WordPressテーマエディタの使い方
公開: 2022-10-03WordPress テーマ エディターへのアクセス方法を説明する記事が必要だと仮定すると、WordPress テーマ エディターは軽視できない強力なツールです。 これは、WordPress テーマのファイルを直接変更するために使用できるツールです。 テーマ エディターは、管理パネルの [外観] > [エディター] にあります。 テーマ エディタを開くと、編集可能なすべてのテーマ ファイルのリストがページの左側に表示されます。 ページの右側は、実際の編集が行われる場所です。 テーマ エディターは、 WordPress テーマ ファイルを直接変更できる強力なツールですが、使用には注意が必要です。 テーマ エディターは管理パネルにあるため、管理者権限を持つユーザーのみがアクセスできます。 テーマのファイルを直接変更することに抵抗がある場合は、子テーマを作成してそこで変更することをお勧めします。 そうは言っても、WordPressテーマエディターの使用方法を見てみましょう.
cpanel Web サイトから直接 WordPress をインストールすると、エディターとテーマ エディターの使用がブロックされます。 [サイト セキュリティ] で、[テーマを無効にする] オプションを無効にする必要があります。 Siteground ホスティングを使用する場合、DISALLOW_FILE_EDIT 設定を設定することはできません。 次の手順では、テーマ エディターを有効にできます。 WordPress-config.php ファイルを開いて、Change true to false を探します。 Sucuri WordPress プラグインは、その設定で [エディターを有効にする] ボタンをクリックしてエディターを無効にします。 また、セキュリティ プラグインまたは別のサード パーティによってブロックされる場合もあります。
Elementorのテーマエディターはどこにありますか?

Elementor のテーマ エディターは、左側のサイドバーの [テーマ] タブをクリックすると表示されます。 そこから、「エディター」タブを選択して、テーマエディターにアクセスできます。
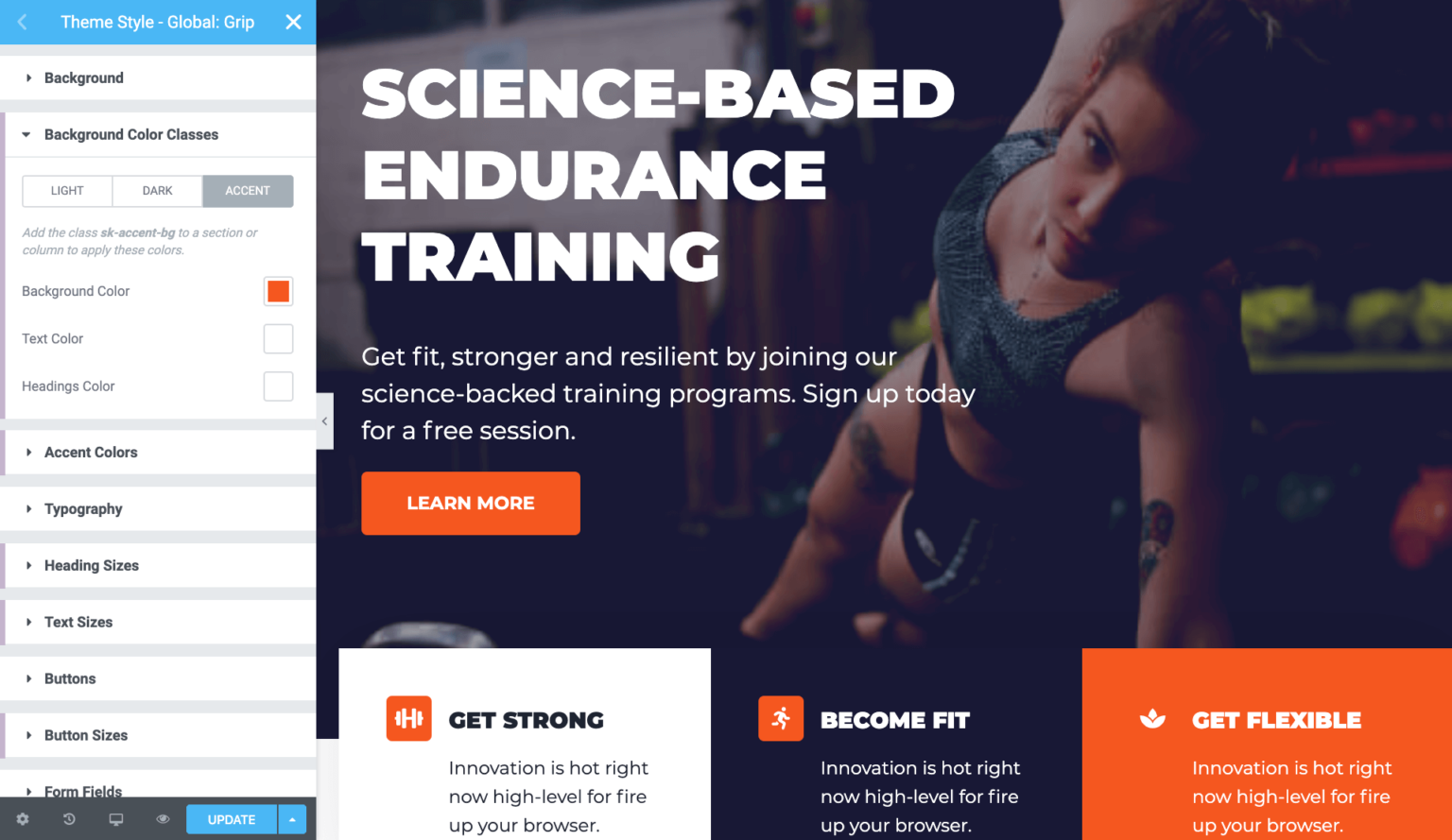
Elementor Theme Builder を使用すると、WordPress サイトのあらゆる側面をコーディングせずにカスタマイズできます。 テーマ ビルダーを使用すると、新しいサイト パーツ (新しいヘッダーなど) を追加したり、既存のサイト パーツを編集したり、サイト パーツを削除したりできます。 既存のサイト パーツで条件が指定されると、条件が満たされているかどうかを示す視覚的なインジケーターが表示されます。 テンプレートを正しくインポートするには、フィルタリングされていないアップロードが必要です。 このドット表示は、ライブ (表示条件が割り当てられている) のサイト パーツと、下書き (表示条件が割り当てられていない) のサイト パーツを表示します。 Web サイトで WordPress REST API が許可されていない場合、新しいテーマビルダーを使用することはできません。
Elementor: WordPress テーマをすばやくカスタマイズする優れた方法
Elementor は、テーマのルック アンド フィールをすばやく簡単に変更するための優れた選択肢です。 Elementor を使用すると、WordPress テーマのすべての側面をすばやく簡単にカスタマイズできるため、コーディングを学ぶ必要がなくなります。 つまり、テーマのユーザー インターフェイスをすばやく変更したい場合は、Elementor が最適です。
テーマエディタとは?

WordPress テーマ エディターは、WordPress に組み込まれているツールで、テーマのコードを直接変更できます。 これは、WordPress カスタマイザーでは変更できないテーマを変更したい場合に便利です。

たとえば、Shopify テーマ エディターを使用すると、マーチャントはストアのテーマの変更をリアルタイムでプレビューできます。 テーマ エディターを使用すると、マーチャントはテーマが選択した設定にアクセスできます。 エディターでテーマの設定をプレビューして、マーチャントに設定がどのように表示されるかを確認することができます。 テーマの動作に関しては、ストアフロントと同じようにエディターに従う必要があります。 テーマの JavaScript ファイルで Shopify.designMode グローバル変数を使用して、ストアフロントがテーマ エディターで表示されているかどうかを検出できます。 マーチャントがセクションを操作したり、テーマ エディターのプレビュー インスペクターを介してプレビュー設定を変更したりすると、テーマは JavaScript イベントを発行します。
テーマ エディタはどこにありますか?
テーマ ファイルは、テーマ ファイル エディタを使用して編集できます。 右側に、テーマのテンプレートのリストがあります。 ファイルをクリックするだけで、ファイルの内容を簡単に変更できます。
In Vivoで新しいテーマを作成する方法
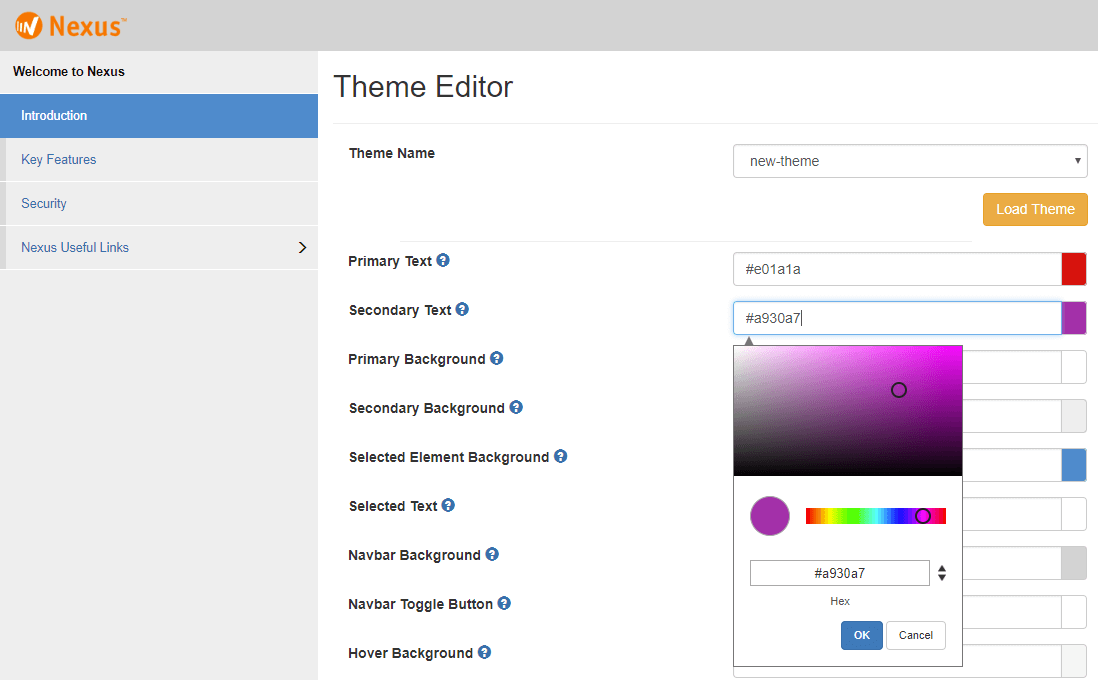
新しいテーマを作成する前に、まず新しいテーマの名前を選択する必要があります。 テーマの名前を決めたら、vivo/installer/webapp/target/vivo/themes/ wilma を開き、フォルダーの内容を新しいフォルダーにコピーします。 その後、vivo/installer/webapp/target/vivo/themes/*NAME OF THE NEW THEME/ に移動し、フォルダーの内容を編集します。 独自のテーマを作成するには、いくつか変更する必要があります。 最初に行う必要があるのは、テーマ名の変更です。 次に、テーマを含むフォルダーの名前を変更する必要があります。 最後に、テーマの CSS と JavaScript を含むファイルの名前を変更する必要があります。 フォルダーの内容を編集したら、新しいテーマを保存してデバイスにインストールする必要があります。 vivo/installer/webapp/target/vivo/themes/*NAME OF THE NEW THEME> に移動し、[Deploy] ボタンをクリックしてインストールを開始します。 新しいテーマをデプロイすると、 vivo/ themes セクションに表示されます。
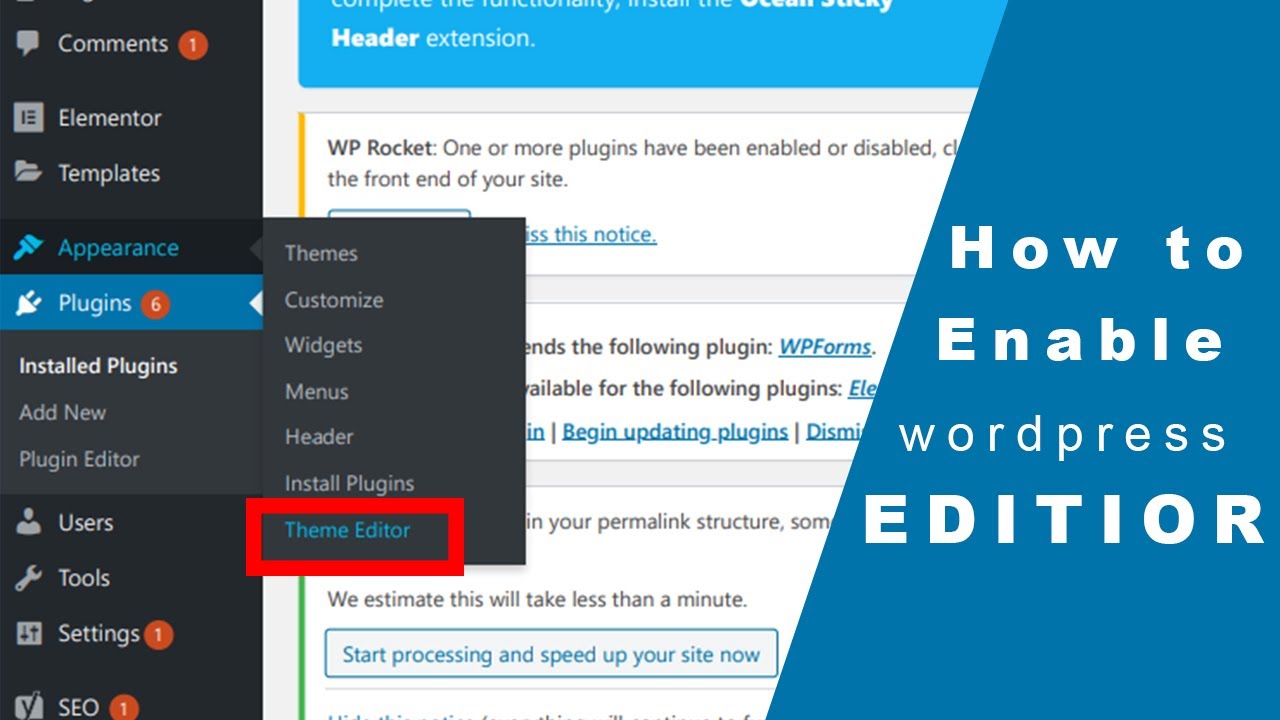
WordPressでテーマエディターを有効にする方法

WordPress でテーマ エディターを有効にするには、FTP またはホスティング コントロール パネルから WordPress ファイルにアクセスする必要があります。 ファイルにアクセスしたら、/wp-content/themes/ ディレクトリに移動する必要があります。 このディレクトリには、WordPress サイトにインストールされているすべてのテーマがあります。 編集するテーマを見つけて、テーマ フォルダーを開きます。 テーマ フォルダー内に、style.css というファイルがあります。 これは、テーマを変更するために編集する必要があるファイルです。
外観セクションにテーマ ファイル エディターが表示されていない場合は、WordPress のユーザー名とパスワードを使用して復元する必要があります。 最初にコードを編集しなくても、テーマの CSS および PHP ファイルを変更できます。 一部のテーマ、特に低価格帯のテーマには、編集サポートが含まれていません。 WordPress テーマの編集に問題がある場合、4 つの可能性のうちの 1 つは、編集に問題があるということです。 これは、テーマが編集をサポートしていない、テーマ ファイル エディターが無効になっている、管理者ではない、または必要なアクセス許可がシステムにないことが原因である可能性があります。 この問題を解決するには、WordPress ダッシュボードにログインするか、テーマを編集する許可をリクエストしてください。
