将引导模板转换为 WordPress 主题
已发表: 2022-10-07Bootstrap 是一种流行的 HTML、CSS 和 JavaScript 框架,用于构建响应式、移动优先的网站。 WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 那么,如何将 Bootstrap 模板转换为 WordPress 主题? 在本文中,我们将向您展示如何做到这一点。 我们还将分享一些有用的提示,帮助您为您的 WordPress 网站选择正确的 Bootstrap 模板。
在开始第 1 部分之前,您必须学习如何将 Bootstrap 站点模板转换为 WordPress。本教程将为您提供成为业余爱好者的必要知识。 您不必对 WordPress 了解太多,但如果您了解基本的 HTML 和 CSS,对您来说会更容易。 您必须首先安装全新的 WordPress 安装并创建一些虚拟内容。 假设您有一个域名和便宜的主机,您应该在几分钟内启动并运行您的网站。 更新很可能只需要几分钟,但大多数用户需要一键更新。 修改后将新的 WordPress 主题添加到样式表中(我称之为饼干)。
在 Filezilla 中右键单击并选择查看/编辑(此 CSS 注释代码将在您的默认文件编辑器中打开),然后复制并粘贴此注释代码。 如果您使用的是响应式版本,最好始终在主引导程序文件之后包含您的引导程序响应式 CSS 文件(如果它是响应式版本)。 在 index.html 文件中,顶部不再有任何可以删除的行。 标题决定了 WordPress 文章或页面的长度。 SEO 模块已插入元描述,该描述已被删除。 上面两个代码框的内容应该直接保存在你的主题文件夹中(在我的例子中是饼干文件夹)。
我可以在 WordPress 中使用引导模板吗?

要开始在 WordPress 中使用 Bootstrap,只需激活已经支持它的响应式 WordPress 主题。 许多主题开发人员在他们的主题中包含 Bootstrap 框架,让您无需下载和安装即可利用该框架。
安装 WordPress 主题或插件并不像使用 Bootstrap 那样简单。 如果您想创建和使用自己的主题,则需要 WordPress 托管帐户。 WordPress 和 Bootstrap 的根本区别在于它们使用 Bootstrap 作为主题的基础。 它的目的是在一个简单的界面下隐藏大量的技术信息。 在创建 WordPress 主题方面,可能需要做很多工作。 要测试基于 Bootstrap 的 WordPress 主题,请从默认主题中复制一些必要的文件。 主题将被命名为 WPBootstrap,并且目录将被赋予相同的名称(小写)。
如何将 Bootstrap 添加到 WordPress 主题? 选项很多。 CSS 和 JavaScript 库可以添加到 header.html 和 footer.html 文件中。 创建一个名为 screenshot.png 的文件并将其上传到主题目录以添加预览图像。 因为创建 WordPress 主题需要大量工作,所以我建议复制其他文件。 还需要深入研究 Bootstrap 的规则和实践,因为它们有自己的一套。 这个问题的快速答案总是来自 WordPress 或 Bootstrap,因为这两个平台都有活跃的社区。
在 WordPress 中使用 Bootstrap 的优缺点
将 Bootstrap 与 WordPress 结合使用有许多优点和缺点。 一方面,它可能会节省时间和金钱,因为您可以根据需要创建预定义的类。 相反,它可能不像其他框架那样可定制,因此它可能不是创建一个完全独特的网站的最佳选择。
我可以在 WordPress 中使用 Html5 模板吗?

当您使用 HTML5 模板时,您可以避免使用大量您不打算使用的功能加载您的网站。 如果您想要一个没有在数千个其他网站上使用的 WordPress 主题,转换 HTML5 模板是创建完全自定义主题的好选择。
拥有包含比 WordPress 主题支持的更多元素的功能部分至关重要。 HTML5 模板中的标签与旧模板中的标签不同。 判断您选择的模板是否支持 HTML5 的最简单方法有哪些? 使用章节标签可以将文章中的章节分开,以便它们更容易出现在读者的脑海中。 创建子主题以保持原始主题的代码完整并防止更新干扰您自己的更改。 什么是适用于移动设备的免费 HTML5 响应式WordPress 主题? 查看 HTML5 WordPress 样板主题。

我可以在 WordPress 中使用我自己的模板吗?
WordPress 中的自定义页面模板与常规主题文件相同。 该文件包含 HTML 或 PHP 代码,具体取决于您要使用的代码类型。 要开始,只需复制您的主题提供的模板并设置您的自定义页面。 导航到您在 FTP 中创建的文件夹,然后选择您要使用的主题。
Bootstrap 到 WordPress 在线转换器

有许多 bootstrap 到 wordpress 转换器在线工具可以帮助您轻松地将 bootstrap 网站转换为 wordpress 网站。 这些工具通常有一个简单的界面,允许您选择要转换的引导文件,然后输出相应的 wordpress 代码。
Bootstrap 框架由 HTML、CSS 和 JS 组件组成。 它具有内置的现成样式和脚本,因此您只需将必要的样式和属性写入 HTML 元素。 由于 Bootstrap 的基于网格的界面,可以很容易地适应任何网站,因此它经常用于移动项目。 WordPress 开发人员使用引导框架来创建可自定义的 WordPress 主题。 Bootstrap 的 HTML 结构是专有的,它不能很好地与 WordPress 的 HTML 结构配合使用。 Bootstrap 框架是创建Bootstrap 主题所必需的。 在您完成一些附加步骤之前,该主题将无法使用。
如果您没有时间或资源来学习所有内容,您可以随时聘请开发人员代替您将 Bootstrap 实施到 WordPress。 Bootstrap 框架包含许多功能,但需要了解 HTML 和 CSS 才能充分利用它们。 它节省了时间,因为大多数组件都是从头开始手工创建的。
如何在 WordPress 中添加引导 CSS
将Bootstrap CSS添加到 WordPress 1. 从官网下载 Bootstrap CSS 文件。 2. 在您的 WordPress 管理面板中,转到外观 > 编辑器。 3. 在右侧边栏中,选择您刚刚下载的 Bootstrap CSS 文件。 4. 单击“更新文件”按钮。 您的 WordPress 站点现在应该使用 Bootstrap CSS 文件。
有多种方法可以在 WordPress 中使用 Bootstrap 来创建页面、帖子和主题。 本教程将引导您了解各种支持 Bootstrap 的 WordPress 网站开发选项。 由于默认 WordPress 安装不支持 Bootstrap,因此您必须在使用 WordPress 之前参考或引用Bootstrap 库。 如果您安装了 Bootstrap,它将能够在您的 WordPress 网站中使用。 您可以通过向您展示代码示例及其在网站上的显示方式来展示其实用性。 Bootstrap 中可用的选项将取决于您使用的版本。 应用徽章时,文本将以某种颜色突出显示。
它们被缩放到它们旁边的父元素的大小。 您还可以使用链接到特定位置的徽章来实现相同的目标。 您可以使用这些示例来了解您的 WordPress 网站上有多少不同的功能可用。
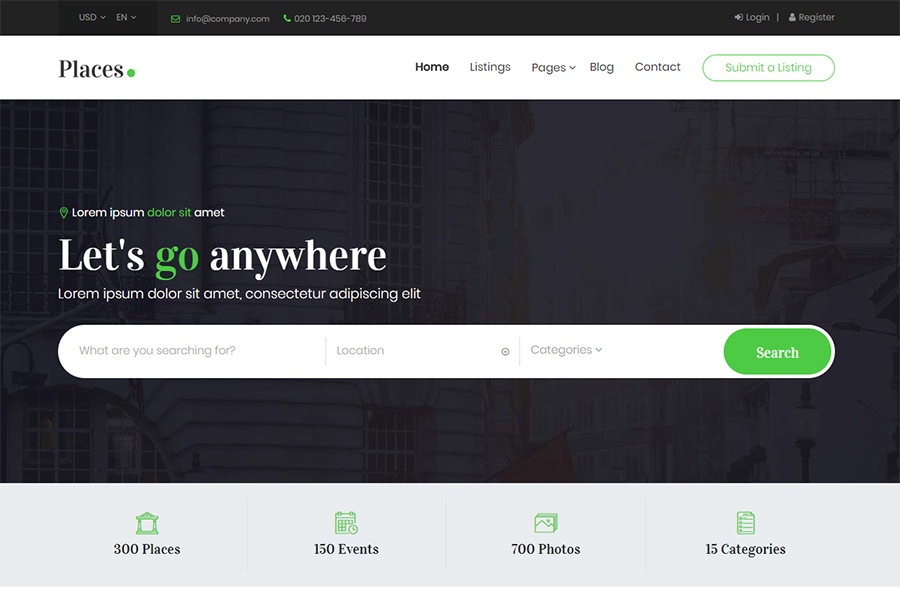
引导站点模板
Bootstrap 网站模板是使用 Bootstrap 框架构建的预先设计的网站模板。 Bootstrap 是一个前端 Web 开发框架,为 Web 应用程序提供统一的外观。 Bootstrap 网站模板易于使用,并且可以定制以适应任何网站的需求。
使用模板文件创建自定义网站
使用模板文件作为起点,您可以创建自己的网站。 创建自定义设计时,您可以使用模板作为起点,并在使用模板后进行任何必要的更改。 创建自定义模板是一种很好的入门方式,但是一旦您有了满意的设计,您就需要再次创建模板文件。 bootstrap 模板是一个很好的起点,但它并不是为满足您的特定要求而设计的。
引导主题
引导主题是网站的预制、即用型设计模板。 Bootstrap 是一个前端 Web 开发框架,它提供了一组工具来创建响应式、移动优先的网站。 引导主题包括可用作网站起点的预先设计的 HTML 和 CSS 代码。
WordPress的力量
WordPress 在全球拥有超过 5000 万用户,是使用最广泛的内容管理系统之一。 它拥有庞大的开发人员社区,他们可以帮助您完成从自定义主题到创建新主题的任何事情。 使用 Bootstrap 作为模板,您可以创建一个在任何设备上看起来都很棒的响应式主题。
