Cómo usar el editor de temas de WordPress
Publicado: 2022-10-03Suponiendo que le gustaría un artículo sobre cómo acceder al Editor de temas de WordPress: El Editor de temas de WordPress es una herramienta poderosa que no debe tomarse a la ligera. Es una herramienta que se puede utilizar para realizar cambios directos en los archivos de un tema de WordPress. El Editor de temas se encuentra en los Paneles de administración en Apariencia > Editor. Cuando el Editor de temas esté abierto, mostrará una lista de todos los archivos de temas que se pueden editar en el lado izquierdo de la página. El lado derecho de la página es donde se lleva a cabo la edición real. El Editor de temas es una herramienta poderosa que se puede usar para realizar cambios directos en los archivos de temas de WordPress , pero se debe usar con precaución. Debido a que el Editor de temas se encuentra en los Paneles de administración, solo los usuarios con privilegios de administrador podrán acceder a él. Si no se siente cómodo realizando cambios directos en los archivos de su tema, le recomendamos que cree un tema secundario y realice los cambios allí. Dicho esto, echemos un vistazo a cómo usar el Editor de temas de WordPress.
Si instala WordPress directamente desde el sitio web de cpanel, se le bloqueará el uso del Editor y el Editor de temas. En Seguridad del sitio, debe deshabilitar la opción Deshabilitar temas. Si utiliza el alojamiento de Siteground, no podrá establecer la configuración DISALLOW_FILE_EDIT. Los siguientes pasos le permitirán habilitar el editor de temas. Cuando abra su archivo WordPress-config.php, busque Cambiar de verdadero a falso. El complemento Sucuri WordPress desactiva el editor haciendo clic en el botón Habilitar editor en su configuración. También puede ser bloqueado por un complemento de seguridad u otro tercero.
¿Dónde está el editor de temas en Elementor?

El editor de temas en Elementor se puede encontrar haciendo clic en la pestaña "Tema" en la barra lateral izquierda. Desde allí, puede seleccionar la pestaña "Editor" para acceder al editor de temas.
Elementor Theme Builder le permite personalizar cada aspecto de su sitio de WordPress sin tener que codificar. Theme Builder le permite agregar nuevas partes del sitio (como un nuevo encabezado), editar partes del sitio existentes y eliminar partes del sitio. Cuando se especifica una condición en una parte del sitio existente, aparecerá un indicador visual que le mostrará si se ha cumplido la condición. Se requieren cargas sin filtrar para que las plantillas se importen correctamente. Esta visualización de puntos muestra qué partes del sitio están activas (con condiciones de visualización asignadas a ellas) y cuáles son solo borradores (no se les han asignado condiciones de visualización). Si su sitio web no permite la API REST de WordPress, no podrá utilizar el nuevo Theme Builder.
Elementor: una gran manera de personalizar rápidamente un tema de WordPress
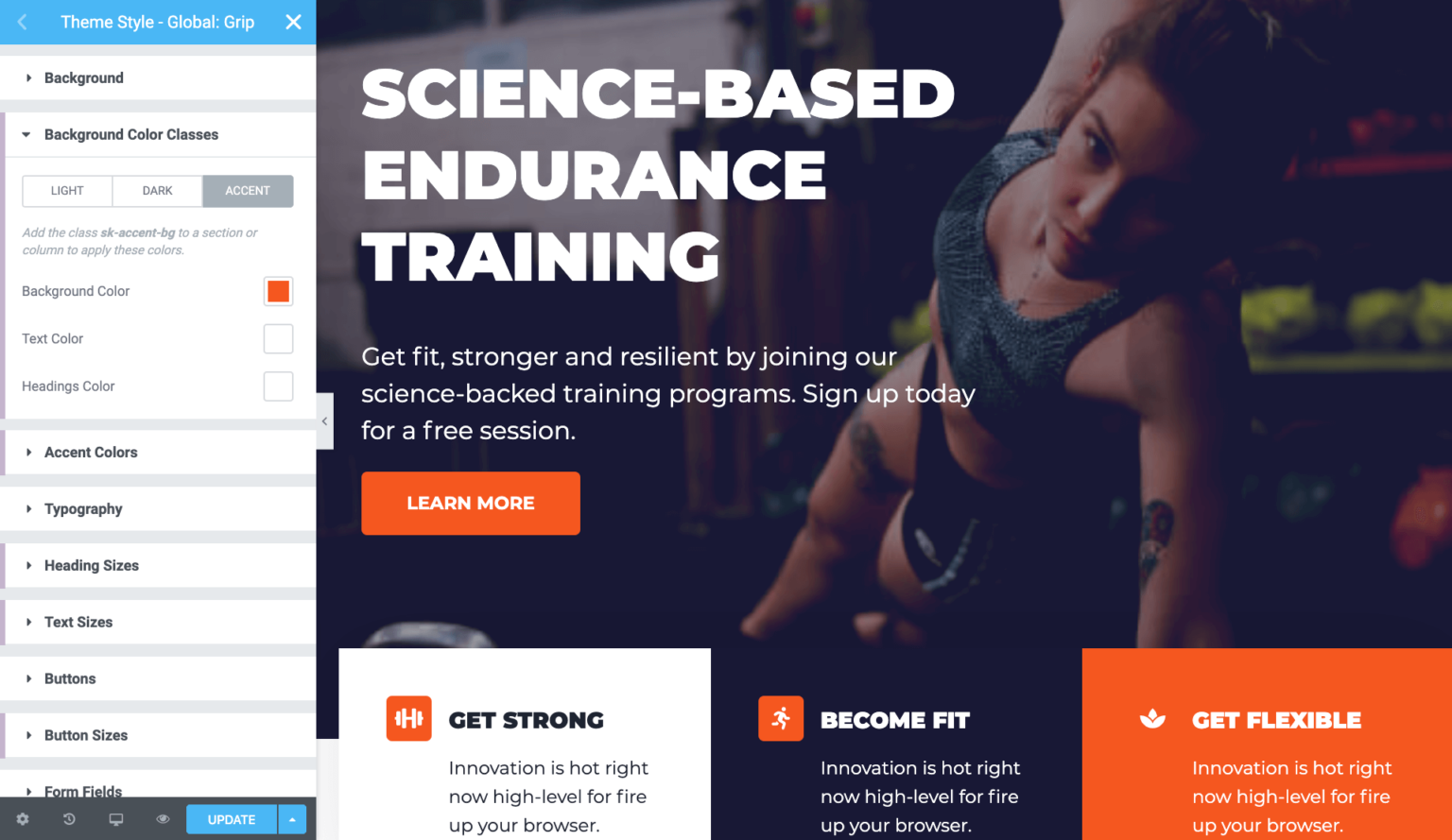
Elementor es una excelente opción para cambios rápidos y sencillos en la apariencia de un tema. Con Elementor, puede personalizar rápida y fácilmente todos y cada uno de los aspectos de un tema de WordPress, eliminando la necesidad de aprender a codificar. En otras palabras, si desea realizar cambios rápidos en la interfaz de usuario de un tema, Elementor es una excelente opción.
¿Qué es el editor de temas?

El Editor de temas de WordPress es una herramienta integrada en WordPress que le permite modificar el código de su tema directamente. Esto puede ser útil si desea realizar un cambio en su tema que no se puede realizar a través del Personalizador de WordPress.

El editor de temas de Shopify, por ejemplo, permite a los comerciantes obtener una vista previa de los cambios en el tema de su tienda en tiempo real. El editor de temas permite a un comerciante acceder a la configuración que ha elegido el tema. Es posible obtener una vista previa de la configuración de su tema en el editor para ver cómo aparece su configuración para los comerciantes. El editor debe seguirse de la misma manera que el escaparate en lo que respecta al comportamiento del tema. Puedes detectar si un escaparate se está viendo en el editor de temas usando la variable global Shopify.designMode en el archivo JavaScript de tu tema. El tema emite eventos de JavaScript cuando un comerciante interactúa con una sección o cambia la configuración de vista previa a través del inspector de vista previa del editor de temas.
¿Dónde puedo encontrar el editor de temas?
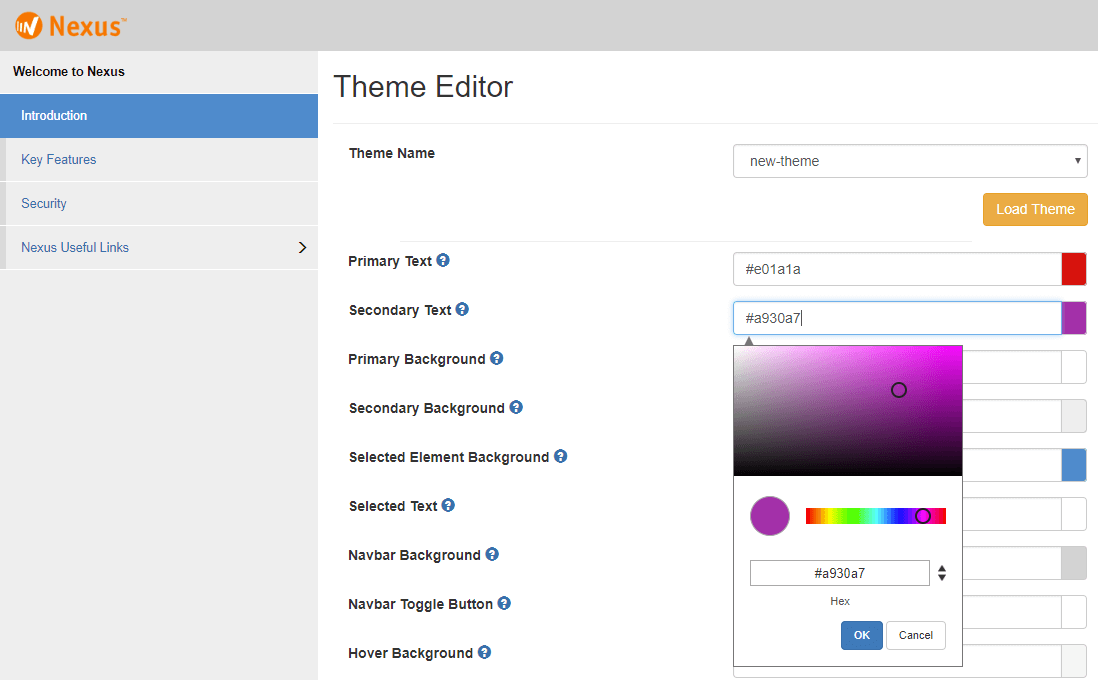
Los archivos de temas se pueden editar con el Editor de archivos de temas . En el lado derecho, habrá una lista de las plantillas del tema. Es fácil cambiar el contenido de cualquier archivo haciendo clic en él.
Cómo crear un nuevo tema en vivo
Antes de que pueda crear un nuevo tema, primero debe seleccionar un nombre para su nuevo tema. Una vez que haya decidido el nombre de su tema, abra vivo/installer/webapp/target/vivo/themes/wilma y copie el contenido de la carpeta a la nueva carpeta. Después de eso, vaya a vivo/installer/webapp/target/vivo/themes/*NOMBRE DEL NUEVO TEMA/ y edite el contenido de la carpeta. Para crear su propio tema, deberá cambiar algunas cosas. Lo primero que deberá hacer es cambiar el nombre del tema. Luego, debe cambiar el nombre de la carpeta que contiene el tema. Finalmente, debe cambiar el nombre del archivo que contiene el CSS y JavaScript del tema. Después de editar el contenido de la carpeta, debe guardar y luego instalar su nuevo tema en su dispositivo. Vaya a vivo/installer/webapp/target/vivo/themes/*NOMBRE DEL NUEVO TEMA> y haga clic en el botón "Implementar" para comenzar la instalación. Cuando implemente su nuevo tema, se mostrará en la sección vivo/temas .
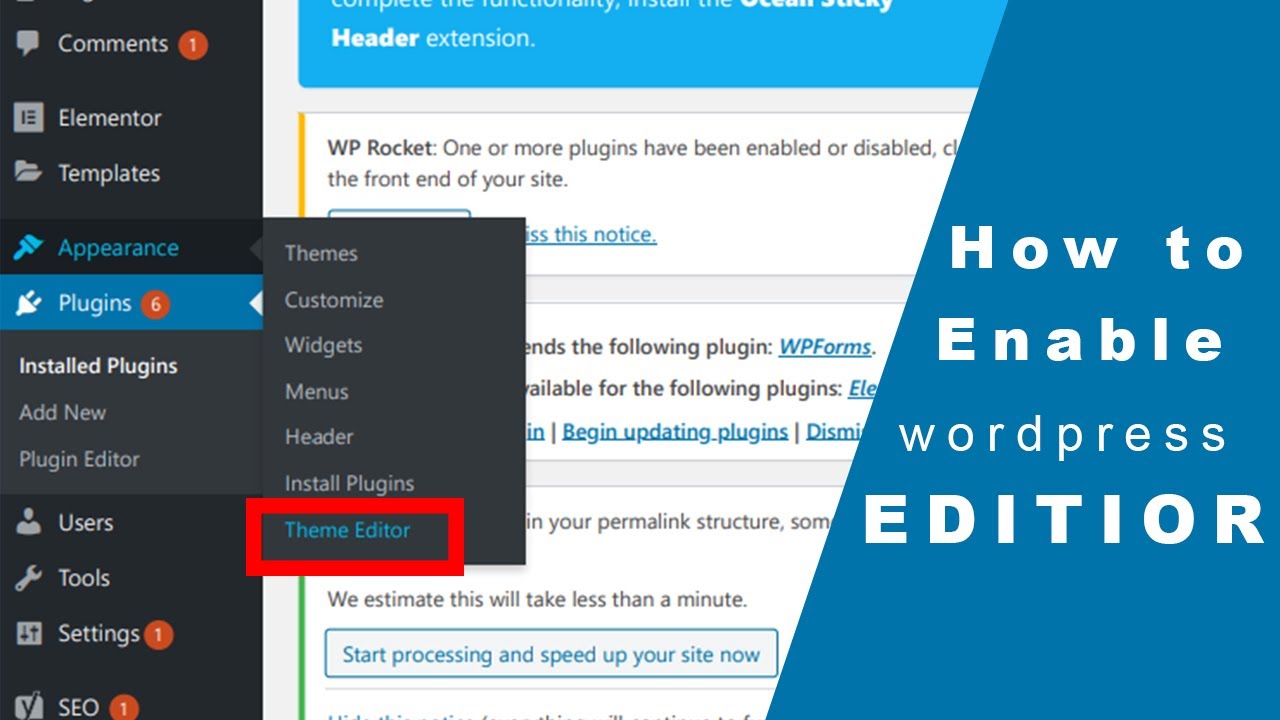
Cómo habilitar el editor de temas en WordPress

Para habilitar el editor de temas en WordPress, debe acceder a sus archivos de WordPress a través de FTP o a través de su panel de control de alojamiento. Una vez que haya accedido a sus archivos, debe ir al directorio /wp-content/themes/. En este directorio, encontrará todos los temas que están instalados en su sitio de WordPress. Busque el tema que desea editar y luego abra la carpeta del tema. Dentro de la carpeta del tema, encontrarás un archivo llamado style.css. Este es el archivo que necesita editar para realizar cambios en su tema.
Si no ha visto su Editor de archivos de temas en la sección Apariencia, deberá restaurarlo a través de su nombre de usuario y contraseña de WordPress. Le permite modificar los archivos CSS y PHP de su tema sin tener que editar su código primero. Algunos temas, particularmente aquellos en el extremo inferior del espectro de precios, no incluyen soporte de edición. Si tiene problemas para editar su tema de WordPress, una de las cuatro posibilidades es que sea un problema con su edición. Esto podría deberse al hecho de que su tema no admite la edición, que el Editor de archivos de temas se ha desactivado, que no es un administrador o que los permisos que necesita no están en su sistema. Para resolver este problema, simplemente inicie sesión en su panel de WordPress o solicite permiso para editar su tema.
