Создание пользовательского шаблона категории в WordPress
Опубликовано: 2022-10-07Если вы хотите создать собственный шаблон категории в WordPress, вам нужно создать новый файл с именем category-{slug}.php или category-{id}.php в папке вашей темы. В этот файл вы можете вставить код, который вы хотите использовать для вашего пользовательского шаблона категории. После того, как вы создали файл, вы можете перейти в панель администратора WordPress и отредактировать настройки для своей категории. В раскрывающемся списке «Шаблон» вы увидите возможность выбрать собственный шаблон категории. Выберите шаблон и сохраните изменения. Ваш пользовательский шаблон категории теперь будет использоваться всякий раз, когда кто-то посещает эту категорию на вашем сайте WordPress.
Чтобы создать несколько категорий , вы можете просто ввести категории, разделенные запятыми, в поле «Введите категории, разделенные запятыми». Другой вариант — сделать категории дочерними, перетащив раскрывающееся меню «Родительская категория».
Как создать список категорий в WordPress?

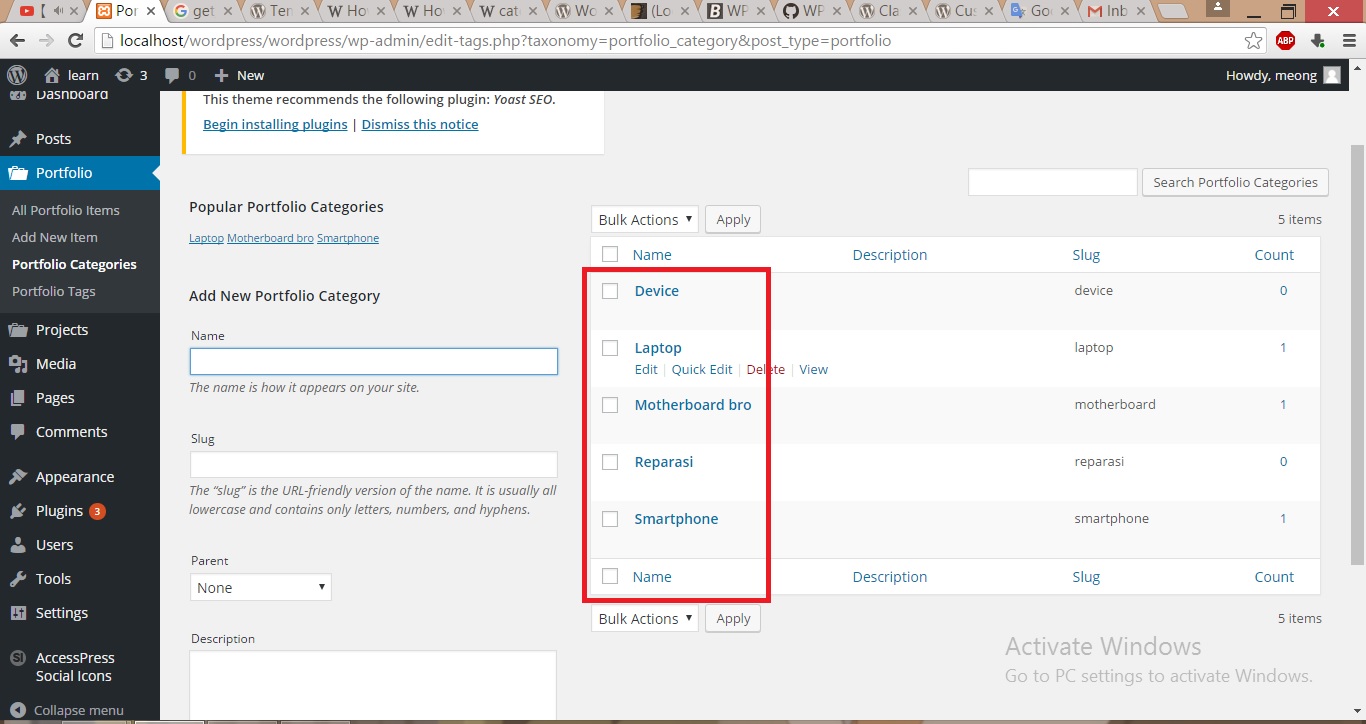
В WordPress вы можете создавать новые категории , перейдя на страницу «Сообщения» и нажав кнопку «Новая категория». Вы можете создавать категории в левом столбце, выбрав эту вкладку. Перейдите к «Добавить новую категорию» и введите название категории, ее слаги (которые будут использоваться в URL-адресе категории) и описание категории.
В этой статье мы рассмотрим создание списка категорий для вашего магазина WooCommerce. Если в вашем магазине есть несколько товаров, может быть полезен список категорий товаров. В нашей демонстрации мы будем использовать магазин одежды с четырьмя различными категориями и категорией поджанров facebook по умолчанию. Чтобы обеспечить плавный переход, мы будем использовать наши собственные облачные плагины, которые включают в себя шестьдесят красиво оформленных приложений с большим количеством виджетов. Прежде чем вы сможете установить WooCommerce, Elementor или надстройки для Elementor, вы должны сначала установить их. Плагины, обсуждаемые в этом курсе, помогут вам создать список категорий продуктов как часть вашего веб-сайта. Перейдя на вкладку Общие, вы можете указать формат имени категории (заголовка) в вашей сетке.
Выберите, хотите ли вы просматривать сведения об элементе на боковой панели или в меню макета элемента. В разделе «Кнопка» вы можете указать тип кнопки, которую вы хотите отображать в сетке. На вкладке «Стиль» вы можете изменить стиль заголовка категории в сетке. Когда дело доходит до вариантов типографики в разделе «Типографика заголовков», их много. Вы можете изменить ширину поля заголовка с помощью элемента управления «Ширина поля заголовка». Мы не будем использовать эти параметры в нашем списке категорий продуктов, потому что наши настройки заголовков хороши. Единственное, что вы можете сделать в обычном представлении, — это установить наложение цвета для каждого изображения с помощью элемента управления «Наложение цвета».
Представление Hover предоставляет параметры для типа анимации при наведении, в то время как Image Hover Zoom Origin предоставляет параметры фокуса эффекта. Допускается один элемент управления: стиль интервала. Нижнее смещение заголовка — это расстояние между нижней частью изображения и заголовком.
WordPress шаблон страницы категории

Для страниц категорий доступно множество различных типов шаблонов WordPress. Некоторые из них разработаны специально для использования с определенными типами плагинов, в то время как другие носят более общий характер. Многие из этих шаблонов доступны бесплатно, а другие необходимо приобрести. Самое важное, что следует учитывать при выборе шаблона WordPress для страницы категории, — это общий дизайн и макет. Шаблон должен соответствовать определенному типу контента, который будет представлен на странице, а также количеству категорий, которые будут присутствовать.

Темы обычно предоставляют только один шаблон для каждой страницы архива. В результате, это нормально, что вы хотите сделать это. Нет такой вещи, как сложное создание или настройка категорий. Продолжайте читать пошаговые инструкции по созданию шаблонов пользовательских категорий. Если вы используете редактор категорий по умолчанию, содержимое будет отображаться в верхней части страниц категорий. Если вы хотите добавить контент в категорию в конце, вы должны создать собственные шаблоны . Есть два варианта: вручную создать плагин с помощью кода или с помощью плагина WordPress.
Используя надстройку Dynamic Site Builder от PostX, вы можете быстро и легко создать собственный шаблон. Вы можете использовать его, чтобы сэкономить деньги и время, а также обеспечить лучший пользовательский опыт. Оттуда либо импортируйте готовый шаблон, либо создайте совершенно новый. После того, как вы сделали много настроек, шаблон можно опубликовать. У меня есть решение для вас, если вы хотите сразу создать собственный шаблон. В архиве выберите кнопку скачать. Доступ к php-файлу из панели управления Cpanel можно получить здесь.
При необходимости измените имя файла на category-entertainment.php (для шаблона по умолчанию). В конце шаблона вы должны включить текст и изображение. Пожалуйста, поместите пользовательский файл в панель хостинга. Ключевое слово будет определено и нацелено на основе того, насколько непосредственно оно связано с нашими категориями с использованием SEO на странице. Если категория «Здоровье», мы можем настроить таргетинг на ключевое слово «Лучшие советы для здоровья». Еще один способ улучшить внешний вид веб-сайта — добавить изображения. Сделайте свою SEO-оптимизацию максимально эффективной.
Первые несколько строк страницы используются Google, Bing и другими поисковыми системами в качестве метаописаний. Надстройка « Категория » для WordPress позволяет добавлять категории в тему. Этот аддон позволяет вам выбирать собственные цвета и изображения для всех страниц категорий. Плагин Archive Builder также можно использовать для создания пользовательских шаблонов и блоков таксономии. Если у вас все еще есть какие-либо вопросы об этом сообщении в блоге, пожалуйста, оставьте комментарий ниже.
Добавьте категорию в свой блог WordPress
Когда вы обновляете существующую категорию, вы также можете выбрать опцию «Редактировать эту категорию», а затем ввести свое описание. Если вы хотите добавить новую публикацию в существующую категорию, введите название категории и название публикации в соответствующие поля и нажмите кнопку «Добавить новую публикацию». Вы можете добавить категорию в свой блог WordPress, перейдя в «Сообщения». Чтобы добавить новую категорию, перейдите на вкладку «Создать» и выберите вкладку «Категория» . Чтобы добавить новый пост, введите его название категории и заголовок поста в соответствующие поля, затем нажмите кнопку «Добавить новый пост».
