML. تناولت المقالة أيضًا كيفية استخدام قاعدةimport في مستندات HTML عند استيراد ملفات خارجية.
إذا كنت ترغب في إنشاء ورقة أنماط مخصصة لموقع الويب الخاص بك ، أو إذا كنت تريد ببساطة جعلها تظهر بشكل أفضل ، فإن ملف CSS يعد مكانًا جيدًا للبدء. إنها لغة ورقة أنماط تُستخدم لإنشاء مواقع الويب وتنسيقها. يمكنك تحميل ملف CSS الخاص بك إلى موقع استضافة مجاني مثل GitHub أو Netlify أو Weebly ، وكلها متاحة للتنزيل.
يعد استخدام ورقة نمط خارجية مع العلامة أفضل طريقة لإدراج Css.
لإدراج CSS ، استخدم ورقة الأنماط الخارجية (رابط) بدلاً من ورقة الأنماط الداخلية (انظر التفاصيل). ويرجع ذلك إلى السهولة التي يمكن بها تغيير CSS وإعادة استخدامها في جميع أنحاء الصفحة. عنصر HTML الذي يشتمل على العلامة * link> يسمى * head. يمكن أيضًا تحرير ملفات HTML باستخدام العديد من تطبيقات تطوير الويب وبرامج تحرير التعليمات البرمجية المصدر.
أين يوجد ملف Css في ووردبريس؟

يمكنك العثور على مجلد به ملفات css بالانتقال إلى WP-content> السمات> اسم الموضوع الخاص بك وكتابة اسم المجلد. عادةً ما يتم اختصار أوراق أنماط أو أنماط CSS إلى CSS. بعد تنزيله وتحريره باستخدام برنامج تحرير نصوص ، يمكنك حفظه على جهاز الكمبيوتر الخاص بك. بعد التحرير ، عد إلى نفس الدليل حيث وجدت ملفات CSS وانقر فوق تحميل.
تخبرنا ورقة الأنماط المتتالية (المعروفة أيضًا باسم CSS أو أوراق الأنماط) عن كيفية تصميم موقع ويب في المستعرض. عند زيارة أحد مواقع الويب ، يعرض المستعرض الخاص بك ملف CSS هذا مع مستندات مهمة أخرى ، مما يسمح لك برؤيته. يوضح مقتطف الشفرة الصغير أعلاه بوضوح مقدار CSS المتضمن في هذا المنشور ، وتنازله عن الموضوع. تتمثل الخطوة الأولى في تسجيل الدخول إلى خدمة استضافة المجال وتحديد جذر المستند لموقع الويب الخاص بك. يمكنك العثور على مجلد حيث يتم تخزين ملفات css باستخدام ميزة البحث في موضوع WP-content. تُستخدم أوراق الأنماط عادةً لأوراق أنماط CSS. يمكنك بعد ذلك اختيار تنزيل برنامج تحرير النص واستخدامه على جهاز الكمبيوتر الخاص بك لتحرير الملف. بعد عملية التحرير ، يجب عليك تحميل ملفات CSS إلى نفس الدليل الذي تم العثور عليه فيه.
كيفية ربط ملف Css للنمط في ووردبريس
لربط ملف style css في WordPress ، قم أولاً بتحميله إلى مجلد css داخل مجلد السمات ثم استخدم ملف function.php للوصول إليه. بعد ذلك ، في ملف style.css ، أدخل الملف لموضوعك.

كيفية إضافة ملف Css في قالب ووردبريس الطفل
تعد إضافة ملف CSS إلى قالب WordPress التابع عملية بسيطة. يمكنك القيام بذلك عن طريق إضافة ورقة أنماط جديدة إلى دليل القالب الفرعي ثم إضافة رابط إليها في ملف header.php الخاص بالقالب الفرعي.
يصف هذا البرنامج التعليمي طريقة جديدة لتضمين أوراق الأنماط الأصلية في السمات الفرعية. لا يزال العديد من المطورين يستخدمون طريقةimport القديمة ، والتي لها مجموعتها الخاصة من مسكوكات وقيود. بدلاً منimport ، استخدم طريقة قائمة الانتظار للتعامل مع ملف style.html. سيعلمك هذا البرنامج التعليمي كيفية إدراج أوراق الأنماط في السمات الفرعية. توجد أيضًا طريقة في هذا البرنامج التعليمي يمكن استخدامها لإضافة كل من الأنماط الأصلية والفرعية إلى "السمة التابعة". نظرًا لأن WordPress يعتبر الأنماط الفرعية جزءًا من النمط الأصلي ، فإن WordPress سيقوم أولاً بتحميل الأنماط الفرعية. كقاعدة عامة ، قبل إدراج أوراق الأنماط في قائمة الانتظار ، قم بتسجيلها أولاً إذا كنت تقوم بتطوير سمات للتوزيع.
يمكن أن تساعدك البرامج النصية والأساليب في الحفاظ على المظهر المرتب والأنيق للرموز الخاصة بك ؛ يمنحك تسجيلها مزيدًا من المرونة. إذا كنت تستخدم رباطًا ثابتًا مختلفًا لأنماط الوالدين ، فيجب عليك تغيير المظهر الرئيسي الخاص بك. تابع القراءة للحصول على مزيد من المعلومات حول الموارد في نهاية هذا البرنامج التعليمي.
كيفية إضافة ملف Css في البرنامج المساعد WordPress
تعد إضافة ملف CSS إلى مكون WordPress الإضافي طريقة رائعة لتحسين مظهر ومظهر المكون الإضافي الخاص بك. هناك عدة طرق مختلفة لإضافة ملف CSS إلى المكون الإضافي الخاص بك ، ولكن أسهل طريقة هي استخدام وظيفة wp_enqueue_style (). أولاً ، ستحتاج إلى إنشاء ملف CSS جديد وحفظه في دليل المكون الإضافي الخاص بك. بعد ذلك ، يمكنك استخدام وظيفة wp_enqueue_style () لتحميل ملف CSS الخاص بك. فيما يلي مثال على كيفية استخدام دالة wp_enqueue_style (): function my_plugin_enqueue_styles () {wp_enqueue_style ('my-plugin-styles'، plugins_url ('my-plugin.css'، __FILE__))؛ } add_action ('wp_enqueue_scripts'، 'my_plugin_enqueue_styles') ؛ سيقوم هذا الرمز بتحميل ملف CSS الخاص بك في كل صفحة من صفحات موقع WordPress الخاص بك. إذا كنت تريد فقط تحميل ملف CSS الخاص بك على صفحات معينة ، فيمكنك استخدام الدالة wp_enqueue_style () داخل جملة شرطية. لمزيد من المعلومات حول وظيفة wp_enqueue_style () ، يرجى الاطلاع على WordPress Codex: https://codex.wordpress.org/Function_Reference/wp_enqueue_style
تتوفر سمات WordPress مجانًا أو للشراء عبر الإنترنت. تستند هذه السمات على معيار W3C ، ويمكن تخصيص CSS الخاصة بهم. باستخدام مكون إضافي ، يمكنك أيضًا تغيير CSS مباشرةً من حساب مسؤول WordPress (WP Admin). ستساعدك المكونات الإضافية التالية على تعديل CSS لقالب WordPress الخاص بك. ستكون قادرًا على البقاء أكثر أمانًا باستخدام الرمز الرئيسي للموضوع لأن CSS الافتراضي سيكون موجودًا. إذا كنت تستخدم محررًا مرئيًا ، فيمكنك تطبيق CSS على الفور ومشاهدة النتائج على الفور. هناك أيضًا عدد من المكونات الإضافية المتاحة على الإنترنت وعلى مستودع GitHub في WordPress.
أفضل مزود استضافة سحابي لـ WordPress متاح اليوم هو Cloudways. تعد تقنية تحسين VMAN ، التي تعتمد على Varnish و Memcached و Apache و Nginx ، مسؤولة عن أوقات تحميل أسرع للصفحات بنسبة 50٪. كشكر لك على استخدام المكونات الإضافية المفضلة لديك ، يرجى إخبارنا في قسم التعليقات أدناه بما هي المكونات التي استخدمتها في CSS المخصص.
كيف يمكنني تضمين Css و Jquery في ملحق WordPress الخاص بي؟
إذا كنت تريد تحميل CSS أينما تريد ، فاستخدم WordPress_enqueue_style ("مساحة الاسم"). يمكن استخدام لغات البرمجة النصية التالية لتحميل jquery: script.wp_enqueue_script ('jquery')؛ script.d.Script ('/ jhtml / images / js / default / default / jhtml / jhtml / jhtml / jhtml /
أفضل طريقة لإضافة جافا سكريبت مخصص إلى موقع WordPress الخاص بك
يمكن إضافة JavaScript مخصص إلى موقع WordPress بعدة طرق. يمكن استخدام أداة تحميل البرنامج النصي WordPress لإضافة البرنامج النصي مضمّنًا ، ويمكن استخدام WP_footer أو WP_head hooks لإضافة محتوى تذييل أو رأس ، ويمكن استخدام مكون إضافي لإضافة محتوى تذييل أو رأس. ومع ذلك ، فإن إضافة النص إلى قالبك فكرة سيئة لأنها يمكن أن تسبب مشاكل في المستقبل. في النهاية ، فإن أفضل طريقة لإضافة JavaScript مخصصة إلى موقعك هي استخدام ملف منفصل أو مكون إضافي.
WordPress إضافة ملف Css إلى صفحة معينة
تعد إضافة ملف CSS إلى صفحة معينة في WordPress عملية من خطوتين. أولاً ، تحتاج إلى إنشاء ملف CSS جديد وحفظه في مجلد سمة WordPress الخاص بك. ثانيًا ، تحتاج إلى تحرير الصفحة المعنية وإضافة رابط إلى ملف CSS الجديد في قسم الرأس.
في هذه المقالة ، سأوضح لك كيفية استخدام CSS المخصص في صفحات WordPress محددة. لاستهداف الأنماط وتطبيقها على صفحات معينة ، يجب أولاً تحديد فئة الصفحة المحددة في نص الصفحة التي تحاول تصميمها. للحصول على تأثير التصميم الخاص بك ، يجب عليك أولاً إضافة كود CSS الخاص بك إلى الأنماط. عندما تستخدم الواجهة الخلفية لـ WordPress ، فسوف يسترد ملف CSS. على سبيل المثال ، إذا أردت تطبيق مجموعة من الأنماط على علامات متعددة في صفحة معينة ، فسيكون ذلك على النحو التالي: في هذه الحالة ، يجب عليك استخدام نفس CSS لصفحات متعددة. ليس من العملي كتابة عدة أسطر من التعليمات البرمجية ، خاصة إذا كانت غير فعالة. في سطر واحد من التعليمات البرمجية ، يمكن استخدام CSS لاستهداف صفحات متعددة ، مما يجعلها أكثر كفاءة في الإنشاء.
من السهل تصميم صفحة مدونة باستخدام CSS مخصص مثل تصميم صفحة ويب عادية. سيكون معرف النشر الفريد للمنشور كافيًا بدلاً من معرف الصفحة للمنشور الذي تريد تنسيقه. لقد قدمت مثالاً على كيفية تصميم منشور مدونة معين أدناه.
كيفية إضافة ملف Css مخصص إلى موقع WordPress الخاص بك
إذا كنت ترغب في استخدام ملف CSS مخصص قمت بإنشائه في مكان آخر على الخادم الخاص بك ، فقم بنسخه إلى موقع WordPress الخاص بك ثم قم بإضافته إلى Customizer ضمن "الملفات" في قسم "الجمارك". سيظهر في قسم "المصادر" في أداة التخصيص بمجرد إضافته.
