Cum să creezi un șablon de e-mail în WordPress
Publicat: 2022-10-07Unul dintre cele mai populare sisteme de management de conținut este WordPress. Și unul dintre cele mai bune lucruri despre WordPress este că este foarte ușor să creezi un șablon de e -mail. Nu trebuie să aveți abilități tehnice sau cunoștințe pentru a face acest lucru. În acest articol, vă vom arăta cum să creați un șablon de e-mail în WordPress.
Puteți face mai mult spațiu pentru etichete lăsându-le în partea stângă a Gmail. Când sunteți în modul ecran complet, puteți vizualiza căsuța de e-mail, precum și spațiile. Permiteți-vă să efectuați mai multe sarcini în timp ce urmăriți activitatea prin deschiderea unei ferestre pop-up. IMAP și POP sunt necesare pentru ca e-mailul să fie trimis dintr-o altă aplicație. Puteți configura Gmail ca program implicit de e-mail sau puteți alege să deschideți linkuri de e-mail în browserul Chrome folosindu-l. Gmail poate descărca atașamente pe computer sau le poate stoca în Google Drive pentru acces ulterior. În loc să redirecționați mesaje separate, Gmail vă permite să atașați e-mailuri la un singur mesaj. Puteți trimite fișiere Adobe PDF direct din Adobe Acrobat sau Acrobat Reader către Gmail utilizând oricare dintre instrumente. În unele cazuri, este posibil ca administratorul să fi dezactivat această opțiune din motive de securitate.
Șabloanele de e-mail pot fi folosite pentru a crea șabloane de e-mail WordPress . Primul lucru de făcut este să instalați pluginul Șabloane de e-mail. După ce pluginul WordPress a fost instalat pe site-ul dvs., puteți personaliza șablonul de e-mail pe care îl oferă accesând Aspect > Șabloane de e-mail.
Dacă aveți un plugin instalat, îl puteți accesa accesând Aspect. Folosind personalizarea WordPress, puteți modifica șabloanele de e-mail în acest fel. Acest ecran vă va oferi mai multe file pe care le puteți utiliza pentru a modifica șablonul de e-mail de bază din WordPress.
Cum creez un e-mail HTML în WordPress?

Pentru a crea un e-mail HTML în WordPress, va trebui să utilizați un plugin sau un serviciu terță parte. Există multe pluginuri și servicii disponibile care vă vor permite să creați e-mailuri HTML . Unele dintre aceste plugin-uri și servicii sunt gratuite, în timp ce altele sunt plătite. Odată ce ați ales un plugin sau un serviciu, va trebui să urmați instrucțiunile acestora despre cum să creați un e-mail HTML.
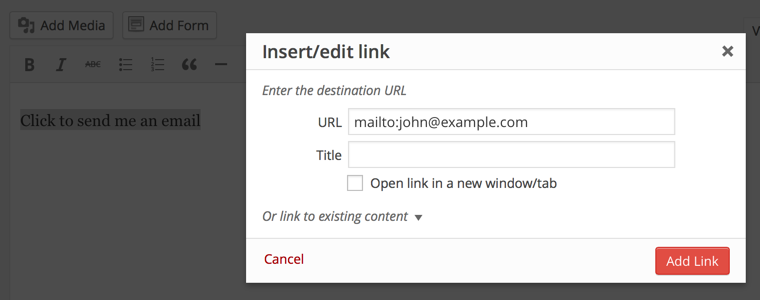
Cum să trimiteți și să formatați e-mailuri folosind HTML în WordPress. Un e-mail WordPress trimis în text simplu este trimis automat. Este demn de remarcat faptul că un e-mail formatat ca text/ simplu nu este la fel de elegant ca un e-mail HTML, dar oferă un avantaj semnificativ: asigură că toți clienții de e-mail existenți vor recunoaște mesajul. Antetul Content-Type este folosit pentru a determina ce e-mail este formatat în funcție de un set specific de criterii. Este setat la text/plain în WordPress, dar îl putem schimba în text/html folosind filtrul WordPress_mail_content_type. Tot ce trebuie să faceți este să generați copia e-mailului folosind etichete HTML. Deoarece nu există o modalitate standard de a crea și de a utiliza șabloane HTML, depinde în întregime de dvs. să creați unul.
Creați un e-mail nou
Pe lângă crearea unui e-mail nou , puteți edita unul existent făcând clic pe butoanele din partea dreaptă a paginii. Fiecare destinatar, conținut și atașament poate fi adăugat în secțiunea Adăugați destinatari și conținut. Pentru a trimite e-mailul, faceți clic pe butonul „Trimite” din partea de sus a paginii.
Cum creez un șablon de e-mail personalizat în Woocommerce?

Nu există o modalitate specifică de a crea un șablon de e-mail personalizat în WooCommerce, dar puteți personaliza șabloanele de e-mail disponibile. Pentru a face acest lucru, accesați WooCommerce > Setări > E-mailuri. De aici, puteți selecta șablonul de e-mail pe care doriți să-l personalizați și apoi faceți clic pe butonul „Editați”.

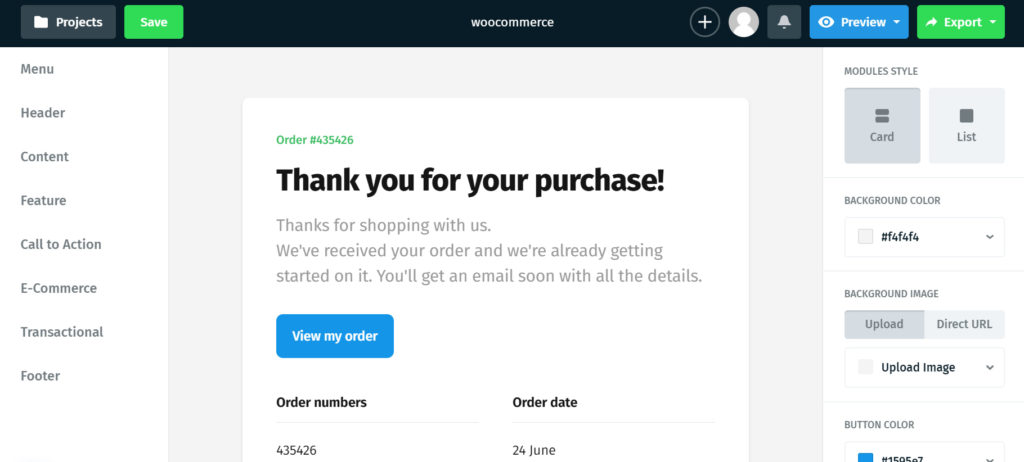
În marketingul prin e-mail personalizat, clienții pot fi readuși la viață prin amintirea interacțiunilor anterioare. Dacă e-mailul dvs. este adaptat nevoilor clienților dvs., rata de conversie va crește semnificativ. Vă vom arăta cum să vă modificați șabloanele de e-mail WooCommerce, astfel încât acestea să arate grozav pe site-ul dvs. web. Multe magazine WooCommerce au descoperit că personalizarea e-mailului Plus pentru WooCommerce este o modalitate eficientă de a face afaceri. Motivul principal pentru aceasta este faptul că include o serie de caracteristici noi și are o serie de opțiuni de personalizare. În partea dreaptă a ecranului, după ce ați selectat un șablon, veți vedea opțiuni și butoane pentru copierea conținutului unui șablon de e-mail în altul și pentru previzualizarea șablonului de e-mail. Dacă doriți să adăugați o siglă, un antet, un subsol sau o imagine pe site-ul dvs. WordPress, pluginul Email Customizer Plus este o alegere bună.
Editorul de glisare și plasare, pe lângă faptul că ușurează personalizarea, vă va permite să salvați mai ușor șabloanele. În e-mailul de confirmare care este trimis clienților după plasarea comenzii, un cod de cupon este generat dinamic. Prin utilizarea acestei funcții, clienții tăi vor fi atrași din nou de șablonul de e-mail tranzacțional . Folosind funcția de cupon pentru următoarea comandă, puteți furniza clienților dvs. un cod de cupon și o adresă de e-mail. Pe lângă codurile scurte enumerate mai jos, vă puteți crea și propriile dvs. personalizându-le după cum credeți de cuviință. Codurile scurte pot fi găsite în partea de sus a paginii și în partea de jos a generatorului de e-mailuri Drag and Drop.
Cum îmi personalizez e-mailul clientului Woocommerce?
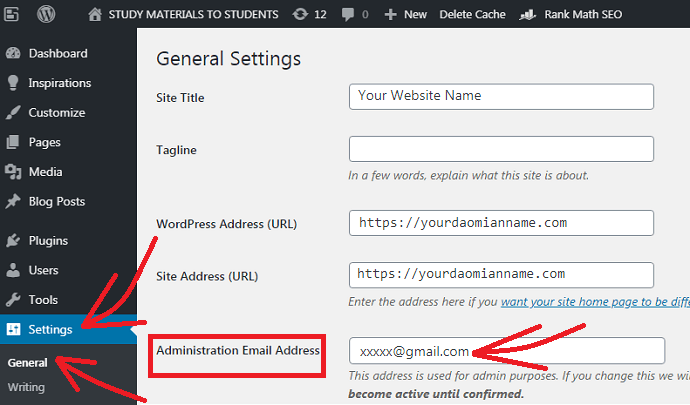
Puteți schimba formatul e-mailurilor accesând meniul Setări și selectând opțiunea Actualizare automată. În WooCommerce, accesați Setări > E-mailuri. Personalizând toate e-mailurile trimise către dvs. de WooCommerce, puteți controla atât conținutul e-mailurilor către dvs. în calitate de administrator al magazinului, cât și conținutul e-mailurilor către clienții dvs.
Cum să schimbați șablonul de e-mail în WordPress

Există câțiva pași pe care va trebui să-i faceți pentru a vă schimba șablonul de e-mail în WordPress. În primul rând, va trebui să vă accesați contul WordPress și să accesați pagina „Setări”. De acolo, va trebui să selectați fila „E-mail”. Aceasta va afișa pagina de setări de e -mail , care vă va permite să schimbați șablonul de e-mail. După ce ați selectat șablonul pe care doriți să-l utilizați, va trebui să faceți clic pe butonul „Salvați modificările”.
Dacă aveți un număr mare de abonați sau un număr mare de autori, este posibil să nu doriți să utilizați șablonul implicit de e-mail. Pluginul Șabloane de e-mail pentru WordPress vă permite să creați șabloane de e-mail personalizate care vor fi folosite pentru a trimite automat e-mailuri. Ecranul principal din WordPress are o serie de file, care vă permit să faceți modificări șablonului de e-mail de bază. Când vine vorba de aspectul șablonului de e-mail, cele mai importante domenii de îmbunătățit sunt corpul și subsolul e-mailului. Se poate adăuga sigla, se poate alege alinierea, se pot selecta dimensiunea și culoarea textului, iar culoarea de fundal poate fi aleasă în această secțiune. De asemenea, puteți utiliza numeroșii substituenți pentru a vă modifica conținutul e-mailului.
