WordPress 테마에 CSS 파일 추가하기
게시 됨: 2022-10-03WordPress 테마에 CSS 파일을 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다. 먼저 WordPress 대시보드에 로그인하고 테마 섹션으로 이동합니다. 그런 다음 CSS 파일을 추가할 테마를 찾아 편집 링크를 클릭합니다. 이제 테마 파일 에서 스타일시트(style.css) 파일을 찾아 링크를 클릭하여 편집기에서 엽니다. 마지막으로 스타일시트 하단에 CSS 코드를 추가하고 파일을 저장합니다.
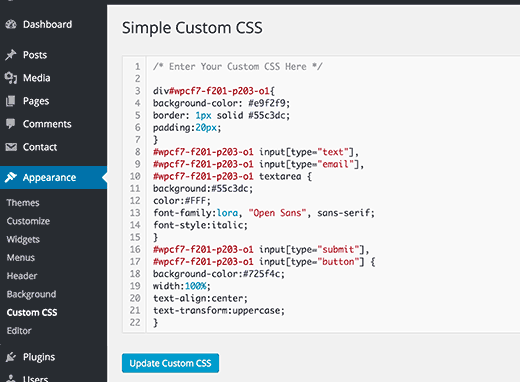
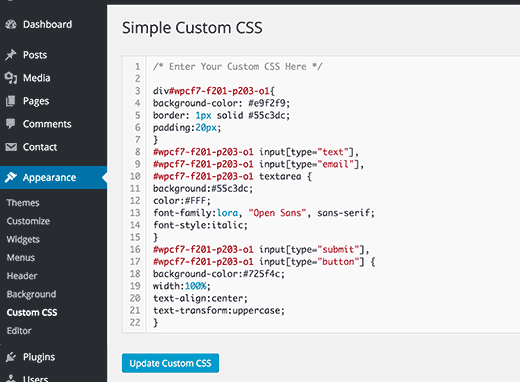
경우에 따라 WordPress 웹 사이트를 크게 변경해야 할 수 있습니다. 이 튜토리얼에서는 WordPress에 사용자 정의 CSS 를 추가하는 네 가지 기술에 대해 설명합니다. 하위 테마 또는 사용자 정의 도구를 사용하여 사용자 정의 CSS를 추가할 수 있습니다. 새 테마로 전환하면 더 이상 사용자 정의 CSS를 사용할 수 없습니다. 지침 아래의 텍스트 영역에 스타일 규칙을 입력해야 합니다. 여기에서 테마에 사용하려는 CSS를 사용자 정의할 수 있습니다. 사용자 지정 도구 사이드바의 작은 장치 아이콘(데스크톱, 태블릿 및 모바일)은 다양한 화면 크기에서 테마를 테스트하는 가장 좋은 방법입니다.
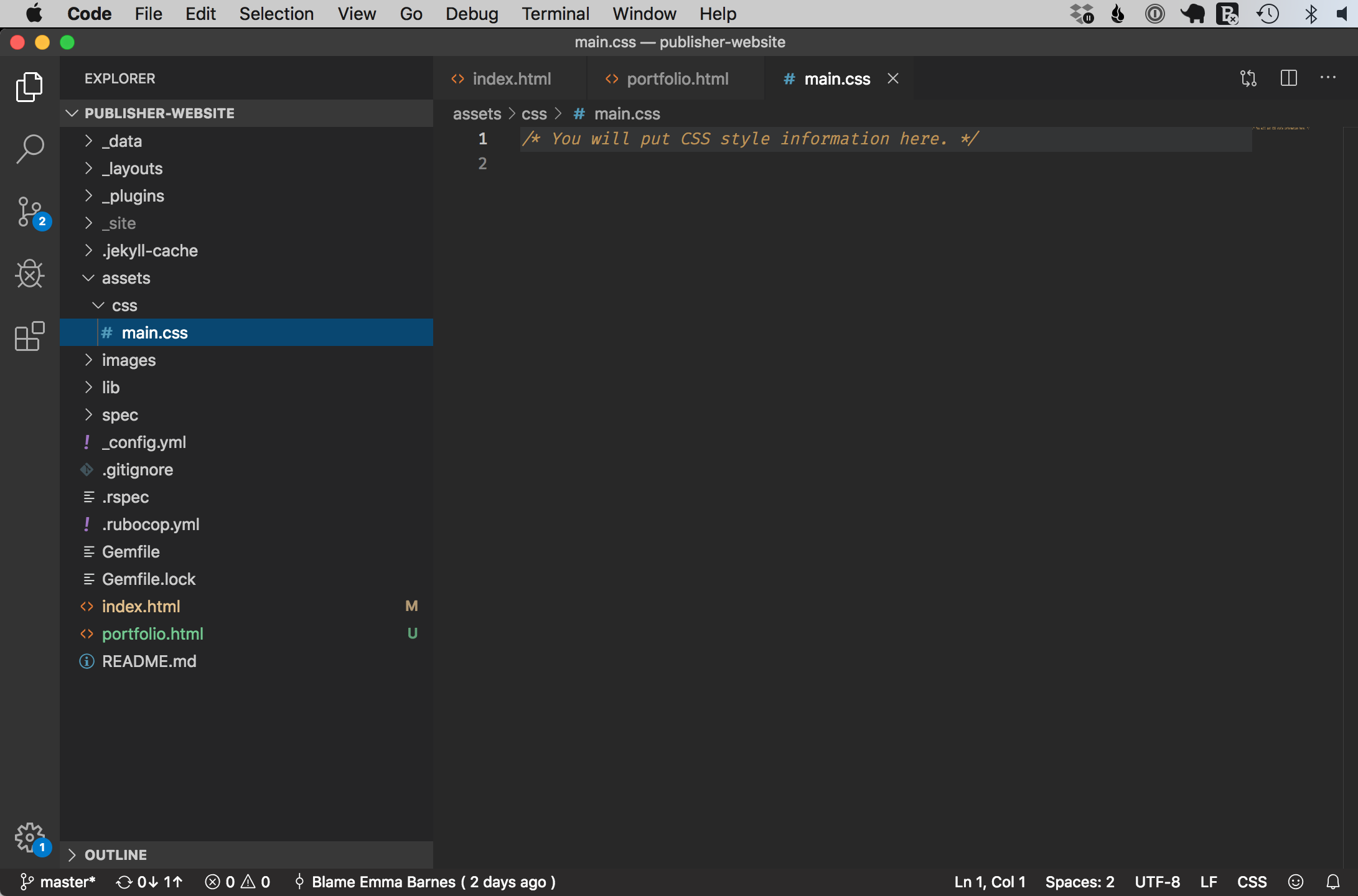
사용자 정의 CSS 플러그인을 사용하면 테마 독립적인 CSS를 사이트에 추가할 수 있으며 이는 가장 중요한 이점입니다. 테마의 CSS를 크게 변경하려면 자식 테마를 만드는 것이 좋습니다. 하위 테마를 사용하면 CSS, PHP 및 이미지와 같은 정적 자산을 포함하여 상위 테마의 모든 파일을 수정할 수 있습니다. 이 자습서에서는 이를 수행하기 위해 추가 구성 대신 Simple Custom CSS를 사용합니다. 선택한 코드 편집기를 사용하여 Atom 또는 Visual Studio Code와 같은 style.html을 편집하거나 WordPress 관리 영역의 모양 섹션을 사용하여 style.html 파일을 변경할 수 있습니다. 코드 기반을 건드리지 않으려면 사용자 지정 프로그램 또는 사용자 지정 프로그램을 사용하여 고유한 사용자 지정 항목을 추가할 수 있습니다. 외부 CSS 파일을 호출하려면 하위 테마의 functions.html 파일에 대해 별도의 파일을 만들어 WordPress Core에 삽입합니다.
원하는 사용자 지정 옵션으로 하위 테마를 사용자 지정할 수 있습니다. 사용자 정의 스타일 규칙은 하위 테마에서 style.html 파일을 편집하여 생성됩니다. 외부 CSS 파일에 액세스하려면 먼저 functions.php를 편집해야 합니다. ThemeForest에는 수천 개의 WordPress 테마 중에서 선택할 수 있습니다.
WordPress 플러그인에 CSS 파일을 어떻게 추가합니까?

WordPress 플러그인에 CSS 파일을 추가하는 것은 간단한 과정입니다. 플러그인 파일에 다음 코드를 추가하면 됩니다.
플러그인의 "assets/css" 디렉토리에서 CSS 파일을 로드합니다.
CSS 로딩 문제를 해결하는 방법
CSS를 로드하는 데 문제가 있는 경우 플러그인 작성자 또는 지원 팀에 문의해야 합니다.
CSS 파일을 어떻게 삽입합니까?

CSS 파일을 삽입하려면 링크 태그를 사용해야 합니다. 이 태그는 CSS 파일과 같은 외부 파일을 HTML 문서에 연결하는 데 사용됩니다. 링크 태그는 HTML 문서의 head 요소 내에 위치해야 합니다. CSS 파일의 위치를 지정하려면 href 속성을 사용해야 합니다.
여러 웹 페이지에 동시에 스타일을 적용하려면 외부 CSS 파일을 사용해야 합니다. 외부 CSS는 웹사이트의 모든 HTML 페이지에 연결할 수 있으며 모든 스타일 규칙을 포함하는 별도의 파일입니다. HTML 문서에 외부 CSS를 추가하는 두 가지 방법(링크 또는 가져오기) 중 하나를 사용할 수 있습니다. 외부 CSS 파일 style.css를 HTML 문서로 가져왔습니다. 그 다음에는 <h1> 태그와 제목을 사용했습니다. 결과적으로 이러한 HTML 요소는 지정된 스타일로 작성됩니다. 다음은 HTML에 CSS 파일을 추가하는 방법에 대한 간략한 설명입니다. 이 기사에서는 외부 파일을 가져올 때 HTML 문서에서 @import 규칙을 사용하는 방법도 다루었습니다.
웹 사이트에 대한 사용자 정의 스타일 시트를 만들고 싶거나 단순히 보기 좋게 만들고 싶다면 CSS 파일을 시작하는 것이 좋습니다. 웹 사이트를 만들고 형식을 지정하는 데 사용되는 스타일 시트 언어입니다. CSS 파일을 GitHub, Netlify 또는 Weebly와 같은 무료 호스팅 사이트에 업로드할 수 있으며 모두 다운로드할 수 있습니다.
태그와 함께 외부 스타일 시트를 사용하는 것이 CSS를 삽입하는 가장 좋은 방법입니다.
CSS를 삽입하려면 내부 스타일 시트 대신 외부 스타일 시트(링크)를 사용하십시오(자세한 내용 참조). 이는 CSS가 페이지 전체에서 쉽게 변경되고 재사용될 수 있기 때문입니다. *link> 태그를 포함하는 HTML 요소를 *head라고 합니다. HTML 파일은 다양한 웹 개발 애플리케이션과 소스 코드 편집기를 사용하여 편집할 수도 있습니다.
WordPress의 CSS 파일은 어디에 있습니까?

WP-content > 테마 > 귀하의 테마 이름으로 이동하고 폴더 이름을 입력하여 CSS 파일이 있는 폴더를 찾을 수 있습니다. CSS 스타일시트 또는 스타일은 일반적으로 CSS로 축약됩니다. 다운로드하여 텍스트 편집 프로그램으로 편집한 후 컴퓨터에 저장할 수 있습니다. 편집 후 CSS 파일을 찾은 동일한 디렉토리로 돌아가서 업로드를 클릭하십시오.
CSS 또는 스타일시트라고도 하는 계단식 스타일 시트는 브라우저에서 웹사이트를 디자인하는 방법을 알려줍니다. 웹 사이트를 방문할 때 브라우저는 이 CSS 파일을 다른 중요한 문서와 함께 표시하여 사용자가 볼 수 있도록 합니다. 위의 작은 코드 스니펫은 이 게시물에 얼마나 더 많은 CSS가 포함되어 있고 주제에서 벗어나는지를 명확하게 보여줍니다. 첫 번째 단계는 도메인 호스팅 서비스에 로그인하고 웹사이트의 문서 루트를 선택하는 것입니다. WP-content의 테마 검색 기능을 이용하면 css 파일이 저장된 폴더를 찾을 수 있습니다. 스타일시트는 일반적으로 CSS 스타일시트에 사용됩니다. 그런 다음 컴퓨터에서 텍스트 편집 소프트웨어를 다운로드하고 사용하여 파일을 편집하도록 선택할 수 있습니다. 편집 프로세스에 따라 CSS 파일을 찾은 동일한 디렉토리에 업로드해야 합니다.
WordPress에서 스타일 CSS 파일을 연결하는 방법
WordPress에서 스타일 CSS 파일을 연결하려면 먼저 테마 폴더 내의 CSS 폴더 에 업로드한 다음 functions.php 파일을 사용하여 액세스합니다. 그런 다음 style.css 파일 내에 테마 파일을 삽입합니다.

WordPress 하위 테마에 CSS 파일을 추가하는 방법
WordPress 자식 테마에 CSS 파일을 추가하는 것은 간단한 과정입니다. 자식 테마의 디렉토리에 새 스타일시트 를 추가한 다음 자식 테마의 header.php 파일에 링크를 추가하면 됩니다.
이 튜토리얼은 자식 테마에 부모 스타일시트를 포함하는 새로운 방법을 설명합니다. 많은 개발자가 여전히 고유한 문제와 제한 사항이 있는 이전 @import 메서드를 사용합니다. @import 대신 enqueue 메소드를 사용하여 style.html 파일을 처리하십시오. 이 튜토리얼은 자식 테마에서 스타일시트를 큐에 넣는 방법을 알려줄 것입니다. 이 튜토리얼에는 상위 및 하위 스타일을 모두 하위 테마에 추가하는 데 사용할 수 있는 방법도 있습니다. WordPress는 하위 스타일을 상위 스타일의 일부로 간주하기 때문에 WordPress는 먼저 하위 스타일을 로드합니다. 일반적으로 배포용 테마를 개발하는 경우 스타일시트를 대기열에 추가하기 전에 먼저 등록합니다.
스크립트와 스타일은 코드의 깔끔하고 깔끔한 모양을 유지하는 데 도움이 됩니다. 등록하면 더 많은 유연성을 얻을 수 있습니다. 상위 스타일에 다른 슬러그를 사용하는 경우 상위 테마를 변경해야 합니다. 이 자습서의 끝에 있는 리소스에 대한 자세한 내용을 계속 읽으십시오.
WordPress 플러그인에 CSS 파일을 추가하는 방법
WordPress 플러그인에 CSS 파일을 추가하는 것은 플러그인의 모양과 느낌을 개선하는 좋은 방법입니다. 플러그인에 CSS 파일을 추가하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 wp_enqueue_style() 함수를 사용하는 것입니다. 먼저 새 CSS 파일 을 만들고 플러그인 디렉토리에 저장해야 합니다. 그런 다음 wp_enqueue_style() 함수를 사용하여 CSS 파일을 로드할 수 있습니다. 다음은 wp_enqueue_style() 함수를 사용하는 방법의 예입니다. function my_plugin_enqueue_styles() { wp_enqueue_style( 'my-plugin-styles', plugins_url( 'my-plugin.css', __FILE__ ) ); } add_action( 'wp_enqueue_scripts', 'my_plugin_enqueue_styles' ); 이 코드는 WordPress 사이트의 모든 페이지에 CSS 파일을 로드합니다. 특정 페이지에서만 CSS 파일을 로드하려면 조건문 내에서 wp_enqueue_style() 함수를 사용할 수 있습니다. wp_enqueue_style() 함수에 대한 자세한 내용은 WordPress Codex를 참조하십시오. https://codex.wordpress.org/Function_Reference/wp_enqueue_style
워드프레스 테마는 무료와 인터넷에서 구매할 수 있습니다. 이러한 테마는 W3C 표준을 기반으로 하며 CSS를 사용자 정의할 수 있습니다. 플러그인을 사용하여 WordPress 관리자(WP Admin) 계정에서 직접 CSS를 변경할 수도 있습니다. 다음 플러그인은 WordPress 테마 CSS를 편집하는 데 도움이 됩니다. 기본 CSS 가 있기 때문에 테마의 기본 코드를 사용하여 더 안전하게 유지할 수 있습니다. 비주얼 에디터를 사용하면 CSS를 즉시 적용하고 결과를 바로 확인할 수 있습니다. 또한 인터넷과 WordPress의 GitHub 리포지토리에서 사용할 수 있는 플러그인이 많이 있습니다.
현재 사용 가능한 최고의 WordPress 클라우드 호스팅 제공업체는 Cloudways입니다. Varnish, Memcached, Apache 및 Nginx를 기반으로 하는 VMAN 최적화 기술은 페이지 로드 시간을 50% 더 빠르게 합니다. 좋아하는 플러그인을 사용해 주셔서 감사합니다. 맞춤 CSS에 어떤 플러그인을 사용했는지 아래 의견 섹션에 알려주십시오.
내 WordPress 플러그인에 CSS와 Jquery를 어떻게 포함합니까?
CSS를 원하는 위치에 로드하려면 WordPress_enqueue_style('namespace')을 사용하세요. 다음 스크립팅 언어를 사용하여 jquery를 로드할 수 있습니다. script.wp_enqueue_script('jquery'); script.d.Script('/jhtml/images/js/default/default/jhtml/jhtml/jhtml/jhtml/
WordPress 사이트에 사용자 정의 Javascript를 추가하는 가장 좋은 방법
사용자 정의 JavaScript는 다양한 방법으로 WordPress 사이트에 추가할 수 있습니다. WordPress 스크립트 로더를 사용하여 스크립트를 인라인으로 추가할 수 있고, WP_footer 또는 WP_head 후크를 사용하여 바닥글 또는 머리글 콘텐츠를 추가할 수 있으며, 플러그인을 사용하여 바닥글 또는 머리글 콘텐츠를 추가할 수 있습니다. 그러나 테마에 스크립트를 추가하면 나중에 문제가 발생할 수 있으므로 좋지 않습니다. 결국 사용자 정의 JavaScript를 사이트에 추가하는 가장 좋은 방법은 별도의 파일이나 플러그인을 사용하는 것입니다.
WordPress 특정 페이지에 CSS 파일 추가
WordPress의 특정 페이지에 CSS 파일을 추가하는 것은 2단계 프로세스입니다. 먼저 새 CSS 파일을 만들어 WordPress 테마 폴더에 저장해야 합니다. 둘째, 해당 페이지를 편집하고 헤드 섹션에 새 CSS 파일에 대한 링크를 추가해야 합니다.
이 기사에서는 특정 WordPress 페이지에서 사용자 정의 CSS를 사용하는 방법을 보여줍니다. 특정 페이지를 대상으로 지정하고 스타일을 적용하려면 먼저 스타일을 지정하려는 페이지의 본문에서 페이지 특정 클래스를 찾아야 합니다. 스타일 효과를 얻으려면 먼저 CSS 코드를 스타일에 추가해야 합니다. WordPress 백엔드를 사용하면 CSS 파일이 검색됩니다. 예를 들어 특정 페이지의 여러 태그에 스타일 집합을 적용하려면 다음과 같이 하면 됩니다. 이 경우 여러 페이지에 동일한 CSS를 사용해야 합니다. 특히 비효율적인 경우 여러 줄의 코드를 작성하는 것은 실용적이지 않습니다. 한 줄의 코드에서 CSS를 사용하여 여러 페이지를 대상으로 지정할 수 있으므로 보다 효율적으로 작성할 수 있습니다.
사용자 정의 CSS로 블로그 페이지의 스타일을 지정하는 것은 일반 웹 페이지의 스타일을 지정하는 것만큼이나 간단합니다. 스타일을 지정하려는 게시물의 페이지 ID보다는 게시물에 고유한 게시물 ID로 충분합니다. 아래에서 특정 블로그 게시물의 스타일을 지정하는 방법의 예를 제공했습니다.
WordPress 사이트에 사용자 정의 CSS 파일을 추가하는 방법
서버의 다른 곳에서 만든 사용자 지정 CSS 파일 을 사용하려면 WordPress 사이트에 복사한 다음 "Customs" 섹션의 "Files" 아래에 있는 Customizer에 추가합니다. 추가한 후 사용자 지정 프로그램의 "소스" 섹션에 나타납니다.
