부트스트랩 템플릿을 WordPress 테마로 변환
게시 됨: 2022-10-07Bootstrap은 반응형 모바일 우선 웹사이트를 구축하기 위해 널리 사용되는 HTML, CSS 및 JavaScript 프레임워크입니다. 워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. 그렇다면 부트스트랩 템플릿을 WordPress 테마로 어떻게 변환할 수 있습니까? 이 기사에서는 그렇게 하는 방법을 보여 드리겠습니다. 또한 WordPress 사이트에 적합한 부트스트랩 템플릿을 선택하는 데 유용한 몇 가지 팁을 공유합니다.
1부를 시작하기 전에 부트스트랩 사이트 템플릿을 워드프레스로 변환하는 방법을 배워야 합니다. 이 튜토리얼은 아마추어가 되기 위해 필요한 지식을 제공합니다. 워드프레스에 대해 많이 알 필요는 없지만 기본적인 HTML과 CSS만 알면 더 쉬울 것입니다. 먼저 WordPress를 새로 설치하고 더미 콘텐츠를 만들어야 합니다. 도메인 이름과 저렴한 호스팅이 있다고 가정하면 몇 분 만에 사이트를 가동하고 실행할 수 있습니다. 업데이트는 몇 분 밖에 걸리지 않지만 대부분의 사용자는 원클릭 업데이트가 필요합니다. 새 WordPress 테마 를 수정한 후 스타일 시트에 추가합니다(비스킷이라고 부를 것입니다).
Filezilla에서 마우스 오른쪽 버튼을 클릭하고 보기/편집(이 CSS 주석 코드는 기본 파일 편집기에서 열림)을 선택한 다음 이 주석 코드를 복사하여 붙여넣습니다. 반응형 버전을 사용하는 경우 기본 부트스트랩 파일 다음에 부트스트랩 반응형 CSS 파일(반응형 버전인 경우)을 항상 포함하는 것이 좋습니다. index.html 파일에는 더 이상 맨 위에 제거할 수 있는 줄이 없습니다. 제목은 WordPress 게시물 또는 페이지의 길이를 결정합니다. SEO 모듈이 제거된 메타 설명을 삽입했습니다. 위의 두 코드 상자의 내용은 테마 폴더(제 경우에는 biscuits 폴더)에 직접 저장해야 합니다.
WordPress에서 부트스트랩 템플릿을 사용할 수 있습니까?

WordPress에서 부트스트랩을 사용하려면 이미 지원하는 반응형 WordPress 테마를 활성화하기만 하면 됩니다. 많은 테마 개발자는 테마에 부트스트랩 프레임워크를 포함하므로 다운로드하여 설치할 필요 없이 프레임워크를 활용할 수 있습니다.
WordPress 테마 또는 플러그인을 설치하는 것은 Bootstrap을 사용하는 것만큼 간단하지 않습니다. 나만의 테마를 만들고 사용하려면 WordPress 호스팅 계정이 필요합니다. WordPress와 Bootstrap의 근본적인 차이점은 Bootstrap을 테마의 기초로 사용한다는 것입니다. 단순한 인터페이스 아래에 상당한 양의 기술 정보를 숨기기 위한 것이었습니다. WordPress 테마를 만드는 것은 많은 작업이 될 수 있습니다. 부트스트랩 기반 WordPress 테마를 테스트하려면 기본 테마에서 필요한 파일 몇 개를 복사하십시오. 테마의 이름은 WPBootstrap으로 지정되고 디렉터리에는 같은 이름(소문자)이 지정됩니다.
WordPress 테마에 부트스트랩을 어떻게 추가합니까? 옵션은 다양합니다. CSS 및 JavaScript 라이브러리를 header.html 및 footer.html 파일에 추가할 수 있습니다. 스크린샷.png라는 파일을 만들어 테마 디렉토리에 업로드하면 미리보기 이미지를 추가할 수 있습니다. 워드프레스 테마를 생성하려면 많은 작업이 필요하므로 다른 파일을 복사하는 것을 권장합니다. 또한 부트스트랩의 규칙과 관행에는 고유한 세트가 있기 때문에 자세히 살펴볼 필요가 있습니다. 두 플랫폼 모두 활성 커뮤니티가 있기 때문에 질문에 대한 빠른 답변은 항상 WordPress 또는 Bootstrap에서 제공됩니다.
WordPress와 함께 부트스트랩 사용의 장단점
워드프레스와 부트스트랩을 함께 사용하면 많은 장점과 단점이 있습니다. 한편으로는 필요에 따라 미리 정의된 클래스를 생성할 수 있기 때문에 시간과 비용을 절약할 수 있습니다. 반대로 다른 프레임워크만큼 사용자 정의가 불가능할 수 있으므로 완전히 고유한 웹 사이트를 만드는 데 가장 좋은 옵션이 아닐 수 있습니다.
WordPress에서 HTML5 템플릿을 사용할 수 있습니까?

HTML5 템플릿을 사용할 때 사용하지 않을 기능이 많이 포함된 웹사이트를 로드하는 것을 피할 수 있습니다. 수천 개의 다른 웹 사이트에서 사용되지 않는 WordPress 테마를 원하면 HTML5 템플릿을 변환하는 것이 완전히 사용자 지정 테마를 만드는 좋은 옵션입니다.
WordPress 테마가 지원할 수 있는 것보다 더 많은 요소를 통합하는 기능 섹션을 갖는 것이 중요합니다. HTML5 템플릿의 태그는 이전 템플릿의 태그와 다릅니다. 선택한 템플릿이 HTML5를 사용할 수 있는지 확인하는 가장 쉬운 방법은 무엇입니까? 섹션 태그를 사용하면 기사 내의 섹션을 분리하여 독자의 마음에 더 쉽게 표시되도록 할 수 있습니다. 원래 테마의 코드를 그대로 유지하고 업데이트가 자신의 변경 사항을 방해하지 않도록 자식 테마가 만들어집니다. 모바일 장치용 무료 HTML5 반응형 WordPress 테마 는 무엇입니까? HTML5 WordPress 상용구 테마를 확인하십시오.

WordPress에서 내 템플릿을 사용할 수 있습니까?
WordPress의 사용자 정의 페이지 템플릿은 일반 테마 파일과 동일합니다. 파일에는 사용하려는 코드 유형에 따라 HTML 또는 PHP 코드가 포함되어 있습니다. 시작하려면 테마에서 제공하는 템플릿을 복사하고 사용자 정의 페이지를 설정하기만 하면 됩니다. FTP에서 생성한 폴더로 이동하여 사용할 테마를 선택합니다.
부트스트랩을 WordPress 변환기 온라인으로

부트스트랩 웹사이트를 워드프레스 사이트로 쉽게 변환하는 데 도움이 되는 다양한 부트스트랩-워드프레스 변환기 온라인 도구가 있습니다. 이러한 도구에는 일반적으로 변환하려는 부트스트랩 파일을 선택한 다음 해당 워드프레스 코드를 출력할 수 있는 간단한 인터페이스가 있습니다.
Bootstrap 프레임워크는 HTML, CSS 및 JS 구성 요소로 구성됩니다. 미리 만들어진 스타일과 스크립트가 내장되어 있으므로 HTML 요소에 필요한 스타일과 속성만 작성하면 됩니다. 어떤 웹사이트에도 쉽게 적응할 수 있는 Bootstrap의 그리드 기반 인터페이스로 인해 모바일 프로젝트에 자주 사용됩니다. 부트스트랩 프레임워크는 WordPress 개발자가 사용자 정의할 수 있는 WordPress 테마를 만드는 데 사용합니다. Bootstrap의 HTML 구조는 독점적이며 WordPress의 HTML 구조와 잘 작동하지 않습니다. 부트 스트랩 테마 를 생성하려면 부트스트랩 프레임워크가 필요합니다. 여러 추가 단계를 완료할 때까지 테마를 사용할 수 없습니다.
모든 것을 배울 시간이나 리소스가 없다면 언제든지 개발자를 고용하여 WordPress에 부트스트랩을 구현할 수 있습니다. 부트스트랩 프레임워크에는 많은 기능이 포함되어 있지만 이를 완전히 활용하려면 HTML 및 CSS에 대한 지식이 필요합니다. 대부분의 구성 요소가 처음부터 손으로 만들어지기 때문에 시간이 절약됩니다.
WordPress에 부트스트랩 CSS를 추가하는 방법
워드프레스에 부트스트랩 CSS 추가하기 1. 공식 웹사이트에서 부트스트랩 CSS 파일을 다운로드합니다. 2. WordPress 관리 패널에서 모양 > 편집기로 이동합니다. 3. 오른쪽 사이드바에서 방금 다운로드한 Bootstrap CSS 파일을 선택합니다. 4. "파일 업데이트" 버튼을 클릭합니다. 이제 WordPress 사이트에서 Bootstrap CSS 파일을 사용해야 합니다.
페이지, 게시물 및 테마를 만들기 위해 WordPress에서 Bootstrap을 사용하는 방법에는 여러 가지가 있습니다. 이 튜토리얼은 다양한 부트스트랩 지원 WordPress 웹 사이트 개발 옵션을 안내합니다. 부트스트랩은 기본 WordPress 설치에서 지원되지 않으므로 WordPress를 사용하기 전에 부트스트랩 라이브러리 를 참조하거나 참조해야 합니다. 부트스트랩이 설치되어 있으면 WordPress 사이트에서 사용할 수 있습니다. 코드의 예와 사이트에 표시되는 방식을 보여줌으로써 그 유용성을 입증할 수 있습니다. Bootstrap에서 사용할 수 있는 옵션은 사용 중인 버전에 따라 결정됩니다. 배지가 적용되면 텍스트가 색상으로 강조 표시됩니다.
옆에 있는 부모 요소의 크기에 맞게 크기가 조정됩니다. 특정 위치로 연결되는 배지를 사용하여 동일한 목표를 달성할 수도 있습니다. 이 예를 사용하여 WordPress 사이트에서 사용할 수 있는 다양한 기능의 수를 알 수 있습니다.
부트스트랩 사이트 템플릿
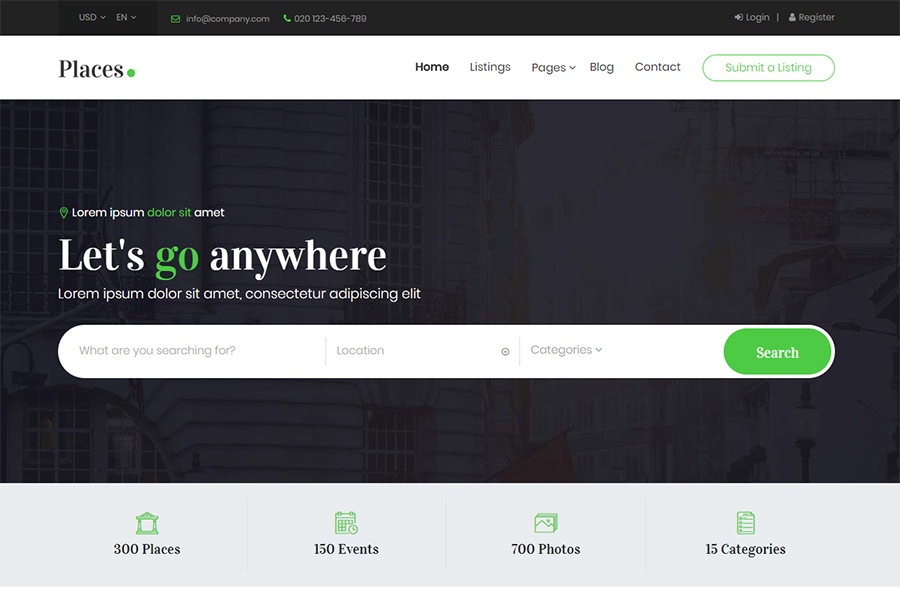
부트스트랩 사이트 템플릿은 부트스트랩 프레임워크로 구축된 미리 디자인된 웹사이트 템플릿 입니다. 부트스트랩은 웹 애플리케이션에 대한 통일된 모양과 느낌을 제공하는 프런트 엔드 웹 개발 프레임워크입니다. 부트스트랩 사이트 템플릿은 사용하기 쉽고 모든 웹사이트의 요구 사항에 맞게 사용자 지정할 수 있습니다.
템플릿 파일로 맞춤형 웹사이트 만들기
템플릿 파일 을 시작점으로 사용하여 나만의 웹사이트를 만들 수 있습니다. 사용자 지정 디자인을 만들 때 템플릿을 시작점으로 사용하고 템플릿을 사용한 후에는 필요한 변경을 수행할 수 있습니다. 사용자 지정 템플릿을 만드는 것은 시작하기에 좋은 방법이지만 디자인이 마음에 들면 템플릿 파일을 다시 만들어야 합니다. 부트스트랩 템플릿은 시작하기에 환상적인 장소이지만 특정 요구 사항을 충족하도록 설계되지 않았습니다.
부트스트랩 테마
부트스트랩 테마는 웹사이트를 위해 미리 만들어지고 바로 사용할 수 있는 디자인 템플릿입니다. 부트스트랩은 반응형 모바일 우선 웹사이트를 만들기 위한 도구 세트를 제공하는 프런트 엔드 웹 개발 프레임워크입니다. 부트스트랩 테마에는 웹사이트의 시작점으로 사용할 수 있는 미리 디자인된 HTML 및 CSS 코드가 포함되어 있습니다.
워드프레스의 힘
전 세계적으로 5천만 명 이상의 사용자가 있는 WordPress는 가장 널리 사용되는 콘텐츠 관리 시스템 중 하나입니다. 테마 사용자 지정에서 새 테마 만들기에 이르기까지 무엇이든 도와줄 수 있는 대규모 개발자 커뮤니티가 있습니다. Bootstrap을 템플릿으로 사용하면 모든 장치에서 멋지게 보이는 반응형 테마를 만들 수 있습니다.
