WordPress에서 사용자 정의 카테고리 템플릿 만들기
게시 됨: 2022-10-07WordPress에서 사용자 정의 카테고리 템플릿 을 생성하려면 테마 폴더에 category-{slug}.php 또는 category-{id}.php라는 새 파일을 생성해야 합니다. 이 파일에서 사용자 정의 카테고리 템플릿에 사용할 코드를 삽입할 수 있습니다. 파일을 만든 후에는 WordPress 관리자 패널로 이동하여 카테고리 설정을 편집할 수 있습니다. "템플릿" 드롭다운에 사용자 정의 카테고리 템플릿을 선택하는 옵션이 표시됩니다. 템플릿을 선택하고 변경 사항을 저장합니다. 이제 누군가가 WordPress 사이트에서 해당 카테고리를 방문할 때마다 사용자 정의 카테고리 템플릿이 사용됩니다.
여러 범주 를 만들려면 '쉼표로 구분된 범주 입력' 필드에 범주를 쉼표로 구분하여 입력하면 됩니다. 또 다른 옵션은 '상위 카테고리' 드롭다운 메뉴를 끌어 카테고리를 하위 카테고리로 만드는 것입니다.
WordPress에서 카테고리 목록을 어떻게 만듭니 까?

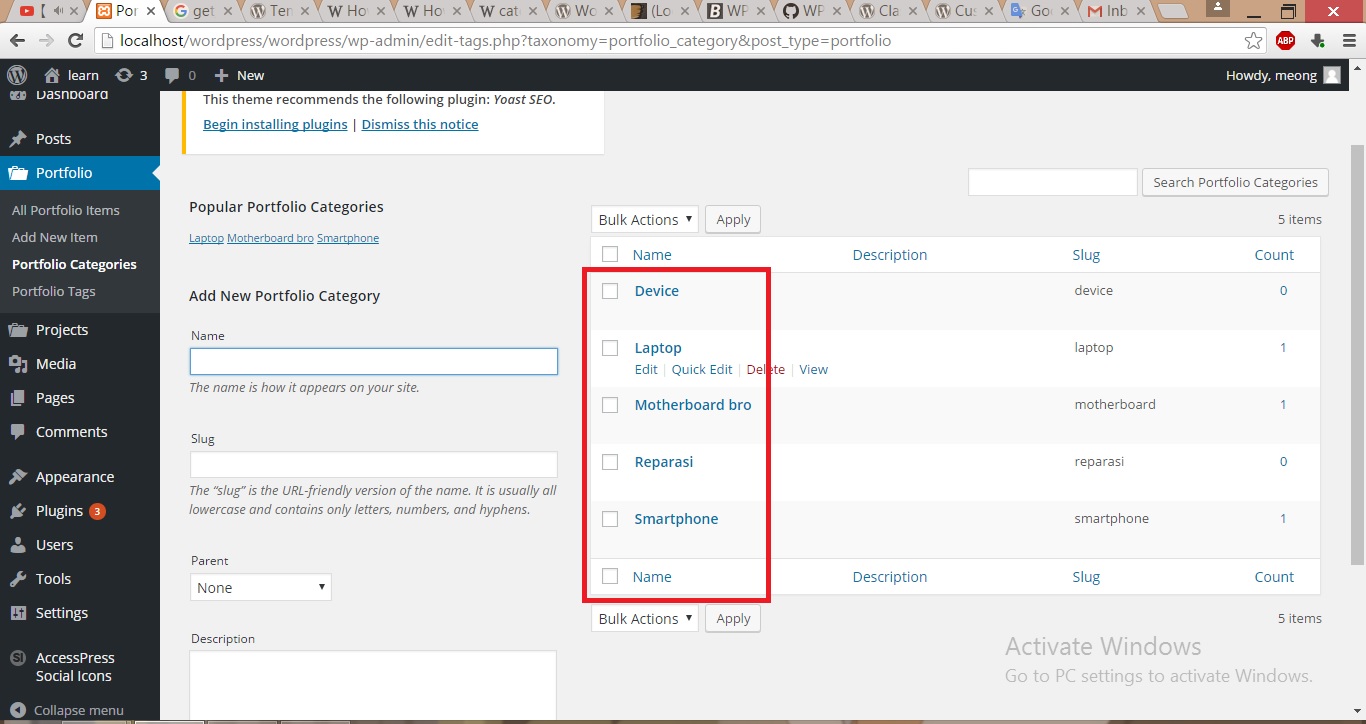
WordPress에서 게시물 페이지로 이동하고 새 범주 버튼을 클릭하여 새 범주 를 만들 수 있습니다. 이 탭을 선택하여 왼쪽 열에 범주를 만들 수 있습니다. 새 카테고리 추가로 이동하여 카테고리 이름, 해당 슬러그(카테고리 URL에 사용됨) 및 카테고리 설명을 입력합니다.
이 기사에서는 WooCommerce 스토어의 카테고리 목록을 만드는 방법을 살펴보겠습니다. 상점에 여러 제품이 있는 경우 제품 카테고리 목록이 유용할 수 있습니다. 데모에서는 4개의 다른 카테고리와 facebook의 하위 장르의 기본 카테고리가 있는 의류 매장을 사용합니다. 원활한 전환을 위해 60개의 위젯이 풍부하고 아름답게 디자인된 앱이 포함된 자체 클라우드 기반 플러그인을 사용할 것입니다. WooCommerce, Elementor 또는 Elementor용 애드온을 설치하기 전에 먼저 설치해야 합니다. 이 과정에서 설명하는 플러그인은 웹사이트의 일부로 제품 카테고리 목록을 만드는 데 도움이 됩니다. 일반 탭을 클릭하여 그리드의 범주 이름(제목) 형식을 지정할 수 있습니다.
항목 세부 정보를 사이드바에서 볼 것인지 항목 레이아웃 메뉴에서 볼 것인지 선택하십시오. 버튼 섹션에서 그리드에 표시할 버튼 유형을 지정할 수 있습니다. 스타일 탭에서 그리드의 카테고리 제목 스타일을 지정할 수 있습니다. 제목 타이포그래피 섹션의 타이포그래피 옵션에는 많은 옵션이 있습니다. 제목 상자 너비 컨트롤을 사용하여 제목 상자의 너비를 변경할 수 있습니다. 제목 설정이 좋기 때문에 제품 범주 목록에서 이러한 옵션을 사용하지 않습니다. 일반 보기에서 할 수 있는 유일한 작업은 오버레이 색상 컨트롤을 사용하여 각 이미지에 대한 색상 오버레이를 설정하는 것입니다.
Hover 보기는 on-hover 애니메이션 유형에 대한 옵션을 제공하는 반면 Image Hover Zoom Origin은 효과의 초점에 대한 옵션을 제공합니다. 하나의 컨트롤이 허용됩니다: 간격 스타일. 제목 하단 오프셋은 이미지 하단과 제목 사이의 거리입니다.
카테고리 페이지 WordPress 템플릿

카테고리 페이지 에 사용할 수 있는 다양한 유형의 WordPress 템플릿이 있습니다. 일부는 특정 유형의 플러그인과 함께 사용하도록 특별히 설계되었으며 다른 일부는 본질적으로 더 일반적입니다. 이러한 템플릿 중 대부분은 무료로 사용할 수 있지만 다른 템플릿은 구매해야 합니다. 카테고리 페이지에 대한 WordPress 템플릿을 선택할 때 고려해야 할 가장 중요한 것은 전체 디자인과 레이아웃입니다. 템플릿은 페이지에 표시될 특정 유형의 콘텐츠와 표시될 카테고리 수를 수용할 수 있어야 합니다.

테마는 일반적으로 모든 아카이브 페이지에 대해 하나의 템플릿만 제공합니다. 결과적으로 당신이 하나를 만들고 싶어하는 것이 정상입니다. 어려운 카테고리 생성이나 커스터마이징 같은 것은 없습니다. 사용자 정의 카테고리 템플릿을 만드는 방법에 대한 단계별 지침을 계속 읽으십시오. 기본 카테고리 편집기를 사용하는 경우 해당 콘텐츠가 카테고리 페이지 상단에 표시됩니다. 마지막에 카테고리에 콘텐츠를 추가하려면 사용자 지정 템플릿 을 만들어야 합니다. 코드를 사용하여 수동으로 플러그인을 생성하거나 WordPress 플러그인을 사용하여 두 가지 옵션이 있습니다.
PostX의 Dynamic Site Builder 애드온을 사용하면 사용자 정의 템플릿을 빠르고 쉽게 만들 수 있습니다. 이를 사용하여 비용과 시간을 절약하고 더 나은 사용자 경험을 제공할 수 있습니다. 거기에서 미리 만들어진 템플릿을 가져오거나 완전히 새로운 템플릿을 만드십시오. 많은 사용자 지정을 수행한 후 템플릿을 게시할 수 있습니다. 사용자 정의 템플릿을 즉시 만들고 싶다면 솔루션이 있습니다. 아카이브에서 다운로드 버튼을 선택합니다. Cpanel 대시보드의 php 파일은 여기에서 액세스할 수 있습니다.
필요한 경우 파일 이름을 category-entertainment.php(기본 템플릿의 경우)로 변경합니다. 템플릿의 끝에 텍스트와 이미지 콘텐츠를 포함해야 합니다. Hosting Panel에 Custom 파일을 넣어주세요. 키워드는 온페이지 SEO를 사용하여 카테고리와 얼마나 직접적인 관련이 있는지에 따라 식별되고 타겟팅됩니다. 카테고리가 "건강"인 경우 키워드 "최고의 건강 팁"을 타겟팅할 수 있습니다. 웹 사이트의 모양을 개선하는 또 다른 방법은 이미지를 통합하는 것입니다. SEO 최적화를 가능한 한 효율적으로 만드십시오.
페이지의 처음 몇 줄은 Google, Bing 및 기타 검색 엔진에서 메타 설명으로 사용됩니다. WordPress용 카테고리 애드온 을 사용하면 테마에 카테고리를 추가할 수 있습니다. 이 애드온을 사용하면 모든 카테고리 페이지에 대해 사용자 정의 색상과 이미지를 선택할 수 있습니다. Archive Builder 플러그인을 사용하여 사용자 정의 템플릿 및 분류 블록을 만들 수도 있습니다. 이 블로그 게시물에 대해 여전히 질문이 있는 경우 아래에 의견을 남겨주세요.
WordPress 블로그에 카테고리 추가
기존 카테고리를 업데이트할 때 '이 카테고리 편집' 옵션을 선택한 다음 설명을 입력할 수도 있습니다. 기존 카테고리에 새 글을 추가하려면 해당 필드에 카테고리 이름과 글 제목을 입력하고 '새 글 추가' 버튼을 클릭하세요. 게시물로 이동하여 WordPress 블로그에 카테고리를 추가할 수 있습니다. 새 범주를 추가하려면 새로 만들기 탭으로 이동하여 범주 탭 을 선택합니다. 새 게시물을 추가하려면 해당 필드에 카테고리 이름과 게시물 제목을 입력한 다음 '새 게시물 추가' 버튼을 클릭합니다.
