WordPress Temasına CSS Dosyası Ekleme
Yayınlanan: 2022-10-03Bir WordPress temasına bir CSS dosyası eklemek, birkaç adımda yapılabilecek basit bir işlemdir. İlk olarak, WordPress kontrol panelinize giriş yapın ve Temalar bölümüne gidin. Ardından, CSS dosyasını eklemek istediğiniz temayı bulun ve Düzenle bağlantısını tıklayın. Şimdi, tema dosyalarında stil sayfası (style.css) dosyasını bulun ve düzenleyicide açmak için bağlantıya tıklayın. Son olarak, stil sayfasının en altına CSS kodunuzu ekleyin ve dosyayı kaydedin.
Bazı durumlarda, WordPress web sitenizde önemli değişiklikler yapmak isteyebilirsiniz. Bu derste, WordPress'e özel CSS eklemek için dört tekniğin üzerinden geçeceğiz. Özel CSS eklemek için bir alt tema veya özelleştirici kullanılabilir. Yeni bir temaya geçerseniz, artık özel CSS'nizi kullanamazsınız. Talimatların altındaki metin alanına stil kurallarınızı girmelisiniz. Bunu yaparak temanızda kullanmak istediğiniz CSS'yi özelleştirebileceksiniz. Özelleştirici kenar çubuğunun küçük cihaz simgeleri (masaüstü, tablet ve mobil), temayı farklı ekran boyutları için test etmenin en iyi yoludur.
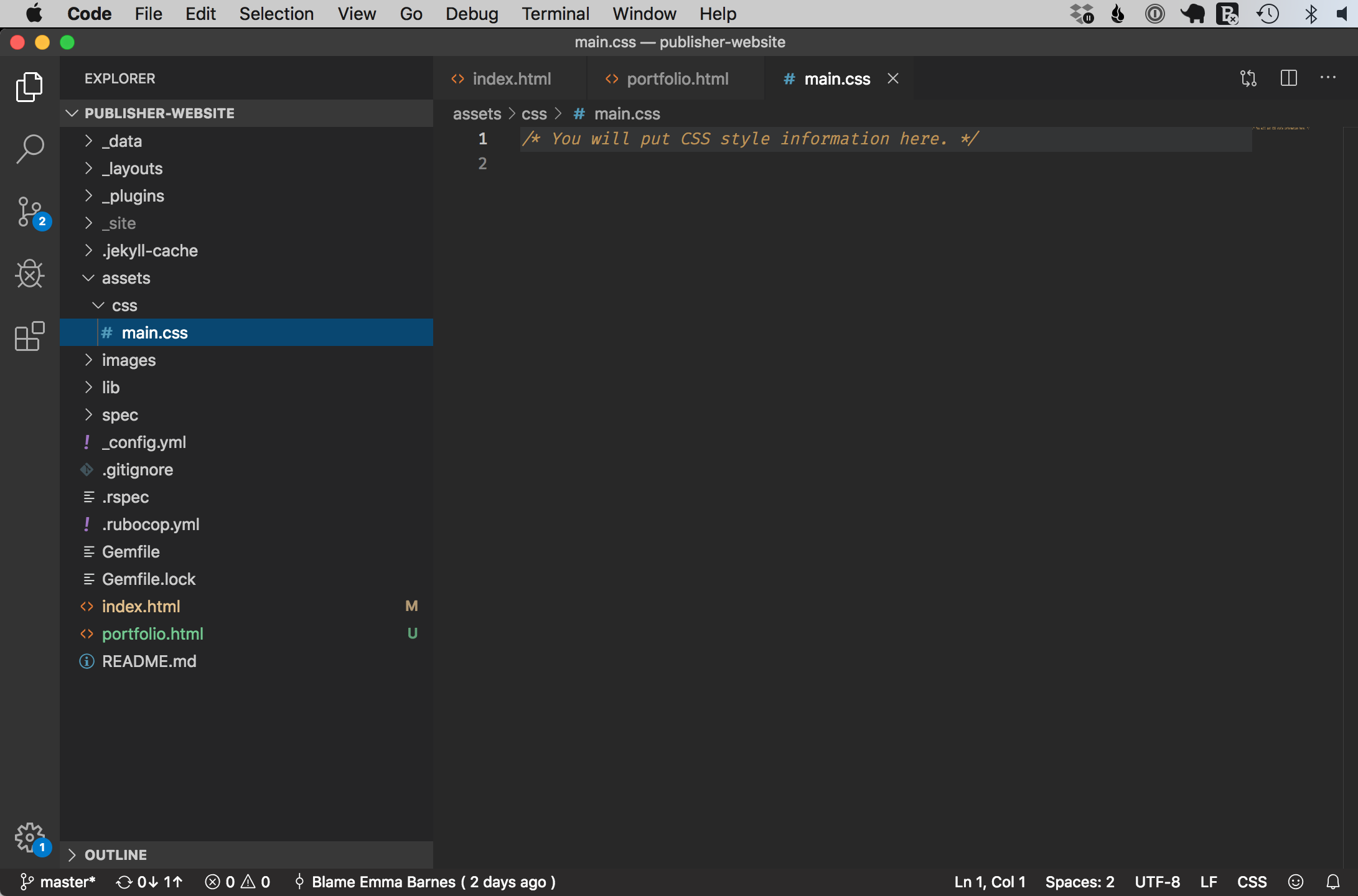
Özel CSS eklentileri, sitenize temadan bağımsız CSS eklemenize olanak tanır, bu da en önemli avantajıdır. Temanızın CSS'sini önemli ölçüde değiştirmek istiyorsanız, bir alt tema oluşturmak iyi bir fikirdir. Alt tema, CSS, PHP ve resimler gibi statik varlıklar dahil olmak üzere ana temanın herhangi bir dosyasını değiştirmenize olanak tanır. Bu öğretici, bunu gerçekleştirmek için herhangi bir başka yapılandırma yerine Basit Özel CSS kullanacaktır. Atom veya Visual Studio Code gibi style.html'yi düzenlemek için istediğiniz kod düzenleyiciyi veya style.html dosyasında değişiklik yapmak için WordPress yönetici alanınızın Görünüm bölümünü kullanabilirsiniz. Kod tabanına dokunmak istemiyorsanız, Özelleştirici veya Özelleştirici'yi kullanarak kendi özelleştirmelerinizi ekleyebilirsiniz. Harici bir CSS dosyasını çağırmak için, alt temanızın functions.html dosyası için ayrı bir dosya oluşturun ve bunu WordPress Çekirdeğine ekleyin.
İstediğiniz özelleştirmeler için alt temayı bir seçenek olarak özelleştirebilirsiniz. Özel stil kuralları, alt temanızdaki style.html dosyasını düzenleyerek oluşturulur. Harici bir CSS dosyasına erişmek için önce function.php dosyasını düzenlemelisiniz. ThemeForest, aralarından seçim yapabileceğiniz binlerce WordPress temasına sahiptir.
Bir WordPress Eklentisine Nasıl Css Dosyası Eklerim?

Bir WordPress eklentisine bir CSS dosyası eklemek basit bir işlemdir. Eklenti dosyanıza aşağıdaki kodu ekleyerek yapabilirsiniz:
Bu, CSS dosyasını eklentinin "assets/css" dizininden yükleyecektir.
Bir Css Yükleme Sorunu Nasıl Onarılır
CSS'nizi yüklemekte sorun yaşıyorsanız, eklenti yazarıyla veya destek ekibiyle iletişime geçmelisiniz.
Bir Css Dosyasını Nasıl Eklerim?

Bir CSS dosyası eklemek için bağlantı etiketini kullanmanız gerekir. Bu etiket, CSS dosyası gibi harici bir dosyayı bir HTML belgesine bağlamak için kullanılır. Bağlantı etiketi, HTML belgenizin head öğesinin içine yerleştirilmelidir. CSS dosyanızın konumunu belirtmek için href niteliğini kullanmanız gerekecektir.
Aynı anda birden çok web sayfasına bir stil uygulamak istiyorsanız, harici bir CSS dosyası kullanmalısınız. Harici CSS, web sitenizdeki herhangi bir HTML sayfasına bağlanabilir ve tüm stil kurallarını içeren ayrı bir dosyadır. Bir HTML belgesine harici CSS eklemek için iki yöntemden birini kullanabilirsiniz: bağlama veya içe aktarma. Harici bir CSS dosyası olan style.css dosyasını HTML belgemize aktardık. Bunu takiben <h1> etiketi ve bir başlık kullandık. Sonuç olarak, bu HTML öğeleri belirtilen stilde yazılacaktır. İşte HTML'ye bir CSS dosyasının nasıl ekleneceğine dair kısa bir özet. Makale ayrıca, harici dosyaları içe aktarırken HTML belgelerinde @import kuralının nasıl kullanılacağını da ele aldı.
Web siteniz için özel bir stil sayfası oluşturmak istiyorsanız veya yalnızca daha güzel görünmesini istiyorsanız, bir CSS dosyası başlamak için iyi bir yerdir. Web siteleri oluşturmak ve biçimlendirmek için kullanılan bir stil sayfası dilidir. CSS dosyanızı GitHub, Netlify veya Weebly gibi tümü indirilebilen ücretsiz bir barındırma sitesine yükleyebilirsiniz.
Etiketli Harici Stil Sayfası Kullanmak, Css Eklemek İçin En İyi Yaklaşımdır.
CSS eklemek için dahili stil sayfası yerine harici stil sayfasını (bağlantıyı) kullanın (ayrıntılara bakın). Bunun nedeni, CSS'nin bir sayfa boyunca değiştirilebilmesi ve yeniden kullanılabilmesidir. *link> etiketini içeren HTML öğesine *head denir. HTML dosyaları, çeşitli web geliştirme uygulamaları ve kaynak kodu düzenleyicileri kullanılarak da düzenlenebilir.
WordPress'te Css Dosyası Nerede?

WP-content > theme > SİZİN TEMA ADI yolunuza gidip klasörün adını yazarak css dosyalarının bulunduğu bir klasör bulabilirsiniz. CSS stil sayfaları veya stilleri genellikle CSS olarak kısaltılır. İndirdikten ve bir metin düzenleme programı ile düzenledikten sonra, bilgisayarınıza kaydedebilirsiniz. Düzenlemeden sonra, CSS dosyalarını bulduğunuz dizine dönün ve yükle'yi tıklayın.
Basamaklı Stil Sayfası (CSS veya stil sayfaları olarak da bilinir) bize bir web sitesini bir tarayıcıda nasıl tasarlayacağımızı söyler. Bir web sitesini ziyaret ettiğinizde, tarayıcınız bu CSS dosyasını diğer önemli belgelerle birlikte görüntüleyerek onu görmenizi sağlar. Yukarıdaki küçük kod parçası, bu gönderide ne kadar daha fazla CSS bulunduğunu ve konunun dışında kaldığını açıkça göstermektedir. İlk adım, alan barındırma hizmetinize giriş yapmak ve web siteniz için belge kökünü seçmektir. WP-content'in Tema Arama özelliğini kullanarak css dosyalarının saklandığı bir klasör bulabilirsiniz. Stil sayfaları genellikle CSS stil sayfaları için kullanılır. Ardından, dosyayı düzenlemek için bilgisayarınızdaki metin düzenleme yazılımını indirip kullanmayı seçebilirsiniz. Düzenleme işleminin ardından CSS dosyalarını bulundukları dizine yüklemelisiniz.
WordPress'te Stil Css Dosyası Nasıl Bağlanır
WordPress'te bir stil css dosyasını bağlamak için, önce onu temalar klasörü içindeki bir css klasörüne yükleyin ve ardından buna erişmek için functions.php dosyasını kullanın. Ardından, style.css dosyasının içine temanız için dosyayı ekleyin.

WordPress Alt Temasına Css Dosyası Nasıl Eklenir
Bir WordPress alt temasına bir CSS dosyası eklemek basit bir işlemdir. Bunu, alt temanın dizinine yeni bir stil sayfası ekleyerek ve ardından alt temanın header.php dosyasına bir bağlantı ekleyerek yapabilirsiniz.
Bu öğretici, alt temalara üst stil sayfalarını dahil etmek için yeni bir yöntemi açıklar. Pek çok geliştirici hala, kendine ait bir takım kazanımları ve sınırlamaları olan eski @import yöntemini kullanıyor. @import yerine, style.html dosyasını işlemek için kuyruğa alma yöntemini kullanın. Bu eğitim size alt temalarda stil sayfalarını nasıl sıralayacağınızı öğretecektir. Ayrıca bu öğreticide, Alt Temaya hem üst hem de alt stilleri eklemek için kullanılabilecek bir yöntem vardır. WordPress, alt stilleri ana stilin bir parçası olarak gördüğünden, WordPress önce alt stilleri yükler. Genel bir kural olarak, stil sayfalarınızı sıraya koymadan önce, dağıtım için temalar geliştiriyorsanız, bunları kaydedin.
Komut dosyaları ve stiller, kodlarınızın temiz ve düzenli görünümünü korumanıza yardımcı olabilir; bunları kaydettirmek size daha fazla esneklik sağlar. Ana stilleriniz için farklı bir sümüklü böcek kullanırsanız, ana temanızı değiştirmelisiniz. Bu öğreticinin sonundaki kaynaklar hakkında daha fazla bilgi için okumaya devam edin.
WordPress Eklentisine Css Dosyası Nasıl Eklenir
WordPress eklentinize bir CSS dosyası eklemek, eklentinizin görünümünü ve verdiği hissi iyileştirmenin harika bir yoludur. Eklentinize bir CSS dosyası eklemenin birkaç farklı yolu vardır, ancak en kolay yol wp_enqueue_style() işlevini kullanmaktır. İlk olarak, yeni bir CSS dosyası oluşturmanız ve onu eklentinizin dizinine kaydetmeniz gerekir. Ardından, CSS dosyanızı yüklemek için wp_enqueue_style() işlevini kullanabilirsiniz. wp_enqueue_style() işlevinin nasıl kullanılacağına ilişkin bir örnek: function my_plugin_enqueue_styles() { wp_enqueue_style( 'eklenti-styles', plugins_url( 'my-plugin.css', __FILE__ ) ); } add_action('wp_enqueue_scripts', 'my_plugin_enqueue_styles'); Bu kod, CSS dosyanızı WordPress sitenizin her sayfasına yükleyecektir. CSS dosyanızı yalnızca belirli sayfalara yüklemek istiyorsanız, koşullu bir ifade içinde wp_enqueue_style() işlevini kullanabilirsiniz. wp_enqueue_style() işlevi hakkında daha fazla bilgi için lütfen WordPress Kodeksine bakın: https://codex.wordpress.org/Function_Reference/wp_enqueue_style
WordPress temaları hem ücretsiz hem de internet üzerinden satın alınabilir. Bu temalar W3C standardını temel alır ve CSS'leri özelleştirilebilir. Bir eklenti kullanarak CSS'yi doğrudan WordPress yönetici (WP Yönetici) hesabınızdan da değiştirebilirsiniz. Aşağıdaki eklentiler, WordPress tema CSS'nizi düzenlemenize yardımcı olacaktır. Varsayılan CSS mevcut olacağından, temanın ana koduyla daha güvende kalabileceksiniz. Görsel düzenleyici kullanıyorsanız, CSS'yi anında uygulayabilir ve sonuçları hemen görebilirsiniz. Ayrıca internette ve WordPress'in GitHub deposunda bir dizi eklenti mevcuttur.
Bugün mevcut olan en iyi WordPress bulut barındırma sağlayıcısı Cloudways'dir. Varnish, Memcached, Apache ve Nginx tabanlı VMAN optimizasyon teknolojisi, %50 daha hızlı sayfa yükleme sürelerinden sorumludur. Favori eklentilerinizi kullandığınız için teşekkür olarak, lütfen aşağıdaki yorumlar bölümünde özel CSS için hangilerini kullandığınızı bize bildirin.
WordPress Eklentime Css ve Jquery'yi Nasıl Eklerim?
CSS'nin istediğiniz yere yüklenmesini istiyorsanız, WordPress_enqueue_style('namespace') kullanın. jquery'yi yüklemek için aşağıdaki komut dosyası dilleri kullanılabilir: script.wp_enqueue_script('jquery'); script.d.Script('/jhtml/images/js/default/default/jhtml/jhtml/jhtml/jhtml/
WordPress Sitenize Özel Javascript Eklemenin En İyi Yolu
Özel JavaScript, bir WordPress sitesine çeşitli şekillerde eklenebilir. WordPress komut dosyası yükleyicisi, komut dosyasını satır içi eklemek için kullanılabilir, altbilgi veya başlık içeriği eklemek için WP_footer veya WP_head kancaları kullanılabilir ve altbilgi veya başlık içeriği eklemek için bir eklenti kullanılabilir. Ancak, komut dosyasını temanıza eklemek kötü bir fikirdir çünkü bu, ileride sorunlara neden olabilir. Sonunda, sitenize özel JavaScript eklemenin en iyi yolu ayrı bir dosya veya eklenti kullanmaktır.
WordPress Belirli Sayfaya Css Dosyası Ekleme
WordPress'te belirli bir sayfaya bir CSS dosyası eklemek iki adımlı bir işlemdir. İlk olarak, yeni bir CSS dosyası oluşturmanız ve onu WordPress tema klasörünüze kaydetmeniz gerekir. İkinci olarak, söz konusu sayfayı düzenlemeniz ve head bölümüne yeni CSS dosyanıza bir bağlantı eklemeniz gerekiyor.
Bu makalede, belirli WordPress sayfalarında özel CSS'nin nasıl kullanılacağını göstereceğim. Stilleri belirli sayfaları hedeflemek ve uygulamak için, öncelikle stil vermeye çalıştığınız sayfanın gövdesinde sayfaya özel sınıfı bulmanız gerekir. Stil efektinizi elde etmek için önce CSS kodunuzu stillere eklemelisiniz. WordPress arka ucunu kullandığınızda, CSS dosyasını alır. Örneğin, belirli bir sayfadaki birden çok etikete bir stil kümesi uygulamak istiyorsanız, aşağıdaki gibi olacaktır: Bu durumda, birden çok sayfa için aynı CSS'yi kullanmalısınız. Özellikle verimsizlerse, birkaç satır kod yazmak pratik değildir. Bir kod satırında, CSS birden çok sayfayı hedeflemek için kullanılabilir ve bu da oluşturmayı daha verimli hale getirir.
Bir blog sayfasını özel CSS ile biçimlendirmek, normal bir web sayfasını biçimlendirmek kadar basittir. Stil vermek istediğiniz gönderi için sayfa kimliği yerine gönderiye özgü bir gönderi kimliği yeterli olacaktır. Aşağıda belirli bir blog gönderisini nasıl şekillendireceğinize dair bir örnek sağladım.
WordPress Sitenize Özel Bir Css Dosyası Nasıl Eklenir
Sunucunuzda başka bir yerde oluşturduğunuz özel bir CSS dosyasını kullanmak istiyorsanız, onu WordPress sitenize kopyalayın ve ardından “Gümrükler” bölümündeki “Dosyalar” altındaki Özelleştiriciye ekleyin. Ekledikten sonra Özelleştirici'nin "Kaynaklar" bölümünde görünecektir.
