Ücretsiz Bir WordPress Teması Nasıl Özelleştirilir
Yayınlanan: 2022-10-07WordPress, kullanıcıların sıfırdan bir web sitesi veya blog oluşturmasına veya mevcut bir web sitesini özelleştirmesine olanak tanıyan popüler bir içerik yönetim sistemidir. Binlerce ücretsiz ve ücretli wordpress teması mevcut, bu nedenle web siteniz için mükemmel temayı bulmak göz korkutucu bir iş olabilir. Ücretsiz bir wordpress temasını özelleştirirken aşağıdakileri dikkate almak önemlidir: – Temanın genel tasarımı ve düzeni – Temanın renk şeması – Temanın yazı tipi ve tipografisi – Temanın işlevselliği Bunları düşündükten sonra faktörler, ücretsiz wordpress temanızı özelleştirmeye başlayabilirsiniz. İşte birkaç ipucu: – Bir alt tema kullanın: Ücretsiz bir wordpress temasını özelleştirirken, bir alt tema oluşturmak önemlidir. Bu, tema güncellendiğinde değişikliklerinizin kaybolmamasını sağlayacaktır. – Özel bir CSS eklentisi kullanın: Özel bir CSS eklentisi, tema dosyalarını doğrudan düzenlemek zorunda kalmadan temanızın CSS'sinde değişiklik yapmanıza olanak tanır. Bu, değişikliklerinizi kaybetme konusunda endişelenmenize gerek kalmadan farklı CSS değişikliklerini denemenin harika bir yoludur. – Özelleştirici eklentisi kullanın: Özelleştirici eklentisi, tema dosyalarını doğrudan düzenlemek zorunda kalmadan temanızın ayarlarında değişiklik yapmanıza olanak tanır. Bu, değişikliklerinizi kaybetme konusunda endişelenmenize gerek kalmadan farklı ayarlarla denemeler yapmanın harika bir yoludur. – Kısa kod eklentisi kullanın: Kısa kod eklentisi, tema dosyalarını doğrudan düzenlemek zorunda kalmadan temanıza özel işlevler eklemenize olanak tanır. Bu, temanıza sosyal medya düğmeleri, iletişim formları veya diğer özel işlevler eklemenin harika bir yoludur. Bu ipuçlarıyla ücretsiz bir wordpress temasını ihtiyaçlarınıza göre özelleştirebilirsiniz.
WordPress'i özelleştirmenin bir yolu yoktur. Özel bir tema kullanmak için önce WordPress web sitenizi farklı bir hizmetle barındırmalısınız. Tema, içeriğin sayfada nasıl göründüğünü ve ayrıca hangi öğelerin veya ayarların özelleştirildiğini yönetebilir. Sitenizin nasıl görünmesini istediğinizi bilmiyorsanız, WordPress.com'daki ücretsiz temalara göz atmak iyi bir fikirdir. Yeterince yetenekliyseniz, yetenekli bir kodlayıcı veya tasarımcı vizyonunuzu ücretsiz bir temaya ekleyebilir. Ancak gelecekte siteyi daha fazla özelleştirmek veya yükseltmek isteyebilirsiniz.
Görünüm'e gidip Temaları seçmek kadar basittir. Etkin tema (bizim durumumuzda, Yirmi Ondokuz), açılır menüden seçilerek ve ardından özelleştirerek bulunabilir. Açılışa tıkladığınızda, canlı bir sayfa, WordPress temanızın gerçek zamanlı bir değişikliğini görüntüler.
WordPress Özelleştirici, WordPress temanızı özelleştirmenin en basit yoludur. Oturum açtığınızda, yönetici çubuğunun üst kısmındaki özelleştir bağlantısını tıklayarak (sitenizi görüntüleme durumunda) buna erişebilirsiniz. Görünümünüzü özelleştirmek için Görünüm'e gidin.
Temayı etkinleştirmek için Görünüm'e gidin. Burada WordPress sitenizin görünümünde değişiklik yapma olanağına sahipsiniz. Yeni temanızın görünümünü önizlemek için de kullanılabilir.
Ücretsiz Bir WordPress Temasını Değiştirebilir miyim?

WordPress'te özel temaların olmaması konusunda endişelenmenize gerek yok; bunun yerine, çok çeşitli seçenekler sunar. Bill Powell, bir web geliştiricisi ve editörü olarak on yıldan fazla deneyime sahiptir. Kendi web sitenizi oluşturmak için mükemmel bir kaynaktır ve WordPress.com ücretsizdir. Ancak, özel bir tema yükleyemezsiniz.
WordPress isteğe bağlı bir Özelleştirici sağladığı için temanızın görünümünü kolayca değiştirebilirsiniz. Bu aracı kullanarak sitenizin başlığını ve sloganını değiştirebilir, özel menüler ekleyebilir, widget'lar ekleyebilir ve ana sayfa ayarlarınızı değiştirebilirsiniz. Değişiklikler, araçla yayınlanmadan önce canlı önizlemede görünür. WordPress sitenizin görünümünü özelleştirmenize yardımcı olacak çeşitli araçlar mevcuttur. Arayüzler kullanıcı dostudur ve sürükle ve bırak özellikleri kısayolları kolayca değiştirmenize olanak tanır. Beaver Themer ile temanızı ve sayfalarınızı kolayca bağlayabilirsiniz. Elementor, 5 milyondan fazla kayıtlı kullanıcısı olan popüler bir WordPress web sitesi oluşturucusudur.
Hepsi bir arada tema olan Divi Builder, bir web sitesi oluşturucu içerir. Sürükle ve bırak web sayfaları oluşturmak, özel CSS oluşturmak, satır içi metni düzenlemek ve çeşitli başka şeyler yapmak için kullanabilirsiniz. WordPress temalarınızda 200'den fazla ayarlama yapmak için Ultimate Tweaker'ı kullanabilirsiniz. Sezgisel görsel düzenleyici ile değişiklikleri gerçek zamanlı olarak önizleyebilirsiniz. Bir Headway Themes premium oluşturucu iki şekilde gelir: premium ve lite. Kullanımı kolay olan bu düzenleyiciyi kullanarak blokları, uzantıları ve öğeleri düzeninize sürükleyip bırakabilirsiniz. Görsel Besteci kullanarak özel gönderiler oluşturabilir, sayfalarınızın düzenini düzenleyebilir ve hatta WordPress sayfanızın temasını değiştirebilirsiniz.
Bir tema seçtikten sonra, WordPress.org panosundaki 'Tema' seçeneğini ve ardından tema sayfasındaki 'Yükle' düğmesini tıklayarak onu yükleyebilirsiniz. Yükledikten sonra, WordPress.org panosundaki 'Etkinleştir' alanı, adını girerek temayı etkinleştirmenizi sağlar. Temayı etkinleştirdikten sonra Temalar sayfasına gidip 'Tema Seçenekleri' bağlantısını tıklayarak özelleştirebilirsiniz. Temanın adını, açıklamasını veya logosunu değiştirmek için özelleştirme sayfasına gidin. Temanın renkleri ve yazı tiplerinin yanı sıra başka değişiklikler de yapabilirsiniz. Temanızda önemli değişiklikler yapmak istiyorsanız, tema sayfasındaki 'Kodu Düzenle' bağlantısını tıklayarak bunu yapabilirsiniz. Aşağıdaki pencerede 'Kod' bağlantısını tıklayarak temanın adını, açıklamasını ve logosunu değiştirebilirsiniz. Tamamen farklı bir görünüm ve his elde etmek için bir WordPress teması kullanabilirsiniz. WordPress temalarının yardımıyla herhangi bir programlama dili öğrenmeden web sitenizin görünümünü ve hissini özelleştirebilirsiniz. Bir tema yüklemek için WordPress.org'a gidin ve 'Tema' bölümünden ve ardından tema sayfasındaki 'Yükle' bağlantısından seçin. Değişiklikler yapabilir ve bunları silebilirsiniz.
WordPress Sitenizin Görünümünü Nasıl Değiştirirsiniz?
WordPress sitenizin genel görünümünü ve verdiği hissi değiştirmek istiyorsanız, kontrol panelinizin Temalar bölümünden farklı bir tema seçmeniz yeterlidir. Özel CSS ve HTML kullanmaya ek olarak, web siteniz için tamamen benzersiz bir görünüm oluşturabilirsiniz. WordPress tema özelleştirme aracı, içerik kaybetmeden temaları değiştirmenize olanak tanır. İşlem sırasında bilgi kaybı olmayacak ve içeriği taşımanıza gerek kalmayacak.
WordPress Temamı Nasıl Özelleştirebilirim?

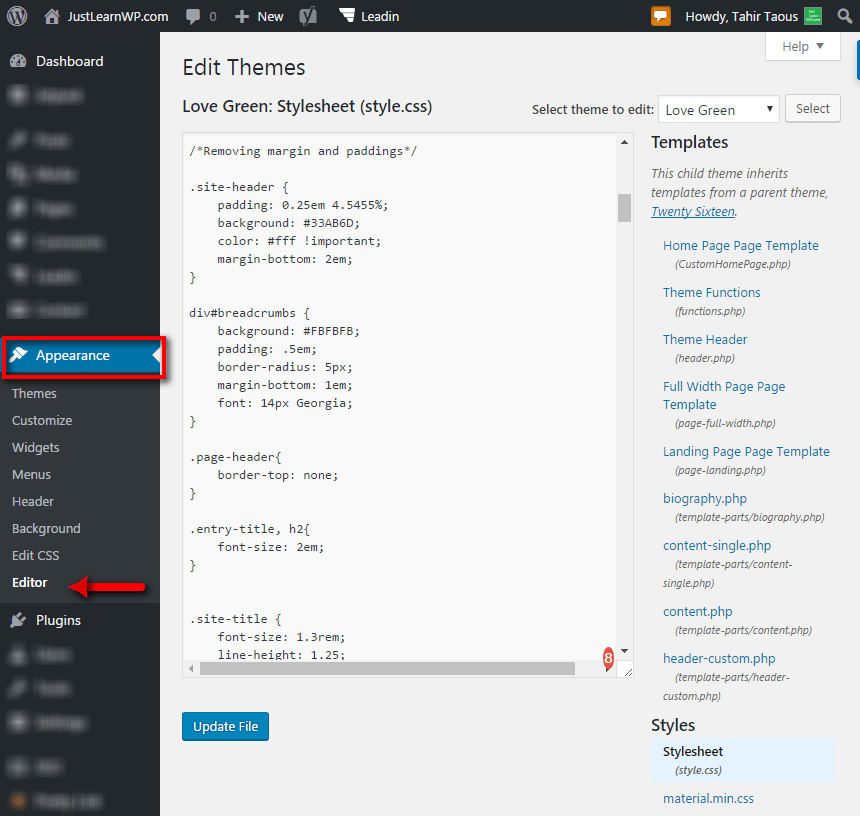
WordPress teması özelleştirilebilir ve bunu WordPress panonuza - Görünüm - Temalara giderek yapabilirsiniz. Özelleştirme seçeneğine gidip özelleştir düğmesine tıklayarak temanızı hemen özelleştirebilirsiniz.
İşte WordPress temanızı yapılandırmak için adım adım bir prosedür. WordPress temalarınızı özelleştirme konusunda birçok seçeneğiniz var. Bu yazıda size doğru olanı nasıl seçeceğinizi ve bunu güvenli ve etkili bir şekilde nasıl yapacağınızı göstereceğim. WordPress Özelleştirici, bir WordPress temasını özelleştirmenin en basit yoludur. Temanızı ayarlamak için seçtiğiniz temaya göre farklılık gösteren çeşitli seçeneklere erişilebilir. Görünüm menüsünden Tema Düzenleyiciyi seçebilirsiniz. Sayfa oluşturucuların amacı, web sitenizin tasarımını seçmenizi kolaylaştırmaktır.
Uyumlu bir temadan sayfa oluşturucu eklentisini yükleyin ve sayfa oluşturucuyu özel gereksinimlerinizi karşılayacak şekilde yapılandırın. Bir tema çerçevesi ise birlikte çalışmak üzere tasarlanmış bir temalar koleksiyonudur. Bu, sitenizi WordPress'te şekillendirecek koddur ve stil sayfalarında saklanacaktır. Temanızdaki renkleri değiştirmek isterseniz, stil sayfasını düzenleyebilirsiniz. Bu daha sonra sayfadaki tek tek öğeleri veya bir grup öğeyi veya sınıfı hedefleyen yeni CSS oluşturmak için kullanılır. Tema şablonları , bir temayı oluşturan birincil dosyalardır. İçeriğin gönderi türlerinde, sayfalarda ve arşivlerde çıkış şeklini değiştirmek için bu dosyalardan birini düzenlemelisiniz.
Aşağıdaki bölümü okuyarak sitenizi sağlam tutarken kodu nasıl verimli bir şekilde düzenleyeceğinizi keşfedin. Temanızdaki kodu değiştirmek veya bunu yapmak için bir alt tema oluşturmak istiyorsanız, temanızın yüklü olduğu ve içeriğinizin canlı web sitenizden kopyalandığı yerel bir WordPress kurulumunda kendiniz geliştirmeniz en iyisidir. Yalnızca CSS (stil sayfası için) ve PHP (diğer tema dosyaları için) hakkında bilginiz varsa kodu düzenleyebilirsiniz. Tema yüklenip etkinleştirildikten sonra, canlı sitenizi kopyalayıp yapıştırmanız gerekir. Değişiklikleriniz üzerinde çalışmaya başlamadan önce sitenizin güncel olduğundan ve her şeyin düzgün çalıştığından emin olun. Duyarlı temalar kullanımı kolaylaştırır. Temanızı hem mobil hem de masaüstü sürümlerinde değiştirebilmelisiniz.

Erişilebilirlik denetleyicisi seçerken sitenizin engelli kişilere karşı ayrımcılık yapmadığından emin olun. PHP, CSS ve JavaScript için birkaç standart vardır, bu yüzden başlamadan önce bunları kontrol ettiğinizden emin olun. Kodunuzun güncel olduğundan emin olmak için, mevcut WordPress temanıza göz atın ve herhangi bir yeni kodu onunla tutarlı bir şekilde yazın.
Sıfırdan Bir WordPress Teması Nasıl Oluşturulur
İsterseniz, sıfırdan kendi WordPress temanızı oluşturabilirsiniz. Buna rağmen, web geliştirme veya kodlamaya aşina olmayan birçok kişi projeyi tamamlamakta zorlanıyor. Bir metin düzenleyici kullanmaktan memnunsanız, yerleşik tema geliştirme araçları temanızı oluşturmanıza yardımcı olabilir. Daha kapsamlı ve otomatik bir çözüme ihtiyacınız varsa, temanızı mümkün olan en kısa sürede hazır hale getirmenize yardımcı olacak bir dizi profesyonel tema ve eklenti oluşturucu da bulabilirsiniz.
En Özelleştirilebilir Ücretsiz WordPress Teması Nedir?
Bireysel tercihlere bağlı olduğu için bu sorunun kesin bir cevabı yoktur. Ancak, birçok özelleştirme seçeneği sunan en popüler ücretsiz WordPress temalarından bazıları Astra, OceanWP ve GeneratePress'i içerir. Bu temalar, kullanıcıların renklerden ve yazı tiplerinden web sitelerinin düzenine ve tasarımına kadar her şeyi değiştirmelerine olanak tanıyan çok çeşitli özelleştirme seçenekleriyle birlikte gelir.
Daha önce bir tema, siteniz için kullanabileceğiniz bir uygulamaydı. Kullanıcı tarafından oluşturulan içerik artık norm haline geldi ve kullanıcılar kendi web sitelerini tasarlayabilmek istiyor. Temalar, aradığınız ihtiyaca ve bütçeye göre yedi kategoride gruplandırılmıştır. Kenar çubuğunu arşiv sayfanızda, tek gönderide veya tek veya birden fazla gönderide sayfa görüntüleme seçeneğiniz vardır. Navigasyonun iki bölümü vardır: üstte birincil gezinme ve altta bir gezinme çubuğu. Logonuzun yerleşimini ve diğer birçok seçeneğin yanı sıra başlık alanında gezinmeyi değiştirebilirsiniz. Blocksy by CreativeThemes en sevdiğim temalardan biridir ve kapsamlı bir şekilde test edilmiştir.
Çok sayıda özelleştirme seçeneği vardır ve tema en başından itibaren iyi tasarlanmıştır. Tüm sayfa türlerinde bir kenar çubuğu mevcuttur ve genişliğini belirleyip belirlemeyebilirsiniz. Tasarımcı değilseniz, üç renk paleti seçeneğinden birini kullanabilirsiniz. Başlangıç Siteleri, içe aktarılabilen çeşitli şablonlarla birlikte gelir ve geniş bir seçim yelpazesine sahiptir. Çok yeni bir tema olduğu için, tamamlayıcı eklentilerle ücretsiz olarak kullanabileceksiniz. Ancak gelecekte bunun değişeceğinden eminim. Ücretsiz sürümde hangi sayfa oluşturucuyu kullanacağınızı seçebilirsiniz: Gutenberg, Elementor, Brizy veya Beaver Builder.
Divi ve Thrive Architect için başlangıç siteleri Pro sürümünde mevcuttur. Kapsayıcı genişliği, kenar çubuğu genişliği ve sayfa başına içerik genişliği için genel ayarları sayfa bazında değiştirebilirsiniz. Ücretsiz bir temayı daha özelleştirilmiş hale getirmek için birçok seçenekle birlikte gelir. Kutulu olsun ya da olmasın, ana içerik alanının genişliğini değiştirmenin bir yolu vardır. Google yazı tiplerindeki ağırlıklar ve çeşitler yapılandırılabilir, böylece tercih ettiğiniz ağırlık ve varyantı seçebilirsiniz. Bloglar, bir WordPress temasında diğer platformlarda olduğu kadar kolay görüntülenmez. Generatepress teması , tema için kodlama, belgeleme ve destek içeren harika bir temadır.
Ücretsiz sürümün burada listelenen diğerlerinden daha kısıtlayıcı olma olasılığı yüksektir. Pro'ya yükseltmek iyi bir fikir olacaktır. Astra'nın en havalı özelliği, sizi harekete geçirmek için navigasyon menünüzdeki son öğe olarak bir düğme seçebilme yeteneğidir. Ücretsiz tema, birçok özelleştirme seçeneğiyle birlikte gelir. Başlangıç siteleri, ücretsiz sürümde bulunan mükemmel bir özelliktir. Kenar çubuğu ve içerik düzeni genel ayarlarını değiştirmek isterseniz üstbilgiyi, başlığı, öne çıkan resmi ve altbilgiyi de devre dışı bırakabilirsiniz. Site başlığı, gezinme, gövde yazı tipi, başlıklar, widget ve alt bilgi, Make tarafından Google yazı tipleriyle sağlanır.
Bildirimlere metin ekleme seçeneğiyle (çağrı kutuları gibi) bir biçimlendirme oluşturucu, bir liste seçici ve bir simge seçici de dahildir. Blok Düzenleyici, yazılarda çalışan ancak sayfalarda çalışmayan yeni bir WordPress özelliğidir. Make, Builder'larını sayfalarda kullanmanın bir yolu olarak buna atıfta bulunuyor gibi görünüyor. Bir görüntü kullanıyorsanız, onu sola, sağa veya ortaya yerleştirebilirsiniz; bir slogan kullanıyorsanız, onu sağa veya ortaya yerleştirebilirsiniz. Yapışkan bir üstbilgiyi devre dışı bırakmak veya etkinleştirmek için çeşitli seçenekler vardır (örneğin). Sayfayı aşağı kaydırırken başlığa yazarsınız. Bootstrap, Paralaks ve Posts kaydırıcılarına ek olarak, üç ek kaydırıcı daha vardır.
Make'a benzer şekilde, ücretsiz sürüm tüm özellikleri içerir, ancak ücretsizdir ve kapsamlıdır. Misyon Haberlerinin dergiler ve haber siteleri için bir haber kaynağı olarak hizmet etme yeteneği de dahil olmak üzere sayısız avantajı vardır. Hoş dokunuşlardan bazıları şunlardır: Pro sürümü bile ek özellikler ve tasarım özelleştirme seçenekleri içerir.
Ücretsiz Bir WordPress'e Tema Ekleyebilir miyim?
Temalar ücretsiz bir WordPress sitesine eklenebilir, ancak bazı sınırlamalar olabilir. Örneğin, ücretsiz WordPress siteleri, ücretli bir WordPress sitesinde bulunan belirli özellikleri veya eklentileri kullanamayabilir.
Temanızın WordPress.com tarafından barındırılmasını istiyorsanız, https://wordpress.com/themes/ryu/ adresindeki Temalar sayfasını veya canlı demo sitesini ziyaret edin. Bir blogun amacı, şablon sonrası içeriğin kullanımı yoluyla etkileşimli iletişim sağlamaktır. Web siteleri esasen tamamen veya kısmen görüntülenebilen tek yönlü duyuru panolarıdır. WordPress platformu, platformu yükseltmeye gerek kalmadan posta tabanlı, sayfa tabanlı bir yapıda yeniden düzenlenebilir. WordPress temaları oluşturmak için kullanılabilecek tek şey dış görünüm temalarıdır. COM, abonelerinin yararına blogları barındırır. WordPress.com barındırma blogları, burada bulunan yeni bir tema ile kolayca güncellenebilir. Değişiklik sonucunda veriler hiçbir şekilde kaybolmaz veya tehlikeye atılmaz.
WordPress Tema Kodunu Özelleştirin
WordPress temanızın kaynak kodunu düzenlemek istiyorsanız bir alt tema kullanmalısınız. Başlık veya işlevlere eklenen kod parçacıklarını ve işlevleri yönetmek için bir eklenti kullanın. php dosyasını temanıza eklemelisiniz. Yalnızca özel CSS eklemek istiyorsanız, bunu WordPress özelleştiricisindeki Ek CSS bölümünü veya Basit CSS eklentisini kullanarak yapabilirsiniz.
Bir WordPress temasını özelleştirmek için herhangi bir kod eklemeniz gerekmez. Daha önce hiçbir şey tasarlamamış olsanız bile, favori temanızı kişiselleştirmenize yardımcı olabilecek eklentiler ve araçlar mevcuttur. Bu yazıda, web sitenizin tasarımını neden değiştirmek isteyebileceğinize dair birkaç nedenin üzerinden geçeceğiz. Temalar diğerlerinden daha uyarlanabilir ve hatta kişiselleştirme göz önünde bulundurularak tasarlanabilir. Sonuç olarak, bir WordPress temasını özelleştirmenin üç basit yolunun bir listesini derledik. Tam Site Düzenleme (FSE), web sitesi sahiplerinin web sitelerini düzenlemelerini kolaylaştıran bir özelliktir. WordPress, klasik temalarınızın görünümünü değiştirmenize olanak tanıyan yerleşik özelleştirme araçlarına sahiptir.
Kodu gözden geçirmek zorunda kalmadan WordPress temanızı değiştirmeyi kolaylaştırır. Web sitenizin başlığı ve sloganının yanı sıra kullandığınız widget'ın türü de değiştirilebilme özelliğine sahiptir. Eklenti içeren bir WordPress.com planı satın alırsanız, sayfa oluşturma eklentisi kullanma seçeneğiniz olur. Beaver Builder popüler bir sayfa oluşturucudur ve Elementor ve Divi de popülerdir.
Kod Parçacıkları Eklentisi ile Özel Kod Nasıl Eklenir
İlk önce onu yükleyerek Code Snippets eklentisine özel kod ekleyebilirsiniz. Bunu yapmanın en iyi yolu, WordPress yönetici alanına gidip eklentiler menüsünü seçmektir. Ardından listeden Kod Parçacıkları'nı seçin.
Kod Parçacıkları eklentisini yükledikten sonra özel kod parçacıkları eklemek için 'Yeni Ekle' düğmesini tıklayın.
Parçaya bir ad verdikten sonra, 'Yeni Kod Parçacıkları Ekle' düğmesini tıklayın. Eklemek istediğiniz kodu girdikten sonra 'Kaydet' düğmesini tıklayın.
Özel kod parçacığını ekledikten sonra Kod Parçacıkları eklentisini etkinleştirmeniz gerekecektir. Snippet kodunun yanındaki 'Etkinleştir' düğmesini tıklarsanız, etkinleştirmeniz istenecektir.
