Cum să personalizați o temă WordPress gratuită
Publicat: 2022-10-07WordPress este un sistem popular de gestionare a conținutului care permite utilizatorilor să creeze un site web sau un blog de la zero sau să personalizeze un site web existent. Există mii de teme wordpress gratuite și plătite disponibile, așa că găsirea temei perfecte pentru site-ul dvs. poate fi o sarcină descurajantă. Când personalizați o temă wordpress gratuită, este important să luați în considerare următoarele: – Designul general și aspectul temei – Schema de culori a temei – Fontul și tipografia temei – Funcționalitatea temei Odată ce le-ați luat în considerare factori, puteți începe să vă personalizați tema wordpress gratuită. Iată câteva sfaturi: – Utilizați o temă copil: atunci când personalizați o temă wordpress gratuită, este important să creați o temă copil. Acest lucru vă va asigura că modificările dvs. nu se vor pierde atunci când tema este actualizată. – Utilizați un plugin CSS personalizat : Un plugin CSS personalizat vă va permite să faceți modificări la CSS-ul temei dvs. fără a fi nevoie să editați direct fișierele temei. Aceasta este o modalitate excelentă de a experimenta cu diferite modificări CSS fără a fi nevoie să vă faceți griji că vă pierdeți modificările. – Utilizați un plugin de personalizare: un plugin de personalizare vă va permite să faceți modificări la setările temei dvs. fără a fi nevoie să editați direct fișierele temei. Aceasta este o modalitate excelentă de a experimenta cu diferite setări fără a fi nevoie să vă faceți griji că vă pierdeți modificările. – Utilizați un plugin pentru coduri scurte: un plugin pentru coduri scurte vă va permite să adăugați funcționalități personalizate temei dvs. fără a fi nevoie să editați direct fișierele temei. Aceasta este o modalitate excelentă de a adăuga butoane pentru rețelele sociale, formulare de contact sau alte funcționalități personalizate la tema dvs. Cu aceste sfaturi, puteți personaliza o temă wordpress gratuită pentru a se potrivi nevoilor dvs.
Nu există nicio modalitate de a personaliza WordPress. Pentru a utiliza o temă personalizată, trebuie mai întâi să găzduiți site-ul dvs. WordPress cu un alt serviciu. Tema poate gestiona modul în care apare conținutul pe pagină, precum și ce elemente sau setări sunt personalizate. Este o idee bună să te uiți prin temele gratuite de pe WordPress.com dacă nu știi cum vrei să arate site-ul tău. Dacă sunteți suficient de priceput, un programator sau un designer talentat ar putea să vă adauge viziunea la o temă gratuită. În viitor, totuși, este posibil să doriți să personalizați sau să actualizați în continuare site-ul.
Este la fel de simplu ca să mergi la Aspect și să selectezi Teme. Tema activă (în cazul nostru, Twenty Nineteen) poate fi găsită selectând-o din meniul derulant și apoi personalizând-o. Când faceți clic pe deschidere, o pagină live afișează o modificare în timp real a temei dvs. WordPress.
Personalizatorul WordPress este cel mai simplu mod de a vă personaliza tema WordPress. Când sunteți autentificat, îl puteți accesa făcând clic pe linkul de personalizare din partea de sus a barei de administrare (în cazul vizualizării site-ului dvs.). Pentru a vă personaliza aspectul, accesați Aspect.
Pentru a activa tema, accesați Aspect. Aveți posibilitatea de a face modificări la aspectul site-ului dvs. WordPress aici. Poate fi folosit și pentru a previzualiza aspectul noii teme .
Pot modifica o temă WordPress gratuită?

Nu trebuie să vă îngrijorați lipsa temelor personalizate în WordPress; în schimb, oferă o gamă largă de opțiuni. Bill Powell are peste un deceniu de experiență ca dezvoltator și editor web. Este o resursă excelentă pentru crearea propriului site web, iar WordPress.com este gratuit. Cu toate acestea, nu puteți încărca o temă personalizată.
Deoarece WordPress oferă un Customizer opțional, puteți schimba cu ușurință aspectul temei. Puteți modifica titlul și sloganul site-ului dvs., puteți adăuga meniuri personalizate, puteți adăuga widget-uri și puteți modifica setările paginii de pornire folosind acest instrument. Modificările sunt vizibile într-o previzualizare live înainte de a fi publicate cu instrumentul. Sunt disponibile o varietate de instrumente pentru a vă ajuta să personalizați aspectul site-ului dvs. WordPress. Interfețele sunt ușor de utilizat, iar funcțiile de glisare și plasare vă permit să schimbați cu ușurință comenzile rapide. Cu Beaver Themer, vă puteți conecta cu ușurință tema și paginile. Elementor este un creator popular de site-uri WordPress cu peste 5 milioane de utilizatori înregistrați.
Divi Builder, care este o temă all-in-one, include un constructor de site-uri web. Îl puteți folosi pentru a crea pagini web drag-and-drop, pentru a crea CSS personalizat, pentru a edita textul inline și pentru a face o varietate de alte lucruri. Puteți folosi Ultimate Tweaker pentru a face peste 200 de ajustări temelor dvs. WordPress. Puteți previzualiza modificările în timp real cu editorul său vizual intuitiv. Un generator premium de teme Headway vine în două variante: premium și lite. Puteți trage și plasa blocuri, extensii și elemente în aspectul dvs. folosind acest editor, care este ușor de utilizat. Puteți să creați postări personalizate, să editați aspectul paginilor dvs. și chiar să schimbați tema paginii dvs. WordPress folosind Visual Composer.
După ce ați ales o temă, o puteți instala făcând clic pe opțiunea „Temă” din tabloul de bord WordPress.org, urmată de butonul „Instalare” de pe pagina temei. După ce l-ați instalat, câmpul „Activare” de pe tabloul de bord WordPress.org vă va permite să activați tema introducând numele acesteia. Puteți personaliza tema odată ce aceasta a fost activată accesând pagina Teme și făcând clic pe linkul „Opțiuni teme”. Pentru a schimba numele, descrierea sau sigla temei, accesați pagina de personalizare . Pe lângă culorile și fonturile temei, puteți face și alte modificări. Dacă doriți să faceți modificări semnificative temei dvs., puteți face acest lucru făcând clic pe linkul „Editați codul” de pe pagina temei. Puteți schimba numele, descrierea și logo-ul temei făcând clic pe linkul „Cod” din fereastra următoare. Pentru a obține un aspect complet diferit, puteți utiliza o temă WordPress. Puteți personaliza aspectul site-ului dvs. fără a învăța niciun limbaj de programare cu ajutorul temelor WordPress. Pentru a instala o temă, accesați WordPress.org și selectați-o din secțiunea „Temă”, urmată de linkul „Instalare” de pe pagina temei. Veți putea să faceți modificări și să le ștergeți.
Cum să schimbați aspectul site-ului dvs. WordPress
Dacă doriți să schimbați aspectul general și aspectul site-ului dvs. WordPress, alegeți pur și simplu o altă temă din secțiunea Teme a tabloului de bord. Pe lângă utilizarea CSS și HTML personalizate, puteți crea un aspect complet unic pentru site-ul dvs. Instrumentul de personalizare a temelor WordPress vă permite să modificați teme fără a pierde conținut. În timpul procesului, nu va exista nicio pierdere de informații și nu va trebui să mutați conținutul.
Cum îmi pot personaliza tema WordPress?

Tema WordPress poate fi personalizată și puteți face acest lucru accesând tabloul de bord WordPress – Aspect – Teme. Vă puteți personaliza tema chiar acum, accesând opțiunea de personalizare și apoi făcând clic pe butonul de personalizare.
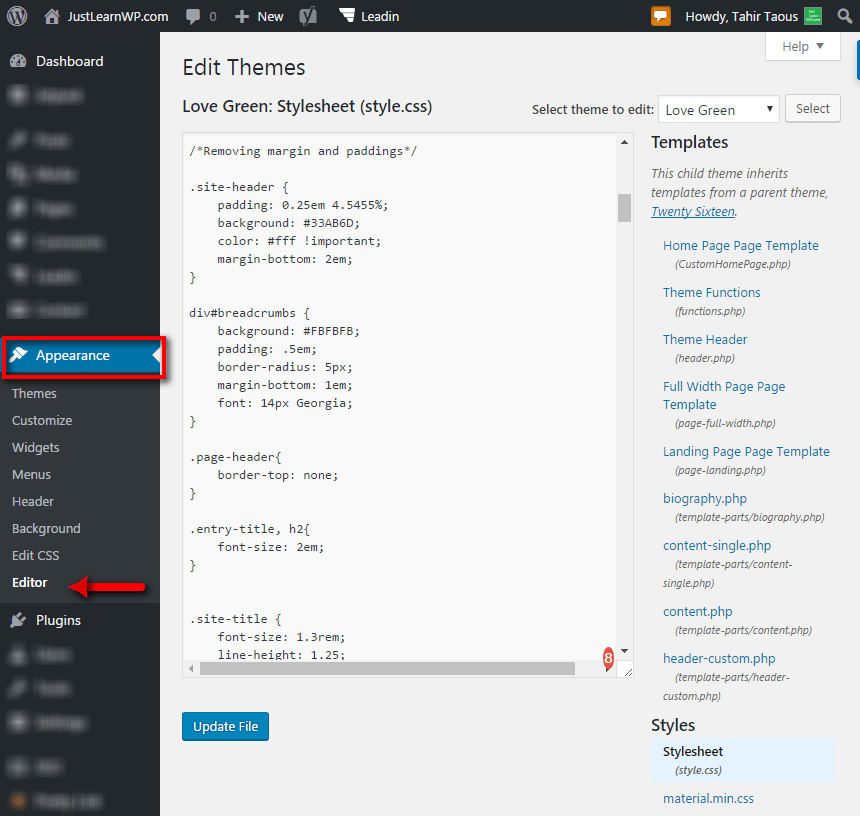
Iată o procedură pas cu pas pentru configurarea temei WordPress. Aveți multe opțiuni când vine vorba de personalizarea temelor WordPress. În această postare, vă voi arăta cum să o alegeți pe cea potrivită și să o faceți în siguranță și eficient. Personalizatorul WordPress este cel mai simplu mod de a personaliza o temă WordPress. Pot fi accesate o varietate de opțiuni pentru ajustarea temei, care va diferi în funcție de tema pe care o alegeți. Puteți selecta Editorul de teme din meniul Aspect. Creatorii de pagini sunt menite să simplifice pentru dvs. selectarea designului site-ului dvs. web.
Instalați pluginul pentru generatorul de pagini dintr-o temă compatibilă și configurați generatorul de pagini pentru a satisface cerințele dumneavoastră specifice. Un cadru tematic, pe de altă parte, este o colecție de teme care au fost concepute pentru a funcționa împreună. Acesta este codul care vă va stila site-ul în WordPress și va fi stocat în foile de stil. Dacă doriți să schimbați culorile din tema dvs., puteți edita foaia de stil. Acesta este apoi folosit pentru a crea un nou CSS care vizează elemente individuale sau un grup de elemente sau clase de pe pagină. Șabloanele de teme sunt fișierele principale care alcătuiesc o temă. Trebuie să editați unul dintre aceste fișiere pentru a schimba modul în care conținutul este scos pe tipuri de postări, pagini și arhive.
Descoperiți cum să editați codul eficient, păstrându-vă site-ul intact citind secțiunea de mai jos. Dacă doriți să schimbați codul din tema dvs. sau să creați o temă copil pentru a face acest lucru, cel mai bine este să o dezvoltați singur pe o instalare locală a WordPress, cu tema instalată și conținutul copiat de pe site-ul live. Numai dacă sunteți familiarizat cu CSS (pentru foaia de stil) și PHP (pentru alte fișiere de temă) puteți edita codul. Odată ce tema a fost încărcată și activată, trebuie să copiați și să inserați site-ul dvs. live. Înainte de a începe să lucrați la modificări, asigurați-vă că site-ul dvs. este actualizat și că totul funcționează corect. Temele responsive îl fac simplu de utilizat. Ar trebui să vă puteți schimba tema atât în versiunea mobilă, cât și în versiunea desktop.

Când selectați un verificator de accesibilitate, asigurați-vă că site-ul dvs. nu discriminează persoanele cu dizabilități. Există mai multe standarde pentru PHP, CSS și JavaScript, așa că asigurați-vă că le verificați înainte de a începe. Pentru a vă asigura că codul dvs. este actualizat, urmăriți tema WordPress existentă și scrieți orice cod nou într-un mod care să fie în concordanță cu acesta.
Cum să creezi o temă WordPress de la zero
Dacă doriți, vă puteți crea propria temă WordPress de la zero. În ciuda acestui fapt, mulți oameni care nu sunt familiarizați cu dezvoltarea web sau codificarea le este dificil să finalizeze proiectul. Instrumentele de dezvoltare a temei încorporate vă pot ajuta să vă creați tema dacă vă simțiți confortabil cu utilizarea unui editor de text. Dacă aveți nevoie de o soluție mai cuprinzătoare și mai automată, puteți găsi, de asemenea, o serie de teme profesionale și creatori de pluginuri care să vă ajute să vă puneți tema în funcțiune cât mai curând posibil.
Care este cea mai personalizabilă temă WordPress gratuită?
Nu există un răspuns definitiv la această întrebare, deoarece depinde de preferințele individuale. Cu toate acestea, unele dintre cele mai populare teme WordPress gratuite care oferă o mulțime de opțiuni de personalizare includ Astra, OceanWP și GeneratePress. Aceste teme vin cu o gamă largă de opțiuni de personalizare care permit utilizatorilor să schimbe totul, de la culori și fonturi până la aspectul și designul site-ului lor.
Anterior, o temă era pur și simplu o aplicație pentru site-ul tău pe care o puteai folosi. Conținutul generat de utilizatori este acum norma, iar utilizatorii doresc să își poată proiecta propriile site-uri web. Temele sunt grupate în șapte categorii în funcție de nevoia și bugetul pe care îl căutați. Aveți opțiunea de a afișa bara laterală pe pagina arhivă, o singură postare sau o pagină într-o singură postare sau mai multe. Navigarea are două părți: navigarea principală în partea de sus și o bară de navigare în partea de jos. Puteți modifica plasarea logo-ului și navigarea în zona antetului, precum și multe alte opțiuni. Blocksy de CreativeThemes este una dintre temele mele preferate și a fost testată pe larg.
Există numeroase opțiuni de personalizare, iar tema este bine concepută de la început. O bară laterală este disponibilă pe toate tipurile de pagini și îi puteți specifica sau nu lățimea. Dacă nu sunteți designer, puteți utiliza una dintre cele trei opțiuni de paletă de culori. Starter Sites vine cu o varietate de șabloane care pot fi importate și are o selecție mare. Deoarece este o temă atât de nouă, o veți putea folosi gratuit cu pluginurile însoțitoare. Cu toate acestea, sunt sigur că asta se va schimba în viitor. În versiunea gratuită, puteți alege ce generator de pagini să utilizați: Gutenberg, Elementor, Brizy sau Beaver Builder.
Site-urile de pornire pentru Divi și Thrive Architect sunt disponibile în versiunea Pro. Puteți modifica setările globale pentru lățimea containerului, lățimea barei laterale și lățimea conținutului pe pagină pe pagină. Vine cu o mulțime de opțiuni pentru a personaliza o temă gratuită. Există o modalitate de a modifica lățimea zonei de conținut principal, indiferent dacă este în casetă sau nu. Greutățile și variantele din fonturile Google pot fi configurate, astfel încât să puteți selecta greutatea și varianta preferate. Blogurile nu sunt la fel de ușor de afișat pe o temă WordPress precum sunt pe alte platforme. Tema Generatepress este o temă grozavă care include codare, documentare și suport pentru temă.
Există șanse mari ca versiunea gratuită să fie mai restrictivă decât celelalte enumerate aici. Ar fi o idee bună să faceți upgrade la Pro. Cea mai tare caracteristică a Astra este abilitatea de a selecta un buton ca ultim element din meniul de navigare pentru a vă solicita să treceți la acțiune. Tema gratuită vine cu o mulțime de opțiuni de personalizare. Site-urile de pornire sunt o caracteristică excelentă care este inclusă în versiunea gratuită. De asemenea, puteți dezactiva antetul, titlul, imaginea prezentată și subsolul dacă doriți să modificați setările globale ale barei laterale și ale aspectului conținutului. Titlul site-ului, navigarea, fontul corpului, titlurile, widgetul și subsolul sunt toate furnizate cu fonturi Google de către Make.
De asemenea, sunt incluse un generator de formatare, un selector de liste și un selector de pictograme, cu opțiunea de a adăuga text la notificări (cum ar fi casetele de apelare). Block Editor este o funcție nouă pentru WordPress care funcționează pe postări, dar nu și pe pagini. Make pare să se refere la el ca o modalitate de a-și folosi Builder-ul pe pagini. Dacă utilizați o imagine, o puteți plasa la stânga, la dreapta sau în centru; dacă utilizați un slogan, îl puteți plasa în dreapta sau în centru. Există mai multe opțiuni pentru a dezactiva sau a activa un antet lipicios (de exemplu). O tastați în antet în timp ce derulați în jos pe pagină. Pe lângă glisoarele Bootstrap, Parallax și Posts, există trei glisoare suplimentare.
Similar cu Make, versiunea gratuită include toate caracteristicile, dar este gratuită și este completă. Există numeroase avantaje pentru Mission News, inclusiv capacitatea de a servi ca sursă de știri pentru reviste și site-uri web de știri. Unele dintre atingerile frumoase includ: Chiar și versiunea Pro include caracteristici suplimentare și opțiuni de personalizare a designului .
Pot adăuga teme la un WordPress gratuit?
Temele pot fi adăugate la un site WordPress gratuit, dar pot exista anumite limitări. De exemplu, este posibil ca site-urile WordPress gratuite să nu poată utiliza anumite funcții sau plugin-uri care sunt disponibile cu un site WordPress plătit.
Dacă doriți să vă păstrați tema găzduită de WordPress.com, vizitați pagina Teme la https://wordpress.com/themes/ryu/ sau site-ul de demonstrație live. Scopul unui blog este de a oferi comunicare interactivă prin utilizarea conținutului post-șablon. Site-urile web sunt, în esență, panouri cu un singur sens, care pot fi vizualizate fie integral, fie parțial. Platforma WordPress poate fi reorganizată într-o structură de postare, bazată pe pagini, fără a fi necesară actualizarea platformei. Singurele lucruri care pot fi folosite pentru a crea teme WordPress sunt temele de skin. COM găzduiește bloguri în beneficiul abonaților săi. Blogurile de găzduire WordPress.com pot fi actualizate cu ușurință cu o nouă temă găsită aici. Datele nu vor fi pierdute sau compromise în niciun fel ca urmare a modificării.
Personalizați codul temei WordPress
Dacă doriți să editați codul sursă al temei dvs. WordPress, ar trebui să utilizați o temă copil. Utilizați un plugin pentru a gestiona fragmentele de cod și funcțiile adăugate la cap sau funcții. Ar trebui să includeți fișierul php în tema dvs. Dacă doriți doar să adăugați CSS personalizat, puteți face acest lucru folosind secțiunea CSS suplimentară din personalizarea WordPress sau pluginul CSS simplu.
Nu este necesar să includeți niciun cod pentru a personaliza o temă WordPress. Chiar dacă nu ați mai proiectat nimic până acum, există plugin-uri și instrumente disponibile care vă pot ajuta să vă personalizați tema preferată. În această postare, vom trece peste câteva motive pentru care ați putea dori să schimbați designul site-ului dvs. Temele sunt mai adaptabile decât altele și pot fi chiar proiectate având în vedere personalizarea. Drept urmare, am compilat o listă cu trei moduri simple de a personaliza o temă WordPress. Editarea completă a site-ului (FSE) este o caracteristică care facilitează editarea site-ului de către proprietarii de site-uri web. WordPress are instrumente de personalizare încorporate care vă permit să schimbați aspectul temelor dvs. clasice.
Vă simplifică schimbarea temei WordPress fără a fi nevoie să parcurgeți codul. Titlul și sloganul site-ului dvs., precum și tipul de widget pe care îl utilizați, toate au posibilitatea de a fi schimbate. Dacă cumpărați un plan WordPress.com care include un plugin, veți avea opțiunea de a utiliza un plugin pentru crearea paginii. Beaver Builder este un constructor de pagini popular, iar Elementor și Divi sunt, de asemenea, populare.
Cum să adăugați cod personalizat cu pluginul Fragmente de cod
Puteți adăuga cod personalizat la pluginul Code Snippets instalându-l mai întâi. Cel mai bun mod de a face acest lucru este să accesați zona de administrare WordPress și să selectați meniul de pluginuri. Apoi, din listă, selectați Fragmente de cod.
Pentru a adăuga fragmente de cod personalizate după instalarea pluginului Fragmente de cod, faceți clic pe butonul „Adăugați nou”.
După ce ați dat un nume fragmentului, faceți clic pe butonul „Adăugați fragmente de cod noi”. După ce ați introdus codul pe care doriți să îl includeți, faceți clic pe butonul „Salvați”.
Va trebui să activați pluginul Fragmente de cod după ce ați adăugat fragmentul de cod personalizat. Dacă faceți clic pe butonul „Activați” de lângă codul fragmentului, vi se va solicita să îl activați.
