무료 WordPress 테마를 사용자 정의하는 방법
게시 됨: 2022-10-07WordPress는 사용자가 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 사용자 지정할 수 있는 인기 있는 콘텐츠 관리 시스템입니다. 수천 개의 무료 및 유료 WordPress 테마가 있으므로 웹사이트에 완벽한 테마를 찾는 것은 어려운 작업이 될 수 있습니다. 무료 워드프레스 테마를 사용자 정의할 때 다음 사항을 고려하는 것이 중요합니다. – 테마의 전체 디자인 및 레이아웃 – 테마의 색 구성표 – 테마의 글꼴 및 타이포그래피 – 테마의 기능 요인, 당신은 당신의 무료 WordPress 테마 사용자 정의를 시작할 수 있습니다. 다음은 몇 가지 팁입니다. – 하위 테마 사용: 무료 WordPress 테마를 사용자 정의할 때 하위 테마를 만드는 것이 중요합니다. 이렇게 하면 테마가 업데이트될 때 변경 사항이 손실되지 않습니다. – 사용자 정의 CSS 플러그인 사용: 사용자 정의 CSS 플러그인을 사용하면 테마 파일을 직접 편집하지 않고도 테마의 CSS를 변경할 수 있습니다. 이것은 변경 사항을 잃을 염려 없이 다양한 CSS 변경 사항을 실험할 수 있는 좋은 방법입니다. – 사용자 지정 플러그인 사용: 사용자 지정 플러그인을 사용하면 테마 파일을 직접 편집하지 않고도 테마 설정을 변경할 수 있습니다. 이것은 변경 사항을 잃을 염려 없이 다양한 설정을 실험할 수 있는 좋은 방법입니다. – 숏코드 플러그인 사용: 숏코드 플러그인을 사용하면 테마 파일을 직접 편집하지 않고도 테마에 사용자 정의 기능을 추가할 수 있습니다. 이것은 소셜 미디어 버튼, 연락처 양식 또는 기타 사용자 정의 기능을 테마에 추가하는 좋은 방법입니다. 이 팁을 사용하여 필요에 맞게 무료 WordPress 테마를 사용자 정의할 수 있습니다.
WordPress를 사용자 정의하는 방법은 없습니다. 사용자 정의 테마를 사용하려면 먼저 WordPress 웹사이트를 다른 서비스로 호스팅해야 합니다. 테마는 콘텐츠가 페이지에 표시되는 방식과 사용자 지정되는 요소 또는 설정을 관리할 수 있습니다. 사이트가 어떻게 생겼는지 모르겠다면 WordPress.com에서 무료 테마를 살펴보는 것이 좋습니다. 당신이 충분히 숙련되어 있다면 재능 있는 코더나 디자이너가 당신의 비전을 무료 테마에 추가할 수 있습니다. 그러나 나중에 사이트를 추가로 사용자 지정하거나 업그레이드할 수 있습니다.
모양으로 이동하고 테마를 선택하는 것만 큼 간단합니다. 활성 테마(이 경우 Twenty Nineteen)는 드롭다운 메뉴에서 선택한 다음 사용자 지정하여 찾을 수 있습니다. 오프닝을 클릭하면 라이브 페이지에 WordPress 테마의 실시간 수정 사항이 표시됩니다.
WordPress Customizer는 WordPress 테마를 사용자 정의하는 가장 간단한 방법입니다. 로그인한 상태에서 관리자 표시줄 상단의 사용자 지정 링크를 클릭하여 액세스할 수 있습니다(사이트를 보는 경우). 모양을 사용자 정의하려면 모양으로 이동하십시오.
테마를 활성화하려면 외모로 이동하십시오. 여기에서 WordPress 사이트의 모양을 변경할 수 있습니다. 또한 새 테마 의 모양을 미리 보는 데 사용할 수도 있습니다.
무료 WordPress 테마를 수정할 수 있습니까?

WordPress에 사용자 정의 테마 가 없다고 걱정할 필요가 없습니다. 대신 다양한 옵션을 제공합니다. Bill Powell은 웹 개발자 및 편집자로서 10년 이상의 경험을 가지고 있습니다. 자신의 웹사이트를 만들기 위한 훌륭한 리소스이며 WordPress.com은 무료입니다. 그러나 사용자 정의 테마를 업로드할 수 없습니다.
WordPress는 선택 사항인 커스터마이저를 제공하므로 테마의 모양을 쉽게 변경할 수 있습니다. 이 도구를 사용하여 사이트의 제목과 태그라인을 변경하고, 사용자 정의 메뉴를 추가하고, 위젯을 추가하고, 홈페이지 설정을 변경할 수 있습니다. 변경 사항은 도구와 함께 게시되기 전에 실시간 미리 보기에서 볼 수 있습니다. WordPress 사이트의 모양을 사용자 지정하는 데 도움이 되는 다양한 도구를 사용할 수 있습니다. 인터페이스는 사용자 친화적이며 끌어서 놓기 기능을 사용하면 바로 가기를 쉽게 변경할 수 있습니다. Beaver Themer를 사용하면 테마와 페이지를 쉽게 연결할 수 있습니다. Elementor는 5백만 명 이상의 등록 사용자가 있는 인기 있는 WordPress 웹사이트 빌더입니다.
올인원 테마인 Divi Builder에는 웹사이트 빌더가 포함되어 있습니다. 끌어서 놓기 웹 페이지를 구축하고, 사용자 정의 CSS를 만들고, 인라인 텍스트를 편집하고, 기타 다양한 작업을 수행하는 데 사용할 수 있습니다. Ultimate Tweaker를 사용하여 WordPress 테마를 200개 이상 조정할 수 있습니다. 직관적인 비주얼 편집기로 실시간으로 변경 사항을 미리 볼 수 있습니다. Headway Themes 프리미엄 빌더는 프리미엄과 라이트의 두 가지 버전으로 제공됩니다. 사용하기 쉬운 이 편집기를 사용하여 블록, 확장 및 요소를 레이아웃으로 끌어다 놓을 수 있습니다. Visual Composer를 사용하여 사용자 정의 게시물을 만들고 페이지 레이아웃을 편집하고 WordPress 페이지의 테마를 변경할 수도 있습니다.
테마를 선택한 후 WordPress.org 대시보드에서 '테마' 옵션을 클릭하고 테마 페이지에서 '설치' 버튼을 클릭하여 설치할 수 있습니다. 설치한 후 WordPress.org 대시보드의 '활성화' 필드에 이름을 입력하여 테마를 활성화할 수 있습니다. 테마 페이지로 이동하여 '테마 옵션' 링크를 클릭하면 활성화된 테마를 사용자 지정할 수 있습니다. 테마의 이름, 설명 또는 로고를 변경하려면 사용자 정의 페이지 로 이동하십시오. 테마의 색상과 글꼴 외에도 다른 변경 작업을 수행할 수 있습니다. 테마를 크게 변경하려면 테마 페이지에서 '코드 편집' 링크를 클릭하면 됩니다. 다음 창에서 '코드' 링크를 클릭하여 테마의 이름, 설명, 로고를 변경할 수 있습니다. 완전히 다른 모양과 느낌을 얻으려면 WordPress 테마를 사용할 수 있습니다. WordPress 테마를 사용하여 프로그래밍 언어를 배우지 않고도 웹사이트의 모양과 느낌을 사용자 정의할 수 있습니다. 테마를 설치하려면 WordPress.org로 이동하여 '테마' 섹션에서 테마를 선택한 다음 테마 페이지에서 '설치' 링크를 클릭하세요. 변경 및 삭제할 수 있습니다.
WordPress 사이트의 모양을 변경하는 방법
WordPress 사이트의 전체적인 모양과 느낌을 변경하려면 대시보드의 테마 섹션에서 다른 테마 를 선택하기만 하면 됩니다. 사용자 정의 CSS 및 HTML을 사용하는 것 외에도 웹 사이트에 대한 완전히 독특한 모양을 만들 수 있습니다. WordPress 테마 사용자 정의 도구를 사용하면 콘텐츠 손실 없이 테마를 수정할 수 있습니다. 이 과정에서 정보가 손실되지 않으며 콘텐츠를 이동할 필요가 없습니다.
내 WordPress 테마를 사용자 정의하려면 어떻게 해야 합니까?

WordPress 테마는 사용자 정의할 수 있으며 WordPress 대시보드 – 모양 – 테마로 이동하여 사용자 지정할 수 있습니다. 사용자 정의 옵션으로 이동한 다음 사용자 정의 버튼을 클릭하여 지금 테마를 사용자 정의할 수 있습니다.
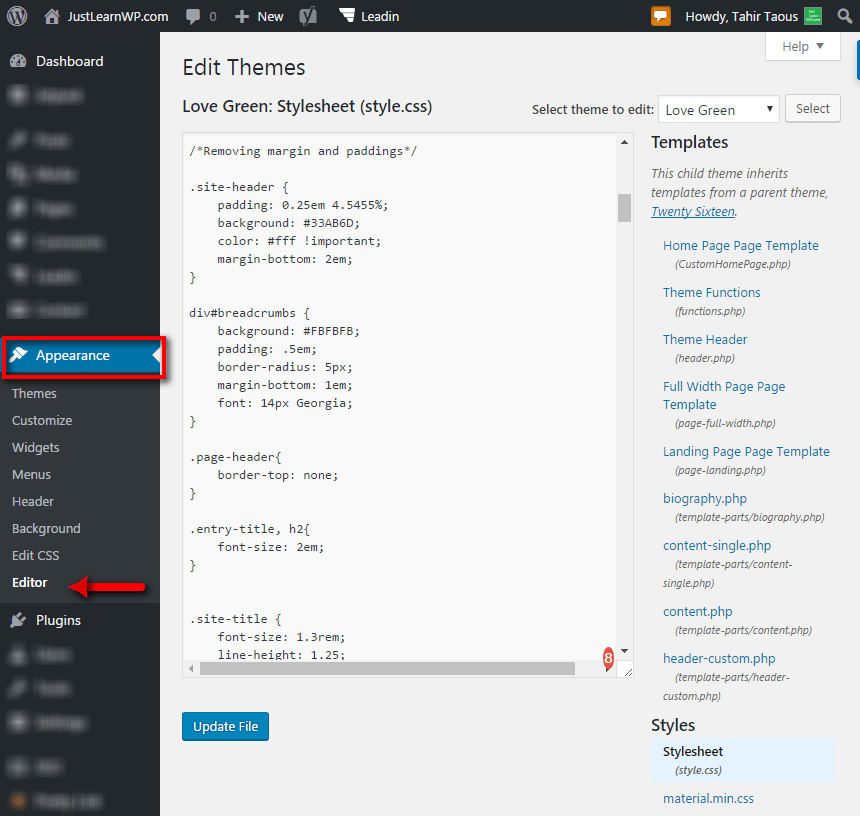
다음은 WordPress 테마를 구성하는 단계별 절차입니다. WordPress 테마를 사용자 정의할 때 많은 옵션이 있습니다. 이 게시물에서는 올바른 것을 선택하고 안전하고 효과적으로 수행하는 방법을 보여 드리겠습니다. WordPress Customizer는 WordPress 테마를 사용자 정의하는 가장 간단한 방법입니다. 선택한 테마에 따라 달라지는 다양한 옵션에 액세스하여 테마를 조정할 수 있습니다. 모양 메뉴에서 테마 편집기를 선택할 수 있습니다. 페이지 빌더는 웹사이트 디자인을 쉽게 선택할 수 있도록 하기 위한 것입니다.
호환되는 테마에서 페이지 빌더 플러그인을 설치하고 특정 요구사항을 충족하도록 페이지 빌더를 구성하십시오. 반면에 테마 프레임워크는 함께 작동하도록 설계된 테마 모음입니다. 이것은 WordPress에서 사이트의 스타일을 지정하는 코드이며 스타일시트에 저장됩니다. 테마의 색상을 변경하려면 해당 스타일시트를 편집할 수 있습니다. 그런 다음 페이지의 개별 요소 또는 요소 또는 클래스 그룹을 대상으로 하는 새 CSS를 만드는 데 사용됩니다. 테마 템플릿 은 테마를 구성하는 기본 파일입니다. 게시물 유형, 페이지 및 아카이브에서 콘텐츠가 출력되는 방식을 변경하려면 이러한 파일 중 하나를 편집해야 합니다.
아래 섹션을 읽고 사이트를 그대로 유지하면서 코드를 효율적으로 편집하는 방법을 알아보세요. 테마의 코드를 변경하거나 자식 테마를 생성하려면 테마를 설치하고 라이브 웹사이트에서 콘텐츠를 복사한 상태에서 WordPress의 로컬 설치에서 직접 개발하는 것이 가장 좋습니다. CSS(스타일시트용) 및 PHP(기타 테마 파일용)에 익숙한 경우에만 코드를 편집할 수 있습니다. 테마가 업로드되고 활성화되면 라이브 사이트를 복사하여 붙여넣어야 합니다. 변경 작업을 시작하기 전에 사이트가 최신 상태이고 모든 것이 제대로 작동하는지 확인하십시오. 반응형 테마로 사용이 간편합니다. 모바일 및 데스크톱 버전 모두에서 테마를 변경할 수 있어야 합니다.

접근성 검사기를 선택할 때 사이트가 장애인을 차별하지 않는지 확인하십시오. PHP, CSS, JavaScript에 대한 몇 가지 표준이 있으므로 시작하기 전에 해당 표준을 확인하십시오. 코드가 최신 상태인지 확인하려면 기존 WordPress 테마를 주시하고 일관된 방식으로 새 코드를 작성하십시오.
처음부터 WordPress 테마를 만드는 방법
원하는 경우 처음부터 자신만의 WordPress 테마를 만들 수 있습니다. 그럼에도 불구하고 웹 개발이나 코딩에 익숙하지 않은 많은 사람들은 프로젝트를 완료하는 데 어려움을 느낍니다. 내장된 테마 개발 도구는 텍스트 편집기 사용에 익숙한 경우 테마를 만드는 데 도움이 될 수 있습니다. 보다 포괄적이고 자동화된 솔루션이 필요한 경우 가능한 한 빨리 테마를 설정하고 실행하는 데 도움이 되는 여러 전문 테마 및 플러그인 작성자를 찾을 수 있습니다.
가장 사용자 정의 가능한 무료 WordPress 테마는 무엇입니까?
이 질문은 개인의 취향에 따라 다르기 때문에 정해진 답은 없습니다. 그러나 많은 사용자 지정 옵션을 제공하는 가장 인기 있는 무료 WordPress 테마 에는 Astra, OceanWP 및 GeneratePress가 있습니다. 이러한 테마에는 사용자가 색상과 글꼴에서 웹사이트의 레이아웃 및 디자인에 이르기까지 모든 것을 변경할 수 있는 광범위한 사용자 정의 옵션이 제공됩니다.
이전에는 테마가 단순히 사용할 수 있는 사이트용 응용 프로그램이었습니다. 사용자 생성 콘텐츠는 이제 표준이 되었으며 사용자는 자신의 웹사이트를 디자인할 수 있기를 원합니다. 테마는 찾고 있는 필요와 예산에 따라 7가지 범주로 그룹화됩니다. 아카이브 페이지, 단일 게시물 또는 단일 또는 여러 게시물의 페이지에 사이드바를 표시하는 옵션이 있습니다. 탐색은 상단의 기본 탐색과 하단의 탐색 모음의 두 부분으로 구성됩니다. 헤더 영역에서 로고 및 탐색 위치 및 기타 여러 옵션을 변경할 수 있습니다. CreativeThemes의 Blocksy는 내가 가장 좋아하는 테마 중 하나이며 광범위하게 테스트되었습니다.
수많은 사용자 정의 옵션이 있으며 테마는 처음부터 잘 설계되었습니다. 사이드바는 모든 유형의 페이지에서 사용할 수 있으며 너비를 지정할 수 있습니다. 디자이너가 아닌 경우 세 가지 색상 팔레트 옵션 중 하나를 사용할 수 있습니다. 시작 사이트는 가져올 수 있는 다양한 템플릿과 함께 제공되며 선택의 폭이 넓습니다. 새로운 테마이기 때문에 컴패니언 플러그인과 함께 무료로 사용할 수 있습니다. 그러나 나는 그것이 미래에 바뀔 것이라고 확신합니다. 무료 버전에서는 Gutenberg, Elementor, Brizy 또는 Beaver Builder 중에서 사용할 페이지 빌더를 선택할 수 있습니다.
Divi 및 Thrive Architect용 시작 사이트는 Pro 버전에서 사용할 수 있습니다. 컨테이너 너비, 사이드바 너비 및 페이지당 콘텐츠 너비에 대한 전역 설정을 페이지별로 변경할 수 있습니다. 무료 테마를 더욱 맞춤화할 수 있는 다양한 옵션이 제공됩니다. 박스 여부에 관계없이 기본 콘텐츠 영역의 너비를 변경하는 방법이 있습니다. Google 글꼴의 가중치 및 변형을 구성할 수 있으므로 원하는 두께 및 변형을 선택할 수 있습니다. 블로그는 다른 플랫폼에서처럼 WordPress 테마에 표시하기가 쉽지 않습니다. Generatepress 테마 는 코딩, 문서화 및 테마 지원을 포함하는 훌륭한 테마입니다.
무료 버전이 여기에 나열된 다른 버전보다 더 제한적일 가능성이 높습니다. Pro로 업그레이드하는 것이 좋습니다. Astra의 가장 멋진 기능은 탐색 메뉴의 마지막 항목으로 버튼을 선택하여 조치를 취하라는 메시지를 표시하는 기능입니다. 무료 테마에는 많은 사용자 지정 옵션이 제공됩니다. 스타터 사이트는 무료 버전에 포함된 훌륭한 기능입니다. 사이드바 및 콘텐츠 레이아웃 전체 설정을 변경하려는 경우 머리글, 제목, 추천 이미지 및 바닥글을 비활성화할 수도 있습니다. 사이트 제목, 탐색, 본문 글꼴, 머리글, 위젯, 바닥글은 모두 Make에서 Google 글꼴로 제공됩니다.
서식 작성기, 목록 선택기 및 아이콘 선택기도 포함되어 있으며 알림(예: 콜아웃 상자)에 텍스트를 추가할 수 있습니다. 블록 편집기는 게시물에서는 작동하지만 페이지에서는 작동하지 않는 WordPress의 새로운 기능입니다. Make는 페이지에서 빌더를 사용하는 방법으로 이를 참조하는 것으로 보입니다. 이미지를 사용하는 경우 왼쪽, 오른쪽 또는 중앙에 배치할 수 있습니다. 태그라인을 사용하는 경우 오른쪽 또는 중앙에 배치할 수 있습니다. 고정 헤더를 비활성화하거나 활성화하는 몇 가지 옵션이 있습니다(예:). 페이지를 아래로 스크롤할 때 헤더에 입력합니다. Bootstrap, Parallax 및 Posts 슬라이더 외에도 3개의 추가 슬라이더가 있습니다.
Make와 마찬가지로 무료 버전에는 모든 기능이 포함되어 있지만 무료이며 포괄적입니다. 잡지 및 뉴스 웹사이트의 뉴스 소스 역할을 하는 기능을 포함하여 Mission News에는 수많은 이점이 있습니다. 일부 멋진 기능은 다음과 같습니다. Pro 버전에도 추가 기능과 디자인 사용자 지정 옵션 이 포함되어 있습니다.
무료 WordPress에 테마를 추가할 수 있습니까?
테마는 무료 WordPress 사이트에 추가할 수 있지만 몇 가지 제한 사항이 있을 수 있습니다. 예를 들어 무료 WordPress 사이트는 유료 WordPress 사이트에서 사용할 수 있는 특정 기능이나 플러그인을 사용하지 못할 수 있습니다.
WordPress.com에서 호스팅하는 테마를 유지하려면 https://wordpress.com/themes/ryu/의 테마 페이지 또는 라이브 데모 사이트를 방문하세요. 블로그의 목표는 포스트 템플릿 콘텐츠를 사용하여 양방향 커뮤니케이션을 제공하는 것입니다. 웹사이트는 본질적으로 전체 또는 일부를 볼 수 있는 단방향 게시판입니다. WordPress 플랫폼은 플랫폼을 업그레이드할 필요 없이 포스트 기반, 페이지 기반 구조로 재구성될 수 있습니다. WordPress 테마를 만드는 데 사용할 수 있는 유일한 것은 스킨 테마입니다. COM은 구독자의 이익을 위해 블로그를 호스팅합니다. WordPress.com 호스팅 블로그는 여기에서 찾을 수 있는 새로운 테마로 쉽게 업데이트할 수 있습니다. 변경의 결과로 데이터가 손실되거나 손상되지 않습니다.
WordPress 테마 코드 사용자 정의
WordPress 테마의 소스 코드를 편집하려면 자식 테마를 사용해야 합니다. 플러그인을 사용하여 헤드 또는 기능에 추가된 코드 스니펫 및 기능을 관리합니다. 테마에 php 파일을 포함해야 합니다. 사용자 정의 CSS만 추가하려는 경우 WordPress 사용자 정의 도구 또는 Simple CSS 플러그인의 추가 CSS 섹션을 사용하여 추가할 수 있습니다.
WordPress 테마를 사용자 지정하기 위해 코드를 포함할 필요는 없습니다. 이전에 디자인한 적이 없더라도 좋아하는 테마를 개인화하는 데 도움이 되는 플러그인과 도구를 사용할 수 있습니다. 이 게시물에서는 웹사이트 디자인을 변경하려는 몇 가지 이유를 살펴보겠습니다. 테마는 다른 것보다 적응력이 높으며 사용자 지정을 염두에 두고 디자인할 수도 있습니다. 결과적으로 WordPress 테마를 사용자 지정하는 세 가지 간단한 방법 목록을 작성했습니다. 전체 사이트 편집(FSE)은 웹사이트 소유자가 웹사이트를 보다 쉽게 편집할 수 있도록 하는 기능입니다. WordPress에는 기본 테마의 모양을 변경할 수 있는 사용자 지정 도구가 내장되어 있습니다.
코드를 거치지 않고도 WordPress 테마를 쉽게 변경할 수 있습니다. 웹사이트의 제목과 태그라인, 사용하는 위젯 유형은 모두 변경할 수 있습니다. 플러그인이 포함된 워드프레스닷컴 플랜을 구매하면 페이지 구축 플러그인을 사용할 수 있습니다. Beaver Builder는 인기 있는 페이지 빌더이며 Elementor 및 Divi도 인기가 있습니다.
코드 조각 플러그인으로 사용자 지정 코드를 추가하는 방법
코드 조각 플러그인을 먼저 설치하여 사용자 지정 코드를 추가할 수 있습니다. 가장 좋은 방법은 WordPress 관리 영역으로 이동하여 플러그인 메뉴를 선택하는 것입니다. 그런 다음 목록에서 코드 조각을 선택합니다.
코드 조각 플러그인을 설치한 후 사용자 정의 코드 조각을 추가하려면 '새로 추가' 버튼을 클릭하십시오.
스니펫에 이름을 지정한 후 '새 코드 스니펫 추가' 버튼을 클릭합니다. 포함할 코드를 입력한 후 '저장' 버튼을 클릭합니다.
사용자 지정 코드 조각을 추가한 후에는 코드 조각 플러그인을 활성화해야 합니다. 스니펫 코드 옆에 있는 '활성화' 버튼을 클릭하면 활성화하라는 메시지가 표시됩니다.
