Как создать шаблон электронной почты в WordPress
Опубликовано: 2022-10-07Одной из самых популярных систем управления контентом является WordPress. И одна из лучших особенностей WordPress заключается в том, что создать шаблон электронной почты очень просто. Для этого не нужно обладать какими-либо техническими навыками или знаниями. В этой статье мы покажем вам, как создать шаблон электронной почты в WordPress.
Вы можете освободить место для ярлыков, оставив их в левой части Gmail. Когда вы находитесь в полноэкранном режиме, вы можете просматривать свой почтовый ящик, а также свои пространства. Позвольте себе многозадачность, следя за активностью, открыв всплывающее окно. IMAP и POP необходимы для отправки электронной почты из другого приложения. Вы можете настроить Gmail в качестве почтовой программы по умолчанию или открыть с ее помощью ссылки электронной почты в браузере Chrome. Gmail может загружать вложения на ваш компьютер или сохранять их на Google Диске для последующего доступа. Вместо пересылки отдельных сообщений Gmail позволяет прикреплять электронные письма к одному сообщению. Вы можете отправлять файлы Adobe PDF непосредственно из Adobe Acrobat или Acrobat Reader в Gmail с помощью любого из этих инструментов. В некоторых случаях ваш администратор мог отключить эту опцию из соображений безопасности.
Шаблоны электронной почты можно использовать для создания шаблонов электронной почты WordPress . Первое, что нужно сделать, это установить плагин Email Templates. После того, как плагин WordPress будет установлен на вашем сайте, вы можете настроить шаблон электронной почты, который он предоставляет, выбрав «Внешний вид»> «Шаблоны электронной почты».
Если у вас установлен плагин, вы можете получить к нему доступ, перейдя в «Внешний вид». Используя настройщик WordPress, вы можете изменить шаблоны электронной почты таким образом. На этом экране вы найдете несколько вкладок, которые вы можете использовать для внесения изменений в базовый шаблон электронной почты в WordPress.
Как создать HTML-письмо в WordPress?

Чтобы создать электронное письмо в формате HTML в WordPress, вам потребуется использовать плагин или сторонний сервис. Существует множество плагинов и сервисов, позволяющих создавать электронные письма в формате HTML . Некоторые из этих плагинов и сервисов бесплатны, а другие платные. После того, как вы выбрали плагин или сервис, вам нужно будет следовать их инструкциям о том, как создать электронное письмо в формате HTML.
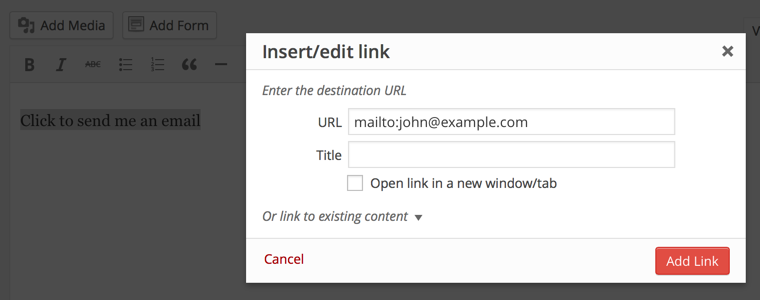
Как отправлять и форматировать электронные письма с помощью HTML в WordPress. Электронная почта WordPress, отправленная в виде обычного текста, отправляется автоматически. Стоит отметить, что электронное письмо, отформатированное как text/plain, не такое красивое, как электронное письмо в формате HTML, но оно дает значительное преимущество: оно гарантирует, что все существующие почтовые клиенты распознают сообщение. Заголовок Content-Type используется для определения того, какое электронное письмо отформатировано в соответствии с определенным набором критериев. В WordPress он установлен как text/plain, но мы можем изменить его на text/html с помощью фильтра WordPress_mail_content_type. Все, что вам нужно сделать, это сгенерировать копию электронного письма, используя теги HTML. Поскольку не существует стандартного способа создания и использования HTML-шаблонов, разработка шаблона полностью зависит от вас.
Создать новое электронное письмо
Помимо создания нового электронного письма , вы можете редактировать существующее, нажимая на кнопки в правой части страницы. Каждый получатель, содержимое и вложение можно добавить в разделе «Добавить получателей и содержимое». Чтобы отправить электронное письмо, нажмите кнопку «Отправить» в верхней части страницы.
Как создать собственный шаблон электронной почты в Woocommerce?

В WooCommerce нет определенного способа создания собственного шаблона электронной почты , но вы можете настроить доступные шаблоны электронной почты. Для этого перейдите в WooCommerce > Настройки > Электронная почта. Отсюда вы можете выбрать шаблон электронной почты, который хотите настроить, а затем нажать кнопку «Изменить».

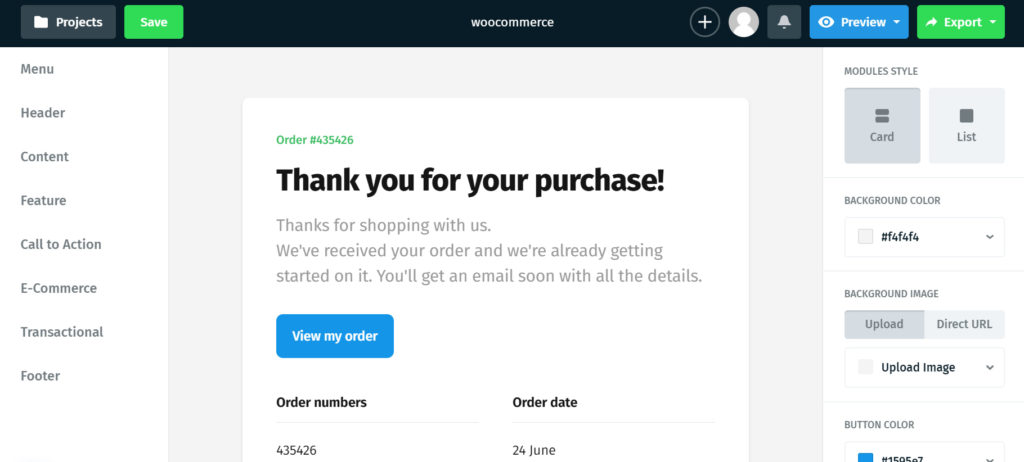
В персонализированном маркетинге по электронной почте клиентов можно вернуть к жизни, вспомнив предыдущие взаимодействия. Если ваша электронная почта адаптирована к потребностям ваших клиентов, ваш коэффициент конверсии значительно возрастет. Мы покажем вам, как изменить шаблоны электронной почты WooCommerce, чтобы они отлично смотрелись на вашем веб-сайте. Многие магазины WooCommerce обнаружили, что настройка электронной почты Plus для WooCommerce — это эффективный способ ведения бизнеса. Основная причина этого заключается в том, что он включает в себя ряд новых функций и имеет ряд параметров настройки. В правой части экрана после выбора шаблона вы увидите параметры и кнопки для копирования содержимого одного шаблона электронной почты в другой и предварительного просмотра шаблона электронной почты. Если вы хотите добавить логотип, заголовок, нижний колонтитул или изображение на свой сайт WordPress, плагин Email Customizer Plus — хороший выбор.
Редактор перетаскивания не только упрощает настройку, но и упрощает сохранение шаблонов. В электронном письме с подтверждением, которое отправляется клиентам после размещения их заказа, динамически генерируется код купона. Используя эту функцию, ваши клиенты снова будут привлечены к шаблону транзакционной электронной почты . Используя функцию «Купон на следующий заказ», вы можете предоставить код купона и адрес электронной почты своим клиентам. Помимо шорткодов, перечисленных ниже, вы также можете создать свои собственные, настроив их по своему усмотрению. Шорткоды можно найти в верхней части страницы и в нижней части конструктора перетаскивания писем.
Как настроить электронную почту клиента Woocommerce?
Вы можете изменить формат своих электронных писем, зайдя в меню «Настройки» и выбрав опцию «Автоматическое обновление». В WooCommerce перейдите в «Настройки» > «Электронная почта». Настраивая все электронные письма, отправляемые вам WooCommerce, вы можете контролировать как содержание электронных писем, направляемых вам как администратору магазина, так и содержание электронных писем вашим клиентам.
Как изменить шаблон электронной почты в WordPress

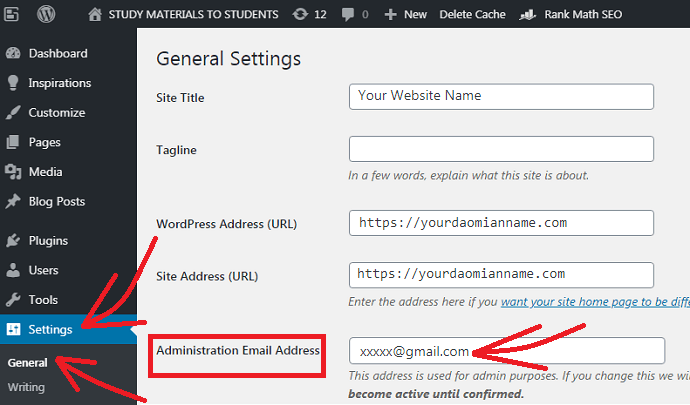
Чтобы изменить шаблон электронной почты в WordPress, вам необходимо выполнить несколько шагов. Во-первых, вам нужно получить доступ к своей учетной записи WordPress и перейти на страницу «Настройки». Оттуда вам нужно будет выбрать вкладку «Электронная почта». Откроется страница настроек электронной почты , где вы сможете изменить шаблон электронной почты. После того, как вы выбрали шаблон, который хотите использовать, вам нужно будет нажать кнопку «Сохранить изменения».
Если у вас большое количество подписчиков или большое количество авторов, возможно, вы не захотите использовать шаблон электронной почты по умолчанию. Плагин Email Templates для WordPress позволяет создавать собственные шаблоны электронной почты, которые будут использоваться для автоматической отправки электронных писем. На главном экране WordPress есть несколько вкладок, которые позволяют вносить изменения в базовый шаблон электронной почты. Когда дело доходит до внешнего вида вашего шаблона электронной почты, наиболее важными областями, которые необходимо улучшить, являются его тело и нижний колонтитул. В этом разделе можно добавить логотип, выбрать выравнивание, размер и цвет текста, а также цвет фона. Вы также можете использовать множество заполнителей для изменения содержимого электронной почты.
