Aggiunta di un file CSS a un tema WordPress
Pubblicato: 2022-10-03L'aggiunta di un file CSS a un tema WordPress è un processo semplice che può essere eseguito in pochi passaggi. Innanzitutto, accedi alla dashboard di WordPress e vai alla sezione Temi. Quindi, trova il tema a cui desideri aggiungere il file CSS e fai clic sul collegamento Modifica. Ora, individua il file del foglio di stile (style.css) nei file del tema e fai clic sul collegamento per aprirlo nell'editor. Infine, aggiungi il tuo codice CSS in fondo al foglio di stile e salva il file.
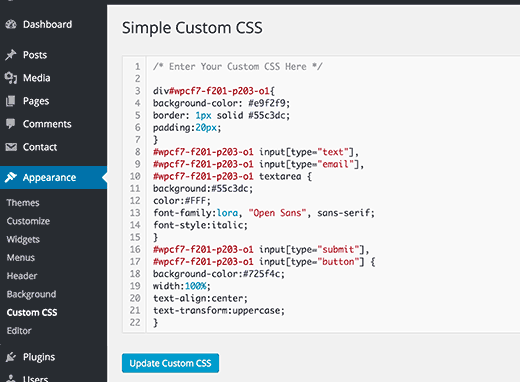
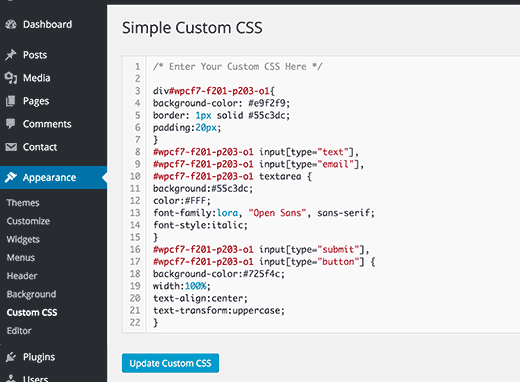
In alcuni casi, potresti voler apportare modifiche significative al tuo sito Web WordPress. In questo tutorial, esamineremo quattro tecniche per aggiungere CSS personalizzati a WordPress. È possibile utilizzare un tema figlio o un personalizzatore per aggiungere CSS personalizzati. Se passi a un nuovo tema, non potrai più utilizzare il tuo CSS personalizzato. Devi inserire le tue regole di stile nell'area di testo sotto le istruzioni. Sarai in grado di personalizzare il CSS che desideri utilizzare nel tuo tema facendolo qui. Le piccole icone dei dispositivi (desktop, tablet e dispositivi mobili) della barra laterale della personalizzazione sono il modo migliore per testare il tema per dimensioni dello schermo diverse.
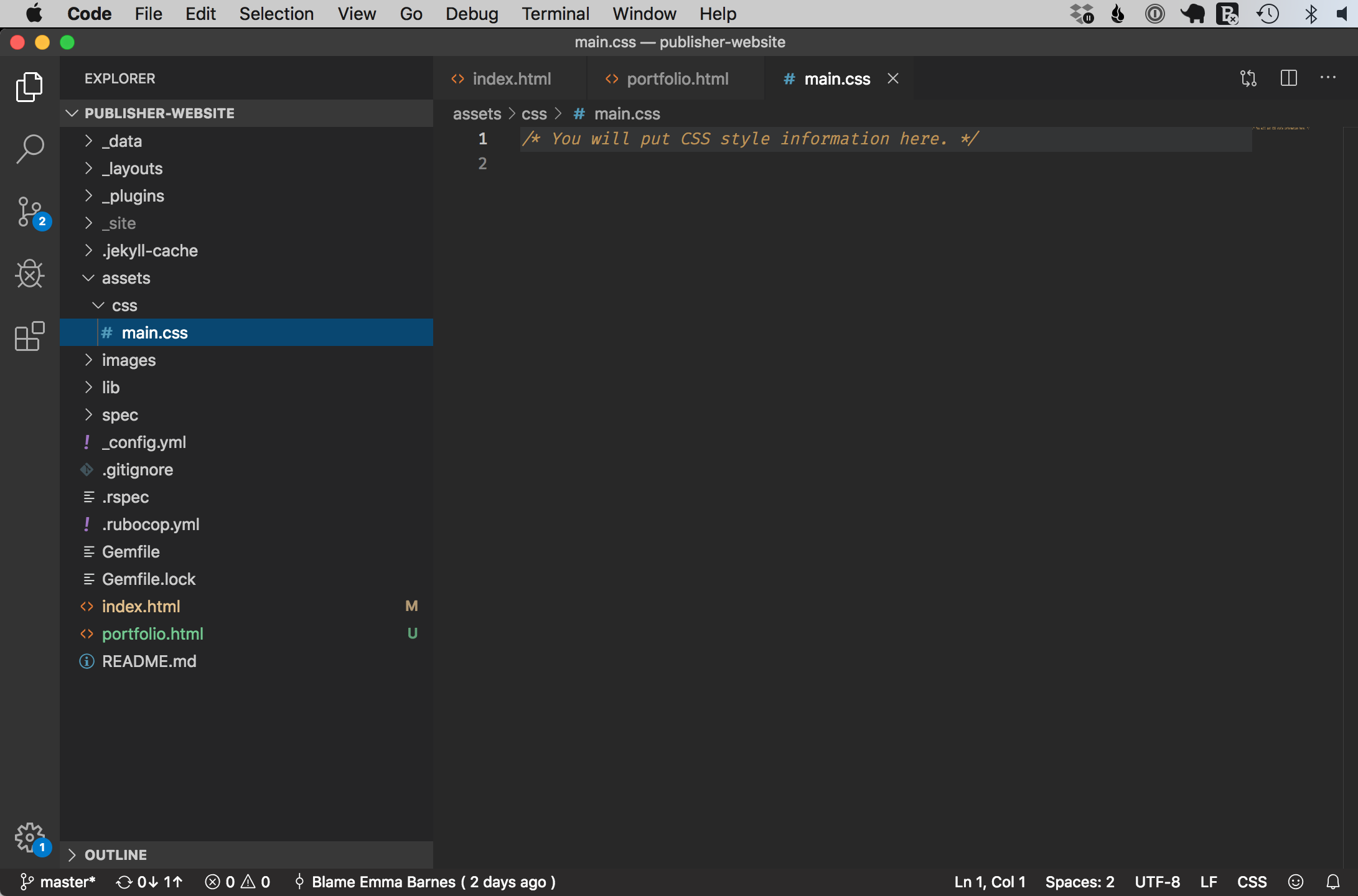
I plugin CSS personalizzati ti consentono di aggiungere CSS indipendenti dal tema al tuo sito, che è il vantaggio più significativo. È una buona idea creare un tema figlio se desideri modificare in modo significativo il CSS del tuo tema. Il tema figlio ti consente di modificare qualsiasi file del tema principale, inclusi CSS, PHP e risorse statiche come le immagini. Questo tutorial utilizzerà Simple Custom CSS anziché qualsiasi altra configurazione per ottenere ciò. Puoi utilizzare l'editor di codice di tua scelta per modificare style.html, come Atom o Visual Studio Code, o la sezione Aspetto dell'area di amministrazione di WordPress per apportare modifiche al file style.html. Se non vuoi toccare la base del codice, puoi aggiungere le tue personalizzazioni utilizzando il Customizer o il Customizer. Per chiamare un file CSS esterno, crea un file separato per il file functions.html del tuo tema figlio e inseriscilo nel core di WordPress.
Puoi personalizzare il tema figlio come opzione per le personalizzazioni desiderate. Le regole di stile personalizzate vengono create modificando il file style.html nel tema figlio. Per accedere a un file CSS esterno, devi prima modificare functions.php. ThemeForest ha migliaia di temi WordPress tra cui scegliere.
Come aggiungo un file CSS a un plugin di WordPress?

L'aggiunta di un file CSS a un plug-in di WordPress è un processo semplice. Puoi farlo aggiungendo il seguente codice al tuo file di plugin:
Questo caricherà il file CSS dalla directory "assets/css" del plugin.
Come risolvere un problema di caricamento CSS
Se hai problemi a caricare il tuo CSS, dovresti contattare l'autore del plugin o il team di supporto.
Come inserisco un file CSS?

Per inserire un file CSS, dovrai utilizzare il tag link. Questo tag viene utilizzato per collegare un file esterno, come un file CSS, a un documento HTML. Il tag link deve essere posizionato all'interno dell'elemento head del documento HTML. Dovrai utilizzare l'attributo href per specificare la posizione del tuo file CSS.
Se desideri applicare uno stile a più pagine Web contemporaneamente, dovresti utilizzare un file CSS esterno. CSS esterno può essere collegato a qualsiasi pagina HTML nel tuo sito Web ed è un file separato che contiene tutte le regole di stile. Puoi utilizzare uno dei due metodi per aggiungere CSS esterni a un documento HTML: collegandolo o importandolo. Abbiamo importato un file CSS esterno, style.css, nel nostro documento HTML. Successivamente, abbiamo utilizzato il tag <h1> e un'intestazione. Di conseguenza, questi elementi HTML verranno scritti nello stile specificato. Ecco una rapida carrellata di come aggiungere un file CSS a HTML. L'articolo spiegava anche come utilizzare la regola @import nei documenti HTML durante l'importazione di file esterni.
Se vuoi creare un foglio di stile personalizzato per il tuo sito web, o se vuoi semplicemente renderlo più gradevole, un file CSS è un buon punto di partenza. È un linguaggio di fogli di stile che viene utilizzato per creare e formattare siti Web. Puoi caricare il tuo file CSS su un sito di hosting gratuito come GitHub, Netlify o Weebly, che sono tutti disponibili per il download.
L'utilizzo di un foglio di stile esterno con il tag è l'approccio migliore per l'inserimento di CSS.
Per inserire CSS, usa il foglio di stile esterno (link) invece del foglio di stile interno (vedi dettagli). Ciò è dovuto alla facilità con cui il CSS può essere modificato e riutilizzato in una pagina. L'elemento HTML che include il tag *link> è chiamato *head. I file HTML possono anche essere modificati utilizzando varie applicazioni di sviluppo Web e editor di codice sorgente.
Dov'è il file CSS in WordPress?

Puoi trovare una cartella con i file CSS andando su WP-content > temi > IL TUO NOME DEL TEMA e digitando il nome della cartella. I fogli di stile o gli stili CSS sono comunemente abbreviati in CSS. Dopo averlo scaricato e modificato con un programma di modifica del testo, puoi salvarlo sul tuo computer. Dopo la modifica, torna alla stessa directory in cui hai trovato i file CSS e fai clic su Carica.
Il Cascading Style Sheet (noto anche come CSS o fogli di stile) ci dice come progettare un sito web in un browser. Quando visiti un sito web, il tuo browser mostra questo file CSS con altri documenti importanti, permettendoti di vederlo. Il piccolo frammento di codice sopra mostra chiaramente quanto più CSS è contenuto in questo post e il suo modo di uscire dall'argomento. Il primo passo è accedere al servizio di hosting del tuo dominio e selezionare la radice del documento per il tuo sito web. È possibile trovare una cartella in cui sono archiviati i file CSS utilizzando la funzione di ricerca del tema di WP-content. I fogli di stile sono in genere utilizzati per i fogli di stile CSS. Puoi quindi scegliere di scaricare e utilizzare il software di modifica del testo sul tuo computer per modificare il file. Dopo il processo di modifica, devi caricare i file CSS nella stessa directory in cui sono stati trovati.

Come collegare un file CSS di stile in WordPress
Per collegare un file CSS di stile in WordPress, caricalo prima in una cartella CSS all'interno della cartella dei temi e poi usa il file functions.php per accedervi. Quindi, all'interno del file style.css, inserisci il file per il tuo tema.
Come aggiungere file CSS nel tema figlio di WordPress
L'aggiunta di un file CSS a un tema figlio di WordPress è un processo semplice. Puoi farlo aggiungendo un nuovo foglio di stile alla directory del tema figlio e quindi aggiungendo un collegamento ad esso nel file header.php del tema figlio.
Questo tutorial descrive un nuovo metodo per includere i fogli di stile padre nei temi figlio. Molti sviluppatori usano ancora il vecchio metodo @import, che ha una propria serie di trucchi e limitazioni. Al posto di @import, usa il metodo enqueue per gestire il file style.html. Questo tutorial ti insegnerà come accodare i fogli di stile nei temi figlio. C'è anche un metodo in questo tutorial che può essere utilizzato per aggiungere gli stili padre e figlio al tema figlio. Poiché WordPress considera gli stili figlio come parte dello stile genitore, WordPress caricherà prima gli stili figlio. Come regola generale, prima di accodare i tuoi fogli di stile, registrali prima se stai sviluppando temi per la distribuzione.
Script e stili possono aiutarti a mantenere l'aspetto pulito e ordinato dei tuoi codici; registrarli ti dà più flessibilità. Se utilizzi slug diversi per gli stili genitore, devi cambiare il tema principale. Continua a leggere per ulteriori informazioni sulle risorse alla fine di questo tutorial.
Come aggiungere file CSS nel plugin di WordPress
L'aggiunta di un file CSS al tuo plug-in WordPress è un ottimo modo per migliorare l'aspetto grafico del tuo plug-in. Ci sono diversi modi per aggiungere un file CSS al tuo plugin, ma il modo più semplice è usare la funzione wp_enqueue_style(). Innanzitutto, dovrai creare un nuovo file CSS e salvarlo nella directory del tuo plug-in. Quindi, puoi utilizzare la funzione wp_enqueue_style() per caricare il tuo file CSS. Ecco un esempio di come utilizzare la funzione wp_enqueue_style(): function my_plugin_enqueue_styles() { wp_enqueue_style( 'my-plugin-styles', plugins_url( 'my-plugin.css', __FILE__ ) ); } add_action( 'wp_enqueue_scripts', 'my_plugin_enqueue_styles' ); Questo codice caricherà il tuo file CSS su ogni pagina del tuo sito WordPress. Se vuoi caricare il tuo file CSS solo su determinate pagine, puoi usare la funzione wp_enqueue_style() all'interno di un'istruzione condizionale. Per ulteriori informazioni sulla funzione wp_enqueue_style(), consultare il codice di WordPress: https://codex.wordpress.org/Function_Reference/wp_enqueue_style
I temi WordPress sono disponibili sia gratuitamente che per l'acquisto su Internet. Questi temi sono basati sullo standard W3C e il loro CSS può essere personalizzato. Utilizzando un plug-in, puoi anche modificare il CSS direttamente dal tuo account di amministratore di WordPress (WP Admin). I seguenti plugin ti aiuteranno a modificare il tuo tema WordPress CSS. Sarai in grado di rimanere più sicuro con il codice principale del tema perché sarà presente il CSS predefinito . Se utilizzi un editor visivo, puoi applicare i CSS all'istante e vedere subito i risultati. Ci sono anche numerosi plugin disponibili su Internet e sul repository GitHub di WordPress.
Il miglior provider di hosting cloud WordPress disponibile oggi è Cloudways. La tecnologia di ottimizzazione VMAN, basata su Varnish, Memcached, Apache e Nginx, è responsabile di tempi di caricamento delle pagine più rapidi del 50%. Come ringraziamento per aver utilizzato i tuoi plugin preferiti, facci sapere nella sezione commenti qui sotto quali hai usato per CSS personalizzati.
Come faccio a includere CSS e Jquery nel mio plugin per WordPress?
Se vuoi che il CSS si carichi dove vuoi, usa WordPress_enqueue_style('namespace'). I seguenti linguaggi di scripting possono essere usati per caricare jquery: script.wp_enqueue_script('jquery'); script.d.Script('/jhtml/images/js/default/default/jhtml/jhtml/jhtml/jhtml/
Il modo migliore per aggiungere JavaScript personalizzato al tuo sito WordPress
JavaScript personalizzato può essere aggiunto a un sito WordPress in vari modi. Il caricatore di script di WordPress può essere utilizzato per aggiungere lo script inline, gli hook WP_footer o WP_head possono essere utilizzati per aggiungere contenuto di piè di pagina o intestazione e un plug-in può essere utilizzato per aggiungere contenuto di piè di pagina o intestazione. Tuttavia, aggiungere lo script al tuo tema è una cattiva idea perché può causare problemi lungo la strada. Alla fine, il modo migliore per aggiungere JavaScript personalizzato al tuo sito è utilizzare un file o un plug-in separato.
WordPress Aggiungi il file CSS a una pagina specifica
L'aggiunta di un file CSS a una pagina specifica in WordPress è un processo in due fasi. Innanzitutto, devi creare un nuovo file CSS e salvarlo nella cartella del tema di WordPress. In secondo luogo, devi modificare la pagina in questione e aggiungere un collegamento al tuo nuovo file CSS nella sezione principale.
In questo articolo, ti mostrerò come utilizzare CSS personalizzati su pagine WordPress specifiche. Per scegliere come target e applicare stili a pagine specifiche, devi prima individuare la classe specifica della pagina nel corpo della pagina a cui stai tentando di applicare uno stile. Per ottenere il tuo effetto di stile, devi prima aggiungere il tuo codice CSS agli stili. Quando usi il tuo back-end WordPress, recupererà il file CSS. Ad esempio, se volessi applicare un insieme di stili a più tag su una pagina specifica, sarebbe il seguente: In questo caso, dovresti usare lo stesso CSS per più pagine. Non è pratico scrivere più righe di codice, soprattutto se sono inefficienti. In una riga di codice, il CSS può essere utilizzato per indirizzare più pagine, rendendo più efficiente la creazione.
È altrettanto semplice dare uno stile a una pagina del blog con CSS personalizzati come uno stile a una normale pagina web. Sarà sufficiente un post-id univoco per il post anziché un page-id per il post a cui vuoi applicare lo stile. Di seguito ho fornito un esempio di come definiresti uno specifico post del blog.
Come aggiungere un file CSS personalizzato al tuo sito WordPress
Se desideri utilizzare un file CSS personalizzato che hai creato altrove sul tuo server, copialo sul tuo sito WordPress e quindi aggiungilo al Customizer in "File" nella sezione "Customs". Apparirà nella sezione "Sorgenti" del Customizer dopo averlo aggiunto.
