Ajouter un fichier CSS à un thème WordPress
Publié: 2022-10-03Ajouter un fichier CSS à un thème WordPress est un processus simple qui peut se faire en quelques étapes. Tout d'abord, connectez-vous à votre tableau de bord WordPress et accédez à la section Thèmes. Ensuite, recherchez le thème auquel vous souhaitez ajouter le fichier CSS et cliquez sur le lien Modifier. Maintenant, localisez le fichier de feuille de style (style.css) dans les fichiers de thème et cliquez sur le lien pour l'ouvrir dans l'éditeur. Enfin, ajoutez votre code CSS au bas de la feuille de style et enregistrez le fichier.
Dans certains cas, vous voudrez peut-être apporter des modifications importantes à votre site Web WordPress. Dans ce didacticiel, nous passerons en revue quatre techniques pour ajouter du CSS personnalisé à WordPress. Un thème enfant ou un personnalisateur peut être utilisé pour ajouter du CSS personnalisé. Si vous passez à un nouveau thème, vous ne pourrez plus utiliser votre CSS personnalisé. Vous devez entrer vos règles de style dans la zone de texte sous les instructions. Vous pourrez personnaliser le CSS que vous souhaitez utiliser dans votre thème en le faisant ici. Les petites icônes d'appareil de la barre latérale Customizer (bureau, tablette et mobile) sont le meilleur moyen de tester le thème pour différentes tailles d'écran.
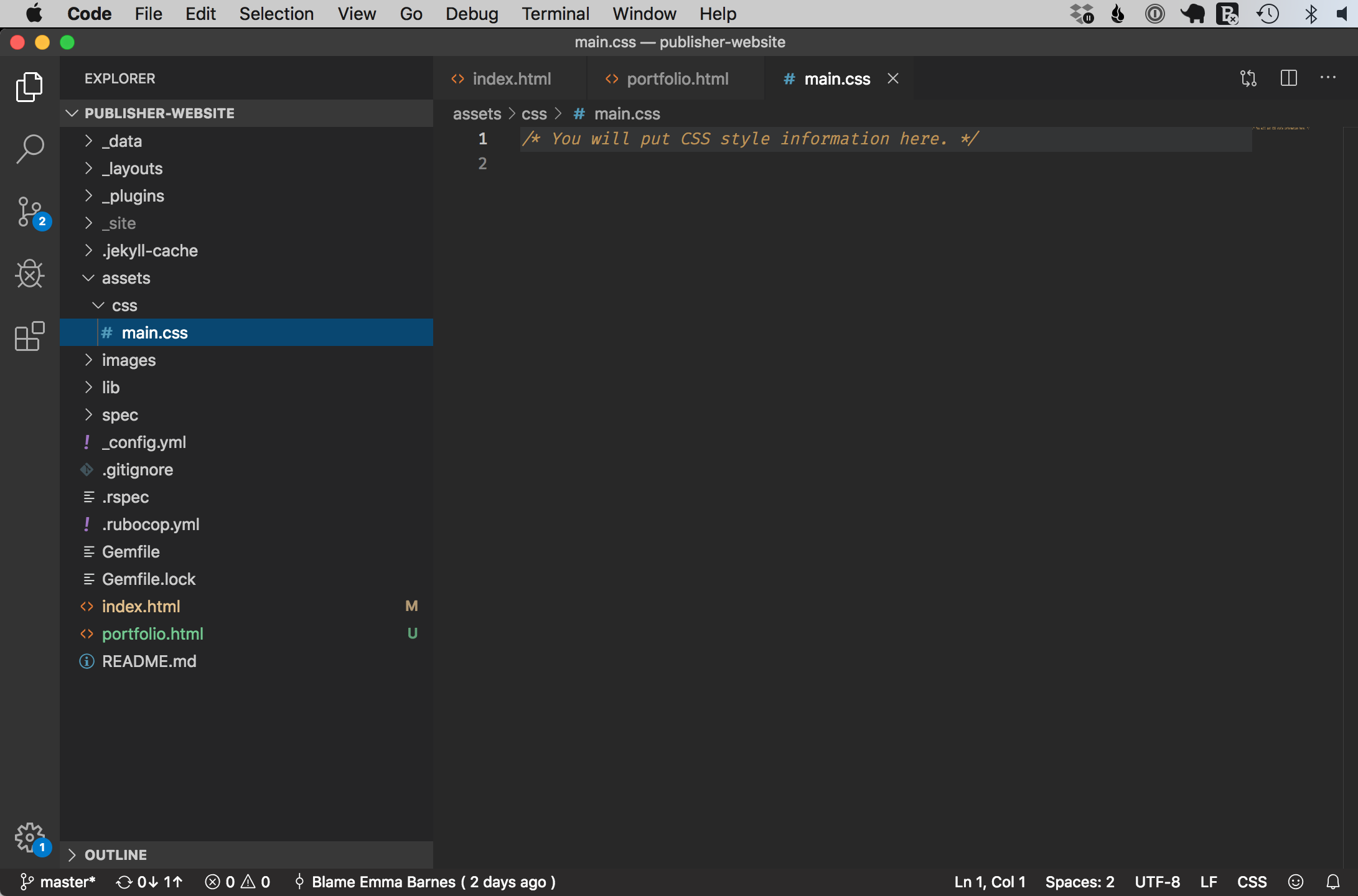
Les plugins CSS personnalisés vous permettent d'ajouter du CSS indépendant du thème à votre site, ce qui est l'avantage le plus important. C'est une bonne idée de créer un thème enfant si vous souhaitez modifier considérablement le CSS de votre thème. Le thème enfant vous permet de modifier n'importe quel fichier du thème parent, y compris CSS, PHP et les actifs statiques comme les images. Ce didacticiel utilisera Simple Custom CSS plutôt que toute autre configuration pour y parvenir. Vous pouvez utiliser l'éditeur de code de votre choix pour modifier style.html, tel que Atom ou Visual Studio Code, ou la section Apparence de votre zone d'administration WordPress pour apporter des modifications au fichier style.html. Si vous ne voulez pas toucher à la base de code, vous pouvez ajouter vos propres personnalisations en utilisant le Customizer ou le Customizer. Pour appeler un fichier CSS externe, créez un fichier séparé pour le fichier functions.html de votre thème enfant et insérez-le dans WordPress Core.
Vous pouvez personnaliser le thème enfant en option pour vos personnalisations souhaitées. Les règles de style personnalisées sont créées en modifiant le fichier style.html dans votre thème enfant. Pour accéder à un fichier CSS externe, vous devez d'abord éditer functions.php. ThemeForest propose des milliers de thèmes WordPress parmi lesquels choisir.
Comment ajouter un fichier CSS à un plugin WordPress ?

Ajouter un fichier CSS à un plugin WordPress est un processus simple. Vous pouvez le faire en ajoutant le code suivant à votre fichier de plugin :
Cela chargera le fichier CSS à partir du répertoire "assets/css" du plugin.
Comment résoudre un problème de chargement CSS
Si vous rencontrez des difficultés pour charger votre CSS, vous devez contacter l'auteur du plugin ou l'équipe d'assistance.
Comment insérer un fichier CSS ?

Pour insérer un fichier CSS, vous devrez utiliser la balise de lien. Cette balise est utilisée pour lier un fichier externe, tel qu'un fichier CSS, à un document HTML. La balise de lien doit être placée dans l'élément head de votre document HTML. Vous devrez utiliser l'attribut href pour spécifier l'emplacement de votre fichier CSS.
Si vous souhaitez appliquer un style à plusieurs pages Web en même temps, vous devez utiliser un fichier CSS externe. Le CSS externe peut être lié à n'importe quelle page HTML de votre site Web. Il s'agit d'un fichier séparé contenant toutes les règles de style. Vous pouvez utiliser l'une des deux méthodes pour ajouter du CSS externe à un document HTML : le lier ou l'importer. Nous avons importé un fichier CSS externe, style.css, dans notre document HTML. Ensuite, nous avons utilisé la balise <h1> et un titre. Par conséquent, ces éléments HTML seront écrits dans le style spécifié. Voici un bref aperçu de la façon d'ajouter un fichier CSS au HTML. L'article a également expliqué comment utiliser la règle @import dans les documents HTML lors de l'importation de fichiers externes.
Si vous souhaitez créer une feuille de style personnalisée pour votre site Web, ou si vous souhaitez simplement le rendre plus agréable, un fichier CSS est un bon point de départ. Il s'agit d'un langage de feuille de style utilisé pour créer et formater des sites Web. Vous pouvez télécharger votre fichier CSS sur un site d'hébergement gratuit tel que GitHub, Netlify ou Weebly, qui sont tous disponibles en téléchargement.
L'utilisation d'une feuille de style externe avec la balise est la meilleure approche pour insérer du CSS.
Pour insérer du CSS, utilisez la feuille de style externe (lien) au lieu de la feuille de style interne (voir détails). Cela est dû à la facilité avec laquelle le CSS peut être modifié et réutilisé tout au long d'une page. L'élément HTML qui inclut la balise *link> est appelé *head. Les fichiers HTML peuvent également être modifiés à l'aide de diverses applications de développement Web et d'éditeurs de code source.
Où est le fichier CSS dans WordPress ?

Vous pouvez trouver un dossier avec les fichiers CSS en allant dans WP-content > thèmes > VOTRE NOM DE THEME et en tapant le nom du dossier. Les feuilles de style ou les styles CSS sont généralement abrégés en CSS. Après l'avoir téléchargé et modifié avec un programme d'édition de texte, vous pouvez ensuite l'enregistrer sur votre ordinateur. Après l'édition, retournez dans le même répertoire où vous avez trouvé les fichiers CSS et cliquez sur télécharger.
La feuille de style en cascade (également connue sous le nom de CSS ou feuilles de style) nous explique comment concevoir un site Web dans un navigateur. Lorsque vous visitez un site Web, votre navigateur affiche ce fichier CSS avec d'autres documents importants, ce qui vous permet de le voir. Le petit extrait de code ci-dessus montre clairement combien plus de CSS est contenu dans ce message, et sa façon de sortir du sujet. La première étape consiste à vous connecter à votre service d'hébergement de domaine et à sélectionner la racine du document pour votre site Web. Vous pouvez trouver un dossier dans lequel les fichiers CSS sont stockés en utilisant la fonction de recherche de thème de WP-content. Les feuilles de style sont généralement utilisées pour les feuilles de style CSS. Vous pouvez ensuite choisir de télécharger et d'utiliser le logiciel d'édition de texte sur votre ordinateur pour modifier le fichier. Après le processus d'édition, vous devez télécharger les fichiers CSS dans le même répertoire dans lequel ils ont été trouvés.
Comment lier un fichier CSS de style dans WordPress
Pour lier un fichier CSS de style dans WordPress, téléchargez-le d'abord dans un dossier CSS dans le dossier des thèmes, puis utilisez le fichier functions.php pour y accéder. Ensuite, dans le fichier style.css, insérez le fichier de votre thème.

Comment ajouter un fichier CSS dans le thème enfant WordPress
Ajouter un fichier CSS à un thème enfant WordPress est un processus simple. Vous pouvez le faire en ajoutant une nouvelle feuille de style au répertoire du thème enfant, puis en ajoutant un lien vers celle-ci dans le fichier header.php du thème enfant.
Ce didacticiel décrit une nouvelle méthode pour inclure des feuilles de style parent dans des thèmes enfants. De nombreux développeurs utilisent encore l'ancienne méthode @import, qui a son propre ensemble de pièges et de limitations. Au lieu de @import, utilisez la méthode enqueue pour gérer le fichier style.html. Ce didacticiel vous apprendra à mettre en file d'attente des feuilles de style dans des thèmes enfants. Il existe également une méthode dans ce didacticiel qui peut être utilisée pour ajouter à la fois les styles parent et enfant au thème enfant. Étant donné que WordPress considère que les styles enfants font partie du style parent, WordPress chargera d'abord les styles enfants. En règle générale, avant de mettre en file d'attente vos feuilles de style, enregistrez-les d'abord si vous développez des thèmes pour la distribution.
Les scripts et les styles peuvent vous aider à maintenir l'apparence soignée et ordonnée de vos codes ; les enregistrer vous donne plus de flexibilité. Si vous utilisez des slugs différents pour vos styles parents, vous devez changer votre thème parent. Continuez à lire pour plus d'informations sur les ressources à la fin de ce didacticiel.
Comment ajouter un fichier CSS dans le plugin WordPress
L'ajout d'un fichier CSS à votre plugin WordPress est un excellent moyen d'améliorer l'apparence de votre plugin. Il existe plusieurs façons d'ajouter un fichier CSS à votre plugin, mais le plus simple est d'utiliser la fonction wp_enqueue_style(). Tout d'abord, vous devrez créer un nouveau fichier CSS et l'enregistrer dans le répertoire de votre plugin. Ensuite, vous pouvez utiliser la fonction wp_enqueue_style() pour charger votre fichier CSS. Voici un exemple d'utilisation de la fonction wp_enqueue_style() : function my_plugin_enqueue_styles() { wp_enqueue_style( 'my-plugin-styles', plugins_url( 'my-plugin.css', __FILE__ ) ); } add_action( 'wp_enqueue_scripts', 'my_plugin_enqueue_styles' ); Ce code chargera votre fichier CSS sur chaque page de votre site WordPress. Si vous souhaitez uniquement charger votre fichier CSS sur certaines pages, vous pouvez utiliser la fonction wp_enqueue_style() dans une instruction conditionnelle. Pour plus d'informations sur la fonction wp_enqueue_style(), veuillez consulter le Codex WordPress : https://codex.wordpress.org/Function_Reference/wp_enqueue_style
Les thèmes WordPress sont disponibles gratuitement et à l'achat sur Internet. Ces thèmes sont basés sur la norme W3C, et leur CSS peut être personnalisé. À l'aide d'un plugin, vous pouvez également modifier le CSS directement depuis votre compte administrateur WordPress (WP Admin). Les plugins suivants vous aideront à modifier le CSS de votre thème WordPress. Vous pourrez rester plus en sécurité avec le code principal du thème car le CSS par défaut sera présent. Si vous utilisez un éditeur visuel, vous pouvez appliquer le CSS instantanément et voir les résultats immédiatement. Il existe également un certain nombre de plugins disponibles sur Internet et sur le référentiel GitHub de WordPress.
Le meilleur fournisseur d'hébergement cloud WordPress disponible aujourd'hui est Cloudways. La technologie d'optimisation VMAN, basée sur Varnish, Memcached, Apache et Nginx, est responsable de temps de chargement des pages 50 % plus rapides. En guise de remerciement pour l'utilisation de vos plugins préférés, veuillez nous indiquer dans la section commentaires ci-dessous ceux que vous avez utilisés pour le CSS personnalisé.
Comment puis-je inclure Css et Jquery dans mon plugin WordPress ?
Si vous voulez que le CSS se charge où vous voulez, utilisez WordPress_enqueue_style('namespace'). Les langages de script suivants peuvent être utilisés pour charger jquery : script.wp_enqueue_script('jquery'); script.d.Script('/jhtml/images/js/default/default/jhtml/jhtml/jhtml/jhtml/
La meilleure façon d'ajouter du Javascript personnalisé à votre site WordPress
JavaScript personnalisé peut être ajouté à un site WordPress de différentes manières. Le chargeur de script WordPress peut être utilisé pour ajouter le script en ligne, les crochets WP_footer ou WP_head peuvent être utilisés pour ajouter du contenu de pied de page ou d'en-tête, et un plugin peut être utilisé pour ajouter du contenu de pied de page ou d'en-tête. Cependant, ajouter le script à votre thème est une mauvaise idée car cela peut causer des problèmes plus tard. En fin de compte, la meilleure façon d'ajouter du JavaScript personnalisé à votre site est d'utiliser un fichier ou un plugin séparé.
WordPress Ajouter un fichier CSS à une page spécifique
L'ajout d'un fichier CSS à une page spécifique dans WordPress est un processus en deux étapes. Tout d'abord, vous devez créer un nouveau fichier CSS et l'enregistrer dans votre dossier de thème WordPress. Deuxièmement, vous devez modifier la page en question et ajouter un lien vers votre nouveau fichier CSS dans la section d'en-tête.
Dans cet article, je vais vous montrer comment utiliser le CSS personnalisé sur des pages WordPress spécifiques. Pour cibler et appliquer des styles à des pages spécifiques, vous devez d'abord localiser la classe spécifique à la page dans le corps de la page que vous essayez de styliser. Pour obtenir votre effet de style, vous devez d'abord ajouter votre code CSS aux styles. Lorsque vous utilisez votre backend WordPress, il récupère le fichier CSS. Par exemple, si vous vouliez appliquer un ensemble de styles à plusieurs balises sur une page spécifique, ce serait comme suit : Dans ce cas, vous devez utiliser le même CSS pour plusieurs pages. Il n'est pas pratique d'écrire plusieurs lignes de code, surtout si elles sont inefficaces. Dans une ligne de code, le CSS peut être utilisé pour cibler plusieurs pages, ce qui rend la création plus efficace.
Il est tout aussi simple de styliser une page de blog avec un CSS personnalisé que de styliser une page Web ordinaire. Un identifiant de publication unique à la publication suffira plutôt qu'un identifiant de page pour la publication que vous souhaitez styliser. J'ai fourni un exemple de la façon dont vous styliseriez un article de blog spécifique ci-dessous.
Comment ajouter un fichier CSS personnalisé à votre site WordPress
Si vous souhaitez utiliser un fichier CSS personnalisé que vous avez créé ailleurs sur votre serveur, copiez-le sur votre site WordPress, puis ajoutez-le au Customizer sous « Fichiers » dans la section « Customs ». Il apparaîtra dans la section "Sources" de l'outil de personnalisation une fois que vous l'aurez ajouté.
