كيفية استخدام محرر موضوع WordPress
نشرت: 2022-10-03بافتراض أنك ترغب في مقال يناقش كيفية الوصول إلى محرر سمات WordPress: يعد محرر سمة WordPress أداة قوية لا يمكن الاستخفاف بها. إنها أداة يمكن استخدامها لإجراء تغييرات مباشرة على ملفات قالب WordPress. يوجد محرر السمات في لوحات الإدارة ضمن المظهر> المحرر. عند فتح محرر السمات ، سيعرض قائمة بجميع ملفات السمات التي يمكن تحريرها على الجانب الأيسر من الصفحة. الجانب الأيمن من الصفحة هو المكان الذي يتم فيه التحرير الفعلي. يعد Theme Editor أداة قوية يمكن استخدامها لإجراء تغييرات مباشرة على ملفات WordPresstheme ، ولكن يجب استخدامها بحذر. نظرًا لوجود محرر السمات في لوحات الإدارة ، سيتمكن المستخدمون الذين لديهم امتيازات المسؤول فقط من الوصول إليه. إذا لم تكن مرتاحًا لإجراء تغييرات مباشرة على ملفات نسقك ، فننصحك بإنشاء سمة فرعية وإجراء تغييراتك هناك. بعد قولي هذا ، دعنا نلقي نظرة على كيفية استخدام محرر سمات WordPress.
إذا قمت بتثبيت WordPress مباشرة من موقع الويب cpanel ، فسيتم حظرك من استخدام المحرر ومحرر السمات. ضمن أمان الموقع ، يجب عليك تعطيل خيار تعطيل السمات. إذا كنت تستخدم استضافة Siteground ، فلن تتمكن من تعيين إعداد DISALLOW_FILE_EDIT. ستسمح لك الخطوات التالية بتمكين محرر السمات. عندما تفتح ملف WordPress-config.php الخاص بك ، ابحث عن Change true to false. يقوم المكون الإضافي Sucuri WordPress بتعطيل المحرر بالنقر فوق زر تمكين المحرر في إعداداته. قد يتم حظرك أيضًا بواسطة مكون إضافي للأمان أو طرف ثالث.
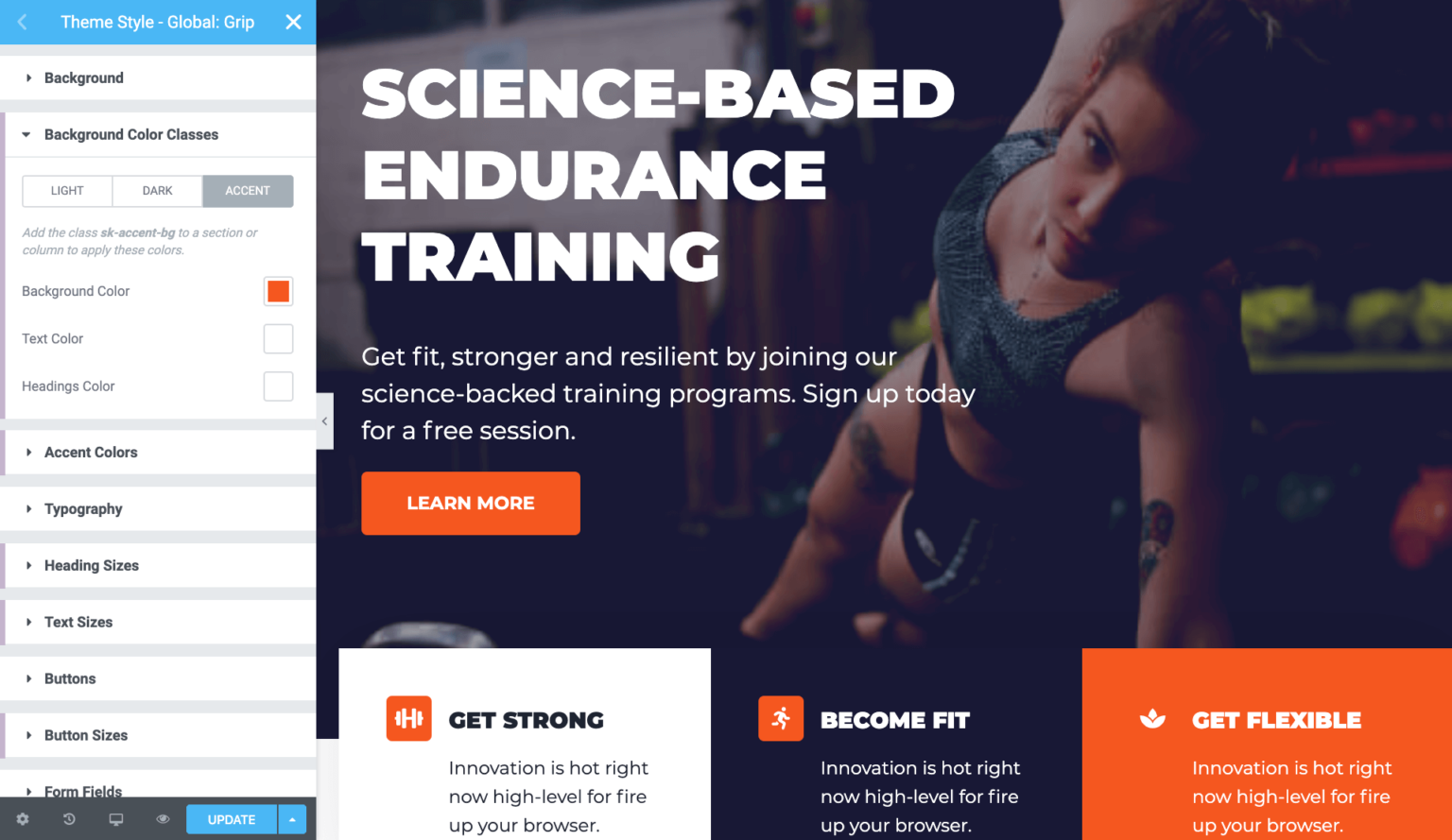
أين هو محرر السمات في Elementor؟

يمكن العثور على محرر السمات في Elementor من خلال النقر على علامة التبويب "Theme" في الشريط الجانبي الأيسر. من هناك ، يمكنك تحديد علامة التبويب "محرر" للوصول إلى محرر السمات.
يتيح لك Elementor Theme Builder تخصيص كل جانب من جوانب موقع WordPress الخاص بك دون الحاجة إلى كتابة التعليمات البرمجية. يتيح لك Theme Builder إضافة أجزاء موقع جديدة (مثل رأس جديد) ، وتحرير أجزاء الموقع الموجودة ، وحذف أجزاء الموقع. عندما يتم تحديد شرط في جزء موقع موجود ، سيظهر مؤشر مرئي يوضح لك ما إذا كان الشرط قد تم الوفاء به أم لا. مطلوب تحميلات لم تتم تصفيتها إذا كان سيتم استيراد النماذج بشكل صحيح. يعرض هذا العرض النقطي أجزاء الموقع النشطة (مع تعيين شروط العرض لهم) وأيها مجرد مسودات (لم يتم تعيين شروط العرض لهم). إذا كان موقع الويب الخاص بك لا يسمح بواجهة برمجة تطبيقات WordPress REST ، فلن تتمكن من استخدام مُنشئ القوالب الجديد .
Elementor: طريقة رائعة لتخصيص سمة WordPress بسرعة
يعد Elementor خيارًا رائعًا لإجراء تغييرات سريعة وسهلة على مظهر المظهر وأسلوبه. باستخدام Elementor ، يمكنك تخصيص كل جانب من جوانب سمة WordPress بسرعة وسهولة ، مما يلغي الحاجة إلى تعلم البرمجة. بمعنى آخر ، إذا كنت ترغب في إجراء تغييرات سريعة على واجهة مستخدم السمة ، فإن Elementor يعد خيارًا رائعًا.
ما هو محرر السمات؟

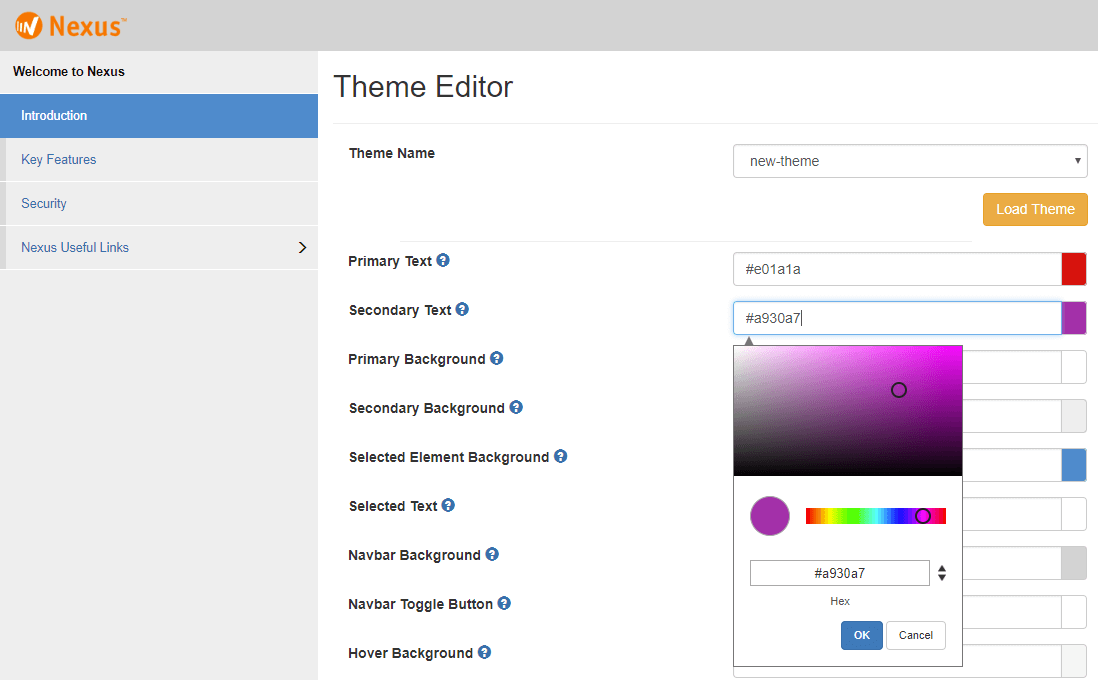
يعد WordPress Theme Editor أداة مضمنة في WordPress تتيح لك تعديل رمز المظهر الخاص بك مباشرةً. يمكن أن يكون هذا مفيدًا إذا كنت تريد إجراء تغيير على المظهر الخاص بك لا يمكن إجراؤه من خلال أداة تخصيص WordPress.

يتيح محرر السمات Shopify ، على سبيل المثال ، للتجار معاينة التغييرات على سمة متجرهم في الوقت الفعلي. يسمح محرر السمات للتاجر بالوصول إلى الإعدادات التي اختارها السمة. من الممكن معاينة إعدادات المظهر الخاص بك في المحرر لترى كيف تظهر إعداداتك للتجار. يجب اتباع المحرر بنفس طريقة اتباع واجهة المتجر عندما يتعلق الأمر بسلوك الموضوع. يمكنك اكتشاف ما إذا كان يتم عرض واجهة المتجر في محرر السمات باستخدام المتغير العام Shopify.designMode في ملف JavaScript الخاص بالسمة. تصدر السمة أحداث JavaScript عندما يتفاعل التاجر مع قسم أو يغير إعدادات المعاينة من خلال مفتش معاينة محرر السمة.
أين يمكنني العثور على محرر السمات؟
يمكن تحرير ملفات السمات باستخدام Theme File Editor . على الجانب الأيمن ، ستكون هناك قائمة بقوالب القالب. من السهل تغيير محتوى أي ملف بالضغط عليه.
كيفية إنشاء موضوع جديد في Vivo
قبل أن تتمكن من إنشاء نسق جديد ، يجب عليك أولاً تحديد اسم لموضوعك الجديد. بعد أن تقرر اسم السمة الخاصة بك ، افتح vivo / installer / webapp / target / vivo / theme / wilma وانسخ محتويات المجلد إلى المجلد الجديد. بعد ذلك ، انتقل إلى vivo / installer / webapp / target / vivo / theme / * اسم الموضوع الجديد / وقم بتحرير محتويات المجلد. من أجل إنشاء المظهر الخاص بك ، ستحتاج إلى تغيير بعض الأشياء. أول شيء عليك القيام به هو تغيير اسم القالب. بعد ذلك ، يجب عليك تغيير اسم المجلد الذي يحتوي على السمة. أخيرًا ، يجب عليك تغيير اسم الملف الذي يحتوي على CSS و JavaScript الخاصين بالنسق. بعد قيامك بتحرير محتويات المجلد ، يجب عليك حفظ النسق الجديد ثم تثبيته على جهازك. انتقل إلى vivo / installer / webapp / target / vivo / theme / * اسم الموضوع الجديد> وانقر فوق الزر "نشر" لبدء التثبيت. عند نشر المظهر الجديد الخاص بك ، سيتم عرضه في قسم vivo / theme.
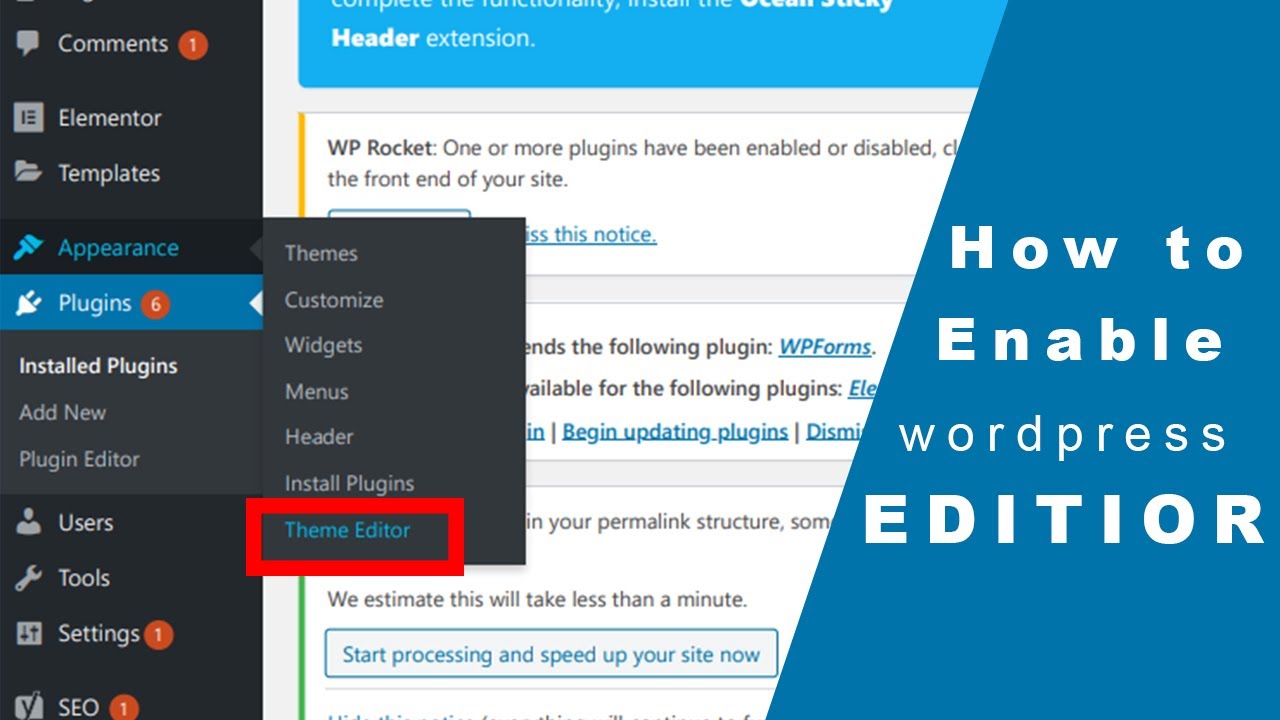
كيفية تمكين محرر القوالب في ووردبريس

لتمكين محرر السمات في WordPress ، تحتاج إلى الوصول إلى ملفات WordPress الخاصة بك إما من خلال FTP أو من خلال لوحة تحكم الاستضافة الخاصة بك. بمجرد وصولك إلى ملفاتك ، ستحتاج إلى الانتقال إلى الدليل / wp-content / theme /. في هذا الدليل ، ستجد جميع السمات المثبتة على موقع WordPress الخاص بك. ابحث عن السمة التي تريد تحريرها ثم افتح مجلد السمة. داخل مجلد السمة ، ستجد ملفًا يسمى style.css. هذا هو الملف الذي تحتاج إلى تعديله لإجراء تغييرات على المظهر الخاص بك.
إذا لم تكن قد رأيت محرر ملف السمة الخاص بك في قسم المظهر ، فستحتاج إلى استعادته عبر اسم المستخدم وكلمة المرور الخاصين بـ WordPress. يسمح لك بتعديل ملفات CSS و PHP الخاصة بالسمات الخاصة بك دون الحاجة إلى تعديل الكود الخاص بهم أولاً. بعض السمات ، لا سيما تلك الموجودة في الطرف المنخفض من نطاق السعر ، لا تتضمن دعم التحرير. إذا كنت تواجه مشكلة في تعديل سمة WordPress الخاصة بك ، فإن أحد الاحتمالات الأربعة هو أنها مشكلة في التحرير. قد يكون هذا بسبب حقيقة أن المظهر الخاص بك لا يدعم التحرير ، أو أنه تم تعطيل محرر ملف السمة ، أو أنك لست مسؤولاً ، أو أن الأذونات التي تحتاجها ليست في نظامك. لحل هذه المشكلة ، ما عليك سوى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك أو طلب الإذن لتعديل المظهر الخاص بك.
