Convertendo um modelo Bootstrap para um tema WordPress
Publicados: 2022-10-07O Bootstrap é uma estrutura popular de HTML, CSS e JavaScript para criar sites responsivos e voltados para dispositivos móveis. O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite criar um site ou blog do zero ou melhorar um site existente. Então, como você pode converter um modelo Bootstrap em um tema WordPress? Neste artigo, mostraremos como fazer exatamente isso. Também compartilharemos algumas dicas úteis sobre como escolher o modelo Bootstrap certo para o seu site WordPress.
Você deve aprender como converter um template de site Bootstrap para WordPress antes de começar a Parte 1. Este tutorial lhe dará o conhecimento necessário para ser um amador. Você não precisa saber muito sobre o WordPress, mas se souber HTML e CSS básicos, será mais fácil para você. Você deve primeiro instalar uma nova instalação do WordPress e criar algum conteúdo fictício. Supondo que você tenha um nome de domínio e uma hospedagem barata, você deve ter seu site funcionando em questão de minutos. A atualização provavelmente levará apenas alguns minutos, mas a maioria dos usuários exigirá uma atualização com um clique. Adicione seu novo tema WordPress à folha de estilo depois de modificá-lo (vou chamá-lo de biscoitos).
No Filezilla, clique com o botão direito do mouse e selecione Visualizar/Editar (este código de comentário CSS será aberto em seu editor de arquivo padrão) e copie e cole este código de comentário. Se você estiver usando uma versão responsiva, é uma boa ideia sempre incluir seu arquivo CSS responsivo ao bootstrap (se for uma versão responsiva) após o arquivo bootstrap principal . No arquivo index.html, não há mais nenhuma linha que possa ser removida na parte superior. O título determina o comprimento de uma postagem ou página do WordPress. Os módulos de SEO inseriram uma meta descrição, que foi removida. O conteúdo das duas caixas de código acima devem ser salvos diretamente na pasta do seu tema (no meu caso, a pasta biscoitos).
Posso usar o modelo Bootstrap no WordPress?

Para começar a usar o Bootstrap no WordPress, basta ativar um tema WordPress responsivo que já o suporte. Muitos desenvolvedores de temas incluem o framework Bootstrap em seus temas, permitindo que você aproveite o framework sem precisar baixá-lo e instalá-lo.
Instalar um tema ou plugin do WordPress não é tão simples quanto usar o Bootstrap. Uma conta de hospedagem WordPress é necessária se você quiser criar e usar seu próprio tema. A diferença fundamental entre o WordPress e o Bootstrap é o uso do Bootstrap como base para um tema. Destinava-se a ocultar uma quantidade significativa de informações técnicas sob uma interface simples. Em termos de criação de um tema WordPress, pode ser muito trabalhoso. Para testar um tema WordPress baseado em Bootstrap, copie alguns dos arquivos necessários de um tema padrão. O tema será nomeado WPBootstrap e o diretório receberá o mesmo nome (em letras minúsculas).
Como adiciono Bootstrap a um tema WordPress? As opções são inúmeras. Bibliotecas CSS e JavaScript podem ser adicionadas aos arquivos header.html e footer.html. Crie um arquivo chamado screenshot.png e carregue-o no diretório do tema para adicionar uma imagem de visualização. Como a criação de um tema WordPress dá muito trabalho, recomendo copiar outros arquivos. Também é necessário se aprofundar nas regras e práticas do Bootstrap porque elas têm seu próprio conjunto. Uma resposta rápida para a pergunta sempre virá do WordPress ou Bootstrap, pois ambas as plataformas possuem comunidades ativas.
Os prós e contras de usar o Bootstrap com WordPress
Existem inúmeras vantagens e desvantagens em usar o Bootstrap com o WordPress. Por um lado, pode economizar tempo e dinheiro porque você pode criar classes predefinidas conforme necessário. Pelo contrário, pode não ser tão personalizável como outros frameworks, por isso pode não ser a melhor opção para criar um site completamente único.
Posso usar o modelo HTML5 no WordPress?

Ao usar um modelo HTML5, você evita carregar seu site com uma série de recursos que não pretende usar. Se você deseja um tema WordPress que não está sendo usado em milhares de outros sites, converter um modelo HTML5 é uma boa opção para criar um tema totalmente personalizado.
É fundamental ter seções funcionais que incorporem mais elementos do que o seu tema WordPress pode suportar. As tags em um modelo HTML5 diferem daquelas em modelos mais antigos. Quais são algumas das maneiras mais fáceis de saber se um modelo que você escolheu está pronto para HTML5? O uso da tag section permite que você separe as seções dentro de um artigo para que elas apareçam mais facilmente na mente do leitor. Um tema filho é criado para manter o código do tema original intacto e evitar que as atualizações interfiram em suas próprias alterações. O que são temas WordPress responsivos HTML5 gratuitos para dispositivos móveis? Confira o Tema Boilerplate HTML5 WordPress.
Posso usar meu próprio modelo no WordPress?
Um modelo de página personalizado no WordPress é o mesmo que um arquivo de tema regular. O arquivo contém código HTML ou PHP, dependendo do tipo de código que você deseja usar. Para começar, basta copiar o modelo fornecido pelo seu tema e configurar sua página personalizada. Navegue até a pasta que você criou no FTP e escolha o tema que deseja usar.

Conversor Bootstrap para WordPress Online

Existem muitas ferramentas online de conversão de bootstrap para wordpress disponíveis que podem ajudá-lo a converter facilmente seu site bootstrap em um site wordpress. Essas ferramentas geralmente têm uma interface simples que permite selecionar os arquivos de bootstrap que você deseja converter e, em seguida, gera o código wordpress correspondente.
A estrutura do Bootstrap é composta de componentes HTML, CSS e JS. Ele tem estilos e scripts pré-fabricados embutidos, então você só precisa escrever os estilos e atributos necessários para elementos HTML. Por causa da interface baseada em grade do Bootstrap, que simplifica a adaptação a qualquer site, é frequentemente usado para projetos móveis. A estrutura de bootstrap é usada pelos desenvolvedores do WordPress para criar temas do WordPress que podem ser personalizados. A estrutura HTML do Bootstrap é proprietária e não funciona bem com a estrutura HTML do WordPress. O framework Bootstrap é necessário para a criação de um tema Bootstrap . O tema não estará pronto para uso até que você tenha concluído várias etapas adicionais.
Você sempre pode contratar um desenvolvedor para implementar o Bootstrap no WordPress em vez de você, se não tiver tempo ou recursos para aprender tudo. A estrutura do Bootstrap inclui vários recursos, mas é necessário conhecimento de HTML e CSS para utilizá-los totalmente. Economiza tempo, pois a maioria dos componentes é criada à mão a partir do zero.
Como adicionar CSS Bootstrap no WordPress
Adicionando Bootstrap CSS ao WordPress 1. Baixe o arquivo Bootstrap CSS do site oficial. 2. No painel de administração do WordPress, vá para Aparência > Editor. 3. Na barra lateral direita, selecione o arquivo Bootstrap CSS que você acabou de baixar. 4. Clique no botão “Atualizar arquivo”. Seu site WordPress agora deve estar usando o arquivo CSS Bootstrap.
Existem várias maneiras de usar o Bootstrap no WordPress para criar páginas, postagens e temas. Este tutorial irá orientá-lo através de uma variedade de opções de desenvolvimento de sites WordPress habilitados para Bootstrap. Como o Bootstrap não é compatível com a instalação padrão do WordPress, você deve consultar ou fazer referência à biblioteca Bootstrap antes de usar o WordPress. O Bootstrap poderá ser usado em seu site WordPress se você o tiver instalado. Você pode demonstrar sua utilidade mostrando um exemplo do código e como ele aparecerá no site. As opções disponíveis no Bootstrap serão determinadas pela versão que você está usando. O texto será destacado em uma cor quando os emblemas forem aplicados.
Eles são dimensionados para o tamanho do elemento pai próximo a eles. Você também pode usar selos que apontam para locais específicos para atingir o mesmo objetivo. Você pode usar esses exemplos para ter uma ideia de quantos recursos diferentes estão disponíveis em seu site WordPress.
Modelo de Site Bootstrap
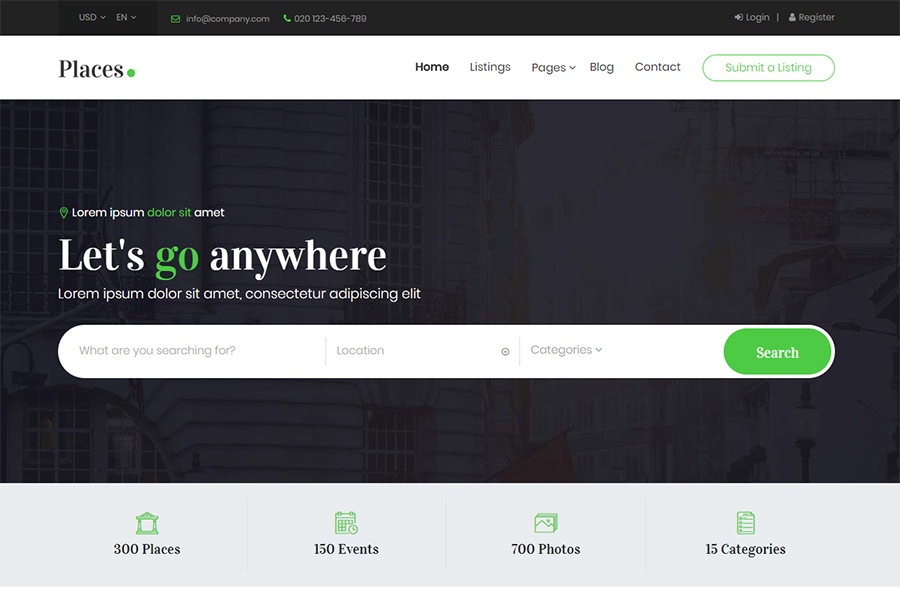
Os modelos de site do Bootstrap são modelos de site pré-projetados criados com a estrutura do Bootstrap. Bootstrap é uma estrutura de desenvolvimento web front-end que fornece uma aparência unificada para aplicativos web. Os modelos de site Bootstrap são fáceis de usar e podem ser personalizados para atender às necessidades de qualquer site.
Crie um site personalizado com arquivos de modelo
Usando arquivos de modelo como ponto de partida, você pode criar seu próprio site. Ao criar um design personalizado, você pode usar o modelo como ponto de partida e fazer as alterações necessárias depois que o modelo for usado. A criação de modelos personalizados é uma ótima maneira de começar, mas quando você tiver um design com o qual está satisfeito, precisará criar arquivos de modelo novamente. O modelo de bootstrap é um lugar fantástico para começar, mas não foi projetado para atender aos seus requisitos específicos.
Tema Bootstrap
Um tema de bootstrap é um modelo de design pré-fabricado e pronto para uso para um site. Bootstrap é uma estrutura de desenvolvimento web front-end que fornece um conjunto de ferramentas para criar sites responsivos e mobile-first. Um tema de bootstrap inclui código HTML e CSS pré-projetado que pode ser usado como ponto de partida para um site.
O poder do WordPress
Com mais de 50 milhões de usuários em todo o mundo, o WordPress é um dos sistemas de gerenciamento de conteúdo mais utilizados. Possui uma grande comunidade de desenvolvedores que podem ajudá-lo com qualquer coisa, desde personalizar o tema até criar um novo. Usando o Bootstrap como modelo, você pode criar um tema responsivo que ficará ótimo em qualquer dispositivo.
