無料のWordPressテーマをカスタマイズする方法
公開: 2022-10-07WordPress は、ユーザーがゼロから Web サイトやブログを作成したり、既存の Web サイトをカスタマイズしたりできる、人気のあるコンテンツ管理システムです。 何千もの無料および有料のワードプレス テーマが利用できるため、Web サイトに最適なテーマを見つけるのは大変な作業です。 無料のワードプレス テーマをカスタマイズする場合は、次の点を考慮することが重要です。 – テーマの全体的なデザインとレイアウト – テーマの配色 – テーマのフォントとタイポグラフィ – テーマの機能 これらを考慮したら、要因に応じて、無料のワードプレス テーマのカスタマイズを開始できます。 – 子テーマを使用する: 無料のワードプレス テーマをカスタマイズするときは、子テーマを作成することが重要です。 これにより、テーマが更新されたときに変更が失われないことが保証されます。 –カスタム CSSプラグインを使用する: カスタム CSS プラグインを使用すると、テーマ ファイルを直接編集しなくても、テーマの CSS を変更できます。 これは、変更を失うことを心配することなく、さまざまな CSS の変更を試すための優れた方法です。 – カスタマイザー プラグインを使用する: カスタマイザー プラグインを使用すると、テーマ ファイルを直接編集しなくても、テーマの設定を変更できます。 これは、変更内容が失われることを心配することなく、さまざまな設定を試してみるのに最適な方法です。 – ショートコード プラグインを使用する: ショートコード プラグインを使用すると、テーマ ファイルを直接編集しなくても、カスタム機能をテーマに追加できます。 これは、ソーシャル メディア ボタン、連絡先フォーム、またはその他のカスタム機能をテーマに追加する優れた方法です。 これらのヒントを参考にして、ニーズに合わせて無料のワードプレス テーマをカスタマイズできます。
WordPress をカスタマイズする方法はありません。 カスタム テーマを使用するには、最初に別のサービスで WordPress Web サイトをホストする必要があります。 テーマは、コンテンツがページにどのように表示されるか、およびどの要素または設定がカスタマイズされるかを管理できます。 サイトをどのように表示したいのかわからない場合は、WordPress.com の無料テーマに目を通すことをお勧めします。 あなたが十分なスキルを持っていれば、有能なコーダーやデザイナーがあなたのビジョンを無料のテーマに追加できるかもしれません。 ただし、将来的には、サイトをさらにカスタマイズまたはアップグレードする必要がある場合があります。
外観に移動してテーマを選択するのと同じくらい簡単です。 アクティブなテーマ (この場合は Twenty Nineteen) は、ドロップダウン メニューから選択してカスタマイズすることで見つけることができます。 オープニングをクリックすると、ライブページに WordPress テーマのリアルタイムの変更が表示されます。
WordPress カスタマイザーは、WordPress テーマをカスタマイズする最も簡単な方法です。 ログインすると、管理バーの上部にあるカスタマイズ リンクをクリックしてアクセスできます (サイトを表示している場合)。 外観をカスタマイズするには、外観に移動します。
テーマを有効にするには、外観に移動します。 ここで、WordPress サイトの外観を変更できます。 また、新しいテーマの外観をプレビューするためにも使用できます。
無料の WordPress テーマを変更できますか?

WordPress にカスタム テーマがないことを心配する必要はありません。 代わりに、幅広いオプションを提供します。 Bill Powell は、Web 開発者および編集者として 10 年以上の経験があります。 独自の Web サイトを作成するための優れたリソースであり、WordPress.com は無料です。 ただし、カスタム テーマをアップロードすることはできません。
WordPress にはオプションのカスタマイザーが用意されているため、テーマの外観を簡単に変更できます。 このツールを使用して、サイトのタイトルとキャッチフレーズを変更したり、カスタム メニューを追加したり、ウィジェットを追加したり、ホームページの設定を変更したりできます。 変更は、ツールで公開される前にライブ プレビューで確認できます。 WordPress サイトの外観をカスタマイズするのに役立つさまざまなツールが用意されています。 インターフェイスは使いやすく、ドラッグ アンド ドロップ機能によりショートカットを簡単に変更できます。 Beaver Themer を使用すると、テーマとページを簡単に接続できます。 Elementor は、500 万人以上の登録ユーザーを持つ人気の WordPress ウェブサイト ビルダーです。
オールインワンのテーマであるDivi Builderには、Webサイトビルダーが含まれています. これを使用して、ドラッグ アンド ドロップ Web ページの作成、カスタム CSS の作成、インライン テキストの編集、およびその他のさまざまなことを行うことができます。 Ultimate Tweaker を使用して、WordPress テーマに 200 以上の調整を加えることができます。 直感的なビジュアル エディターを使用して、リアルタイムで変更をプレビューできます。 Headway Themes プレミアム ビルダーには、プレミアムとライトの 2 つの種類があります。 この使いやすいエディターを使用して、ブロック、拡張機能、および要素をレイアウトにドラッグ アンド ドロップできます。 Visual Composer を使用して、カスタム投稿を作成したり、ページのレイアウトを編集したり、WordPress ページのテーマを変更したりすることもできます。
テーマを選択したら、WordPress.org ダッシュボードで [テーマ] オプションをクリックし、テーマのページで [インストール] ボタンをクリックしてインストールできます。 インストール後、WordPress.org ダッシュボードの「アクティブ化」フィールドに名前を入力してテーマをアクティブ化できます。 テーマ ページに移動し、[テーマ オプション] リンクをクリックすると、テーマが有効化された後にテーマをカスタマイズできます。 テーマの名前、説明、またはロゴを変更するには、カスタマイズ ページに移動します。 テーマの色とフォント以外にも、他の変更を加えることができます。 テーマに大幅な変更を加えたい場合は、テーマのページにある [コードの編集] リンクをクリックして変更できます。 次のウィンドウの [コード] リンクをクリックすると、テーマの名前、説明、およびロゴを変更できます。 まったく異なるルック アンド フィールを実現するには、WordPress テーマを使用できます。 WordPress テーマの助けを借りて、プログラミング言語を学ぶことなく、Web サイトのルック アンド フィールをカスタマイズできます。 テーマをインストールするには、WordPress.org にアクセスして [テーマ] セクションからテーマを選択し、テーマのページの [インストール] リンクをクリックします。 変更を加えるだけでなく、それらを削除することもできます。
WordPress サイトの外観を変更する方法
WordPress サイトの全体的な外観と雰囲気を変更したい場合は、ダッシュボードの [テーマ] セクションから別のテーマを選択するだけです。 カスタム CSS と HTML を使用するだけでなく、Web サイトに完全にユニークな外観を作成できます。 WordPress テーマ カスタマイズ ツールを使用すると、コンテンツを失うことなくテーマを変更できます。 プロセス中に情報が失われることはなく、コンテンツを移動する必要はありません。
WordPress テーマをカスタマイズするにはどうすればよいですか?

WordPress テーマはカスタマイズできます。WordPress ダッシュボード – 外観 – テーマに移動してカスタマイズできます。 カスタマイズオプションに移動してからカスタマイズボタンをクリックすると、今すぐテーマをカスタマイズできます.
WordPressテーマを構成するための段階的な手順は次のとおりです. WordPress テーマのカスタマイズに関しては、多くのオプションがあります。 この投稿では、正しいものを選択し、安全かつ効果的に行う方法を紹介します. WordPress カスタマイザーは、WordPress テーマをカスタマイズする最も簡単な方法です。 テーマを調整するためのさまざまなオプションにアクセスできます。これは、選択したテーマによって異なります。 外観メニューからテーマ エディタを選択できます。 ページ ビルダーは、Web サイトのデザインを簡単に選択できるようにすることを目的としています。
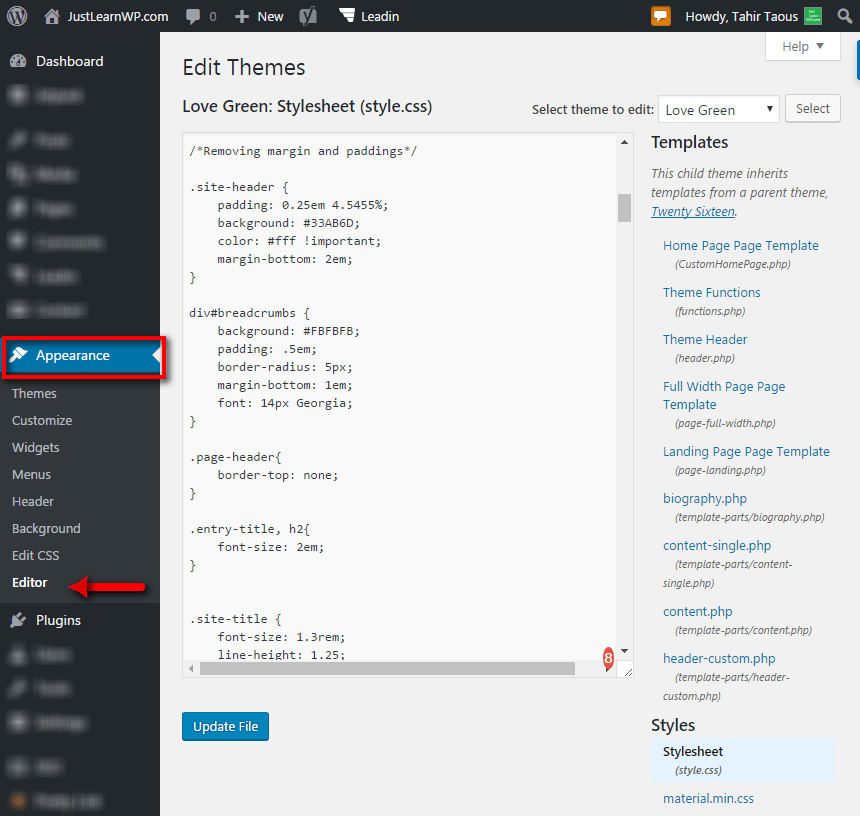
互換性のあるテーマからページ ビルダー プラグインをインストールし、特定の要件を満たすようにページ ビルダーを構成します。 一方、テーマ フレームワークは、連携するように設計されたテーマのコレクションです。 これは、WordPress でサイトのスタイルを設定するコードで、スタイルシートに保存されます。 テーマの色を変更したい場合は、スタイルシートを編集できます。 次に、これを使用して、ページ上の個々の要素または要素またはクラスのグループを対象とする新しい CSS を作成します。 テーマ テンプレートは、テーマを構成する主要なファイルです。 投稿タイプ、ページ、およびアーカイブでのコンテンツの出力方法を変更するには、これらのファイルのいずれかを編集する必要があります。
以下のセクションを読んで、サイトを損なわずにコードを効率的に編集する方法を見つけてください。 テーマのコードを変更したり、そのために子テーマを作成したりする場合は、WordPress のローカル インストールで自分で開発し、テーマをインストールしてライブ Web サイトからコンテンツをコピーすることをお勧めします。 CSS (スタイルシート用) と PHP (その他のテーマ ファイル用) に精通している場合にのみ、コードを編集できます。 テーマをアップロードしてアクティブ化したら、ライブ サイトをコピーして貼り付ける必要があります。 変更作業を開始する前に、サイトが最新の状態で、すべてが正常に機能していることを確認してください。 レスポンシブ テーマを使用すると、簡単に使用できます。 モバイル版とデスクトップ版の両方でテーマを変更できるはずです。

アクセシビリティ チェッカーを選択するときは、サイトが障害のある人を差別していないことを確認してください。 PHP、CSS、JavaScript にはいくつかの規格がありますので、始める前にそれらを確認してください。 コードが最新であることを確認するには、既存の WordPress テーマに注意を払い、それと一貫性のある方法で新しいコードを記述してください。
WordPress テーマをゼロから作成する方法
必要に応じて、独自の WordPress テーマをゼロから作成できます。 それにもかかわらず、Web 開発やコーディングに不慣れな多くの人々は、プロジェクトを完了するのが難しいと感じています。 テキスト エディターの使用に慣れている場合は、組み込みのテーマ開発ツールを使用してテーマを作成できます。 より包括的で自動化されたソリューションが必要な場合は、多くのプロのテーマとプラグインの作成者を見つけて、できるだけ早くテーマを立ち上げて実行できるようにすることもできます.
最もカスタマイズ可能な無料のWordPressテーマは何ですか?
これは個人の好みによるので、明確な答えはありません。 ただし、多くのカスタマイズ オプションを提供する最も人気のある無料の WordPress テーマには、Astra、OceanWP、GeneratePress などがあります。 これらのテーマには、ユーザーが色やフォントから Web サイトのレイアウトやデザインまですべてを変更できる幅広いカスタマイズ オプションが用意されています。
以前は、テーマは単に使用できるサイトのアプリケーションでした。 ユーザー生成コンテンツは今や標準であり、ユーザーは自分の Web サイトをデザインできることを望んでいます。 テーマは、探しているニーズと予算に基づいて 7 つのカテゴリにグループ化されています。 アーカイブ ページ、単一の投稿、または単一または複数の投稿のページにサイドバーを表示するオプションがあります。 ナビゲーションには 2 つの部分があります。上部のプライマリ ナビゲーションと下部のナビゲーション バーです。 ヘッダー領域のロゴとナビゲーションの配置、およびその他の多くのオプションを変更できます。 CreativeThemes の Blocksy は私のお気に入りのテーマの 1 つで、広範囲にテストされています。
多数のカスタマイズオプションがあり、テーマは最初から適切に設計されています. サイドバーはすべてのタイプのページで使用でき、幅を指定するかどうかを指定できます。 デザイナーでない場合は、3 つのカラー パレット オプションのいずれかを使用できます。 スターター サイトには、インポート可能なさまざまなテンプレートが付属しており、豊富な選択肢があります。 これは非常に新しいテーマであるため、コンパニオン プラグインを使用すると無料で使用できます。 ただし、将来的には変わると確信しています。 無料版では、使用するページ ビルダー (Gutenberg、Elementor、Brizy、または Beaver Builder) を選択できます。
Divi と Thrive Architect のスターター サイトは Pro バージョンで利用できます。 コンテナの幅、サイドバーの幅、およびページごとのコンテンツの幅のグローバル設定を、ページごとに変更できます。 無料のテーマをよりカスタマイズするための多くのオプションが付属しています. ボックス化されているかどうかに関係なく、メイン コンテンツ領域の幅を変更する方法があります。 Google フォントのウェイトとバリアントは設定できるため、好みのウェイトとバリアントを選択できます。 ブログを WordPress テーマで表示するのは、他のプラットフォームほど簡単ではありません。 Generatepress テーマは、コーディング、ドキュメント、およびテーマのサポートを含む優れたテーマです。
無料版は、ここにリストされている他のバージョンよりも制限が厳しい可能性があります。 Proにアップグレードすることをお勧めします。 Astra の最もクールな機能は、ナビゲーション メニューの最後の項目としてボタンを選択して、アクションを促す機能です。 無料のテーマには多くのカスタマイズ オプションが付属しています。 スターター サイトは、無料版に含まれている優れた機能です。 サイドバーとコンテンツ レイアウトのグローバル設定を変更する場合は、ヘッダー、タイトル、注目の画像、およびフッターを無効にすることもできます。 サイトのタイトル、ナビゲーション、本文のフォント、見出し、ウィジェット、フッターはすべて、Make によって Google フォントで提供されます。
書式設定ビルダー、リスト ピッカー、およびアイコン ピッカーも含まれており、通知 (コールアウト ボックスなど) にテキストを追加するオプションがあります。 ブロック エディターは WordPress の新機能で、投稿では機能しますが、ページでは機能しません。 Make は、ページで Builder を使用する方法として参照しているようです。 画像を使用する場合は、左、右、または中央に配置できます。 キャッチフレーズを使用する場合は、右または中央に配置できます。 スティッキー ヘッダーを無効または有効にするオプションがいくつかあります (たとえば)。 ページを下にスクロールしながらヘッダーに入力します。 Bootstrap、Parallax、および Posts のスライダーに加えて、3 つの追加のスライダーがあります。
Makeと同様に、無料版にはすべての機能が含まれていますが、無料であり、包括的です. ミッション ニュースには、雑誌やニュース Web サイトのニュース ソースとして機能する機能など、多くの利点があります。 いくつかの優れた機能は次のとおりです。 Pro バージョンでさえ、追加の機能とデザインのカスタマイズ オプションが含まれています。
無料の WordPress にテーマを追加できますか?
テーマは無料の WordPress サイトに追加できますが、いくつかの制限がある場合があります。 たとえば、無料の WordPress サイトでは、有料の WordPress サイトで利用できる特定の機能やプラグインを使用できない場合があります。
テーマを WordPress.com で引き続きホストしたい場合は、テーマ ページ (https://wordpress.com/themes/ryu/) またはライブ デモ サイトにアクセスしてください。 ブログの目標は、テンプレート化されたコンテンツを使用してインタラクティブなコミュニケーションを提供することです。 Web サイトは基本的に、全体または一部を表示できる一方通行の掲示板です。 WordPress プラットフォームは、プラットフォームをアップグレードする必要なく、投稿ベース、ページベースの構造に再編成できます。 WordPress テーマの作成に使用できるのはスキン テーマだけです。 COM は、サブスクライバーの利益のためにブログをホストします。 WordPress.com ホスティング ブログは、ここにある新しいテーマで簡単に更新できます。 変更の結果として、データが失われたり侵害されたりすることはありません。
WordPress テーマコードをカスタマイズする
WordPress テーマのソース コードを編集する場合は、子テーマを使用する必要があります。 プラグインを使用して、ヘッドまたは関数に追加されたコード スニペットと関数を管理します。 php ファイルをテーマに含める必要があります。 カスタム CSS を追加するだけの場合は、WordPress カスタマイザーの追加 CSS セクションまたはシンプル CSS プラグインを使用して行うことができます。
WordPress テーマをカスタマイズするためのコードを含める必要はありません。 これまで何もデザインしたことがない場合でも、お気に入りのテーマをパーソナライズするのに役立つプラグインとツールが利用可能です。 この投稿では、Web サイトのデザインを変更する理由をいくつか説明します。 テーマは他のテーマよりも適応性が高く、カスタマイズを念頭に置いて設計することもできます. その結果、WordPress テーマをカスタマイズする 3 つの簡単な方法のリストをまとめました。 完全なサイト編集 (FSE) は、Web サイトの所有者が Web サイトを簡単に編集できるようにする機能です。 WordPress には、クラシック テーマの外観を変更できるカスタマイズ ツールが組み込まれています。
コードを実行することなく、WordPress テーマを簡単に変更できます。 Web サイトのタイトルとキャッチフレーズ、および使用するウィジェットの種類はすべて変更可能です。 プラグインを含む WordPress.com プランを購入すると、ページ構築プラグインを使用するオプションが表示されます。 Beaver Builder は人気のあるページ ビルダーであり、Elementor と Divi も人気があります。
コード スニペット プラグインを使用してカスタム コードを追加する方法
最初にインストールすることで、コード スニペット プラグインにカスタム コードを追加できます。 これを行う最善の方法は、WordPress 管理エリアに移動して、プラグイン メニューを選択することです。 次に、リストから [コード スニペット] を選択します。
コード スニペット プラグインをインストールした後にカスタム コード スニペットを追加するには、[新規追加] ボタンをクリックします。
スニペットに名前を付けたら、[新しいコード スニペットを追加] ボタンをクリックします。 含めるコードを入力したら、[保存] ボタンをクリックします。
カスタム コード スニペットを追加したら、コード スニペット プラグインを有効にする必要があります。 スニペット コードの横にある [アクティブ化] ボタンをクリックすると、コードをアクティブ化するように求められます。
