كيفية تخصيص قالب ووردبريس مجاني
نشرت: 2022-10-07يعد WordPress نظامًا شائعًا لإدارة المحتوى يمكّن المستخدمين من إنشاء موقع ويب أو مدونة من البداية ، أو تخصيص موقع ويب موجود. هناك الآلاف من قوالب ووردبريس المجانية والمدفوعة المتاحة ، لذا فإن العثور على السمة المثالية لموقعك الإلكتروني قد يكون مهمة شاقة. عند تخصيص سمة ووردبريس مجانية ، من المهم مراعاة ما يلي: - التصميم العام وتخطيط السمة - مخطط ألوان السمة - خط وطباعة السمة - وظائف السمة بمجرد النظر في هذه العوامل ، يمكنك البدء في تخصيص سمة ووردبريس المجانية الخاصة بك. فيما يلي بعض النصائح: - استخدم سمة فرعية: عند تخصيص سمة ووردبريس مجانية ، من المهم إنشاء سمة فرعية. سيضمن ذلك عدم فقدان التغييرات عند تحديث السمة. - استخدم مكونًا إضافيًا مخصصًا لـ CSS : سيسمح لك المكون الإضافي المخصص لـ CSS بإجراء تغييرات على CSS لموضوعك دون الحاجة إلى تحرير ملفات السمات مباشرةً. هذه طريقة رائعة لتجربة تغييرات CSS المختلفة دون الحاجة إلى القلق بشأن فقدان التغييرات. - استخدم مكونًا إضافيًا مخصصًا: سيسمح لك المكون الإضافي المخصص بإجراء تغييرات على إعدادات المظهر الخاص بك دون الحاجة إلى تحرير ملفات السمات مباشرة. هذه طريقة رائعة لتجربة إعدادات مختلفة دون الحاجة إلى القلق بشأن فقدان التغييرات. - استخدم مكونًا إضافيًا للرمز القصير: سيسمح لك المكون الإضافي للرمز القصير بإضافة وظائف مخصصة إلى قالبك دون الحاجة إلى تحرير ملفات السمات مباشرة. هذه طريقة رائعة لإضافة أزرار الوسائط الاجتماعية أو نماذج الاتصال أو غيرها من الوظائف المخصصة إلى المظهر الخاص بك. باستخدام هذه النصائح ، يمكنك تخصيص سمة ووردبريس مجانية لتناسب احتياجاتك.
لا توجد طريقة لتخصيص WordPress. لاستخدام سمة مخصصة ، يجب عليك أولاً استضافة موقع WordPress الخاص بك بخدمة مختلفة. يمكن للسمة إدارة كيفية ظهور المحتوى على الصفحة بالإضافة إلى العناصر أو الإعدادات المخصصة. إنها لفكرة جيدة أن تبحث في السمات المجانية على WordPress.com إذا كنت لا تعرف الشكل الذي تريد أن يبدو عليه موقعك. إذا كنت ماهرًا بدرجة كافية ، فقد يتمكن المبرمج أو المصمم الموهوب من إضافة رؤيتك إلى سمة مجانية. ومع ذلك ، قد ترغب في المستقبل في تخصيص أو ترقية الموقع بشكل أكبر.
الأمر بسيط مثل الذهاب إلى المظهر واختيار السمات. يمكن العثور على المظهر النشط (في حالتنا ، Twenty Nineteen) عن طريق تحديده من القائمة المنسدلة ثم تخصيصه. عند النقر فوق الافتتاح ، تعرض الصفحة المباشرة تعديلاً في الوقت الفعلي لموضوع WordPress الخاص بك.
يعد WordPress Customizer أبسط طريقة لتخصيص سمة WordPress الخاصة بك. عندما تقوم بتسجيل الدخول ، يمكنك الوصول إلى هذا عن طريق النقر فوق ارتباط التخصيص في أعلى شريط الإدارة (في حالة عرض موقعك). لتخصيص مظهرك ، انتقل إلى المظهر.
لتنشيط السمة ، انتقل إلى المظهر. لديك القدرة على إجراء تغييرات على مظهر موقع WordPress الخاص بك هنا. يمكن استخدامه أيضًا لمعاينة مظهر المظهر الجديد الخاص بك.
هل يمكنني تعديل قالب ووردبريس مجاني؟

لا داعي للقلق بشأن نقص السمات المخصصة في WordPress ؛ بدلاً من ذلك ، فإنه يوفر مجموعة واسعة من الخيارات. يتمتع Bill Powell بأكثر من عشر سنوات من الخبرة كمطور ومحرر ويب. إنه مورد ممتاز لإنشاء موقع الويب الخاص بك ، و WordPress.com مجاني. ومع ذلك ، لا يمكنك تحميل سمة مخصصة.
نظرًا لأن WordPress يوفر أداة تخصيص اختيارية ، يمكنك بسهولة تغيير مظهر المظهر الخاص بك. يمكنك تغيير العنوان وشعار موقعك وإضافة قوائم مخصصة وإضافة أدوات وتغيير إعدادات صفحتك الرئيسية باستخدام هذه الأداة. تظهر التغييرات في المعاينة المباشرة قبل نشرها باستخدام الأداة. تتوفر مجموعة متنوعة من الأدوات لمساعدتك في تخصيص مظهر موقع WordPress الخاص بك. تعد الواجهات سهلة الاستخدام ، وتتيح لك ميزات السحب والإفلات تغيير الاختصارات بسهولة. باستخدام Beaver Themer ، يمكنك بسهولة توصيل المظهر والصفحات الخاصة بك. Elementor هو منشئ مواقع WordPress الشهير مع أكثر من 5 ملايين مستخدم مسجل.
يتضمن Divi Builder ، وهو موضوع الكل في واحد ، منشئ مواقع الويب. يمكنك استخدامه لإنشاء صفحات ويب بالسحب والإفلات ، وإنشاء CSS مخصصة ، وتحرير النص المضمن ، والقيام بمجموعة متنوعة من الأشياء الأخرى. يمكنك استخدام Ultimate Tweaker لإجراء أكثر من 200 تعديل على سمات WordPress الخاصة بك. يمكنك معاينة التغييرات في الوقت الفعلي باستخدام المحرر المرئي البديهي. يأتي مُنشئ Headway Themes المتميز بنكهتين: ممتاز وخفيف. يمكنك سحب وإفلات الكتل والإضافات والعناصر في التخطيط الخاص بك باستخدام هذا المحرر ، وهو سهل الاستخدام. يمكنك إنشاء منشورات مخصصة ، وتعديل تخطيط صفحاتك ، وحتى تغيير مظهر صفحة WordPress الخاصة بك باستخدام Visual Composer.
بعد اختيار سمة ، يمكنك تثبيتها بالنقر فوق خيار "السمة" في لوحة معلومات WordPress.org ، متبوعًا بزر "تثبيت" في صفحة السمة. بعد تثبيته ، سيسمح لك حقل "تنشيط" في لوحة تحكم WordPress.org بتنشيط السمة عن طريق إدخال اسمها. يمكنك تخصيص السمة بمجرد تنشيطها بالذهاب إلى صفحة السمات والنقر على رابط "خيارات السمة". لتغيير اسم السمة أو وصفها أو شعارها ، انتقل إلى صفحة التخصيص . بصرف النظر عن ألوان وخطوط النسق ، يمكنك إجراء تغييرات أخرى. إذا كنت ترغب في إجراء تغييرات كبيرة على المظهر الخاص بك ، فيمكنك القيام بذلك عن طريق النقر فوق الارتباط "تحرير الرمز" الموجود في صفحة المظهر. يمكنك تغيير اسم الموضوع ووصفه وشعاره من خلال النقر على رابط "الرمز" في النافذة التالية. لتحقيق مظهر وأسلوب مختلف تمامًا ، يمكنك استخدام سمة WordPress. يمكنك تخصيص شكل ومظهر موقع الويب الخاص بك دون تعلم أي لغة برمجة بمساعدة قوالب WordPress. لتثبيت قالب ، انتقل إلى WordPress.org وحدده من قسم "السمة" ، متبوعًا برابط "التثبيت" في صفحة القالب. ستتمكن من إجراء التغييرات وكذلك حذفها.
كيفية تغيير مظهر موقع WordPress الخاص بك
إذا كنت ترغب في تغيير المظهر العام ومظهر موقع WordPress الخاص بك ، فما عليك سوى اختيار سمة مختلفة من قسم السمات في لوحة المعلومات الخاصة بك. بالإضافة إلى استخدام CSS و HTML مخصصين ، يمكنك إنشاء مظهر فريد تمامًا لموقعك على الويب. تتيح لك أداة تخصيص سمة WordPress تعديل السمات دون فقد المحتوى. أثناء العملية ، لن يكون هناك فقدان للمعلومات ، ولن تحتاج إلى نقل المحتوى.
كيف يمكنني تخصيص ثيم WordPress الخاص بي؟

يمكن تخصيص سمة WordPress ، ويمكنك القيام بذلك من خلال الانتقال إلى لوحة معلومات WordPress - المظهر - السمات. يمكنك تخصيص المظهر الخاص بك الآن من خلال الانتقال إلى خيار التخصيص ثم النقر فوق زر التخصيص.
إليك إجراء خطوة بخطوة لتكوين سمة WordPress الخاصة بك. لديك العديد من الخيارات عندما يتعلق الأمر بتخصيص سمات WordPress الخاصة بك. في هذا المنشور ، سأوضح لك كيفية اختيار الشخص المناسب والقيام بذلك بأمان وفعالية. يعد مُخصص WordPress الطريقة الأكثر مباشرة لتخصيص سمة WordPress. يمكن الوصول إلى مجموعة متنوعة من الخيارات لتعديل المظهر الخاص بك ، والتي ستختلف وفقًا للموضوع الذي تختاره. يمكنك تحديد محرر السمات من قائمة المظهر. تهدف أدوات إنشاء الصفحات إلى تسهيل اختيار تصميم موقع الويب الخاص بك.
قم بتثبيت المكون الإضافي منشئ الصفحة من سمة متوافقة وقم بتكوين منشئ الصفحة لتلبية متطلباتك المحددة. من ناحية أخرى ، فإن إطار الموضوع هو مجموعة من الموضوعات التي تم تصميمها للعمل معًا. هذا هو الكود الذي سيصمم موقعك في WordPress ، وسيتم تخزينه في أوراق الأنماط. إذا كنت ترغب في تغيير الألوان في قالبك ، يمكنك تعديل ورقة الأنماط الخاصة به. ثم يتم استخدام هذا لإنشاء CSS جديد يستهدف العناصر الفردية أو مجموعة من العناصر أو الفئات على الصفحة. قوالب النسق هي الملفات الأساسية التي تتكون منها السمة. يجب عليك تحرير أحد هذه الملفات لتغيير طريقة إخراج المحتوى في أنواع المنشورات والصفحات والمحفوظات.
اكتشف كيفية تحرير التعليمات البرمجية بكفاءة مع الحفاظ على موقعك سليمًا من خلال قراءة القسم أدناه. إذا كنت ترغب في تغيير الكود في المظهر الخاص بك أو إنشاء سمة فرعية للقيام بذلك ، فمن الأفضل تطويره بنفسك على تثبيت محلي لـ WordPress ، مع تثبيت السمة الخاصة بك ونسخ المحتوى الخاص بك من موقع الويب المباشر الخاص بك. فقط إذا كنت معتادًا على CSS (لورقة الأنماط) و PHP (لملفات السمات الأخرى) ، يمكنك تحرير الكود. بمجرد تحميل السمة وتنشيطها ، يجب عليك نسخ ولصق موقعك المباشر. قبل أن تتمكن من بدء العمل على تغييراتك ، تأكد من تحديث موقعك وأن كل شيء يعمل بشكل صحيح. السمات المستجيبة تجعلها سهلة الاستخدام. يجب أن تكون قادرًا على تغيير المظهر الخاص بك في كل من إصدارات الأجهزة المحمولة وسطح المكتب.

عند تحديد مدقق الوصول ، تأكد من أن موقعك لا يميز ضد الأشخاص ذوي الإعاقة. هناك عدة معايير لـ PHP و CSS و JavaScript ، لذا تأكد من التحقق منها قبل البدء. للتأكد من تحديث التعليمات البرمجية الخاصة بك ، راقب سمة WordPress الحالية الخاصة بك واكتب أي رمز جديد بطريقة تتوافق معها.
كيفية إنشاء قالب ووردبريس من الصفر
إذا كنت تريد ، يمكنك إنشاء سمة WordPress الخاصة بك من الألف إلى الياء. على الرغم من ذلك ، يجد العديد من الأشخاص غير المعتادين على تطوير الويب أو الترميز صعوبة في إكمال المشروع. يمكن أن تساعدك أدوات تطوير السمات المضمنة في إنشاء المظهر الخاص بك إذا كنت مرتاحًا لاستخدام محرر نصوص. إذا كنت بحاجة إلى حل أكثر شمولاً وتلقائية ، فيمكنك أيضًا العثور على عدد من السمات الاحترافية ومنشئي المكونات الإضافية لمساعدتك في إعداد المظهر الخاص بك وتشغيله في أسرع وقت ممكن.
ما هو موضوع WordPress المجاني الأكثر تخصيصًا؟
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على التفضيلات الفردية. ومع ذلك ، فإن بعض سمات WordPress المجانية الأكثر شيوعًا والتي تقدم الكثير من خيارات التخصيص تشمل Astra و OceanWP و GeneratePress. تأتي هذه السمات مع مجموعة واسعة من خيارات التخصيص التي تسمح للمستخدمين بتغيير كل شيء من الألوان والخطوط إلى تخطيط وتصميم موقع الويب الخاص بهم.
في السابق ، كان الموضوع مجرد تطبيق لموقعك يمكنك استخدامه. أصبح المحتوى الذي ينشئه المستخدمون هو القاعدة الآن ، ويريد المستخدمون أن يكونوا قادرين على تصميم مواقع الويب الخاصة بهم. يتم تجميع السمات في سبع فئات بناءً على الحاجة والميزانية التي تبحث عنها. لديك خيار عرض الشريط الجانبي على صفحة الأرشيف أو المنشور الفردي أو الصفحة في منشور واحد أو عدة مشاركات. يتكون التنقل من جزأين: التنقل الأساسي في الجزء العلوي وشريط التنقل في الجزء السفلي. يمكنك تغيير موضع شعارك والتنقل في منطقة الرأس ، بالإضافة إلى العديد من الخيارات الأخرى. Blocksy بواسطة CreativeThemes هو أحد الموضوعات المفضلة لدي ، وقد تم اختباره على نطاق واسع.
هناك العديد من خيارات التخصيص والسمة مصممة جيدًا من البداية. يتوفر الشريط الجانبي في جميع أنواع الصفحات ، ويمكنك تحديد عرضه أم لا. إذا لم تكن مصممًا ، يمكنك استخدام أحد خيارات لوحة الألوان الثلاثة. تأتي مواقع المبتدئين مع مجموعة متنوعة من القوالب التي يمكن استيرادها ، ولديها مجموعة كبيرة من الاختيارات. نظرًا لأنه موضوع جديد ، ستتمكن من استخدامه مجانًا مع المكونات الإضافية المصاحبة. ومع ذلك ، أنا متأكد من أن ذلك سيتغير في المستقبل. في الإصدار المجاني ، يمكنك اختيار مُنشئ الصفحات الذي تريد استخدامه: Gutenberg أو Elementor أو Brizy أو Beaver Builder.
تتوفر مواقع Starter لـ Divi و Thrive Architect في إصدار Pro. يمكنك تغيير الإعدادات العامة لعرض الحاوية وعرض الشريط الجانبي وعرض المحتوى لكل صفحة على أساس كل صفحة. يأتي مع الكثير من الخيارات لجعل سمة مجانية أكثر تخصيصًا. هناك طريقة لتغيير عرض منطقة المحتوى الرئيسية ، سواء كانت محاصرة أم لا. يمكن تكوين الأوزان والمتغيرات في خطوط Google ، بحيث يمكنك تحديد الوزن والصيغة المفضلة لديك. لا يمكن عرض المدونات بسهولة على قالب WordPress كما هو الحال على الأنظمة الأساسية الأخرى. يعد موضوع Generatepress موضوعًا رائعًا يتضمن الترميز والتوثيق والدعم للموضوع.
هناك فرصة جيدة أن تكون النسخة المجانية أكثر تقييدًا من الإصدارات الأخرى المدرجة هنا. ستكون فكرة جيدة أن تقوم بالترقية إلى Pro. أروع ميزة في Astra هي القدرة على تحديد زر باعتباره العنصر الأخير في قائمة التنقل لمطالبتك باتخاذ إجراء. السمة المجانية تأتي مع الكثير من خيارات التخصيص. تعد مواقع المبتدئين ميزة ممتازة مضمنة في الإصدار المجاني. يمكنك أيضًا تعطيل الرأس والعنوان والصورة المميزة والتذييل إذا كنت تريد تغيير الشريط الجانبي والإعدادات العامة لتخطيط المحتوى. يتم توفير عنوان الموقع والتنقل وخط النص والعناوين والأداة والتذييل مع خطوط Google بواسطة Make.
يتم أيضًا تضمين منشئ التنسيق ومنتقي القوائم ومنتقي الرموز ، مع خيار إضافة نص إلى الإشعارات (مثل مربعات الشرح). Block Editor هي ميزة جديدة لبرنامج WordPress تعمل على المنشورات وليس على الصفحات. جعل يبدو وكأنه يشير إليه كطريقة لاستخدام منشئهم على الصفحات. إذا كنت تستخدم صورة ، فيمكنك وضعها على اليسار أو اليمين أو الوسط ؛ إذا كنت تستخدم سطرًا ترويجيًا ، فيمكنك وضعه في اليمين أو في المنتصف. هناك عدة خيارات لتعطيل أو تمكين الترويسة اللاصقة (على سبيل المثال). تكتبه في العنوان بينما تقوم بالتمرير لأسفل الصفحة. بالإضافة إلى أشرطة التمرير Bootstrap و Parallax و Posts ، هناك ثلاثة منزلقات إضافية.
على غرار Make ، يتضمن الإصدار المجاني جميع الميزات ، لكنه مجاني وشامل. هناك مزايا عديدة لـ Mission News ، بما في ذلك القدرة على العمل كمصدر إخباري للمجلات والمواقع الإخبارية. تتضمن بعض اللمسات الرائعة ما يلي: حتى الإصدار الاحترافي يتضمن ميزات إضافية وخيارات تخصيص التصميم .
هل يمكنني إضافة سمات إلى ووردبريس مجاني؟
يمكن إضافة السمات إلى موقع WordPress مجاني ، ولكن قد تكون هناك بعض القيود. على سبيل المثال ، قد لا تتمكن مواقع WordPress المجانية من استخدام ميزات أو مكونات إضافية معينة متوفرة مع موقع WordPress مدفوع.
إذا كنت ترغب في الاحتفاظ بموضوعك مستضافًا بواسطة WordPress.com ، فقم بزيارة صفحة السمات على https://wordpress.com/themes/ryu/ أو موقع العرض التوضيحي المباشر. الهدف من المدونة هو توفير اتصال تفاعلي من خلال استخدام محتوى ما بعد القالب. مواقع الويب هي في الأساس لوحات إعلانات أحادية الاتجاه يمكن عرضها بالكامل أو جزئيًا. يمكن إعادة تنظيم منصة WordPress في هيكل مستند إلى الصفحة ، دون الحاجة إلى ترقية النظام الأساسي. الأشياء الوحيدة التي يمكن استخدامها لإنشاء سمات WordPress هي سمات الجلد. يستضيف COM مدونات لمشتركيها. يمكن تحديث مدونات استضافة WordPress.com بسهولة بموضوع جديد موجود هنا. لن يتم فقد البيانات أو المساس بها بأي شكل من الأشكال نتيجة للتغيير.
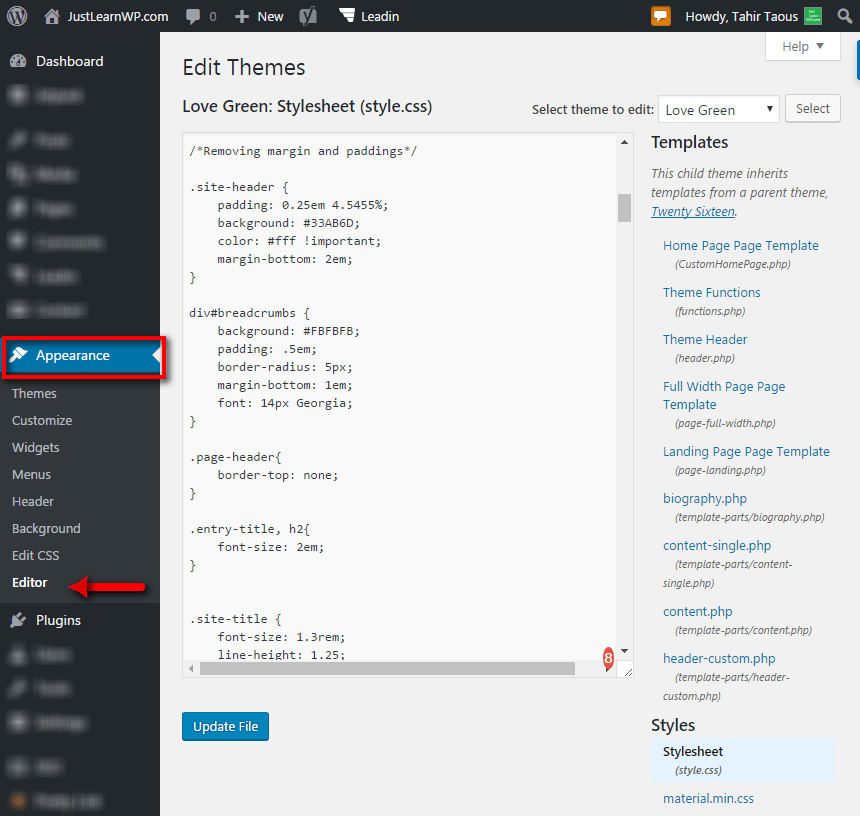
تخصيص رمز موضوع WordPress
إذا كنت تريد تحرير الكود المصدري لموضوع WordPress الخاص بك ، فيجب عليك استخدام سمة فرعية. استخدم مكونًا إضافيًا لإدارة مقتطفات التعليمات البرمجية والوظائف المضافة إلى الرأس أو الوظائف. يجب عليك تضمين ملف php في نسختك. إذا كنت ترغب فقط في إضافة CSS مخصص ، فيمكنك القيام بذلك باستخدام قسم CSS الإضافي في أداة تخصيص WordPress أو المكون الإضافي Simple CSS.
ليس من الضروري تضمين أي رمز لتخصيص سمة WordPress. حتى إذا لم تكن قد صممت أي شيء من قبل ، فهناك إضافات وأدوات متاحة يمكنها مساعدتك في تخصيص المظهر المفضل لديك. في هذا المنشور ، سنستعرض بعض الأسباب التي قد تجعلك ترغب في تغيير تصميم موقع الويب الخاص بك. السمات أكثر قابلية للتكيف من غيرها ، ويمكن تصميمها حتى مع وضع التخصيص في الاعتبار. نتيجة لذلك ، قمنا بتجميع قائمة بثلاث طرق بسيطة لتخصيص سمة WordPress. تحرير الموقع الكامل (FSE) هو ميزة تسهل على مالكي مواقع الويب تعديل مواقعهم على الويب. يحتوي WordPress على أدوات تخصيص مدمجة تسمح لك بتغيير مظهر مظاهرك الكلاسيكية.
يجعل من السهل تغيير سمة WordPress الخاصة بك دون الحاجة إلى المرور عبر الكود. يمكن تغيير عنوان وشعار موقع الويب الخاص بك ، بالإضافة إلى نوع الأداة التي تستخدمها. إذا اشتريت خطة WordPress.com تتضمن مكونًا إضافيًا ، فسيكون لديك خيار استخدام مكون إضافي لبناء الصفحة. يعتبر Beaver Builder منشئ صفحات مشهورًا ، كما أن Elementor و Divi مشهوران أيضًا.
كيفية إضافة رمز مخصص مع البرنامج المساعد مقتطفات التعليمات البرمجية
يمكنك إضافة رمز مخصص إلى المكون الإضافي Code Snippets عن طريق تثبيته أولاً. أفضل طريقة للقيام بذلك هي الانتقال إلى منطقة إدارة WordPress وتحديد قائمة المكونات الإضافية. ثم ، من القائمة ، حدد مقتطفات التعليمات البرمجية.
لإضافة مقتطفات التعليمات البرمجية المخصصة بعد تثبيت البرنامج المساعد Code Snippets ، انقر فوق الزر "إضافة جديد".
بعد تسمية المقتطف ، انقر فوق الزر "إضافة مقتطفات تعليمات برمجية جديدة". بعد إدخال الرمز الذي تريد تضمينه ، انقر فوق الزر "حفظ".
ستحتاج إلى تنشيط المكون الإضافي Code Snippets بمجرد إضافة مقتطف الشفرة المخصص. إذا قمت بالنقر فوق الزر "تنشيط" بجوار رمز المقتطف ، فسيُطلب منك تنشيطه.
