Créer un modèle de catégorie personnalisé dans WordPress
Publié: 2022-10-07Si vous souhaitez créer un modèle de catégorie personnalisé dans WordPress, vous devez créer un nouveau fichier appelé category-{slug}.php ou category-{id}.php dans le dossier de votre thème. Dans ce fichier, vous pouvez insérer le code que vous souhaitez utiliser pour votre modèle de catégorie personnalisé. Une fois que vous avez créé le fichier, vous pouvez accéder au panneau d'administration de WordPress et modifier les paramètres de votre catégorie. Dans la liste déroulante "Modèle", vous verrez l'option de sélectionner votre modèle de catégorie personnalisé. Sélectionnez le modèle et enregistrez vos modifications. Votre modèle de catégorie personnalisé sera désormais utilisé chaque fois que quelqu'un visitera cette catégorie sur votre site WordPress.
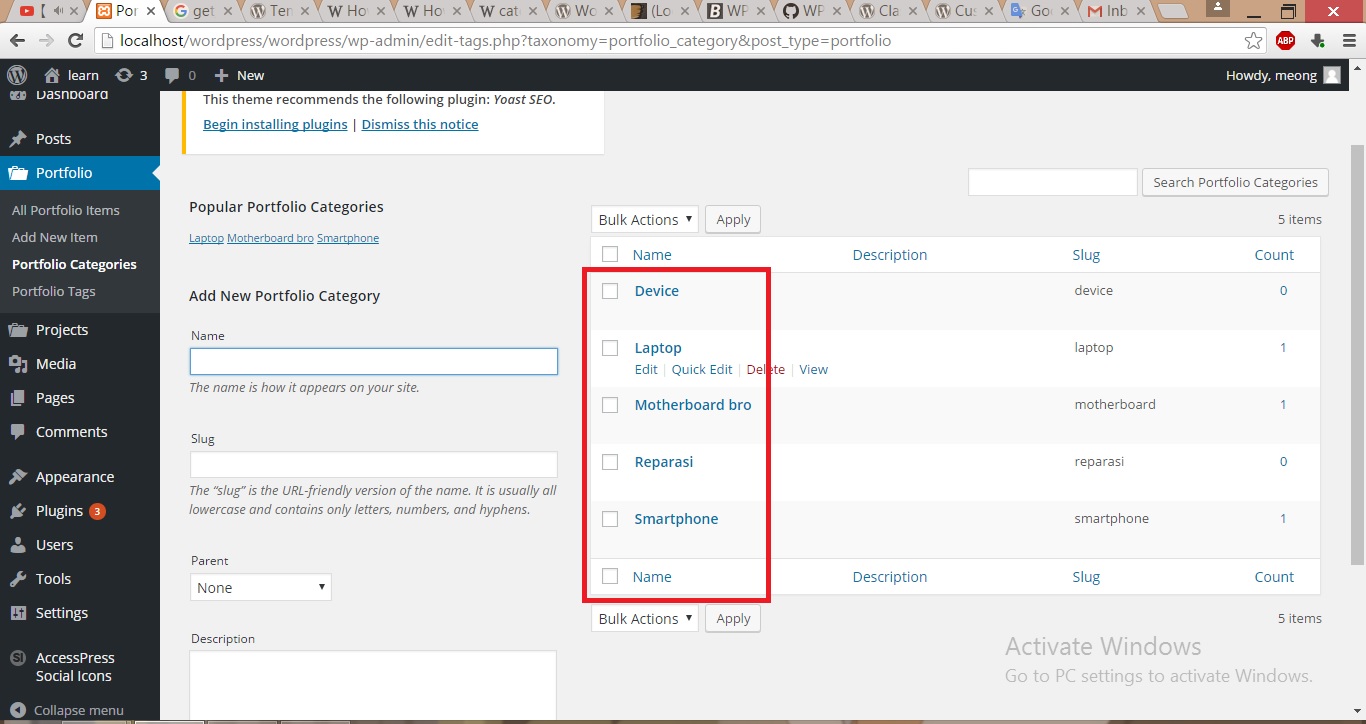
Pour créer plusieurs catégories , vous pouvez simplement saisir des catégories séparées par des virgules dans le champ "Saisir des catégories séparées par des virgules". Une autre option consiste à définir les catégories comme enfants en faisant glisser le menu déroulant « Catégorie parent ».
Comment créer une liste de catégories dans WordPress ?

Dans WordPress, vous pouvez créer de nouvelles catégories en accédant à la page Articles et en cliquant sur le bouton Nouvelle catégorie. Vous pouvez créer des catégories dans la colonne de gauche en sélectionnant cet onglet. Accédez à Ajouter une nouvelle catégorie et remplissez le nom de la catégorie, ses slugs (qui seront utilisés dans l'URL de la catégorie) et la description de la catégorie.
Dans cet article, nous examinerons la création d'une liste de catégories pour votre boutique WooCommerce. Si vous avez plusieurs produits dans votre magasin, une liste de catégories de produits peut être utile. Dans notre démonstration, nous allons utiliser un magasin de vêtements avec quatre catégories différentes et la catégorie par défaut des sous-genres de facebook. Pour assurer une transition en douceur, nous utiliserons nos propres plugins basés sur le cloud, qui comprennent soixante applications riches en widgets et magnifiquement conçues. Avant de pouvoir installer WooCommerce, Elementor ou Addons for Elementor, vous devez d'abord les installer. Les plugins abordés dans ce cours vous aideront à créer une liste de catégories de produits dans le cadre de votre site Web. En cliquant sur l'onglet Général, vous pouvez spécifier le format du nom de la catégorie (titre) dans votre grille.
Choisissez si vous souhaitez afficher les détails des éléments dans la barre latérale ou dans les menus de présentation des éléments. Dans la section Bouton, vous pouvez spécifier le type de bouton que vous souhaitez afficher sur une grille. Dans l'onglet Style, vous pouvez styliser le titre de la catégorie sur votre grille. En ce qui concerne les options de typographie dans la section Typographie des titres, il y en a beaucoup. Vous pouvez modifier la largeur de votre zone de titre à l'aide de la commande Largeur de la zone de titre. Nous n'utiliserons pas ces options dans notre liste de catégories de produits car nos paramètres de titre sont bons. La seule chose que vous pouvez faire dans la vue normale est de définir une superposition de couleur pour chaque image à l'aide du contrôle Couleur de superposition.
La vue Hover fournit des options pour le type d'animation en survol, tandis que l'origine du zoom Image Hover fournit des options pour la mise au point de l'effet. Un contrôle est autorisé : le style d'espacement. Le décalage du bas du titre est la distance entre le bas d'une image et le titre.
Modèle WordPress de page de catégorie

Il existe de nombreux types de modèles WordPress disponibles pour les pages de catégorie . Certains sont conçus spécifiquement pour être utilisés avec certains types de plugins, tandis que d'autres sont de nature plus générale. Beaucoup de ces modèles sont disponibles gratuitement, tandis que d'autres doivent être achetés. La chose la plus importante à considérer lors du choix d'un modèle WordPress pour une page de catégorie est la conception et la mise en page globales. Le modèle doit pouvoir s'adapter au type de contenu spécifique qui sera présenté sur la page, ainsi qu'au nombre de catégories qui seront présentes.

Les thèmes ne fournissent généralement qu'un seul modèle pour chaque page d'archive. Du coup, il est normal que vous vouliez en fabriquer un. Il n'y a pas de création ou de personnalisation de catégorie difficile. Continuez à lire pour obtenir des instructions étape par étape sur la façon de créer des modèles de catégories personnalisées. Si vous utilisez l'éditeur de catégories par défaut, le contenu sera affiché en haut des pages de catégories. Si vous souhaitez ajouter du contenu à une catégorie à la fin, vous devez créer des modèles personnalisés . Il existe deux options : créer manuellement le plugin à l'aide d'un code ou utiliser un plugin WordPress.
À l'aide de l'addon Dynamic Site Builder de PostX, vous pouvez créer rapidement et facilement un modèle personnalisé. Vous pouvez l'utiliser pour économiser de l'argent et du temps, ainsi que pour offrir une meilleure expérience utilisateur. À partir de là, importez un modèle prédéfini ou créez-en un complètement nouveau. Après avoir effectué de nombreuses personnalisations, le modèle peut être publié. J'ai une solution pour vous si vous souhaitez créer un modèle personnalisé tout de suite. Dans l'archive, sélectionnez le bouton de téléchargement. Un fichier php du tableau de bord Cpanel est accessible ici.
Changez le nom du fichier en category-entertainment.php (pour le modèle par défaut) si nécessaire. À la fin du modèle, vous devez inclure du texte et du contenu image. Veuillez mettre le fichier personnalisé dans le panneau d'hébergement. Un mot-clé sera identifié et ciblé en fonction de sa relation directe avec nos catégories à l'aide du référencement sur la page. Si la catégorie est "Santé", nous pourrions cibler le mot-clé "Meilleurs conseils de santé". Une autre méthode pour améliorer l'apparence d'un site Web consiste à incorporer des images. Rendez vos optimisations SEO aussi efficaces que possible.
Les premières lignes d'une page sont utilisées comme méta descriptions par Google, Bing et d'autres moteurs de recherche. Le module complémentaire de catégorie pour WordPress vous permet d'ajouter des catégories au thème. Cet addon vous permet de sélectionner des couleurs et des images personnalisées pour toutes les pages de catégorie. Le plugin Archive Builder peut également être utilisé pour créer des modèles personnalisés et des blocs de taxonomie. Si vous avez encore des questions sur cet article de blog, veuillez laisser un commentaire ci-dessous.
Ajouter une catégorie à votre blog WordPress
Lorsque vous mettez à jour une catégorie existante, vous pouvez également sélectionner l'option "Modifier cette catégorie", puis entrer votre description. Si vous souhaitez ajouter une nouvelle publication à une catégorie existante, saisissez le nom de la catégorie et le titre de la publication dans les champs respectifs, puis cliquez sur le bouton "Ajouter une nouvelle publication". Vous pouvez ajouter une catégorie à votre blog WordPress en allant dans Articles. Pour ajouter une nouvelle catégorie, allez dans l'onglet Nouveau et sélectionnez l' onglet Catégorie . Pour ajouter un nouveau message, saisissez son nom de catégorie et son titre dans les champs respectifs, puis cliquez sur le bouton "Ajouter un nouveau message".
