Cómo personalizar un tema gratuito de WordPress
Publicado: 2022-10-07WordPress es un popular sistema de administración de contenido que permite a los usuarios crear un sitio web o blog desde cero, o personalizar un sitio web existente. Hay miles de temas de wordpress gratuitos y de pago disponibles, por lo que encontrar el tema perfecto para su sitio web puede ser una tarea abrumadora. Al personalizar un tema gratuito de wordpress, es importante tener en cuenta lo siguiente: – El diseño general y el diseño del tema – La combinación de colores del tema – La fuente y la tipografía del tema – La funcionalidad del tema Una vez que haya considerado estos factores, puede comenzar a personalizar su tema gratuito de wordpress. Estos son algunos consejos: – Utilice un tema secundario: al personalizar un tema gratuito de wordpress, es importante crear un tema secundario. Esto asegurará que sus cambios no se pierdan cuando se actualice el tema. – Use un complemento de CSS personalizado : un complemento de CSS personalizado le permitirá realizar cambios en el CSS de su tema sin tener que editar los archivos del tema directamente. Esta es una excelente manera de experimentar con diferentes cambios de CSS sin tener que preocuparse por perder sus cambios. – Use un complemento de personalización: un complemento de personalización le permitirá realizar cambios en la configuración de su tema sin tener que editar los archivos del tema directamente. Esta es una excelente manera de experimentar con diferentes configuraciones sin tener que preocuparse por perder los cambios. – Use un complemento de código abreviado: un complemento de código abreviado le permitirá agregar una funcionalidad personalizada a su tema sin tener que editar los archivos del tema directamente. Esta es una excelente manera de agregar botones de redes sociales, formularios de contacto u otra funcionalidad personalizada a su tema. Con estos consejos, puede personalizar un tema de wordpress gratuito para satisfacer sus necesidades.
No hay forma de personalizar WordPress. Para usar un tema personalizado, primero debe alojar su sitio web de WordPress con un servicio diferente. El tema puede administrar cómo aparece el contenido en la página, así como qué elementos o configuraciones se personalizan. Es una buena idea revisar los temas gratuitos en WordPress.com si no sabe cómo quiere que se vea su sitio. Si tiene la habilidad suficiente, un codificador o diseñador talentoso puede agregar su visión a un tema gratuito. En el futuro, sin embargo, es posible que desee personalizar o actualizar aún más el sitio.
Es tan simple como ir a Apariencia y seleccionar Temas. El tema activo (en nuestro caso, Twenty Nineteen) se puede encontrar seleccionándolo del menú desplegable y luego personalizándolo. Cuando hace clic en la apertura, una página en vivo muestra una modificación en tiempo real de su tema de WordPress.
El Personalizador de WordPress es la forma más sencilla de personalizar su tema de WordPress. Cuando haya iniciado sesión, puede acceder a esto haciendo clic en el enlace de personalización en la parte superior de la barra de administración (en el caso de ver su sitio). Para personalizar su apariencia, vaya a Apariencia.
Para activar el tema, ve a Apariencia. Tiene la posibilidad de realizar cambios en la apariencia de su sitio de WordPress aquí. También se puede usar para obtener una vista previa del aspecto de su nuevo tema .
¿Puedo modificar un tema gratuito de WordPress?

No hay necesidad de preocuparse por la falta de temas personalizados en WordPress; en cambio, proporciona una amplia gama de opciones. Bill Powell tiene más de una década de experiencia como desarrollador y editor web. Es un excelente recurso para crear su propio sitio web y WordPress.com es gratuito. Sin embargo, no puede cargar un tema personalizado.
Debido a que WordPress proporciona un Personalizador opcional, puede cambiar fácilmente la apariencia de su tema. Puede cambiar el título y el eslogan de su sitio, agregar menús personalizados, agregar widgets y cambiar la configuración de su página de inicio con esta herramienta. Los cambios son visibles en una vista previa en vivo antes de que se publiquen con la herramienta. Hay una variedad de herramientas disponibles para ayudarlo a personalizar la apariencia de su sitio de WordPress. Las interfaces son fáciles de usar y las funciones de arrastrar y soltar le permiten cambiar fácilmente los accesos directos. Con Beaver Themer, puede conectar fácilmente su tema y páginas. Elementor es un popular creador de sitios web de WordPress con más de 5 millones de usuarios registrados.
Divi Builder, que es un tema todo en uno, incluye un creador de sitios web. Puede usarlo para crear páginas web de arrastrar y soltar, crear CSS personalizado, editar texto en línea y hacer una variedad de otras cosas. Puede usar Ultimate Tweaker para realizar más de 200 ajustes en sus temas de WordPress. Puede obtener una vista previa de los cambios en tiempo real con su intuitivo editor visual. Un constructor premium de Headway Themes viene en dos versiones: premium y lite. Puede arrastrar y soltar bloques, extensiones y elementos en su diseño utilizando este editor, que es fácil de usar. Puede crear publicaciones personalizadas, editar el diseño de sus páginas e incluso cambiar el tema de su página de WordPress usando Visual Composer.
Después de elegir un tema, puede instalarlo haciendo clic en la opción 'Tema' en el panel de control de WordPress.org, seguido del botón 'Instalar' en la página del tema. Una vez que lo haya instalado, el campo 'Activar' en el panel de control de WordPress.org le permitirá activar el tema ingresando su nombre. Puede personalizar el tema una vez que se haya activado yendo a la página Temas y haciendo clic en el enlace 'Opciones de tema'. Para cambiar el nombre, la descripción o el logotipo del tema, vaya a la página de personalización . Además de los colores y las fuentes del tema, puede realizar otros cambios. Si desea realizar cambios significativos en su tema, puede hacerlo haciendo clic en el enlace 'Editar código' en la página del tema. Puede cambiar el nombre, la descripción y el logotipo del tema haciendo clic en el enlace 'Código' en la siguiente ventana. Para lograr una apariencia completamente diferente, puede usar un tema de WordPress. Puede personalizar la apariencia de su sitio web sin aprender ningún lenguaje de programación con la ayuda de los temas de WordPress. Para instalar un tema, vaya a WordPress.org y selecciónelo de la sección 'Tema', seguido del enlace 'Instalar' en la página del tema. Podrá realizar cambios y eliminarlos.
Cómo cambiar el aspecto de su sitio de WordPress
Si desea cambiar la apariencia general y la sensación de su sitio de WordPress, simplemente elija un tema diferente de la sección Temas de su tablero. Además de usar CSS y HTML personalizados, puede crear una apariencia completamente única para su sitio web. La herramienta de personalización de temas de WordPress le permite modificar temas sin perder contenido. Durante el proceso, no habrá pérdida de información y no necesitará mover el contenido.
¿Cómo puedo personalizar mi tema de WordPress?

El tema de WordPress se puede personalizar, y puede hacerlo yendo a su tablero de WordPress - Apariencia - Temas. Puede personalizar su tema ahora mismo yendo a la opción de personalizar y luego haciendo clic en el botón de personalizar.
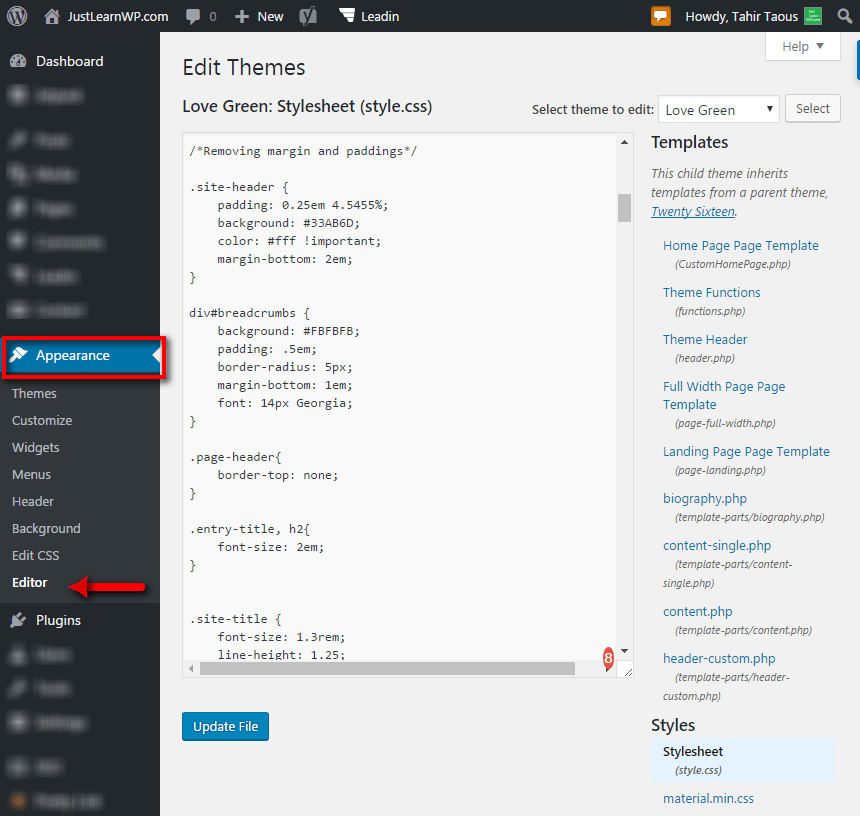
Aquí hay un procedimiento paso a paso para configurar su tema de WordPress. Tienes muchas opciones cuando se trata de personalizar tus temas de WordPress. En esta publicación, le mostraré cómo elegir el correcto y hacerlo de manera segura y efectiva. El Personalizador de WordPress es la forma más sencilla de personalizar un tema de WordPress. Se puede acceder a una variedad de opciones para ajustar su tema, que diferirán según el tema que elija. Puede seleccionar el Editor de temas en el menú Apariencia. Los creadores de páginas están destinados a facilitarle la selección del diseño de su sitio web.
Instale el complemento del creador de páginas desde un tema compatible y configure el creador de páginas para cumplir con sus requisitos específicos. Un marco temático, por otro lado, es una colección de temas que han sido diseñados para trabajar juntos. Este es el código que diseñará su sitio en WordPress y se almacenará en las hojas de estilo. Si desea cambiar los colores de su tema, puede editar su hoja de estilo. Esto luego se usa para crear un nuevo CSS que apunta a elementos individuales o un grupo de elementos o clases en la página. Las plantillas de temas son los archivos principales que componen un tema. Debe editar uno de estos archivos para cambiar la forma en que se genera el contenido en los tipos de publicaciones, páginas y archivos.
Descubra cómo editar código de manera eficiente mientras mantiene su sitio intacto leyendo la sección a continuación. Si desea cambiar el código de su tema o crear un tema secundario para hacerlo, es mejor que lo desarrolle usted mismo en una instalación local de WordPress, con su tema instalado y su contenido copiado de su sitio web en vivo. Solo si está familiarizado con CSS (para la hoja de estilo) y PHP (para otros archivos de temas) puede editar el código. Una vez que el tema se haya cargado y activado, debe copiar y pegar su sitio en vivo. Antes de que pueda comenzar a trabajar en sus cambios, asegúrese de que su sitio esté actualizado y que todo funcione correctamente. Los temas receptivos lo hacen fácil de usar. Debería poder cambiar su tema tanto en la versión móvil como en la de escritorio.

Al seleccionar un verificador de accesibilidad, asegúrese de que su sitio no discrimine a las personas con discapacidades. Hay varios estándares para PHP, CSS y JavaScript, así que asegúrese de verificarlos antes de comenzar. Para asegurarse de que su código esté actualizado, vigile su tema de WordPress existente y escriba cualquier código nuevo de manera que sea coherente con él.
Cómo crear un tema de WordPress desde cero
Si lo desea, puede crear su propio tema de WordPress desde cero. A pesar de esto, a muchas personas que no están familiarizadas con el desarrollo web o la codificación les resulta difícil completar el proyecto. Las herramientas integradas de desarrollo de temas pueden ayudarlo a crear su tema si se siente cómodo usando un editor de texto. Si necesita una solución más completa y automatizada, también puede encontrar una serie de temas profesionales y creadores de complementos para ayudarlo a poner en funcionamiento su tema lo antes posible.
¿Cuál es el tema gratuito de WordPress más personalizable?
No hay una respuesta definitiva a esta pregunta, ya que depende de las preferencias individuales. Sin embargo, algunos de los temas de WordPress gratuitos más populares que ofrecen muchas opciones de personalización incluyen Astra, OceanWP y GeneratePress. Estos temas vienen con una amplia gama de opciones de personalización que permiten a los usuarios cambiar todo, desde los colores y las fuentes hasta el diseño y diseño de su sitio web.
Anteriormente, un tema era simplemente una aplicación para su sitio que podía usar. El contenido generado por el usuario ahora es la norma, y los usuarios quieren poder diseñar sus propios sitios web. Los temas se agrupan en siete categorías según la necesidad y el presupuesto que esté buscando. Tiene la opción de mostrar la barra lateral en su página de archivo, publicación única o página en una o varias publicaciones. La navegación tiene dos partes: navegación principal en la parte superior y una barra de navegación en la parte inferior. Puede cambiar la ubicación de su logotipo y la navegación en el área del encabezado, así como muchas otras opciones. Blocksy de CreativeThemes es uno de mis temas favoritos y fue probado extensamente.
Hay numerosas opciones de personalización y el tema está bien diseñado desde el principio. Una barra lateral está disponible en todos los tipos de páginas, y puede especificar su ancho o no. Si no eres diseñador, puedes usar una de las tres opciones de la paleta de colores. Starter Sites viene con una variedad de plantillas que se pueden importar y tiene una gran selección. Debido a que es un tema tan nuevo, podrá usarlo de forma gratuita con los complementos complementarios. Sin embargo, estoy seguro de que eso cambiará en el futuro. En la versión gratuita, puede elegir qué creador de páginas usar: Gutenberg, Elementor, Brizy o Beaver Builder.
Los sitios de inicio para Divi y Thrive Architect están disponibles en la versión Pro. Puede cambiar la configuración global para el ancho del contenedor, el ancho de la barra lateral y el ancho del contenido por página por página. Viene con muchas opciones para hacer que un tema gratuito sea más personalizado. Hay una manera de cambiar el ancho del área de contenido principal, ya sea que esté encuadrada o no. Los pesos y variantes en las fuentes de Google se pueden configurar, por lo que puede seleccionar su peso y variante preferidos. Los blogs no se muestran tan fácilmente en un tema de WordPress como en otras plataformas. El tema Generatepress es un excelente tema que incluye codificación, documentación y soporte para el tema.
Existe una buena posibilidad de que la versión gratuita sea más restrictiva que las otras enumeradas aquí. Sería una buena idea actualizar a Pro. La característica más genial de Astra es la capacidad de seleccionar un botón como el último elemento en su menú de navegación para indicarle que realice una acción. El tema gratuito viene con muchas opciones de personalización. Los sitios de inicio son una característica excelente que se incluye en la versión gratuita. También puede deshabilitar el encabezado, el título, la imagen destacada y el pie de página si desea cambiar la configuración global de la barra lateral y el diseño del contenido. Make proporciona el título del sitio, la navegación, la fuente del cuerpo, los encabezados, el widget y el pie de página con las fuentes de Google.
También se incluyen un generador de formato, un selector de listas y un selector de iconos, con la opción de agregar texto a los avisos (como cuadros de llamada). Block Editor es una nueva función para WordPress que funciona en publicaciones pero no en páginas. Make parece referirse a él como una forma de usar su Builder en las páginas. Si usa una imagen, puede colocarla a la izquierda, a la derecha o al centro; si usa un eslogan, puede colocarlo a la derecha o al centro. Hay varias opciones para deshabilitar o habilitar un encabezado fijo (por ejemplo). Lo escribes en el encabezado a medida que te desplazas hacia abajo en la página. Además de los controles deslizantes Bootstrap, Parallax y Posts, hay tres controles deslizantes adicionales.
Al igual que Make, la versión gratuita incluye todas las funciones, pero es gratuita y completa. Mission News ofrece numerosas ventajas, incluida la capacidad de servir como fuente de noticias para revistas y sitios web de noticias. Algunos de los detalles agradables incluyen: Incluso la versión Pro incluye funciones adicionales y opciones de personalización del diseño .
¿Puedo agregar temas a un WordPress gratuito?
Se pueden agregar temas a un sitio gratuito de WordPress, pero puede haber algunas limitaciones. Por ejemplo, es posible que los sitios de WordPress gratuitos no puedan usar ciertas funciones o complementos que están disponibles con un sitio de WordPress de pago.
Si desea mantener su tema alojado en WordPress.com, visite la página de Temas en https://wordpress.com/themes/ryu/ o el sitio de demostración en vivo. El objetivo de un blog es proporcionar comunicación interactiva mediante el uso de contenido post-templado. Los sitios web son esencialmente tablones de anuncios unidireccionales que se pueden ver en su totalidad o en parte. La plataforma de WordPress se puede reorganizar en una estructura basada en publicaciones y páginas, sin necesidad de actualizar la plataforma. Las únicas cosas que se pueden usar para crear temas de WordPress son los temas de máscara. COM alberga blogs en beneficio de sus suscriptores. Los blogs de alojamiento de WordPress.com se pueden actualizar fácilmente con un nuevo tema que se encuentra aquí. Los datos no se perderán ni se comprometerán de ninguna manera como resultado del cambio.
Personalizar el código del tema de WordPress
Si desea editar el código fuente de su tema de WordPress, debe usar un tema secundario. Use un complemento para administrar fragmentos de código y funciones agregadas al encabezado o funciones. Debe incluir el archivo php en su tema. Si solo desea agregar CSS personalizado, puede hacerlo utilizando la sección CSS adicional en el personalizador de WordPress o el complemento CSS simple.
No es necesario incluir ningún código para personalizar un tema de WordPress. Incluso si nunca antes ha diseñado nada, hay complementos y herramientas disponibles que pueden ayudarlo a personalizar su tema favorito. En esta publicación, repasaremos algunas razones por las que es posible que desee cambiar el diseño de su sitio web. Los temas son más adaptables que otros e incluso se pueden diseñar pensando en la personalización. Como resultado, hemos compilado una lista de tres formas sencillas de personalizar un tema de WordPress. La edición completa del sitio (FSE) es una función que facilita a los propietarios de sitios web la edición de su sitio web. WordPress tiene herramientas de personalización integradas que le permiten cambiar el aspecto de sus temas clásicos.
Hace que sea sencillo cambiar su tema de WordPress sin tener que pasar por el código. El título y el eslogan de su sitio web, así como el tipo de widget que usa, se pueden cambiar. Si compra un plan de WordPress.com que incluye un complemento, tendrá la opción de usar un complemento de creación de páginas. Beaver Builder es un creador de páginas popular, y Elementor y Divi también son populares.
Cómo agregar código personalizado con el complemento Code Snippets
Puede agregar un código personalizado al complemento Code Snippets instalándolo primero. La mejor manera de hacerlo es ir al área de administración de WordPress y seleccionar el menú de complementos. Luego, de la lista, seleccione Fragmentos de código.
Para agregar fragmentos de código personalizados después de instalar el complemento Code Snippets, haga clic en el botón 'Agregar nuevo'.
Después de haberle dado un nombre al fragmento, haga clic en el botón 'Agregar nuevos fragmentos de código'. Una vez que haya ingresado el código que desea incluir, haga clic en el botón 'Guardar'.
Deberá activar el complemento Code Snippets una vez que haya agregado el fragmento de código personalizado. Si hace clic en el botón 'Activar' junto al fragmento de código, se le pedirá que lo active.
